HTML/CSS �̂ǂ�Ȏ���ɂ��D����������X�� 33
���X����1000���Ă��܂��B����ȏ㏑�����݂͂ł��܂���B
�����͏��S�҂���x�e�����܂ŁA�S�Ă̐l��ΏۂɗD����������X���ł�
�ގ�����A�d������A�ۓ����傢�Ɍ��\�BHTML / CSS �W�̎��Ȃ牽�ł�OK
������Ȃ��l�͉����Ă����\�B���₷��Ƃ���ID���o�����߂Ƀ��[������
age �ɂ��邱�Ƃ��������߂��܂��B
���Ă������͗D�����l�̂݁I�@����҂ɑ��Ė\����f���l�͂��̃X��������ȁI�I
�I������b�������Ԃ���� ���̃X���ɂ���ȁI�I�I
�����Œ��ׂ�Ƃ������֎~�I�I���邩�����Ȃ��Ή����������ނȁI�I
���⑤���ߓx���郌�X�ŁI����O�ɃX�������������܂��傤
�����X���ɂ���
��{�I�Ƀ��X�i���o�[>>980��������l�i���Ă��Ȃ��ꍇ�͎��̐錾�ҁj�����Ăĉ�����
�d��������邽�߁A�ƒf�ŃX�����Ă͂����K���ӎv�\�������Ă��痧�Ăĉ������i>>980��������ꍇ���j
���Ă��Ȃ������\�ߕ������Ă���ꍇ�́A>>980�t�߂̏������݂͎��d���܂��傤
���O�X��
HTML/CSS �̂ǂ�Ȏ���ɂ��D����������X�� 32
http://mevius.5ch.net/test/read.cgi/hp/1521035557/
���֘A�X��
Web�T�C�g���쏉�S�җp����X�� part249
http://mevius.5ch.net/test/read.cgi/hp/1529144063/
��HTML
HTML Living Standard ���{���
https://momdo.github.io/html/index.html
��CSS
Selectors Level 4 ���{���
https://triple-underscore.github.io/selectors4-ja.html �x���f�[�v���t�F�b�N�X���폜����ꍇ�A�Ȃɂ��ɒu�������ł����H
�����폜�����OK?
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
����Ȃ̂ŏ�3�s�������폜�H >>�O�X��992
(a)�O�҂͑��v�Ō�҂̓_���Ȃ̂��A�Ƃ�����
(c)�O�҂͎����ĂȂ��A��҂̓_�� �A�Ƃ�����
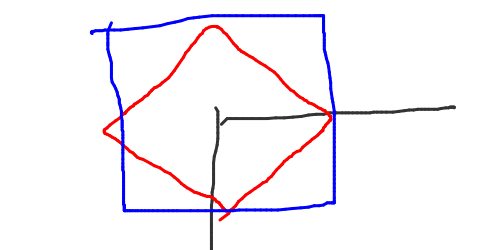
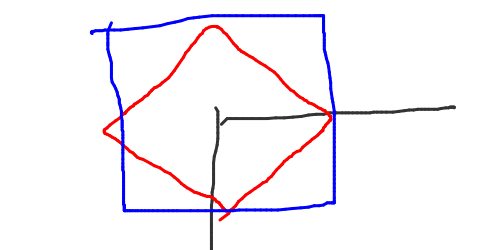
(a)�͓���u���E�U�ŃT�C�Y�͕ς��܂�
�i�ړI�̈ʒu�͕ς��܂������ŏ��������邱�Ƃ͉\�ł��j
�����̃y�[�W�̃R�[�h�ɑg�ݍ���ł͂��܂���
js�g���ΊȒP�ɐ���ł��܂����g��Ȃ������ł��̂� >>7
��js�g���ΊȒP�ɐ���ł��܂����g��Ȃ�����
�������A�uclick����Ɨv�f�̃T�C�Y���ς��v���Ă���js�̕����͎��ۂɂ͑g�ݍ��ޕK�v�Ȃ�����
�P�ɁA���L���̃T�C�Y���ς��
�Ƃ�������̕�����JS�ōČ���������������
�ijsfiddle��ł��������蓮�ŗv�f�̕���ύX���āA�T�C�Y�ύX����ʒu��ۂĂ邩�H
���Č����Ă���ς킵�����낤�Ǝv�����̂Łj
�ŏ��\���͂���
https://jsfiddle.net/j96khbep/
����ŊD�F�̗v�f���^�ɕ\������Ă�A�N���X�u���E�U�̖��͂ЂƂ܂��u���Ƃ���
�g����̂ł͂Ǝv��
������������̈Ӑ}��
https://i.imgur.com/MNVmY6K.jpg
����ō����ĂȂ������炷�܂�
�i����͏c�������^�̏ꍇ�Ȃ̂�
�ǂ��炩�Е��̏ꍇ�͗v�����j
�ꉞ������ł����X�|���V�u��adsense�������Ă݂�������������^�ɂ��邱�Ƃ͂ł�����
adsense�R�[�h��}�������e�v�f�́Ajsfiddle�̃����N��ł����Ƃ����id=hoge�v�f��
�����́A���̐e�v�f��
display:grid;align-content: center;
���ꂾ���w�肵�āA�����[�h���čL���̃T�C�Y���ς���Ă���ɏc�͐^�ɕ\�����ꂽ�� ����N���X��body���̂��ׂĂ�div�ɓK�p���������̂ł����A���w�肵�Ȃ��œK�p������@�͂���܂���ł��傤���H >>9
���v�f���w��A�Ƃ����̂��ǂ��������x���Ȃ̂��킩��Ȃ�����
jQuery�g����Ȃ�
$(document.body).find('div').addClass('hoge');
�g��Ȃ��Ȃ�
var elms = document.body.getElementsByTagName('DIV');
�Ƃ����elms�����[�v�����ĉ]�X��������Ǝv�� css�݂̂ł͎����ł��Ȃ������ł��傤���H �⑫
html������ȓ���q�ɂȂ��ĂȂ����jQuery�ł�
$('div').addClass('hoge');
�ł����� >>11
CSS�Ŋ���div�ɃN���X����lj��H >>9
�Z���N�^�Ɂudiv�v���ď���������ˁH >>12
�Ȃ�ׂ�css�݂̂Ŋ�������������ł��B
>>13
�����ł��B
���̒lj�����N���X�̓v���O�C���̂��̂Ȃ̂ŁA�ǂ��ɂ������ɂ� CSS�Ŋ���div�ɃN���X�lj��Ȃ�ďo���Ȃ����B
�v�[���ɐ������߂Ă����ɂȂ�Ȃ��̂ƈꏏ�B
html�ɂ��炩���ߏ������Ajs�Ōォ��t�����邩�B
html�ɂ��炩���ߏ������Ă̂ɂ̓T�[�o�[�T�C�h�ŏ�������悤�Ȃ̂��܂ށB >>9
���������������͍����̌�������~�߂���������
�Ƃ�����肻������class�̈Ӗ���������O��邵
���ꂩ���j�o�[�T���Z���N�^�ł���class�̓��e��S�w��Ƃ� >>15
body>div{����N���X�̃X�^�C��} ���̂ɂ����܂�class�w������ޕK�v������̂������������ł��Ȃ�
�R�[�h�I�ɂ��킩��ɂ������� �����̒lj�����N���X�̓v���O�C���̂��̂Ȃ̂�
�����������A�Ⴆ���̃v���O�C�����g���Ƃ���
$$.red()�݂����Ɏw�肷���red��������
'.�v���O�C���Ǝ��̃N���X��'���g�����Ă����d�l�Ȃ�Ȃ���
�������́A�v���O�C������w�肳�ꂽ�N���X�����g��Ȃ��Ƃ����Ȃ��Ƃ��B
�Ȃ̂�body>div�ł��������A�Ƃ����w�E�͂��������v���O�C���g��Ȃ����@�Ȃ̂œI�O��ȋC������
�v���O�C���ŃZ���N�^�ݒ�ł�������ςł���Ȃ炵��� �������Q�ڂ��� Chrome �u���E�U�� javascript ��
�^�O��id��.style.top = 0; �Ƃ���������L���������E�E�E�A
document.getElementById(�`) ���ėv��Ȃ��Ȃ����̂ł��傤���H�H�H > �^�O��id��.style.top = 0; �Ƃ���������L���������E�E�E�A
�Â������� .red ���Ďw�肷��A�ԐF�ɂȂ�悤�ȃv���O�C���͂����
�E�B�W�F�b�g�Ȃǂ����� �������������̂����킩���@>>24 >>22
�ŏ����炢��Ȃ���
ID��
���Ԃ�Netscape4���炢�܂ők���Ă������Ǝv���� ���Ƀ��j���[�A�E�ɃR���e���c�Ƃ���WEB�T�C�g�̏ꍇ�A���̃��j���[������
�R���e���c���ɃR�s�y����͎̂��˂�̂ł����A�����Ƃ��Ă͂ǂ̂悤�Ȏ������@���g����̂ł��傤�H
�T�[�o�[�T�C�h��wordpress�ȂǂȂɂ�����̃V�X�e������������Ă���Ƃ��������Ƃ�
��Ȃ��A�ꂩ��f�Ń|�`�|�`html�������Ă�X�^�C���ł��B
SSI��iframe�͕�����܂����A�����̃g�����h���ĂȂ�ł��傤�H >>26
<div id="status"> �� window.status ���Ăǂ������D�悳����ł����H
�V���ɁADOM�̎d�l�� window.hoge ���lj����ꂽ��
<div id="hoge"> ���������獢��܂��H >>28
����Ȃ���
�㏑������邾�� �㏑����������܂��ˁB
�Ȃ�ō���Ȃ��Ȃ�ĉR����ł����H �Ȃ�Ł[
�ϐ��i�v���p�e�B�j�͏㏑���ł������� ����ȁB����js�ł͕ϐ��͑S���O���[�o���ɂ��Ă��B
�F�X�ȂƂ��납��ǂ菑������ł��ĕ֗��B
�{�����ꂪ���ʁB���[�J���ϐ��͊Â��B >>31
�����㏑����z�肵�ĂȂ����炾�Ƃ���
�u���E�U�ɂ���āA�v���p�e�B�����邩�ǂ����͈Ⴂ�܂������
�㏑������邩������Ȃ����A����Ȃ���������Ȃ�
����Ȃ።��܂��� >>33
�Ȃ�Ł[�Ȃ�Ł[
window�Ƃ�document�͏o���Ȃ�����
��{�I�ɂ͑S���㏑���ł���d�l����� �㏑���ł����������z��Ɠ��삪�ς�邩��댯�ł��� �̈ӂɂ�邱�Ƃ����邯�ǂȁB
toString�̏���������log�����Ƃ��̕���������ς���ȂǁB �̈ӂ�HTML�Ńv���p�e�B���㏑������l�͂��܂���� >>8
���J�ɂ��肪�Ƃ�
�ʌ��ł����ɂ͂ł��Ȃ����ǎ��|�����ă_���Ȃ�܂����₳���Ă��炤�����ł�
>���X�|���V�u��adsense�������Ă݂�������������^�ɂ��邱�Ƃ͂ł�����
���Ȃ݂ɂ���Adisplay:grid;��align-content:�g�킸margin�����łł��܂����H >>28
getElementById���g�������ł���
�O���[�o���ϐ��Ȃg���������� >>40
�͂�
�]���̕��@�ł��ł��܂�
��
https://jsfiddle.net/3c9n5kjo/
�i����͗�Ȃ̂�adsense���̃X�N���v�g�ɂ��L�������̍H���͏Ȃ��B
���p����Ƃ���<ins>�v�f�̂Ƃ���ɁAadsense�̃R�[�h�ł���<sciprt�]�X�̃R�[�h���������j
adsense�R�[�h��\��v�f�̐e�v�f��
�@position:relative;
adsense���\�������v�f(�����ł�ins�v�f�ɒ���)��
�@position:absolute;
�@top,right,bottom,left���ꂼ��0
�@margin:auto; div�Ƃ���border-radius�Ŋp���ۂ߂���݂���������
�����ŃJ�b�g���邱�Ƃ͂ł��Ȃ���ł����H
�߂ɃJ�b�g�������ł��B position:absolute���ă��X�L�[�����
�����ŏ����Ă镔���Ȃ炢���� >>43
�J�b�g�������e�{�b�N�X���܂��u��
���Ɏq�{�b�N�X��u����trancefoam�ʼnĎ߂ɂ���
�ӂ��e�̊p�߂ɃJ�b�g����悤�ɔz�u
���̒��ɂ�������{�b�N�X��u���ċt�ɉ�]�����Đ����ɂȂ�悤�ɂ���
�e�̐e�̔w�i�摜��\����background- position: fixed�ɂ���
 ���F�e
���F�e
�ԁF�q
�F��
�q��overflow: hidden�� �Ⴆ�y�[�W�ɂ���ȕ��ɗv�f������܂��B
<div>�E�E�E</div>
<p>�E�E�E</p>
<ul>
�@<li>�E�E�E</li>
�@<li>�E�E�E</li>
�@<li>�E�E�E</li>
</ul>
<div id="divID">
�@�E�E�E�E�E
�@<ul>��<p>�ȂǁA���S�s���炢
�@�E�E�E�E�E
�@�E�E�E�E�E
</div>
��ԉ���divID�͌���ł�height�͎w�肵�Ă��܂���̂ŁA��ʂɕ\�������̂͐擪���������ł��B
�����scrollbar��\�����ďc�ɃX�N���[�������đS����������悤�ɂ������̂ł��B
height:500px;
�ȂǂƂ���Ίm���ɃX�N���[���o�[���o�ăX�N���[���o���܂��B
�ł��A���́A�E�C���h�E�̍�����ύX����Ɖ����ɗ]�����o�܂��B
divID�̏c�����E�C���h�E�����Ƀs�b�^���ɂȂ�悤�ɂ������̂ł����A
jQuery�Ȃǂ�resize�C�x���g�Ŗ���v�Z����������������ł����H
�Ȃ�divID�̊J�n�ʒu���A���̏�ɂ��鑽���̗v�f�����Əꍇ�ɂ���čs�����ω�����̂ŁA���ł͂���܂���B
HTML��CSS�ݒ肾���ł����@����������ĉ������B >>47
����̗�̐��`�͂���Ȋ������ȁH
https://jsfiddle.net/kejdqug4/
�ŁA�i���T�C�Y���܂߁j�E�C���h�E�̃T�C�Y�ɍ��킹��悤��
divID�̏c�����ꏏ�ɐL�яk�݂��Ă��A�X�N���[���o�[���Ή��ł���悤�ɂ������A�ƁH
���������Ȃ�N���ɔC���� �ꉞ�����̊��ł�divID��height:100vh;�őΉ��ł�������
https://jsfiddle.net/qbart0jo/
���ɂ��낢��Ɨǂ����@������Ƃ����� >>48>>49
���肪�Ƃ��������܂����B
49����̕��@�őS�̂��X�N���[���o���܂����A
�ł��A�X�N���[���o�[�̒������������������悤�Ɏv���܂��B
100vh���Ƃ�����Ɩ���������̂ł͂Ȃ��ł��傤���H >>48
> $.each([...Array(50)],(i)=>$('#divID').append($(`<p>divID���X�g ${i}</p>`)));
�ǂ݂Â炢�B�������葱���^���ۂ��A������������Ă�B
each�g���R�[�h�͂����Ă��ǂ��Ȃ��R�[�h
����ɂ��������A���[���g���Ă�̂ɖ߂�l���̂Ă�Ƃ͉�����
$('#divID').append($.map(Array(50), (_, i) => $(`<p>divID���X�g ${i}</p>`)));
�܂���
$('#divID').append($.map(Array(50), (_, i) => `<p>divID���X�g ${i}</p>`)); map�̃R�[���o�b�N�̑������̂ĂĂ邵�AArray�����ʂɔj�����Ă�
�������̂��Z�������₷��
$('#divID').html('<p>divID���X�g</p>'.repeat(50)); jquerer��ruby�o�J�͂Ƃ���\�킸��肽�����肷��Ƃ��낪���Ă��� BEM�Ƃ��A�g�~�b�N�f�U�C���Ƃ��m��Ȃ��B���ɕ��@�_���m�炸��CSS�g��ł��ł����ǖ�肠��܂����H >>52
�����B
<p>divID���X�g ${i}</p> ��
<p>divID���X�g</p> �ɂȂ��Ă邼
��Ȃ��Ƃł��v�������H �A�g�~�b�N�f�U�C���̓z�[���y�[�W�Ƃ������A�v���Ƃ������
�T�C�g����Ȃ番�q�A���̂��炢�܂ł܂Ƃ߂č��������Ă����Ȃ����Ƃ̂ق������� ���q���x���ō��K�v���Ȃ����̂��Đ�Ώo�Ă��邵 >>56
����҂����52�܂ł̕����ǂ߂���Ȃ����Ƃ��炢�킩�邾��E�E
��邷�� >>58
����������肶��Ȃ�����
�R�[�h�̘b�����Ă�̂ɖ��̘b�ɂ���ւ��Ă� >>59
����A�����當���ǂ߂���
�R�[�h�̘b���Ă�Ȃ�>>51��>>48�ɑ��郌�X�Ȃ�ʂɂ���ł�����
>>52��>>51�����Ă邱�Ƃ��h���������A�ԕK�v�Ȃ�����������ƒZ��������h���Č����Ă邾���ŕʂɉ������������Ȃ����� >>56�����߂���Ɓu�A�Ԃ͂���v���Ă���̂Ɠ��`�������
���炩�ɓI�O��ŕs�v�Ȏw�E >>60
> >>52��>>51�����Ă邱�Ƃ��h���������A�ԕK�v�Ȃ�����������ƒZ��������h���Č����Ă邾���ŕʂɉ������������Ȃ�����
����͂ǂ����Ă���o���̌�����Ȃ̂��o���o����
> map�̃R�[���o�b�N�̑������̂ĂĂ邵�AArray�����ʂɔj�����Ă�
���ď����Ă鎞�_�ł킩����H
�������̂ĂĂ邱�Ƃ��莋���Ă�̂�
�������g���Ă邱�Ƃɑ��ĉ��������ĂȂ�
�Ȃ�A�������ɑ��Ă͖��Ȃ��Ƃ������ƂȂ���
���R�������������g���Ǝv������A�������܂Ŏ̂Ă������Ă���
�R�[�h�ɑ��Ă����������������ɁA���̃R�[�h������
���̕���ύX���ĈႤ�Ӗ��̃R�[�h���o�����B
����Ȃ猳�̃R�[�h�ɕ�������Ⴂ���Ȃ��� ���̃R�[�h���Ă����̂�
$('#divID').append($.map(Array(50), (_, i) => `<p>divID���X�g ${i}</p>`));
����̂��ƂȁB
�ŏ���$.each���g�����N�\�R�[�h����Ȃ��� >>62
���Ȃ�A�������ɑ��Ă͖��Ȃ��Ƃ������ƂȂ���
����������Ⴂ���Ȃ���
�������A�X�y�̕��ł����E�E�H
��map�̃R�[���o�b�N�̑������̂ĂĂ邵
��Array�����ʂɔj�����Ă�
�Ȃ���umap�̑��������̂ĂȂ��悤�ɁAArray�����ʂɂ��Ȃ��悤�Ɂv���l���Ă�>>52�̃R�[�h�ł���
>>51�͓ǂ݂Â炢�B���Ė��m�Ɍ����Ă����B
�Ȃ��>>48�ɂ��ĘA�Ԃɂ��������map�ŏ��Ղ��Ă�́H�Ƃ����w�E��>>52�Ȃ�
���ǂ݂Â炢
�����������̂��Z�������₷��
�Ƃ������R�ȗ��ꂪ����Ɍ������Ⴄ���Ċ�Ȃ��l���� ����̃R�[�h�ɕ�����₪�����Ƃ��ȉ�����l���d����ɂ������ς��� >>64
> �Ȃ���umap�̑��������̂ĂȂ��悤�ɁAArray�����ʂɂ��Ȃ��悤�Ɂv���l���Ă�>>52�̃R�[�h�ł���
������>>52�̃R�[�h�́A����Ă邱�Ƃ��ς���Ă���Č����Ă邾��
�Ȃ�Ŏd�l��ς����H
�ς��Ȃ���X���ł��Ȃ������́H �u�ǂݐh���v���Ď�ς���ˁB
�ǂݐh����Ƃ���Lisp�̃R�[�h��������Lisper�ɖґR�ƍR�c���ꂽ��B >>66
������Ă邱�Ƃ��ς���Ă�
����Ȃ��ƌ����o������>>48��for�������^�ɏ����Ă�Ƃ����������
>>51��#divID��e�Ƃ���append��>48�̃R�[�h�̉��߂Ƃ͈Ⴄ�����
���Ȃ�Ŏd�l��ς����H
�Ƃ��������O���d�l�킩���ĂȂ��̂����z����
����҈ȍ~�̕��������Ȃ��������>>58�ȍ~�ʼn��x�������Ă��
����҂̗�
�d�l
���@<ul>��<p>�ȂǁA���S�s���炢
�������̗v�f�����Əꍇ�ɂ���čs�����ω�����̂ŁA���ł͂���܂���B
����ɑ��A>48����Ƃ��ĘA�ԕt��div���X�g������R�[�h���L�q
����ɑ��A>51���ǂ݂Â炢�Ƃ��ĉ��ρi�A�Ԃ������p���j
����ɑ��A>52������ɒZ�k�ƌ��₷����Nj��i�d�l�ɂ��ΘA�ԕK�v�Ȃ��j
����ɑ��A>56���}�ɘA�Ԃɂ�����肾��
�ǂ����Ă�>>56�������������ǁH�H
�t�ɁA�Ȃ�Ŏd�l�ς����H >>68
��������l�̘b��
> $.each([...Array(50)],(i)=>$('#divID').append($(`<p>divID���X�g ${i}</p>`)));
�����̃R�[�h�������ƌ������B
���̃R�[�h���B
�����炱�̃R�[�h�����s���ʂ�ς�����
�܂Ƃ��ȃR�[�h�ɒ������̂������̃R�[�h��
$('#divID').append($.map(Array(50), (_, i) => `<p>divID���X�g ${i}</p>`));
�������H���͍ŏ����炱�̃R�[�h�̘b�������Ă˂�
���̃R�[�h�ɖ�肪����Ƃ����������ŁA
�d�l�̘b�͍ŏ����炵�Ă˂� >>68
> �t�ɁA�Ȃ�Ŏd�l�ς����H
�d�l��ς��Ȃ��ƃR�[�h��Z���ł��Ȃ����炾��H
�A�Ԃ��Ȃ����Ȃ��ƃR�[�h��Z���ł��Ȃ�����
�܂�>>52�͂������̂ق������₷����Ȃ���
�P�Ɏd�l��ς��ĘA�Ԃ��Ȃ������R�[�h���Ă���
�Ⴄ���̂̃R�[�h������������ >>69
�������ƌ�������
����A>>51�̂ǂ����ǂ��݂Ă�
���ǂ݂Â炢
�Ə����Ă���@���S��
���܂Ƃ��ȃR�[�h�ɒ�����
>51��>48�̃R�[�h�Ɖ��߂��Ⴄ��
>48�̎���҂ւ̕ԐM�Ƃ��ďd�v�Ȃ̂�
�Č����ł����āA>51�ł��낤��>48�ł��낤���ǂ����ł��ǂ�
���ł�>>60�Ő�����
>>52�́A
$.map�]�X�̂Ƃ���ɂ܂����ʂ�����
������҂܂ŒH���Ďv��
�������������ɘA�Ԃ�����킯�ł͂Ȃ�
��map�̋����()=>``�łǂ��ɂ��Ȃ肻��
�����������e�L�X�g���̃��s�[�g�łǂ��ɂ��Ȃ肻��
�����ʁArepeat()�ŒZ�����₷���R�[�h���L�q
���ā��������̂��Z���Č��₷��
�ƌ����Ă邾���@>>64�Ő�����
�Ȃ̂ň�т��āA����҂ւ̃R�[�h�ɑ��Ă�
>48�ł��낤��>51�ł��낤��>52�ł��낤���ǂ�ł��悢�Ƃ��������ĂȂ�
������₽��A�Ԃɂ������Γ���
������>69,70�݂����ɁA>>68�Ő��������ɂ��ւ�炸������
�Ⴄ���m���́A�ǂꂪ�ԈႢ�ŁA�ǂꂪ��������
�I�O��œlj�͂̂Ȃ��n�����N���Ă�̂������܂ł̗��� `<p>divID���X�g ${i}</p>`
<p> ����������A
���<p> �v�f�̂ЂȌ`�I�u�W�F�N�g������Ă����āA
���ꂩ��N���[�����ăI�u�W�F�N�g�����H >>71
������ȁB�A�Ԃɂ�������Ă��Ȃ���B
�A�Ԃ������ꍇ�̃R�[�h���ǂ݂Â炢����������
�b�������
> $.each([...Array(50)],(i)=>$('#divID').append($(`<p>divID���X�g ${i}</p>`)));
�� �ǂ݂Â炢 = ����
�� �ǂ݂₷�� = �Y��
$('#divID').append($.map(Array(50), (_, i) => `<p>divID���X�g ${i}</p>`)); ���������w�萔�J��Ԃ��̂�Array(50)�������B
�C�e���[�^�Ԃ��͈̓I�u�W�F�N�g�����O�Ŏ������Ȃ���Ȃ�Ȃ��N�\���ꂗ >>74
����͂���ˁBlodash��_.loop�Ƃ������Ă����Ɨǂ���
����ȕ��ɂ�����ō����낤
$('#divID').append(_.loop(50, i => `<p>divID���X�g ${i}</p>`));
�܂�����̂�jQuery�����ň�ԘJ�͂��������ɃV���v���Ɋe���@�Ƃ������Ƃ� >>73
������>69�̌���
�����͍ŏ����炱�̃R�[�h�̘b�������Ă˂�
���Ƃ����O�̌���
>48�̃R�[�h�̂��������ς���
�Ƃ��͖{�ƊW�Ȃ��Ɖ��x�������Ă�
>51��>52����肶��Ȃ�
>52��>56�����[
>>68�ɐ�����
>>52�̉��߂��Ԉ���ĕ��������ꂽ�Ɗ��Ⴂ��
�I�O��Ȏw�E�����Ă���>>56�i�̃��X�j�����[
(1)>51��>48�փ��X
(2)>52�͒P�Ɏ���҂���̑S�̗̂���ŒZ�k�R�[�h���f��
(3)>56�́A>52��>51�֕�����������Ɗ��Ⴂ����������
���ۂ́A�Z�k�R�[�h���������������Ƃ����̂�
>60��>62��>63
�̗���ł킩��
���̓������>56�̔n���������̊��Ⴂ��F�m���n��
���A�h�Z�k�R�[�h���f�����������h�̉��̗����x���Ȃ�>52��
�u��o���v�Ƃ���ɓ˂������莩���ۂƂ��Ƃ���
�����قځA������>56�̊��Ⴂ�ł����A�I����Ă�
�����{�l���F�߂Ă��邪�v���C�h�������Ȃ��݂����A�Ƃ����S��낤
����
�u>51��>48�����ς������������H�v�݂�����
�����(1)��������ł��A�ƈӖ��s���Ȏ咣�����Ă���n��������
���炩�ɓI�O�ꂾ��
���A�lj�͂Ȃ�������>69���牽�x���J��Ԃ�㵒p�𖢂��ɎN���Ă���
���ꂪ���� >>76
�ق�Ƃ��O�l�̘b�����Ȃ��Ȃ�
���͂��̃R�[�h���ǂ݂Â炢�i�����j���Č����Ă邾���Ȃ�
$.each([...Array(50)],(i)=>$('#divID').append($(`<p>divID���X�g ${i}</p>`)));
���O�̘b�Ȃǂ��ł������� >>78
���E�E�܂��������ĂȂ��́H�H
>51�u���͓ǂ݂Â炢�Ǝv��>48�̃R�[�h�����ρv
>52�u����҈ȍ~���݂�ΘA�ԕK�v�Ȃ����Ƃ��킩��̂ŁA����ɓǂ݂₷���R�[�h���f���v
�ŁA�����A�Ƃ�����肱�̃��X��
>56�u����>52�A�A�ԊO��Ă邼�v
�����H���炩�ɂ�����������
�ŁA�����F�߂��ɂ��ւ�炸�A���̌����������Â���
�����āA�u�����>48�Ƀ��X�����v�Ɖᒠ�̊O���犄�荞��ł���>78
�a�C���� �܂Ƃ�
>>47��>>48�̗��ꂪ����ɂ��ւ�炸
�u�ǂ݂Â炢�v�̌����ɁA
for���i$.each�j���g������
�A�Ԃ�${i}������
()������
���[�v��Array�ŕ\��
�ȂǂȂǁA���낢��Ȏ�̑I��������̂�
���싷��>>48�ȍ~�������ꂸ�A$.each�{map�̑I�������ł��Ȃ�����>>51�̗����x �����@$.each+map
��$().append + $.map �����̎v���ǂ݂Â炳����ɁA���l�̎v���ǂ݂Â炳�Ɍ���������
���삪�����A�����ł��l���Ɖ����̔��q�ɗ��s�s�ɓ{���Ă���T�^��ł��� >>82
������Ȃ�ǂ��A����Ɏd�l��ς���Ȃ�
�����Ă邾��B�����������o���� $.each([...Array(50)],(i)=>$('#divID').append($(`<p>divID���X�g ${i}</p>`)));
��
�������Ƃ�����̂ɂ����ƃV���v���ɏ�����I
��
$('#divID').append($.map(Array(50), (_, i) => `<p>divID���X�g ${i}</p>`));
��
�i���[�A����ȏ�����������̂����ɂȂ����j
��
<p>divID���X�g ${i}</p> �� <p>divID���X�g</p> �ɂ�������ƃV���v��������I
��
�i�C���f�b�N�X�ԍ��Ȃ����āA�������̂̌J��Ԃ��ɂ���A
�������˂���͒N�ł��v�����R�[�h������B�����������Ȃ��j >>85
�����炻�̎d�l�����싷�����L�����̈Ⴂ���ƌ����Ă邾��
���Ӊ�
>51�̎d�l��>>48�ȍ~
>52�̎d�l�������>>47�ȍ~
>48��>>47��fork
>51��>>48��fork
>52��>47��>48��>51�ւ�fork
�����Ĕn��>56�����Ⴂ����>48�ȍ~��K�p����
�Ɗ����U�炵�Ă邾��
����ł킩��Ȃ�������܂��ŕa�@�r >>87
���x���������Ə����Ȃ��Ă�����
���������������� �d�l��ς�������ƃV���v���ɏ�����i�h���[
�p���������Ȃ��̂��Ȃ�
���̂������[�v�����ł�������
repeat����Ȃ��Ƃ������o�������� >>86
�{��>47��>48
�ǐ��ł͂Ȃ��Č���
�X�N���[���o�[���o����x�̗v�f������Ȃ�ł�����
�Ȃ̂�for���x�[�X��>48�͂��������ԈႢ�ł��Ȃ�ł��Ȃ���
�I�u�W�F�N�g�w���x�[�X�ł���$.append�]�Xmap�ł���>51��
>47�ւ̃��X�ł���>48�Ƃ͉��߂��قȂ� �Ō�ɂ̓e�L�X�g�ׂ����������������
JavaScript�͂���Ȃ��Ƃ������ł��傤
�l���Ă��邱�Ƃ���Ɏ��悤�ɂ킩�邗 �撣���ď������R�[�h���N�\���ƌ�����
�t�M�����Ă�낤�Ȃ�
������ʂ̂��Ƃ�����R�[�h�����������āA���Ƃ��Ƃ̃N�\�ȃR�[�h��
�ǂ��Ȃ�킯����Ȃ���B�����ĉ����Ă��肪�Ⴄ����
repeat�g�����Ƃ����
>>48�������R�[�h�ł��邱�Ƃ�ے肷�邱�Ƃɂ͂Ȃ�Ȃ����A
repeat�g�����Ƃ����
>>51�̃R�[�h�����ǂ��R�[�h�ɂȂ����킯�ł��Ȃ�
�P�ɕʂ̖��������R�[�h���Ă��� >>86
���͂ނ���.append(map)�̕�����p������each�̕����Q�l�ɂȂ������ǁc�H >>93
> �P�ɕʂ̖��������R�[�h���Ă���
�������N�ł��ȒP�Ɏv������ ���撣���ď������R�[�h��
�ւ��E�E
������ď������悤�Ɍ������E�E�H�� >>94
����ȕςȃR�[�h�������������ĎQ�l�ɂȂ���
�Ȃ�ق� >>96
����ጩ����悗
�����ĕ��ʂɎd�����Ă�������
�ςȃR�[�h�����Ȃ��B�p���������ďo���Ȃ�
�N�\�R�[�h��p�����������Ȃ��o������Ă��Ƃ�
�撣���ď������낤��
���ꂪ�����������鐸��t�̃R�[�h�Ȃ낤 map�Ńh���炵���������̂��{�S�������킯���E�E��
���傤���� ���Ⴂ�ŋt�M�����Ă���悤��>>56�݂����Ȑl���E��ɂ������ς����E�E ������ď������悤�Ɍ������悤����
���������ꂽmap�ł̕\�����A�ނ̒��ł͓��ʂȑM���������悤����
����Ԃ������Ă܂Ń��X���ċ������Ă��悤�����E�E �m���Ă邱�Ƃ��h����ʼn������肵�Ă���^�C�v���낤 ���́A���₵���{�l�ł����A�x���ɂ���Ȃɐ���オ���Ă���Ƃ͋����܂����B
���X�̎��₪�܂��������Ă��Ȃ��̂ł����A�����������@������A�h�o�C�X��낵�����肢�������܂��B
50�Ŏw�E���܂������A100vh�ł͏�肭�s���܂���ł����B ����҂͘A�x�i���Ă��Ƃ����̂ɂ��O��Ɨ�����c �^�C�g������j���[���A
�T�u���j���[�̗��i�J�����_�[��^�O�ꗗ��ŐV�R�����g�𗅗Ă��闓�j�ȂǁA
�ǂ̃y�[�W�i�L���j�ɍs���Ă��������e���\�L���Ă��镔���́A
�S�Ă�html�t�@�C���ɂ��L���Ă����Ă���̂ł��傤���H
����Ƃ��A�����p��html�t�@�C����������
���̃t�@�C����S�Ă�html�t�@�C���ɓǂݍ��܂��Ă���̂ł����H
�iiframe�Ƃ͕ʂȂ̂ł���ˁj ���I�T�C�g���낤���ÓI�T�C�g���낤�����������̂̓e���v���[�g�Ƃ����T�O�ŊǗ����Ă���Bhtml�Ƃ����o�͂�������Γ������e�����ׂẴy�[�W�ɏ�����Ă���悤�Ɍ�����(���ۏ�����Ă���̂����A�e���v���[�g�G���W�������) >>106
�e���v���[�g�G���W���Ƃ����̂�����̂ł���
���̃e���v���[�g�G���W���𗘗p����̂ƁA
jQuery��load�𗘗p���Ďg������������ǂݍ��܂���̂�
�ǂ���̕����ǂ��̂ł��傤���H >>107
�e���v���G���W���g���Ă��g��Ȃ��Ă�
��҂̕�������悤�ȋC�����Ȃ����Ȃ����x
�卷�Ȃ� >>109
jQuery������Ă���̂ł�����Ŏ����Ă݂悤���Ǝv���܂��B
�X���`���炵�܂����G �����܂�
�����Ē����ǂ������肪�Ƃ��������܂����I �V����length�H��vi�Ƃ�vb���Ăǂ��Ȃ�����H(�L��֥`) <dl>�̃��X�g���āA���Əꍇ�ɂ���Ă�div�^�O��p���Ȃ��Ⴂ���Ȃ����Ƃ��Ă����ˁH
http://uproda.2ch-library.com/994742qFg/lib994742.gif
�Ⴆ���������\����肽�����A���̓_����div��<dt><dd>���͂܂Ȃ��Ǝ����ł��Ȃ���ˁB
���������dt��dd�ł��ꂼ��P�Ƃ�border��������A�e�L�X�g�̉��s���������茸�����肵�����ɂ���ȕ��ɂȂ����Ⴄ��ˁB
http://uproda.2ch-library.com/9947438eF/lib994743.gif
��������������div���g�킸�ɁAdt��dd������border���������@���Ă���H �ȂH ����̂��Ǝv�����畁�ʂɂł��邶��ˁ[��
https://jsfiddle.net/y4r5vxL2/
�]�k����jQuery�̃v����HTML/CSS�����ӂłȂ�������Ȃ�
����jQuery�̘b��Ŋy��������Ă鉴�������Ă������
���ꂮ�炢���킹�� ����ȊȒP�Ȃ��Ɠ��ӋC�Ɍ����Ă�
���x�����m��Ă�� �͂��͂��B�������炳�����ƃ��X���悤�˂� >>117
���߂�A���̏ꍇdt dd���ɕ�����肽���̂�B
�������� ����������
--------------------------------
�~�� �~�� ��������
--------------------------------
�݂����Ȋ����ŁB dt��dd�̍����𑵂���Ƃ��H�Ȃ킯�Ȃ��� >>118
�ނ��[������悭����肾����
dt��dd�̏�ӂɃ{�[�_�[
�{�b�N�X�̍����𑵂���K�v������Ȃ�
flex�ɂ�������ł��傤 >>118
������>>113�͂����Ƃ���������ł��Ă�
�l�̉�ǂ܂Ȃ���̓��X����� 113����NG����Č����Ȃ�����ȂƎv������܂����O���� �t�@�r�R���i.icon�j�ɂ��ĕ��������̂ł���
�}���`�A�C�R���Ƃ����̂̓u���E�U�ɂ���Ď����ŕ\���T�C�Y(16�~16�A48�~48��)��
�ύX���Ă����Ƃ������̂Ȃ̂ł��傤���H
�Ⴆ�Έȉ��̃T�C�g�ŕ����摜���A�b�v����Ƃ����������Ƃ��ł���̂��ȂƋ^�₪����܂��āE�E�E
https://ao-system.net/alphaicon/
�X���`��������\����܂���B >>124
��������B������B
j�puery�̘b���������Ă��鉴���悗 >>125
�t�@�r�R���Ɍ��炸�A�C�R���Ƃ��Ďg����ico��
�g�������A�i�[����Ă�摜����K�ȃT�C�Y��I������̂� >>127
�g�����Ƃ����͉̂{���҂̂��Ƃł����H >>130 FadeOut�������I
��������̂ł����A�Ӗ����킩��܂���B >>128
���܂�
�A�v���P�[�V�����̂��� >>130
@keyframes blur�̒��Ńt�F�C�h�C��(20%�܂�)���t�F�C�h�A�E�g(80%����)�����Ă�
�ŁA�ŏ���css��animation��infinite
���Ă邩��i���ɌJ��Ԃ��Ă�
�Ȃ̂Ńt�F�C�h�A�E�g������infinite������ >>133
�A�j���[�V�����̍Ōオ�t�F�[�h�A�E�g���ď����Ă������ĈӖ�����Ȃ��́H �Ō�́A�����������\�����ꂽ�܂~�߂����̂��ȂƎv���� >>129
>>132
�Ȃ�قǁA���ɂȂ�܂����B
���肪�Ƃ��������܂��B @keyframes�̃A�j���[�V������
�ȒP�ɍ���A�v����W�F�l���[�^�[�i�H�j����܂��H
���͎�ł��ł���Ă��ł����A���܂����v���ʂ�̓������ł��Ȃ��Ƃ�����
�����Ǝ��o�I�ɂ킩��₷�����Ȃ����̂���
�̂�FLASH�݂����Ȋ����Ō��Ȃ��瓮������I�Ȋ����� �ꎞ�����ׂ����Ƃ������āA�C�O���̂ł������ȂƎv����������������A���o�Ă��Ȃ��c
������������o�Ă����V���{���̂͂�����
http://cssanimate.com >>139
���������l�^�͂�������L�^���ۑ����Ă�����Ƃ� �v�X�Ɍ�����@keyframes�Ƃ��A�j���V�����̘b��Ƃ́E�E
���オ�͂��[ @keyframe�Ȃ�5,6�N�O����g���Ă邼�H
���N���ĂȂ��� �A�h�r����FLASH�x�[�X�ɂ���
@keyframe�A�j���[�V�����f���o���\�t�g�����Ă���� �ȂL���ł������̂��B���Ⴑ��
https://tumult.com/hype/ animateCC���Ⴂ����́H
�g�������ƂȂ����� �����̎��͂Ƀ{�[�_�[�Ŏl�p���g���������͏o���܂����H
�Ⴆ�A
����������
�́u���v�̕��������g�������Ƃ��B ������Ȃ����Ƃ͐l�Ɏ��₵���r�[�Ɏ��ȉ�������Ƃ����}�[�t�B�[�̖@�����t���p�����������@�ł��˕����镪���� HTML5�Ńy�[�W���ɓ���ߍ��ޕ��@�������ĉ��������� >>42
��ϒx���Ȃ�܂�����
��͂��ԏ�ɌŒ肳��Ă��܂��܂�
������Ă���e�͑S�Ĕc�����Ă�i���ł悭�g���j�̂ŊԈႢ�Ȃ��͂��ł�
���X�|���W�u�L���łȂ������̌Œ�T�C�Y��div�Ȃǂł�
�ł���̂ŃX�N���v�g�ɊW���Ă���̂Ǝv���܂�
����͒f�O���܂����A�ڂ������肪�Ƃ��������܂��� >>153
���ꂾ���ŃX�g���[�~���O�ł��ǂ�Ƃ����Ȃ���
�֗��Ȏ���ɂȂ������̂�̂� >>155
�X�N���v�g��style���܂��Ă邩��css�ł͂ł��Ȃ��̂ł�
����iframe��position:absolute;top:0;�������Ă邪����������ƌ�X�܂ŋ@�\���邩�ۏł��Ȃ� >>158
�ł������Đl�������悤������������������ �Ƃ������L���X�N���v�g�̐e�v�f�̐ݒ莟�悶��Ȃ��́H
��������Ȃ��Ǝ����L���̈Ӗ��Ȃ���� �����̏ꍇ�A�\�������̂͂���邪��̃��O�����銴��
�u�ԓI�Ɉ�ԏ�ɕ\������邪�O�R���}�̎c���Ő^�Ƀo�V���b�ƕ\��������
�����悩�H http://www.chickenramen.jp/shokan/
�\�[�X�݂Ă��ǂ�����Ă�̂��킩��Ȃ�
���������̂͂ǂ�����č���ł��傤��
CSS�����ł͖����ł���ˁH 2,400�s��main.js �ɂ́AjQuery ���R�s�y����Ă��邾��
���ɁA�ς���������͂Ȃ� ���S���̉摜�t�@�C����ǂݍ���ŁA���ʂ������B
1�̃t�@�C���ɂ܂Ƃ߂Ă��Ȃ�
����ƁA�����E������S���Ȃ��B
���ׂĉ摜������A�������R�s�[������A�ł��Ȃ�
�܂��A�摜�Ƀ}�E�X��u���Ă��A�摜�̐������o�Ȃ�
���������摜�����̃y�[�W�́A�������������ǁA
�ʐM������ߖ邽�߁A�摜���I�t�ɂ���ƁA���0 �ɂȂ�w
�ʐM��������|���邪�A������Ȃ�
���Ԃ�A�G�`����������y�[�W�B
�v���O���~���O���ł��Ȃ��l
�Ȃ�ŁA���������摜�����̃y�[�W�������̂��ˁB
������Ȃ� �t�H�[���̍����Ɋւ���T�C�g�ǂ���ςĂ��A
���͂��ꂽ�f�[�^�̑����̃��[���A�h���X�̎w����@���ڂ��ĂȂ���ł����ǁA
���͂Ȃɂ����Ⴂ���Ă��ł��傤���H �A���J�[�Y�ꂽ
>>167��>>166���� >>165
���H
LP��������ƂȂ��́H >>166
20�N�ȏ�O�Ȃ�
�u���E�U��form���璼�ڃ��[������Ȃ�Ă��Ƃ����������Ǎ��͂��Ȃ�
��x�T�[�o�T�C�h�̃v���O�����Ƀ|�X�g����
�������瑗�M����̂� ���܂̃u���E�U��css����javascript�͎��s�ł��Ȃ���ł��傤���H >>161
>�����L���̈Ӗ��Ȃ����
�Ȃ�ł�˂� ���X�|���V�u�L�����āA�y�[�W�������[�h�����Ƃ�
�L����\���Ă���v�f�̃T�C�Y�i��䗦�j�ɍ������L�����\��������Ȃ��́H
�e�v�f�W�Ȃ��ʒu������ɕύX�������Ă�����d�l�Ȃ́H >>173
>�e�v�f�W�Ȃ��ʒu������ɕύX�����
�ǂ��ł���Șb���H
��{�e�v�f�̒��ŁA���E�͒����A�㉺��top�ɔz�u�����
�e�v�f�̃T�C�Y�i��䗦�j�ɍ������L�����\�������A�͂��̒ʂ肾��
�L���T�C�Y�͂�����x�p�^�[��������
�e�v�f�̍����Œ�ŕ��ς̏ꍇ�A���E�≺�Ɍ��Ԃ��ł���ꍇ������
����Ƃ������قƂ�ǂ����Ȃ� >>174
�e�̐e�v�f���e�v�f���L��
�̏ꍇ
�e�̐e�v�f���e�v�f�͗ǂ�������
�e�v�f���L���̐e�v�f�Ɍ��Ԃ��ł���A�Ƃ������ƁH �ŁA�e�v�f�̃T�C�Y�Ƀ��X�|���V�u�����T�C�Y�̍L�����\�������A�� ����>>7���Ȃ���������Ȃ���
�e�v�f��grid��center�n�A
��������
�e�v�f��height�w��Awidth�w��i����ȏ�L���Ȃ��ł��낤����px,5000px�Ƃ�10000px�Ƃ��j�Adisplay:table-cell;�Avertical-align:middle;
��ins�̃X�^�C��������K�v�Ȃ�������
�������A�L���Ɋւ��镔�������̍ł��ȒP�ȍ\���ł��������ĂȂ� �ꉞ�A�]���̕��@��������
google�������������ꍇ�ɁA��ԏ��ins�v�f��style�̐ݒ���ł���悤�ɂ��Ă���̂�
���X�|���V�u�R�[�h��<script><ins style="">�̂Ƃ���Œ��ڏ����Ă�����
>>42�ł͌��₷���̂���css�E�B���h�E�ɏ����Ă��܂������B
>>174
������Ƃ������قƂ�ǂ����Ȃ�
���̏펯�͒m��Ȃ�������
����������Ȃ�
���Ȃ��Ƃ�����̊��ł͍L���\���ʒu�ō��������ƂȂ���
�S���ԗ��͂��ĂȂ����ꉞ�����u���E�U�ł͌��Ă͂��邪 >>176
css�Őe�v�fw:100%�Ah:300px�ɂ����Ƃ���
PC�ŃE�B���h�E�̕���A�^�u���b�g�̃T�C�Y��c���ł��܂��ܐe�v�f�̕���300px�������Ƃ���
����Ƃ����Ă��L����300x300(���܂�w300xh250)���\�������
�����e�v�f�̕���500px�������Ƃ���
����ƗႦ��w500x60px�̍L����top:0�ŕ\�������
����Ɛe�v�f�̉����ɋ��ł���
�ނ��e�v�f�ɍ����ݒ�����Ȃ������������̏����͍����Œ�
>>178
�e�v�fwidth�w��Ȃ��Aauto�A100%�ł��ł���H ��������px,5000px�Ƃ�10000px�Ƃ�����Ă�̂��Ă���� >>180
���e�v�fwidth�w��Ȃ��Aauto�A100%�ł��ł���H
����͗Ⴆ��PC�̃E�B���h�E�̕��̉ςɑΉ��������A�Ƃ������ƂȂ�ł���
grid�̏ꍇ�A
https://jsfiddle.net/4mgh7Ln2/
�i���X�|���V�u�L���R�[�h�̕����͗��j
�L���R�[�h����style�͕ύX����
�|�C���g�́Ainner�v�f���܂����Ƃ�
grid-template-columns:1fr 10fr 1fr;
�ŁA���X�|���V�u�������悤�ɍL��������^��grid-area:b;��10fr���炢�i�K���j�傫�����
���E��1fr�ɂ��đΏ̂ɂ��邱��
�����A���E�Ώ̂�1/10�䗦�̌��Ԃ�����̂�
�����ƃX�}�[�g�Ȃ��������邩������Ȃ�
�]���̏ꍇ�A
https://jsfiddle.net/1uc06f82/
�i���X�|���V�u�L���R�[�h�̕����͗��j
inner�v�f�����炸
position:absolute;top:0px;right:0px;bottom:0px;left:0px;margin:auto;
��google�R�[�h����ins��style�֓���Ă�邾��
�e�v�f#hoge��position:relative;
��L�Q�̏ꍇ�ǂ�����e�v�f��width�͎w��Ȃ�
�E�B���h�E�̃y�[�W�ύX�������[�h
����Ɖ����̃o�i�[��A300x300�݂����ȃX�N�G�A�L�����o��
���A�e�v�f�ɑ��c�ɂ����ɂ��Z���^�[�ɔz�u����� �����@�E�B���h�E�̃y�[�W�ύX�������[�h
�E�B���h�E�̃y�[�W�T�C�Y�ύX�������[�h ����A�E�B���h�E�̃y�[�W�T�C�Y����Ȃ�
�E�B���h�E�̕���ύX�������[�h
������ ��������grid�̏ꍇinner�v�f���܂��Ȃ��Ă����X�|���V�u�����Ă����݂�������
�Ȃ̂ŁAinner������
#hoge��align-content:center;
�����čL���R�[�h����ins���ڂ�grid-area:b;�ł�����
https://jsfiddle.net/7k8e9zw6/ >google�R�[�h����ins��style�֓���Ă�邾��
js�g�킸�ǂ�����āH >>186
��js�g�킸�ǂ������
�H
�ڂ����͂�����̕��@���Q�l��
https://support.google.com/adsense/answer/6307124?hl=ja
<ins class="adsbygoogle" style=""�֓���Ȃ��Ă�
class="adsbygoogle example_responsive_1"
�݂����ɂ��āA.example_responsive_1{}���X�^�C���V�[�g�ɏ����Ă���Ă�����
�i�L���R�[�h��<script>���O��<style>�������̂��������̂��ǂ����͒m��Ȃ��j ��js�g�킸�ɂǂ������
�����A�����������
�X�N���v�g�Ő������ins�̃X�^�C�����ς�����Ⴄ����
js�Ō�o���Ő������ꂽins��style��t�����Ȃ��Ƃ����Ȃ��A�Ǝv���Ă���Ă��ƁH >>187
>>180��ǂ�ł̒ʂ肻�̃����N��͂��̌��ɂ͊W�Ȃ�
������ʕ��ōēǍ��݂���x�ɕʂ̍L�����\������邪
�K�������T�C�Y�̍L�����\�������킯�ł͂Ȃ�
�����܂Őe�v�f�Ɂi���ɕ��j�������L�����I��ĕ\������邾��
�L�����e�v�f�̃T�C�X�s�b�^���ɂȂ�킯�ł͂Ȃ� >>189
�����N��̓��X�|���V�u�L���R�[�h���C��������@��
style�ݒ�̎Q�l�̂��߂ɓ\�����̂ł�����
�����N��ɂ���悤�ȁA��ʕ����Œ肷��style�ݒ�������邽�߂ɓ\�����̂ł͂Ȃ��ł��� �e�v�f�Ƃ����̂͐eins�v�f�Ȃ̂�
����Ƃ��eins�v�f�̐e�v�f�̂��ƂȂ̂� >>190
����킵���Ӗ��Ȃ����Ƃ��Ȃ��ł����
>>191
�L�������鎩�O��div�ŁA���ꂪheight�Œ�
�i�O�X�����j ���L�������鎩�O��div�ŁA���ꂪheight�Œ�
����Ȃ����l�����ɁA���O�̐ediv�ƍL���R�[�h����ins�v�f�ɃX�^�C���ݒ肷��悢�̂ł� >>193
�S�R�킩���ĂȂ���
jsfiddle�łȂ��Ď��ۂ���Ă݂Ȃ��� >>194
jsfiddle�ł͊ȗ��������̂��f������̂ɕ֗��Ȃ�����
���ۂ͎��g�̃E�F�u�T�C�g�ōŏ��\���ł���Ă܂���
��������������āA���X�|���V�u�L����\��e�v�f��height���Œ肵��
�L���̃T�C�Y�ςɑΉ����A�e�v�f�̐^�i��ɏc�ɑ��ăZ���^�[�j�ɔz�u������
���Ă��Ƃł����
�ł��Ă܂���
������
�Ƃ����̂��A���낢���DOM��X�N���v�g���z�u���ꂽ���̈ꕔ�̍L������
���Ƃ���ƁA���ۓI�����Ď��ɂ͍Č��������ł�
�ƌ����̂��A�ǂ������\���Ń_���������̂���
���̍��܂Ōf������Ă��Ȃ��̂Œm��p���Ȃ��ł�
��������ă_���ł����Ƃ����i�L���R�[�h��������Ԃł��j�ł��邾���ŏ���html�ł������Ă��������̂ł���
�Ƃ��������ʂ͂�������Ǝv���܂��� ���ۓI���Ȃɂ�
<div>�L��</div>
�����Ȃ����낤
�O�X���ɏ����Ă������� >>196
�O�X���݂Ă��܂���
�ŏ��\���A�Ⴆ��<html>�Ȃ�<body><div>�L��</div></body></html>�Ȃ̂�
�y�[�W�S�̂̈ꕔ��<div>�L��</div>�Ȃ̂��킩��܂���
���ꂱ��jsfiddle�Ȃ�Ȃ�Ȃ�Ŏ����Ζ��m�ɂ킩���ł����ǂˁB
���Ƃ�����͂����肳���Ă�����������������̂ł���
�L���̉��ɋ��J���A�Ƃ����̂͐eins�v�f��e�Ƃ����f�B�X�v���C�L���i���ɃX�N�G�A�L�����\�����ꂽ���j�ł͂Ȃ��ł����ˁH
�����I�ɂ͂��̕ӂ������������Ă��܂�
�����ł���A�eins�Ɏqins�p�̃X�^�C����t�����Ȃ��Ƃ����܂��� �ǂ����A�ŏ��Ɏ��₵���҂ł�
�E<html>�Ȃ�<body><div>�L��</div></body></html>
�E�y�[�W�S�̂̈ꕔ��<div>�L��</div>
�����Ⴄ�̂ł��傤���H
<div>�L��</div>�́u�L���v������script�^�O�܂ސ������ꂽ�R�[�h���̂܂܂ł�
ins�܂ނ���HTML�R�[�h�͐G��Ȃ��悤�ɂ��Ăق����ł�
�����܂ŊO��div��css�ł̎���ł�
�K��ɒ�G���Ȃ����ins��css�ύX���\�ł� >>198
�y�[�W�S�̂��甲���o���Ă�ꍇ����
<div>�L��</div>�����ȊO��DOM�𑀍삷��X�N���v�g�����ߍ��܂�Ă�����
���̑��ɃX�^�C�����ݒ肳��Ă����肵��
����ɋC�Â��ĂȂ��\��������܂�
��ԗǂ��̂�,jsfiddle�Ȃ�Ȃ��
���ۂ�html��css�������������
�����瑤�ł���html��css�����̂܂܃R�s�y����
�Č��������܂�܂�
�L���R�[�h�̏C�����>>187�̃����N��ʂ�ŁA����ɂ��̐�
https://support.google.com/adsense/answer/1354736
�Z���^�[�z�u�͂ǂ�ɂ��ᔽ���Ă��܂���i�����܂ōŏ��\���Łj
��ins�܂ނ���HTML�R�[�h�͐G��Ȃ��悤�ɂ��Ăق���
�����A����ł��L���R�[�h�ɐݒ���������Ȃ�����ȏꍇ�́Acss��
�L���̐e�v�f>ins{�X�^�C��}
�Ƃ����w��ł����v
�����ł��Ȃ����jsfiddle�Ȃ�Ȃ�Ŏ��ۂ́i�L�������A�Ⴆ��ID������XXX�ɕς�����jhtml,css�������Ă݂Ă�������
�����炭�́A���Ȃ�P���ȃ~�X�ł���Ǝv���܂� �⑫
���y�[�W�S�̂��甲���o���Ă���ꍇ
���ۂ̓y�[�W�S�̖̂{�Ԋ��Ńe�X�g���Ă��邪
����X�̒i�K�ł͔����o��������<div>�L��</div>�Ƃ��Đ������Ă���\��������Ƃ������Ƃł�
�����������Ƃ�����邽�߂Ɏ��ۂɂ�������s���������̂������葁���̂ł� ��AdSense �L���R�[�h�̏C��
�ɂ�����悤��
�����[�U�[ �G�N�X�y���G���X�̌���̂��߂ɁA�R�[�h�̉��ς��s���ɂȂ�ꍇ������܂�
���������ꍇ��adsense�|���V�[�Ƃ��Đeins�ɐݒ�ł���@�\���p�ӂ���Ă���̂ł���
�����������ꂪ���炩�̗��R�łł��Ȃ��̂�
�e�̐ediv>�ediv>�L��
�ŁA�e�̐e>�e�����łǂ��ɂ�������
�Ƃ����ꍇ�͓����������܂��� >>199
�ǂ����ł�
>���̑��ɃX�^�C�����ݒ肳��Ă�����
����͂Ȃ��ł��BHTML/css��100%�����̃R�[�h��
�E<html>�Ȃ�<body><div>�L��</div></body></html>
�Ŋ������Ă��܂�
�L���̐e�v�f(=div) > ins{�X�^�C��}
�͂��܂������A����͊�]�ʂ�ł�
����div�ɕʂ̃X�^�C�����㏑���Ȃǂ������Ă邱�Ƃ͂���܂���
>���Ȃ�P���ȃ~�X
�͐悸�Ȃ��Ǝv���܂����A������Ɗ��Ԃ�������
����Ƃ��i�� ���Ȃ݂�
HTML�͏セ�̂܂܁A<div id="hoge">�L���R�[�h</div>
css���セ�̂܂܁A#hoge {}
ins�ɂ��܂��Ƃ��́A#hoge > ins {}
�ł�
#hoge�ɍ���̌��ł�height�ȊO�̃v���p�e�B�͂��Ă܂���
�Ƃ��������̂��߂�����div�ł��̂�
������background�F������Ǝw�肵�������Œ�Ŕw�i�F�͏o�܂�
�L���T�C�Y�̗]�蕔�������E�Ɖ��̑���Ȃ��������F�t������Ă��܂� �ł����jsfiddle
��������
HTML�ibody�^�O�̒��j
<div id="hoge">
�@�L���R�[�h�i�ł���Ύ��ۂɓ\�����L���R�[�h��ID�Ȃǂ��������ԁj
</div>
CSS
#hoge { ���̒��g�܂ŏ��� }
#hoge>ins { ���̒��g�܂ŏ��� }
�݂����Ȍ`���ŏ��������������ł���
�ihtml�͂�����Q�l�ɁAcss�̒��g�̕����͂�����Q�l�ɂ��܂����A�Ƃ��ł͂Ȃ��j �����܂ŒP���Ȃ�킴�킴jsfiddle�g��Ȃ��Ă��������Ƃ���
jsfiddle�̊W�ҁH �������܂ŒP���Ȃ�
�P���ł���Ȃ�>>204�̂悤��HTML��CSS�`���ł���ł͂Ȃ��̂ł́H ����
�ł����jsfiddle�A�ł��Ȃ����HTMLCSS�`��
�Ƃ����Ӗ��ł͂Ȃ�
�ł���� jsfiddle�@���@HTMLCSS�`��
�ł�
�܂�A�R�[�h���Ȃ��̂͂�߂āA�ł���R�[�h���f�����Ă�������
�Ƃ������Ƃł� �⑫�@���R�[�h���f��
���s�����R�[�h�ɋ߂��R�[�h�� �L���̃R�[�h��data-ad-�������Ⴄ�����ł��Ƃ݂ȓ�������Ȃ��́H
�����̂Ă͂߂Ă݂�������������炻���͗v�����Ȃ��Ă����̂ł� �v�������Ȃ�������������������Ȃ�
�ƌ������Ƃ���Ői�܂Ȃ��̂�
����Ȃ�ΊȒP�ȍ�Ƃ����A�ł������߂��R�[�h�ŏo���Ă�����������ǂ����Ǝv���܂��B
�����͂���Ȃ��A�����͂���ƂȂ�Ɨ]�v�ȍ�Ƃ���������F�����Y�����肷��̂ŁB
������������X���ł͔F�����Y�����ہi����̏ꍇ�@�L�����\���ł���A�ł��Ȃ��j��
�R�[�h��UP���Ă��炦��̂������ւ̋߂����Ȃ̂ł���
����>>1�̃e���v���ɂ����L����Ă��Ȃ��̂ŁA�C�ӂɂȂ�܂�
���Ɏ��s�R�[�h�ɋ߂��R�[�h���o���Ă��炦���
�����瑤�ł܂��A���s�R�[�h�Ƃقړ������x���̕��ʂ����R�[�h�Ŋm�F
���̌�A���̃Z���^�[�z�u�̃X�^�C�������Œu�������R�[�h�ł��m�F���Č�����T���Ă݂܂�
������̌�A���ʂƃR�[�h�͏o���܂� >>204
�O�X���i�ƃR�R���킹�āj����킩��
�X�N���v�g�A���ɍL���̓V�~���őz��ʂ蓮���Ȃ����Ƃ�����
����jsfiddle�łȂ��Ă��� >>211
����̏ꍇ�A���X�|���X�L�����z��ʂ�ɔz�u����邱�Ƃ͂�����̕��������ł͂�����ƕ\�������P�[�X���قƂ�ǂł�����
������E�R�[�h��top�ɕ\�������P�[�X���m�F�ς݂ł�
���̕ӂ�͘b�����Ă��܂��̂ŁA����҂̃\�[�X�ɋ߂��R�[�h���o���ۂɁA������x�[�X�ɂ܂Ƃ߂Ă݂܂�
�������ʂ̃T�C�g�ł�������>>204�݂�����HTMLCSS�`���Ń��X�Ƃ��ē��e���Ă�����Ă����܂��܂���
�^�u��X�y�[�X�ŃR�[�h�����֊���Ă��܂��Ȃǂ͂�����Ő��`����̂ŋC�ɂ��Ȃ��Ă������ł� �Ȃ_�s�����������Ȃ��Ă����� �����炭���ۂ̍L���Ŏ����ĂȂ��������A�ǂ݈Ⴆ�Ă��� ������Ƃ��i��
���̃��X����@����ɁA���Ȃ�Ă��̂̂R�O�b�ŏI��邭�炢�̒P����Ƃ���
���Ԃ�L���R�[�h����ŊԈႦ�Ă��̂��Ȃ��Ɨ\�z �L���R�[�h����ʼn��ԈႦ��悗
�R�s�y���邾������ ������������A�h�Z���X���܂��o�^���ĂȂ��đ��̃T�C�g�ɓ\���Ă���L���R�[�h���ʂ�
�R�s�y���Ă��Ƃ�
���i��
���Ă��炢������ʓ|���ĈӖ��������Ǝv������
CSS�����s�����A�Ă��������łɎ����Ă��Ȃ��镔�����Ȃ���
�ƂȂ�ƍl������̂͂���ς�L���R�[�h���肩�Ȃ��Ƃ��� ���̃T�C�g�ɓ\���Ă���L���R�[�h
�Ƃ������A�������ꂽ���Ƃ�iframe����́E�E��
�������ɂ��ꂾ������Y�R�[������ �L���͕\������Ă���A�Ə�����Ă�
�܂萳��ɓ��삵�Ă���
�R�[�h������ł͂Ȃ����ǂ��������͑O�X���ŗ\�z�͂�
����ꂽ��������Ă܂������p�ɏ����̂��ʓ|�Ȃ�
����͂悭�킩�� ���ꂾ��
��������Ɗ��Ԃ�������
�ł��̌��
�����Ȃ݂�
�ŊȈՂɃ��X�����j���A���X�ɍ���Ȃ���Ȃ�
����ƁA�Ƃ������Ă邵 �O�X������̗�������Ă݂�Ƌ�̓I�ȃR�[�h���o�����͉̂҂����ۂ���
����҂́A���X���̍ŏ��̕�����������>>182�ȍ~�ł̉҂̃R�[�h��CSS�Ŏ������͂���
���̂܂������Ƃ������Ă�݂��������A�Ȃ�css��html���ɂ��Ȃ�ȒP�ȃR�[�h�Ȃ͂���
���Ȃ��Ƃ�CSS������Ƃ͖ʓ|�Ƃ������K�v���疳���͂�
�i����Ƃ���N���X���Ƃ��j
��͂�css�����ȊO�ɍ���Ƃ��������Ƃ����\���̕�������
adsense�g�������Ƃ�����l�Ȃ��镔����id���������Ȃ�Ă͈̂�ڂł킩�邪
�܂肻��ȊO�́�����Ɓi��
�ʓ|�ȕ������������Ƃ������Ƃ́A�����炭id�����ȊO��
��邩�ǂ����̔��f���K�v�ȉӏ�������Ƃ�������
�܂�w�i����������\�z�����
������p��adsense�͂܂��擾���Ă��Ȃ��i�擾���j�A
�����̊Ǘ��O�̃T�C�g�����čL���̕\�����m�F�A
�i�Ǘ��O�̃T�C�g�́j�X�N���v�g������̍L�����R�s�y���Ď����̊Ǘ����̃T�C�g�ōL���\���e�X�g
�Ƃ������Ƃł́B
�L���͕\������Ă���A�Ƃ����̂������炭
���L���͐����Ă��遁���F�ς̍L��
�Ƃ����j���A���X���� �Ȃ�ŁH
�����̃y�[�W�Ō���ꂽ���ƂĂ͂߂Ď������i���̌��ʂ͏����Ă���j
��蕔���ȊO�i�R���e���c�⑼�̍L�������Ȃǁj�����
������Ƃ���Ō��ʂ͓����i�͂��j
�Ȃ̂ɍ�Ƃ���
�ʓ|���� �����A���܂�
>>223�̂Ȃ�ŁH��>>221�� >>223
���i�R���e���c�⑼�̍L�������Ȃǁj
���̃R���e���c�⑼�̍L���������������܂����Ă�̂Ȃ�
�҂̃R�[�h���i�L���R�[�h���ȊO�j���̂܂����Ă��炸
�����Ȃ�ɉ��ς��Ă��܂������Ă��ƂȂ̂�
����͂���ŁA�܂��ŏ��\���Ŏ����ĂȂ��́H���Ă��ƂɂȂ邪��
�v�́u���̏Ŏ��s���܂��邯�ǁA���̂��ʓ|���������̃y�[�W�͎�������Ԃ悭�������Ă���̂�
�ŏ��\���łȂ��Ƃ����v�v���Ă��Ƃł���
�ʓ|�������ȑO�̖�肾��
�����߂܂���
�Ƃ������Ă�݂��������A���߂����Ȃ��̂��ǂ���Ȃ낤�A�݂����� ���l�̍L�����낤��positon�ȂLjʒu�͕ς��Ȃ��̂ł́H
��������ƂȂ�����������Ȃ�����킩���
����͂ǂ����ł��W�Ȃ��悤�� �����A>>203������҂Ȃ�A�ŏ��Ŏ����Ă��Ȃ�
���̎������R�[�h����@�����css�͂Q�C�R�s
html�͍L���R�[�h�܂߂ĂP�O�s������ >>226
�����l�̍L�����낤��
���ĂƂ��Ƃ́A���l�̍L�����낤���i�����̍L�����낤���j
���Ă��ƁH �P���Șb�ŁA����҂��L���R�[�h�iclient��slot�����j��html��
css���N���Ή������邾���̘b�ȋC������
�i�R�[�h����l���I�Ȃ̂��o����H�݂����Ȃ̂��C�ɂ��Ă�Ȃ�����d���Ȃ����E�E�j
���Ƃ͊e�҂�id������ς���
���O�T�C�g�Ō�����������Aweb�L���v�`���Ȃ�web�G�~�����[�g�Ȃ��
�T�[�r�X�g���Č�����A�i�����ł͂Ȃ����j�X���̋��ʔF���Ƃ��Đ��������Ȃ���
�E�F�u�n�̎���X���ł̓\�[�X��������́i��������Ă͂����Ȃ������͔z�����āj������O�̎��Ȃ��ǂȂ��E�E
���������͓��ʂȂ��ƂȂ̂��낤���B�B ����͍ŏ��\���ŁA���O�T�C�g�A�m�l�����A
web�L���v�`���n�i������̃X�N���v�g�ɔ������Ȃ��^�C�v����j�A
web�G�~�����[�g�n�i������̃X�N���v�g�iadblock�Ȃǁj�ɔ������Ȃ��^�C�v����j�A
�v�P�O�~�i�e��grid�n���positon�n���j��S������āA
�ꕔgrid�n3�i���T�O��3�j�������Ȃ������̂��m�F������ł�
����ҁu�ł��܂���ł����v�Ȃ̂�
�������玟�́A����҂��������R�[�h�Ɍ���Ȃ��߂��R�[�h�Ŏ����Ă݂悤�A
�����������璴���A�P�[�X��������Ȃ���
���ĂƂ���
��������҈ȊO�ɂ�����ł��Ȃ����Č����Ă�l������݂�������
����ҁ{����̖}�~�X�Ȃ̂��A����ĂȂ������Ȃ̂��A���A�P�[�X�Ȃ̂��ɋ���������� 7�ł��A�x���Ȃ��Ă��݂܂���
�ŏ����̃y�[�W��V�K�ɍ������Ȃ����ĕ\�����Ȃ��Ă͂܂��Ă��Ƃ��������߂Ă܂���
�ŏ����łȂ������͕��ʂɏ������L���Ȃ�1���ڂ���\�������̂ł���
������Ƃ��������Ԍo������ȍ~�͕\�������悤�ɂȂ�܂���
>>222
������p��adsense�͂��Ȃ�ȑO����擾���āA������������id�̂��̂ł�
����id�A������ʂ̃y�[�W�A������ʂ̍L���œ���������Ă��܂� >>42�̕��@���������Ƃ��̃R�[�h�ł�
html�錾��<head>�͏ȗ����Ă܂������ʂȂ��Ƃ͂��ĂȂ��ł�
�������߂Ȃ��̂Łu�������������v�͑S�p�ɂ��Ă���܂�
<body>
<h1>ads�e�X�g</h1>
<p class="etc">��̗v�f</p>
<div id="ads">
<������������ async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></������������>
<ins class="adsbygoogle" style="display:block" data-ad-client="�E�E�E" data-ad-slot="�E�E�E" data-ad-format="auto"></ins>
<������������>(adsbygoogle = window.adsbygoogle || []).push({});</������������>
</div>
<p class="etc">���̗v�f</p>
</body> ����css
#ads {
width: 100%;
height: 100px;
background-color: #ccf;
�@position:relative;
}
.etc {
background-color: #ccc
}
#ads > ins {
�@position: absolute;
�@top: 0;
right: 0;
bottom: 0;
left: 0;
�@margin: auto;
} ���[�J���ł����A
�Ecss �̑S�p�X�y�[�X������
�Eins��width,height��^����
�ŃZ���^�����O���ꂽ�� >>234
����A�S�p�X�y�[�X���݂͂����p�ɏ����������Ƃ��̘R��ł�
�����ċC�����܂��������ۂ͑S�p�ł͂Ȃ��ł�
>ins��width,height��^����
�v���p�e�B�̒l�͉��ł��傤���H
���X�|���V�u�ł��̈Ӗ��͂���̂ł��傤���H margin: auto �ɂ��Z���^�����O�́A�q�v�f�̃T�C�Y����������Ȃ��Ƌ@�\���Ȃ� ���t������ĂȂ�����
position: absolute; top:0; bottom:0; left:0; right:0; margin:auto �ɂ��Z���^�����O�́A�Z���^�����O�����v�f�ɃT�C�Y����������Ă��Ȃ��Ƌ@�\���Ȃ�
(�T�C�Y���킩��Ȃ��ƕ\������ʒu���v�Z�ł��Ȃ�����)
�L������ins�v�f�̃X�^�C����width, height ������Ă���Z���^�����O�����͂� html
<div id="ads">
<ins></ins>
</div>
css
#ads {
width: 100%;
height: 100px;
background-color: #ccf;
position: relative;
}
#ads > ins {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
background: red;
display: block;
width: 100px;
height: 50px;
} >>232,233
�Ȃ�قǂ��肪�Ƃ��������܂�
������Ő��`���Ă����܂���
https://jsfiddle.net/6d93bsge/
�ύX�_�́A#ads�v�f��height��100px����600px���������ł��B
�Ӑ}�I�ɃX�N�G�A�L�����o���������߁A��
�Z���^�����O���֒����邽�߁A�Ƃ������R�ł��i�O�̈�height:100px;�����؍ςŃZ���^�����O����܂����j�B
�iHTML��<!-- -->���͂����炪���X�|���V�u�L���R�[�h���擾�����Ƃ��̃R�[�h�ł��j
���ʂ̃L���v�`���ȉ��ł�
�i���Ƀ|���V�[�ᔽ�ɕR�t�������킯�ł͂���܂��L���ɂ͈ꉞ���U�C�N����Ă����܂��j
https://i.imgur.com/sBM2UGx.jpg
�c�̃Z���^�����O�͂ł��Ă��܂�
���̃Z���^�����O�́A�eins�̉������qins�̕����ȏ�ł��邽��
�Ȍ�� #abs>ins��text-align:center;��t�����邱�Ƃʼn������܂�
�i��r�̂��߉������[�h���A�����L�����o��̂�҂��܂������j
https://i.imgur.com/4K3mVcO.jpg
(�� 1/2) >>232,239
(�� 2/2)
���́A���ꂼ��E�B���h�E����ς��A���X�|���V�u�������ꍇ
https://i.imgur.com/I3TxIkc.jpg
https://i.imgur.com/8uPy2e5.jpg
�����čŌ�ɃE�B���h�E�̕�������ɋ��߂āA�X�N�G�A�L��
�����ł́Ains��data-full-width-responsive="true"��t�����Ă��܂�
https://i.imgur.com/0wE5SIQ.jpg
�c������top��肾�Ǝv���܂�
����́A�eins�̏c�������L����img�T�C�Y�����������߂ɋN����݂����ł�
�Ȃ̂ŃX�N�G�A�ł�������c���Z���^�����O����͓̂�����ʂ̕��@������̂�������܂���
�����猟�̍ŏI�R�[�h��
https://jsfiddle.net/2v5abfxy/
�ł��B�ύX�_��
#abs>ins��text-align:center;
ins��data-full-width-responsive="true"
�̂Q�_�ł�
web�L���v�`���A�G�~�����[�^�Ȃǂ��������Ƃ����L�摜�Ɠ������ʂł����i�P�O�����j�B
��������Ń_���Ȃ悤�ł���A�u���E�U�ȂǓ���Ȋ��̉\��������܂� >>231
���ŏ����łȂ������͕��ʂɏ������L���Ȃ�1���ڂ���\�������̂ł���
��������Ƃ��������Ԍo������ȍ~�͕\�������悤�ɂȂ�܂���
���\�������A�Ƃ̓Z���^�����O���ł���Ƃ������ƁH
����Ƃ��A�Z���^�����O�͂���Ȃ����L���͕\�������A�Ƃ������ƁH ins��width,height�͒���style�ŏ�����邩��Ӗ��Ȃ��ˁH �⑫
���u���E�U�ȂǓ���Ȋ�
�g���Ƃ��u���E�U�̐ݒ�Ƃ� >�������߂Ȃ��̂Łu�������������v�͑S�p��
����������Ƃ����������ʓ|�Ȃ��
���ߌ����킩��Ȃ����菑�����݃u���E�U�ς��Ă݂���
�u���E�U�ς���ƌ�Ŏ����̃��X���ۂ��Ƃ��ʓ|�������� �悤��>>1�Ƀe���v���Ƃ���
https://codepen.io/pen/
https://jsbin.com/
https://jsfiddle.net/
https://ideone.com/
�Ȃǂ�����Ζʓ|�Ȃ��ƂȂlj����Ȃ�����
������X�����ōςނ悤�Ȏ���ɂ��������g��Ȃ��Ă�����
�����s���̏ꍇ���̕����ӎv�a�ʂ��X���[�Y�Ȃ͖̂��炩
���ł�screenshot�n�̃T�[�r�X���M������������Γ���Ƃ��Ί���
�����N���Ă�����̋�_�ʼn����Ȃ�ł����X�݂̂ʼn���
�Ƃ����̊E�G�ł͂��肦�� form��blog�͂��܂��ɂ悭�킩��Ȃ��B >>238
���ꂨ�������Ȃ����H
���X�|���V�u�ƌ����Ă�̂ɂȂ�ŃT�C�Y�w�肵�Ă�
#ads > ins {
�`
width: 100px;
height: 50px;
} <wbr>�@���ău���E�U�ɂ���Ă͑Ή����ĂȂ��́H >>253
��>>238
�����ꂨ�������Ȃ����H
�����X�|���V�u�ƌ����Ă�̂ɂȂ�ŃT�C�Y�w�肵�Ă�
��
��#ads > ins {
���`
��width: 100px;
��height: 50px;
��}
�L������̃X�N���v�g�ŃT�C�Y���ݒ肳���Z���^�����O�����A�Ƃ������Ƃ�������ł��� ����HTML��CSS�����ŊȈՂȃu���O�Ƃ��������L�݂����Ȃ̂��ڂ������̂ł����A
�ǂ��Q�l�ɂ���̂���Ԃł��傤���B >>257
�悭����u���O�Ƃ�����H
������R�s�[�����炢����
�ŁA���Ƃ��ΐF�̔ԍ��Ƃ������̑傫���Ƃ�
�����ł��킩�肻���ȂƂ�����܂���������
�ǂ�ȕω����N����̂������Ă݂����
�Ӓn���Ō����Ă�̂ł͂Ȃ����Ƃ܂��� >>257
HTML��CSS�����Ńu���O�͂ł��Ȃ���
COOKIE��LocalStorage�ɕۑ����Ď��������Ō���Ȃ炢������ >>255
����킵���ȁA�R�����g�ł�����Ƃ��� >>259
�R�����g�ƃg���b�N�o�b�N�͓������
����ȊO�͂Ȃ�Ƃ��Ȃ�Ȃ� Blog�͂͂ĂȂƂ��g���āA�J�X�^�}�C�Y����̂���낵���̂��@ ���̃X���I�ɂ�
WP��MT�g���Ă��ɂ傲�ɂ傷��̂𐄏��������� �ŁA����>>231���Z���^�����O����Ȃ��������R�͂Ȃ�Ȃ� >>264
���̌�̌J��Ԃ��ł킩���Ă������Ƃł�
�Ȃ�Ȃ��͕s���m�ŁA�Ȃ�Ƃ��ƂȂ�Ȃ��Ƃ�������A�ł���
�ӏ���������Ƃ���Ȋ����ł�
�L���ɂ���ď�ɂȂ�L��������
�����y�[�W������������[�h������ƌ��ۂ��킩��
�V�K�ȈՃy�[�W�ł��]���̋L���̃y�[�W�̂ǂ���ł����ۂ͏o��
�E�B���h�E��400�`500px�ʂ��Ə���o��������l�q�i��100%�A����100px�̏ꍇ�j >>234
���Eins��width,height��^����
�^������̂ł͂Ȃ��ė^���������
����ĈӖ��Ȃ� �m���ɍL������ins�v�f��width,height��ݒ肵�Ă���Ă���Ȃ�Ains�v�f��width,height�����Ă����Ӗ��͂Ȃ�
�c�c�Ƃ������ݒ肷�ׂ��ł͂Ȃ���
�����Y��ĂĐ\����Ȃ����A�������� >238 �͍L���������������Ă���Ă���Z���^�����O�����͂��A�Ƃ����Ꭶ������
�ŁA�Z���^�����O����Ȃ��Ƃ������琄���ł���̂�
�E�L�����ł͕K������ins�v�f��width, height��ݒ肵�Ȃ�
���Z���^�����O���@���K�v����
��������
�E�\�������L���ɑ��ĊԈ����width, height���ݒ肳��Ă���
����������ins�v�f��width,height�����Ă���Ȃ炻�ꂪ�D�悳��Ă���\�������邪�A�����łȂ��Ȃ炻�������L�����ƍl���邵���Ȃ��悤�ȁc�c display: flex ���g����Ȃ�
ins�v�f�̐e�Ɉȉ����w�肷�邾���ł����C������
display: flex;
align-items: center;
justify-content: center; >>268
�ŏ�����ǂ�łȂ��Ȃ��₱�����Ȃ邾��������
����ƁA������box����Ď�����width, height���ĂĂł���ƌ����Ă�̂����O
(>>267�̐l�͂����Ƃ���Ă邩���)
�ŏ����炻���������ł͂Ȃ��Ə����Ă������͂� �Ԃ����Ⴏheight���P�O�O�����Ƃ��������Œ�Ȃ�
�o��L���̏c�T�C�Y�������Ă���
�Ȃ�ins�̒��e�v�f�����̍L���̍ő�T�C�Y�ɐݒ肵�Ƃ���
���Ȃ��Ƃ��A���̐e�̐e�v�f�̏c�̃Z���^�����O�͋C�ɂ���K�v�Ȃ���
�ǂ݂̂��e�L�X�g���n�L���Ƃ��f�B�X�v���C�L������
�ʼn��w�̓���qins���Ő�px�̌덷�̂���L�����o�邱�Ƃ��邵 ���Ƃ́A���X�|���V�u�L�����ŏc�̍ő�ŏ��T�C�Y��ݒ肵�Ƃ���
����Ɋm�� ��Ō����Ă�ins��width,height���^������Ƃ��Ɨ^�����Ȃ���������
���������̌������Ɩ����̂ŁA�ق�Ƃ��ǂ����͒m��Ȃ���
����������Ƃ����čL�����ōŏ��ő�ݒ肷���
�m����width��height���^�����邩��
�����̂߂�ǂ�������Ȃ����� >>270
�L���̎d�g�݂킩���ĂȂ��悤����
��px�̌덷�Ȃ�ă��x���ł͂Ȃ����A�e�̐e���ĂȂH ���������c��100px�Œ���Ăقډ����o�i�[��z�肵�Ă�Ǝv���̂���
�L���̍ŏ��c����60px�Ŏ����X�Opx�H
���������̂Q��ޕ����l�����郁���b�g������̂��낤��
���X�|���V�u�ŗႦ�Ώc��73px�݂����Ȕ����ȕ����ďo�������H 100px�A75px�������
����ς�邩�����������������Ȃ��ƋC�ɂ��ĂȂ����� 100px�͗Ⴆ�ł����Ă���Ŋ����ł͂Ȃ����������
�ʂ̉ӏ��ł͈Ⴄ�������������
�������͏d�v�Ȃ��Ƃł͂Ȃ� ���⎿��҂͓�x���A�����P�O�O�����̏ꍇ���Č����Ă邩��
�P�O�Oxp�Œ�̏ꍇ�̉���������������������
�J������Ȃ����Ď����Ō����Ă�̂ɁA�Ȃ���������ɏd�v�Ȃ��Ƃł͂Ȃ��ƒf���ł����
�P�Ƀ}�E���g��肽���������H >>275
�����A�܂�����ȕ����o�邩������Ȃ����A����ς�邩������Ȃ�����
�L�����Ŕ͈͂�ݒ肵����������
�����������炻�̐ݒ��width��height�̐ݒ肪�f�t�H�ɂȂ邩������Ȃ�
��������ins��width��height���ݒ肳��Ȃ�or�ʂ̒l���ݒ肳���
�Ƃ����Č����ł��Ȃ����
�ق�Ƃ��H width,height���A�ݒ肳��Ȃ�or�L���ɂ����ĂȂ��T�C�Y�l���ݒ肳���
�Ƃ����̂��Č��ł����
�L�����Ŕ͈͐ݒ��ɃT�C�Y�l�������I�ɐݒ肳���
�Ƃ����̂��m�F�ł�����Ȃ� �����@�ݒ肳��Ȃ�or�L���ɂ����ĂȂ��T�C�Y�l���ݒ肳���
���ݒ肳��Ȃ�or�L���ɂ����ĂȂ��T�C�Y�l���ݒ肳���A�ꍇ������ ���Ȃ݂ɁA�L���̐e�v�f�ɂ����ĂȂ��T�C�Y
����͍L���̐e�v�f�̏c����100px�ȉ��A��̓I�ɂ�60�����ɂ����Ƃ�
�c��100������90�����̍L�����\�����ꂽ���Ƃ͊m�F�ł��� >>277
�N���ŏ�����ǂ�łȂ�����������A������������
>>279
>width,height���A�ݒ肳��Ȃ�or�L���ɂ����ĂȂ��T�C�Y�l���ݒ肳���
�����炻��Șb�ɁH�����ꒃ���� >>282
����A�O�X������ǂ�ł邩��B
�ŁA�ŏ��͍����͎���҂����肵�ĂȂ���
���̌�Ɏ���҂��P�O�Opx�Œ�ʼn���>>233
�ŁA�҂����ꂼ�ꍂ���Œ�̗��������>>238��>>239
���̌�Ɏ���҂��A�P�O�O�����̏ꍇ�ɂ��čēx�m�F���Ă�>>265
�Ȃ̂łP�O�O�����̏ꍇ�������������B
�������ʂ̏ꍇ�i�P�O�O�����Œ�ȊO�j�������
���̑Ώ����������������̘b�Ȃ��H
>>276���A�Ȃ��h��������Ȃ��h�łP�O�O�����Œ����̏ꍇ�̉�
�d�v�łȂ��ƒf���ł����̂����Ӗ��s��
>width,height���A�ݒ肳��Ȃ�or�L���ɂ����ĂȂ��T�C�Y�l���ݒ肳���
>>267�̐��@�Ƃ��ĉ\�����������Ă�������B
��҂͊m�F��
�O�҂����������̂ł����
���������́Atop�ɕ\������Ă��܂��A�Ƃ�������������ɍi��� ���Ȃ݂ɂ��ꂪ�v����
�O�X�����獡�܂ł̎���҂̉A
>>256��
���Ȃ�Ƃ��ƂȂ�Ȃ��Ƃ�������
���L���ɂ����
�Ƃ�����������
�i�P�j�ʼn��w��ins���̃f�B�X�v���C�L���iimg�j�̃T�C�Y����
�@�ŏ��ins�v�f�̃T�C�X���ł���
�@����
�i�Q�j�L���̐e�v�f�̏c����100px�Œ��
�@�ŏ�ins�v�f�̏c�����P�O�O�����̃f�B�X�v���C�L�����ł�
���Atop�ɔz�u����Ă���悤�Ɂi������j�������Ǝv��
���ꂾ�ƒ��낪����
�܂�A
�ŏ��ins�͐e�v�f�i�P�O�Opx�Œ�j�̏c���S���ɕ\������Ă���i���Z���^�����O����Ă���j���A
�ʼn��w��img�̓g�b�v�Ɉʒu����Ă���
����������
�i�P�j�̓��X�|���V�u�L���̂�m���Ă���l�A���ۂɎ����Ă݂��l�A
�L���̕\���e�X�g�����l�A�����`���Ȃ��̂Œ��ӂ�
�ǂ����z���Řb���Ă�l�����ꍞ��ł�悤�Ȃ̂ł����Č������B >>284�@�����@256 �~
>>265�@�� >>283
����͍����Œ�A�܂�
�E�܂����߂ĂȂ�
�E��������ĈقȂ�
�E����ύX�ɂȂ�
�ȂǗl�X�l������
100px�́u�ꍇ�v�Ƃ��邪�\�[�X�o���̂ɂƂ肠�����������\��������
�����100px�����ɍi��Ӗ����Ȃ�
����ɖ�蕶�ǂݕς��ē����Ă�悤�Ȃ���
�����܂Ŏ���́u�����Œ�v
�܂�80px�₻�̑������邩�������
>�L���ɂ����ĂȂ��T�C�Y�l���ݒ肳���
�Ӗ����킩���
�d�l�̓T�C�Y�l�ɍ����L�����\�������
�O�҂̓\�[�X�ŏ�����Ă��� >>286�̍Ō�̍s�͍��������̂ō폜
>width,height���A�ݒ肳��Ȃ�
�Ȃǂǂ��ɂ�������ĂȂ��A�Ƃ������� >>286
��100px�́u�ꍇ�v�Ƃ��邪�\�[�X�o���̂ɂƂ肠�����������\��������
�����̑������邩�������
����͂킩���Ă�A���̐�̘b�����Ă�B
�ЂƂ�̉҂��P�O�O�����Œ�ȊO�ł̉���o�����̂ɂ�������炸
���̌�ɍēx>>265�łP�O�O�����ł̃e�X�g��������
�܂�A�W�Opx�ł��T�O�Opx�ł��A���ɂ���̂��͎���҈ȊO�ɂ͂킩��Ȃ���
���Ȃ��Ƃ�>>265�̎��_�ł͎���҂͉��炩�̗��R�łP�O�Opx�Œ�ł̂��������������B
����ɓ����������B�����A���ꂾ���B
���A���̍����Œ�p�^�[��������]�X�͓I�O��
>�L���ɂ����ĂȂ��T�C�Y�l���ݒ肳���
�Ӗ����킩��Ȃ��̂́A���ۂɎ����ĂȂ�����
�������͗�O�ɏo����ĂȂ����炩�炾�Ǝv��
�Ⴆ�L���̐e�v�f�̍�����60������80px�ɂ���
�����X�|���V�u����ƁA�����X�Opx��P�O�Opx�L�����o�Ă��邱�Ƃ����� >�Ⴆ�L���̐e�v�f�̍�����60������80px�ɂ���
>�����X�|���V�u����ƁA�����X�Opx��P�O�Opx�L�����o�Ă��邱�Ƃ�����
������肾�낗 �悭�悭���Ă݂���A�ŏ��̉҂̗��
�T�O�O�����Œ�Ȃ��
���̌�́u����Ă݂܂����v�Ƃ����̂��Œ蕝�Ɋւ��Ă͌��y�Ȃ���
�e�X�g�ɂ��뎿��҂̋�̓I�ȌŒ蕝�����o�����̂�>>233�����B
>>265�̌��ہi�܂��A�O�X�����猾���Ă����A�L�����g�b�v�ɕ\�������]�X�̌��ہj��
�P�O�Opx�Œ�A�������̓f�B�X�v���C�L����image�T�C�Y�̌덷��������͈͂̏c��
�i�����͐e�v�f�i�P�O�Opx����j�T�O�O�����Œ�́A���o�i�[�ƃX�N�G�A�L���ŃY�����m�F�ς݁j
�������Ƃ����\�������� >>289
���Ȃ݂ɍL���̐e�v�f�i�����j60px�Œ�ŁA�ŏ�ins�v�f��height��90px�ŕ\�����ꂽ��
https://i.imgur.com/rwEFw79.jpg
������̊��ł͂P�O��ɂR��ȏ�͕\�������݂����Ȃ̂�
�������ۂ̐l�����邩��
�i�������L���̍ő�ŏ��ݒ�͊O���Ă�j 7�ł�
�ꍇ�Ə������ʂ荂��100px�͗Ⴆ�ŁA���̍����ł��l���肢�܂�
�L���摜�����������Ƃ͈�x���Ȃ��A���div�g���ɕ\������Ă��܂�
���X�|���V�u�Ȃ̂ŕ��ς͐�������܂ł��Ȃ��ł����
window�����450px�A��ɂȂ����ꍇ��Fox�̊J���c�[���Ō�����Ԃł�
�E�匳�́��ł��O���́�google�R�[�h��ins�̃{�b�N�X���f����
�@margin�㉺���E�S��auto��0px�Aborder/padding���S��0�A�{��420x100�i���j�A
�@position:absolute�Atop/right/left/right�S��0
�@����DOM��style="height:100px"
�E�匳��ins�̎qins�̃{�b�N�X���f���͏�Ɠ���
�@����DOM��style="height:100px; width:420px"
�ނ��style=�͓����Ŏw�肷��킯�Ȃ��L���̃X�N���v�g���ݒ肵�����̂ł�
�L�����ς���ĉ摜�̕����ς��܂���ins��420px�͕ς��܂���
window����ς���ƕʂ̒l�ɂȂ�܂����Awindow����ς��Ȃ���Ώ��420px�̂悤�ł��i�����͌��ؐ����Ȃ��j
ins��420x100�ŕς�炸�ł����A�摜�T�C�Y���ς��A�L����ins���ʼn摜����ɂ��Ă�悤�ł�
�q��ins�܂Őݒ��ς��悤�Ƃ͎v��Ȃ��̂ł����͖����ł����ł�
���Ƃ������Ƃ͂���ȏ���悤���Ȃ������Ŕ[�����Ă��������ł� ����Ⴂ�ł���
���\�����Ă܂������̏��L���摜���͂ݏo�����Ƃ���x������܂��� >>291
����͂��܂���
�����A�q��ins��css�ݒ肵�ĂȂ��Ă���ȁH
�ł�������肾��
���Ă��݂Ȃ����Ă��e�v�f�ɍ����w�肵�Ȃ�����C�����Ȃ����ق����炩���Ȃ낤�� ���q��ins��css�ݒ肵�ĂȂ��Ă���ȁH
�������A�e������60px�Œ�ŁA�L���ɍ���60px�ȏ�o��悤�Ȑݒ�͂Ȃ� �����[�h����x�ɍL�������㉺�ɓ�������margin�ɂ���Ă͏d�Ȃ����肷����Ă��ƁH
�d�l���Ȃ�܂����Ȃ����H ���Ȃ݂�>>284���摜�Ő������������킩��₷���Ǝv���̂�
���ꂪ�����Ȃ����
�L���̐e�i�����j�̍���100px�Œ�
https://i.imgur.com/Cd0dLlb.jpg
����ɑ��A���̍����ȉ��Ń��X�|���V�u�L�����\������i�Ԙg�A�ŏ�ins�v�f�j
����ɃZ���^�����O���ꂽ�Ƃ��̗�
https://i.imgur.com/JvCm7lr.jpg
�ŁA���ۂɖڂɌ����邻�̍L�������i�F�j
https://i.imgur.com/6BU9nS3.jpg
���ۂɂ͖ڂɌ����Ȃ��Ԙg���O���ƁA�L���͂����݂���
https://i.imgur.com/o6L3sIZ.jpg
����ŁA�L���ɂ���ẮA�F�̕��������r���[�ȍ����ɂȂ邱�Ƃ�����
�i���̂Ƃ���ꖇ�摜�^�C�v�̍L���Ŋm�F�j
���ꂪ����
https://i.imgur.com/vz8t900.jpg
���ۂɖڂɌ����镔�������݂��
https://i.imgur.com/4k5aAuv.jpg
�������킩�肩�Ǝv���̂Œ[�܂邪�A�e�����P�O�Opx�Œ�Ɠ����L�����o���ꍇ
https://i.imgur.com/mWZOgXt.jpg
�ŁA����@https://i.imgur.com/maxIBvL.jpg
�������100px�Œ�łȂ��Ƃ��������ۂ�����
������ł͂P�O�Opx����T�O�O���������U�O�Opx�Œ肾�������Ŋm�F�ς�
�܂����̂������T���Ă݂�>>292�A����łȂ�������炭�� ���A>>292�̉��̕��ɏ����Ă����������܂�
�Ƃ������Ƃ͉����ł����̂� �x�X7�ł���>>293�͓P�܂�
�e�̍���60px�͎��������Ƃ��Ȃ����o�܂���
�����window����400px��450px�ɂ���Ƃ��������Ȋm���ŏo�܂���
�X�ɈȑO�����Ă������
#ads > ins { position: absolute;�`}
���^�����p�^�O�̏�̗v�f�ɂ܂ŏオ���ďd�Ȃ��Ă��܂��ꍇ������܂�
�ƂȂ�Ɛe�̍����͉�px�Ȃ���v�Ƃ����m�M�����Ȃ��̂ŗv�����ł�
�摜�̏�͑��ς�炸>>297�̒ʂ�o�܂�������͑債�����ł͂Ȃ��悤�Ɏv���Ă��܂��� htmlCSS�h�f�l�ł�
LINE���ɉ摜��\���������̂ł������ꂾ���ł͂Ȃ�
�����ɉ摜�������тɂ�����A���ꂼ�ꐁ���o���̐F��ς����肵�����ł�
���i�R�����g�j
�Z�Z�i�R�����g�j
�Z�Z���i�R�����g�j
�����o������L�т�O�p�ƉE���̉摜�Ɛ����o���͂���Ȃ��ł�
��낵�����˂������܂� �i�P�j�摜����N����@���@ins�̓Z���^�����O�ł��Ă��邪�摜����Ȃ̂ōL�����Z���^�����O�ł��Ă��Ȃ��悤�Ɍ�����
�p�^�[����
�i�Q�j�e�v�f�ȏ�̃T�C�Y�̍L�����o��@���@�Z���^�����O�ȑO�Ɉʒu�����������Ȃ�
�p�^�[��
�ǂ��܂ŃE�C���h�E�����k�߂�̂��ɂ�邯��
�E�C���h�E�����k�߂���ŏ������Œ�i�X�N���v�g�����ɂł��������H�j��
�L�������͈͐ݒ�Łi�Q�j�͍U���ł��������� ���X�ł����A�����ǂ�ł�͂��ł����W�Ȃ���ŋL���ɂ�����܂���ł���
https://support.google.com/adsense/answer/3213689?hl=ja
�������Œ�܂��͐�������Ă���R���e�i�ɂ͐ݒu���Ȃ��ł��������B
���f�B�A�N�G���̃y�[�W�͓ǂ�ł����̂ł���
@media���ƃT�C�Y���ߑł��ɂȂ��Ă��܂��A���܂����ł�
��100%�ƃV���v������ʂ��ő劈�p�����������̂ł���
�݂Ȃ����������܂����A�����Ă��肪�Ƃ��������܂��� >>301
(1)�͂�����߂܂������A(2)�͐e�̍���100px�ȏ�ɂ��Ă���
overflow: hidden;
������Ƃ����悤�ł�
�m�Ȃ��̂�window�����߂�ƍL���������Ă����܂���
�X��max-�`��g�ݍ��킹��Ɛi�W���肻���ȋC�����܂�
https://support.google.com/adsense/answer/6307124?hl=ja
�i�������獡�����Ă����y�[�W�̕��j >>300
��肽�����Ƃ͂킩������
����͂Ȃ�Ȃ̂��� ��肽�����Ƃ킩�����̂��������c ���₶��Ȃ��ăR�[�h�����ŏ����Ă��炨�����Ă�����H�������Ⴄ���炱�������X�����ē����� �]�T����M�����b��ł�����
�b��ł��������Ȃ��l�̓X���[�ł����� >>304
�����܂��t���炸�ł���
�������ĎQ�l�ɂ����T�C�g�ł�
CSS��
.balloon {
width: 100%;
margin: 10px 0;
overflow: hidden;}
.balloon .faceicon {
float: left;
margin-right: -50px;
width: 40px;}
.balloon .faceicon img{
width: 100%;
height: auto;
border-radius: 50%;}
html�͈ȉ��̂悤�ɏ����Ă���܂���
<div class="balloon6">
<div class="faceicon">
�����ɃA�C�R���摜 <img~>
</div>
�����ʼn摜�����ɕ��ׂ����̂ł���
<img~>����ׂ邾���ł͉摜���c�ɕ���ł��܂��̂ʼn��ɕ��ׂ���@���m�肽���ł� >>308
<div.faceicon>�̕���40px�ŌŒ肵�Ă��邩�炾��
�����float�ʼn��ɕ��ׂ�̂���߂ɂ���
�e�v�f�����flex�ʼn����тɂ�������Ǝv���� >>302
���ǂ��悤�Ő\����Ȃ���
google�͍����Œ�_���ƌ������f�B�A�N�G���Őݒ肵�Ă�Ƃ�
���Ǔ������Ƃ��Ǝv�����B���Ƃ������Ȃ�Ȃ̂��낤�H�ɒ[�Șb�A
width: 100%; height: 100px;
��
@media screen and (min-width:1px) {
width: 100%; height: 100px;
}
�Ɠ����Ȃ킯��
%�w�肪�����Ȃ��̂��A���������ɉ�px�w�肵�Ȃ�������Ȃ��̂�
100%�ł�(�����_�����O���ς�js�œ��������肵�Ȃ����)�T�C�Y�Z�o�ɖ��Ȃ��C�����邪
��������ȃj���A���X�̕��͌�������Ȃ��悤�ȁA�悭�킩��� html�ACSS�A�摜�t�@�C���Ő_�o����Q�[���������Ƃ̂��Ƃł����A
���L�̂܂Ƃߍ��ڂɂ܂Ƃ߂��\�[�X�R�[�h����������A�g���ɂ��낢��ȃ\�[�X�R�[�h����������A
�ǂ��̃t�@�C���ɂǂ��L�q����悢�̂��T�b�p���킩��܂���B
https://magnets.jp/web_design/6308/#midashi2 >>311
�悭�ǂ݂��܂�JS���g���Ă�
�R�[�h�̓f���y�[�W����E��������
���ƃJ�[�h���Ђ�����Ԃ��G�t�F�N�g��
���̂܂܂���IE11�ŋ�J���邩��C�����c
�c�ƁA�v��������CSS�g���ĂȂ����� >>312
�܂���backface-visibility�Ńn�}�����z�����ȊO�ɂ����Ƃ� <!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>�_�o����</title>
<style>
</style>
</head>
<body>
<ul id="card"></ul>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js";></script>
<script>
</script>
</body>
</html>
��̃t�@�C���ɁA�K���Ȗ��O�Aindex.htm �Ƃł��t���āA
BOM �Ȃ�UTF-8 �Ƃ��āA�K���Ȗ��O�́Atest �t�H���_�֕ۑ�����
<style></style> �̊ԂɁACSS ���R�s�y����B
jQuery �̓ǂݍ��݃^�O�̉��ɂ���A<script></script> �̊ԂɁA�܂Ƃ߂�JavaScript ���R�s�y����B
�K���AjQuery����ɏ����āA��ɓǂݍ��ނ��ƁI
test�t�H���_�̒����ɁAimg �t�H���_�����B
�����ɁA�������̃J�[�h�̉摜�t�@�C���Acard.png �ƁA
�\�����̃J�[�h�̉摜�t�@�C���Acard1.png �` card10.png ������ Ruby, Selenium WebDriver ���g���āA
5ch �̃X������͂��āA�������݂���A�摜�t�@�C���ւ̃����N���o���āA
<img> �֕ϊ����悤�Ǝv���Ă��܂����A
�e�摜�̃T�C�Y���o���o���ŁA�\������鍂�����A��ʂɎ��܂�悤�ɂ������̂ŁA
img { height: 550px; }
�Ɛݒ肵�āA��ʂ̍�����80% �قǂɌ����܂����A
����PC �ł́A80%�ɂȂ�Ȃ��Ǝv���̂ŁA
����PC�ł������悤�ɁA80%���炢�ɕ\������ɂ́A�ǂ�����Ηǂ��ł��傤���H height: 80%; �ł͑ʖڂȓ��ʂȗ��R���Ȃɂ��������肷��H ������100% �̊���킩��Ȃ��B
PC �̉�ʂ̍����Ȃ́H
�悭�킩��Ȃ��̂Œ��ׂĂ݂܂� 5ch �̃X������͂��āA�������݂���A�摜�t�@�C���ւ�URL ���A���邾�������o������A
URL�̐��͌��܂�Ȃ�
������URL�����ׂāA<img>�ɕϊ����āA�h���h���lj����Ă�������A�S�̂̍��������܂�Ȃ�
�����摜�{���̍����ɂ���ƁA�摜�̑傫�����o���o���ő���Ȃ� �܂��g�ɂȂ�{�b�N�X���Œ�T�C�Y�Œu����
���̒���<img>�v�f��u����
position:absolute�Amargin:auto�A�㉺���E:0�Œ����ɂ���
width/height:auto��max-width/max-height:100%�łǂ����낤 >�g�ɂȂ�{�b�N�X���Œ�T�C�Y�Œu����
img { height: 550px; }
���́A�摜���Œ�T�C�Y�ɂ��Ă��܂����A�g���Œ�T�C�Y�ɂ��Ă��������Ƃł���H
�R���PC �ł́A550px �ŁA��ʂ̍�����80% �قǂɌ����܂����A
����PC ��X�}�z�ł́A�ǂ��Ȃ̂ł��傤�H
�قȂ�f�o�C�X�ł��A���̃f�o�C�X�̉�ʂ̍����́A80%�قǂɌ����Ăق����̂ł� >>321
����Ȃ��Ȃ���vw��vh
�Ă������܂������悹�������L�p�ȏ���������Ă���
%�̍����̎g�����͒N�ł��ʂ鍬���|�C���g������
����ȕ��������̌f���ł��[�����[����������
�[�������܂ŐF�X�����܂���I �F���s���낵�ăm�E�n�E���߂Ă����� >�g�ɂȂ�{�b�N�X���Œ�T�C�Y�Œu����
<div class="img_wrapper">
<p></p>
<img>
</div>
<img> �́A<div> �̎q�v�f�ɂ��Ă��܂��B
<p> �ɂ́A�摜��URL �������Ă��܂�
.img_wrapper { height: 600px; }
�����ŁAdiv ��px �ŏ����ƁA
�R���PC �ł́A��ʂ̍�����80% �قǂɌ����܂����A
����PC ��X�}�z�ł́A�ǂ��Ȃ̂ł��傤�H
�قȂ�f�o�C�X�ł��A���̃f�o�C�X�̉�ʂ̍����́A80%�قǂɌ����Ăق����̂ł� vw, vh �́A�قȂ�f�o�C�X�́A�قȂ��ʂ̑傫���ɑ���A�����Ŏw��ł��܂���
������g���Ă݂܂��I html�̃^�O���A�ǂ�css�t�@�C�����ŃZ���N�g����Ă��邩�A�t�ɁA
css�̃Z���N�^���A�ǂ�html�t�@�C�����̃^�O���Z���N�g���Ă��邩
���ȒP�ɂ킩����@�͂���܂��E�E�E�H
visual studio code �� chrome�̌����g�p���Ă��܂�
�t�@�C����������������A�t�@�C���̓��e�����������肷��ƁA
�ǂ̃^�O���ǂ�css��js�Ŏw�肳��Ă���̂��������邾���ł����J�ł��āE�E�E
�X�������肢���܂��B >>330
�悭�킩������炭
chrome��F12������Elements ����>>297�Őe����͂ݏo�錏�͉��������Ȃ������̂��H �摜(img�^�O)�̃��X�|���V�u�Ή������悤�Ǝv���Ă܂��B
�ŁA���낢�뒲�ׂ���ł���
<picture>���g�����@��<img>�ɒ���srcset������������@������
�Ƃ������Ƃ��킩��܂����B
����͂ǂ������g�������̂ł��傤���H
�����I�ɂ͑S��<picture>�ł�����Ȃ����Ǝv����ł���
ttps://parashuto.com/rriver/responsive-web/picture-srcset-use-case
�u�Ȃ�ł�����ł�<picture>�v�f���g�������킯����Ȃ��I�v
���Ă����L���Ɏg��������������Ă�悤�Ȃ�ł����A�����悭�킩��܂���B�i��Â��H�j
���ƁA<picture>�Ŏ��������ꍇ
�p�\�R���Ńu���E�U�̕��A�傫�������菬����������J��Ԃ��Ă��
�����摜�����x���ǂݍ���ł�C�����܂����A����͎d�l�Ȃ�ł��傤���H �q�[���[�C���[�W���炢�����g���݂��Ȃ������B�����܂ŒʐM�ʍl����Ȃ�摜�g���Ȃ�ƌ������� >>330
�O�҂̓u���E�U�̊J���c�[����
��҂͂Ȃ��Ȃ���� >>330
>html�̃^�O���A�ǂ�css�t�@�C�����ŃZ���N�g����Ă��邩�A
VSCode �ɂ��������v���O�C���͖������H
CSS Peek �Ƃ��H
VSCode - 10 Useful Extensions for Web Development | GTCoding
https://youtu.be/wzreuKDbLyk?t=2m29s
>�t�ɁA css�̃Z���N�^���A�ǂ�html�t�@�C�����̃^�O���Z���N�g���Ă��邩
����́A������HTML�v�f�ɊY������\�������邩��A���
�u���E�U��F12 �J���҃c�[���ŁA����̂��ǂ����� >>333
>���ƁA<picture>�Ŏ��������ꍇ
>�p�\�R���Ńu���E�U�̕��A�傫�������菬����������J��Ԃ��Ă��
>�����摜�����x���ǂݍ���ł�C�����܂����A����͎d�l�Ȃ�ł��傤���H
�u���E�U���L���b�V�����邩��A�����摜�́A���x���ǂݍ��܂Ȃ��Ǝv��
�u���E�U��F12 �J���҃c�[���ŁA�ǂݍ��t�@�C�����m�F���Ă݂�H >>337
chrome�̃f�u�c�[���Ŋm�F������Ȃ�ǂ��ēǍ����Ă��B
<picture>
<source media="(max-width: 762px)" srcset="img_sp.jpg">
<img src="img_pc.jpg" alt="">
</picture>
����Ȋ����ɂ���762px�����Ƀu���E�U�̕��s����������
�ēǍ������肵�Ȃ�������B�������悭�킩��Ȃ��B
�ł�http�X�e�[�^�X��304������X�V�͂Ȃ����Ĕ���Ȃ낤����
���N�G�X�g�͂��Ă�̂��ȁH�Ǝv���� 304�Ȃ�ēǂݍ��݂��ĂȂ������
cache�g���Ă�ł��� ����URL �Ȃ�A�L���b�V������ǂݍ��ށB
�L���b�V�����g��Ȃ��A�u���E�U�͂Ȃ��Ǝv��
������A�t�@�C���̓��e��ς����ꍇ�́A�t�@�C�������ς���悤�ɂ���B
����URL ���ƁA�L���b�V�����g���Ă��܂�����A���e���Â��܂� �T�[�o�[���X�|���XCache-Control�ŕς���� Chrome�Ńf�[�^�Z�[�o�[�L�����ᑬ����JS�������������悤�ɂȂ��������ł����A
�ڎ��̕\��/��\������CSS�����ŏo���܂����H >>342
�o���Ȃ����Ȃ�
���W�I�{�^����`�F�b�N�{�b�N�X��checked��
�\����\�����ւ������u���b�N��
�Z���N�^��+�Ōq�����
�ȂL���ێq���ڎ������悤�ɂȂ�����
�O�[�O���l�̂��B���͂���ό��͂���� �������[�����I�Ș������͏o�Ă�����ˁB
���Ȋ�Ƃ܂ł��ƈ���B amp�Ƃ��J���҂��猩����؈��Ȃ̕������Ă������H
�ł��o�c�T�C�h���x�炳��ċƖ��Ƃ��č~���Ă���B
�Z���X�Ȃ����ƃS�����������ƃz���g���f�B CSS��GridLayout���g���Ă��鎞�ɂӂƋ^��Ɏv�����̂ł����A
�Ⴆ�Γ��L���X�V���Ă����ۂɁA
�V�����g�s�b�N����ԏ�̃O���b�h�i�}�X�j�����Ă����ɂ͂ǂ�����Ηǂ��̂ł��傤���H
https://blog.splout.co.jp/wp-content/uploads/2017/12/grid02.png
������̉摜�Ō����܂��ƁA
item1����ԐV�����L���ŁAitem9����ԌÂ��L�����Ƃ��܂��ƁA
�V���ɍŐV�̋L�����������ꍇ�A
���X������item1�̋L����item2�̃}�X�Ɉړ����āAitem2�ɂ������L����item3�̃}�X�Ɉړ����āE�E�E
�Ƃ������ɂ������̂ł����E�E�E CSS�ϐ����g���Ƃ��ł��傤���E�E�E�H
��{�I�ɂ́A���������̂ł���JavaScript���g���̂����ʂł��傤���H ���f�B�A�N�G���̕��w��̓X�N���[���o�[���܂߂��l�ł����A
webkit�n�u���E�U���Ƃ�����܂߂��ɎZ�o����o�O������ƈȑO�����܂����B
���݂ł����̃o�O�͌p�����Ă��܂����H �t�ɒN���o�O�ɂ����̂��m�肽�� >>343
���肪�Ƃ��������܂��@�쐬�ł��܂��� >>351
blink�������ɂ��̃o�O�������������Ă�
safari�͎g���ĂȂ��̂Œm��� css overflow �X�N���[���o�[
css fit-content �X�N���[���o�[
�Ō������� ������ăl�O���N�g����ˁH
�����ɒʕ�����������
�m�M���Ȃ��Ă��\��������Ȃ�ʕ�`���������ɂ͂���
��������Ȃ��Ǝv���ĂĂ���������������ԑ�ς����� �E�C���h�E�Y�����낼��X�N���[���o�[�͂�߂Ă����ƒ�����Ȃ� ���X�|���V�u�ʼn摜�ȊO�̃R���e���c�̕\����������
�ǂ�����đΉ����Ă�H
wp_is_mobile();�݂�����
�\�[�X���x���ł����Əo���킯���Ă�́H >>360
CSS�ŕ\�������o�������邱�Ƃ������Ȃ� >>361
�z�b������
�ł���Âɍl������A�ق�̐������ׂ̈ɃT�[�o�[�T�C�h��K�{�ɂ��Ȃ�������Ȃ��͔̂��������ˁB
�u���E�U�ɖ��ʂȂ��̓ǂݍ��܂��Ă���̂͊m���ɋC������������ WEB���ĂȂ��2018�N�Ȃ��Ă����܂���
HTML,CSS,JavaScript�Ƃ�����������ŕ`���Ă�낤�B
��p�t�H�[�}���X��������B �N�\���ꂾ�ƃp�t�H�[�}���X�����Ȃ�B
�����Ǎ��̃E�F�u������ƃp�t�H�[�}���X�����Ȃ��̂�
�N�\�ł͂Ȃ������Ƃ������Ƃ�
����������悤 ����������[������̂�(�L��֥`) �u���E�U����HTML������Ă�����p�[�X����
DOM�c���[����Ă�Ǝv������
����Ȃ�͂��߂���DOM�c���[�����ēn���悭�ˁH ���H DOM�c���[��HTML�ŏ����ēn���Ă܂���ˁH >>368
���H���Č����̂͂������Ȃ��ǁH
�Ⴆ�A<body><a href="http://example.com";></body> ��
DOM�c���[��HTML�ŏ��������̂����ǁA���O�͉���n���ƁH 366��367������ȑ����̉ΊW�����ė��Ƃ���悤�Ƃ��Ă���I �ǂ����u������html����Ȃ���dom�c���[�œn���v�Ƃ������Ă���A�X�y���� �p�t�H�[�}���X���������₷�����ŏd�v�������낤�Ȃ�
������₷�����ǂ������l�b�g�������܂ŕ��y��������� css��html���w�肷��Ƃ��͈̔́H���悭�킩��Ȃ�
<div id="top">
<p> xxx </p>
<ul>
<li> xxx </li>
<li> yyy </li>
<li> zzz </li>
</ul>
</div>
�Ƃ����̂������Ă����css�Ŏw�肵�悤��
#top p ul li { font-size: 10px; } �ł���Ă���肭�����Ȃ���
p���O���� #top ul li �Ŏw�肵�����肭������
�e�q�W����ʂ���Ă����
��A�w�肷��Ƃ��͍ŏ��ɂǂ�����w�肷��Ηǂ��̂����킩���
��̂͒Z������Adiv����( id="top"����)�w�肷��Ηǂ����Ă킩�邯�ǁA�����ƒ����R�[�h�ɂȂ����ꍇ�A
��ԍŏ��Ɏw�肷��Z���N�^�i�e�H�j�͂ǂ�����Ȃ̂����킩���
���������̂��ĉ��ĒP��Œ��ׂ�Ή���ł�E�E�E�H �w��͒Z�������������ۂ�
li�����ꂾ���Ȃ�li�����Ŏw��ł���͂� >>373
top���e��p��ul�͌Z��
�ŏ��̏���������ul��p�̎q�ɂȂ��Ă邩��css�����Ȃ�
�R�[�h�����Ƃ��ɂ����ƃC���f���g�t���邩�A
�u���E�U�̊J���҃��[�h��▶︎���J�����̂��������� >>373
�܂��^�O���m�̊W���킩��悤�Ƀc���[��ɏ�����
div#top
��p
��ul
��li
��li
��li
���ĂȂ邾��H
css�ŃX�y�[�X�ŋ��̂́u���̉��ɂ���v���ĈӖ�
�Ȃ̂Łup ul�v�Ə�����
p
��ul
�̃c���[���w�肵�Ă邱�ƂɂȂ�
���ꂩ�u�e�q�W�v ������dl�ō������Ⴄ���̂������тɂ�����Ƃ��ɁA
�e�v�f�̉����ȏ�ɂȂ����ۂɐ܂�Ԃ��܂����A
���ꂪ���ꂸ�ɕ��Ԃɂ͂ǂ̂悤�ɂ�����悢�ł��傤���H >>377
�e�v�f��flex���w�肵�Ďq�̍����𑵂���悤�ɂ��鎖���ł��邵
�܂�Ԃ����������Ȃ��̂��Ȃ�Ȃ̂��Ӗ����ǂ��킩��Ȃ�����
�������ς�%�Ȃ�ł��Ă�����������B�ł����͗͂������̂ɂȂ��
���͂�����html�̍\�����肽�����Ƃ��`���Ǝv���Ă�́H���̕��͌��Ă��C���[�W���t���ɂ����Ǝv��Ȃ������H flex�ł�������
�Ȃ�ł݂�Ȃ���Ȃ�dl�g��������̂�H >>375
373����Ȃ�����
P��UL���ČZ��ɂȂ�̂��I
������[���v�f��ntf�����Ă��������肫���Ȃ������肵���̂��I
�X�b�L���������肪�� �O��̋L���͂�����
�݂����Ȗ{���Ƃ͊W�Ȃ��Ӗ��̂Ȃ�������
�ǂ��}�[�N�A�b�v���ׂ��Ȃ��傤���H <a href="�E�E�E">�O��̋L��</a> >>382
�i�r�Q�[�V�����Ƃ����Ӗ��t�����������Ȃ炱��ł�����ˁH
<nav><a href="">�O��̋L��</a></nav>
�܂����ʂ͂��Ȃ���B
div�ł�����div�ŁB
�ŋ߂Ȃ�ł��^�O�ɂ��Ă��₪�邩�炻�̂�������Ȃ̏o�Ă��������Ȃ�
<previousz>�O��̋L��</previousz> �^�O�Ȃ�ł��������ǃ}�C�N���f�[�^�͍Œ���K�v���� >>315-326
���̕ӂŋc�_���܂������A
�قȂ�f�o�C�X�ł��A��ʂ̍�����80% �ʼn摜��\�����悤�Ƃ��āA
vh ���g������A80%�ɂȂ������ǁA
�uCtrl +-�v�Ŋg��k�����Ă��A�摜���g��k�����܂���B
��ɉ�ʂ̍�����80%�ɂȂ�܂�
�܂�ŏ��̕\���́A��ʂ̍�����80%�ŁA�g��k�����������B
�ǂ�����悢�ł����H
>>373
VSCode �̊g���@�\�ABeautify ���g���A�t�@�C���̕ۑ��Ő��`���Ă���� 382�ł��B
�C���y�ɂȂ�܂����A���肪�Ƃ��������܂��B >>387�ȊO�̕��@�ł�낤�Ƃ����js�Ń}�E�X�C�x���g�E���Ă��Ăǂ��̂����̂ɂȂ肼�� ������% �́A���܂��ɈӖ����킩��Ȃ��B
������ɂ��Ă���̂����A�悭�킩��Ȃ�
������%�ɂ��Ă���A�T���v����T���Ȃ�
����ʼn�ʂ̍�����80%�ɂȂ邩�ȁH ������PC �����Ȃ�A500px ���炢�ŁA��ʂ̍�����80% ���炢�ɂȂ邯�ǁA
���̃f�o�C�X�ł��A��ʂ̍�����80% �ɂȂ�Apx �����߂�̂́AHTML, CSS �ł͖������ȁH
JavaScript �ŋ��߂邵���Ȃ����H �Ȃ�ق� �Z�킾���炩�E�E�E
�C���f���g�����Ǝg���܂�
�e�q�W�͂�������o���悤���Ǝv���܂�
�߂����Ꮙ�S�҂Ȏ���ɓ����Ă���Ăǂ������肪�Ƃ��`�b >>390
�O�O��Ε���قǂłĂ���Ƃ��������ǁc
������%�͐e�̍�������Z�o����Ă�
body�ɂ͍������Ȃ�����Ƃ肠�����e�v�f��position absolute��top0 bottom0�����Ă��Ɨv�f�̍������o�Ă���ɑ��Ďq�v�f%�w�肪������ Tumblr�Ńu���O�̊O�ς������肽���̂����ǁA�����Ŏ��₵�Ă������Ă���邩�ȁB <select multiple>
�̑I���{�b�N�X�̒���������@���Ă���܂��H
2�J�����ɂ���2�̏���\���������̂ł�
---------------------
��@abc
�݂��� def
�o�i�i ghi
������ jkl
---------------------
�݂����Ȋ����ŕ��������ςł��c�̗�����낦����
���@�h���b�O��Ctrl+�N���b�N�őI���͂������̂ł�
��낵�����˂������܂� FLOCSS��BEM�L�@���T���Ă�������Ă���c
�����y�[�W�Ŏg���{�^���G�������g�ɑ��āA�������������Ƃ���B
�ł��A�R���|�[�l���g�ł͐F�╝�̎w��͔��B���Ă��Ƃ́A�{�^���̓}���`�N���X�����āA�R���|�[�l���g�ƃv���W�F�N�g�Ŏw�肷��́H
�l���o������A�R���|�[�l���g�̑��݈Ӌ`���킩��Ȃ��Ȃ������c >>395
�����Ǝv���B
option��id�U���ċ^���v�f�g���Ό����ڂƂ��Ă͍Č��ł�������
����ȕs�тȎ�@�A�������Ăق����Ȃ����L�߂Ă͂����Ȃ�
�f�B���u�z���A�����̃T�C�g�ł��Ă邶���H���̃T�C�g�݂����ɂ������v
���ĂȂ邩�� >>396
BEM�͎g���ĂȂ����ǁA
�{�^���̃}���`�N���X����āA�F�̃}���`�N���X�A�F�ƕ��̃}���`�N���X�Ȃǂ�ʁX�ō����
������g�ݍ��킹�ăf�U�C�����\�������Ă��B >>396
FLOCCS�͎g���ĂȂ����ǁA�e���f�t�H���g�ŐF�Ⴂ�Ȃ�Modifier�ŗʎY���Ă�� >>397
�����Ȃ̂ł��ˁc
���Ⴀ selectbox ���g�킸�Ƀ��X�g�{�^���Ȃ�ׂ�jQuery �ł��育�肪���܂�
�����I�����̂�hidden checkbox ���ׂ�Ȃ�Ƃł��ł��邯��
�h���b�O�I���������Ŏ�������Ƃ߂�ǂ��������������̂Łc
���肪�Ƃ��������܂��� > ���Ⴀ selectbox ���g�킸�Ƀ��X�g�{�^���Ȃ�ׂ�jQuery �ł��育�肪���܂�
selectbox���g���āAjQuery�Ŋ撣���
HTML�͌����ڂ��`������̂���Ȃ��B�Ӗ����`������́B
������selectbox���K�Ȃ�selectbox���g��
���̏��CSS�Ō����ڂ𐮂���킯�����ACSS�̋@�\�s����JavaScript��
�g���ꍇ�ł��A�����CSS��₤�`�łȂ�������Ȃ��B ��������č�邱�ƂŁAJavaScript�������ɂȂ��Ă�
�����ڂ����������ŁA�@�\�I�ɂ͖��Ȃ��悤�ɍ�邱�Ƃ��ł���
Android��Google Chrome�Œᑬ�ڑ�����JavaScript�������I�ɖ����ɂȂ�
https://gigazine.net/news/20180827-google-chrome-java-script/ css�A�j���[�V�����o����̂Ɩ����js�ŃA�j���[�V��������̂ǂ������������ˁH
css�̃A�j���[�V�������o���Ă݂悤���Ǝv�����ǁB >>401
jQuery�ł���낤�ɂ�����CSS�������Ȃ���ǂ����悤���Ȃ��Ȃ��H
�ǂ������������q���g�����ł��������� >>404
select��option�̏��i�^�O�܂��͓��e�j��ǂ�ŁA�ʂ̏ꏊ��jQuery�g����UI�����
select�͌����Ȃ�����
jQuery�ō����UI�𑀍삵����A���̏��������Ȃ�select�ɔ��f������ ������ăh���b�O�őI��������Ė�������Ȃ��H
���Ԃ�Ń}�E�X�C�x���g����W�Ǘ��ł���悤�ȃv���O���~���O�X�L���Ȃ��� >>406
�����ł͂Ȃ��B�����ł��Ȃ����� option�^�O�̓e�L�X�g�̖��Q�����K�v������Ƃ͂���
�^�O������Ȃ��̂͊m���ɕs�ւ��� HTML CSS �X���Ɏ���ɂ��Ă鎿��҂ɑ���
jQuery���ł��Ȃ����Ă����ŏォ��ڐ��ǂ���
�X���`�Ȃ̂ɋC�Â��� �܂��v�����css����Ή��ł��Ȃ���
�ł��Ȃ����̂͂ł��Ȃ�
�܂��܂��������E���W�r��̌���Ȃ�
���̂����ʂ̂ɕς�邩���� �Ⴆ�ł���
http://samuraigoal.doorblog.jp/archives/54092717.html
���́@1��
�o���Z���i�ɏ�������A���[���`����\FW���I�l���E���b�V���A�A�A�A
�Ƃ������͂̔w�i���O���[�ɂȂ��Ĉ͂܂�܂���
���������������͂ǂ���G������̂��H
���邢��HTML�ł��̉ӏ������w�i����鏑�����������Ă������� 👀
Rock54: Caution(BBR-MD5:f2c519fe5384e767e1c9e99abdcfc293) �f�U�C�������߂Ă�̂̓X�^�C��
�P�ԊȒP�Ȃ̂� html �̃^�O�̒��� style="�`" ������
<p style="background-color: #eee; border: solid 2px #ccc;">
�@�e�L�X�g>br>
�@�e�L�X�g<br>
</p>
�݂����Ȋ���
background-color: #eee;�@���w�i�� #eee (rgb: 240,240,240) �ɂ���
border: solid 2px #ccc; ������̘g���� 2px �F�� #ccc (rgb: 192 192 192)
���ĈӖ�
�ǂ̃^�O�ɂǂ�ȃX�^�C���������邩�@�����������܂��Ă�
���ʂ̓X�^�C���͕ʃt�@�C���ɂ��ĊǗ����邯�ǒm�肽�����
�uCSS�v���ăL�[���[�h�ŃO�O���ēK���ɓ���T�C�g�ǂނق����������� >>412
�ڂ������肪�Ƃ��������܂��B
�ӊO�Ǝ����Ŏ�������Ȃ��Ǝv���悤�Ȍ`�ɂ͂Ȃ�Ȃ�����Ȃ�ł��˂�
�S������Ă����Ǝv���Ă܂����A�A wordpress �Ƃ� bootstrap �Ƃ��g�������Ə����Ȃ��Ⴂ���Ȃ����Ƃ͌���
�����������X���[�Y�ɂł��邩�͒m��Ȃ�
HTML��CSS�̕������˂�Ȃ�P�P�菑�����������߂�����
�Ă��Ƃ�₭���h���̂����y�[�W���肽���Ȃ� wordpress ���P�Ԃ͂₢ >>413
�Ђ���Ƃ��Ă܂Ƃ߃T�C�g����Ă�H
>>411�̎Q�l�̃��c�͂܂Ƃ߃T�C�g�p�̃e���v�������
font-size:13.3333px�Ȃ�ċL�q���Ă邩�玩���L�q���낤�ȁB
�@�\����Ǝv�����ǂ����͂��������X������Ȃ� >>415
���肪�Ƃ��������܂�
�ǂ̕ӂ̃X���ɍs������]�ɂł��傤���H
�����L�q�Ƃ����������ł��B select��option���g����DropDown���j���[��������ꍇ�A
option�̍��ڂ��c�ɕ��т܂���ˁB
[item1]
[item2]
[item3]
�E�E�E
�̂悤�ɁB
�ł�item��100���炢����̂ŁA�Ⴆ�Ή�����100%�܂ōL����Ƃ��āA
[item01][item06][item11][item16][item21][item26]
[item02][item07][item12][item17][item22][item27]
[item03][item08][item13][item18][item23][item28]
[item04][item09][item14][item19][item24][item29]
[item05][item10][item15][item20][item25][item30]
����ȕ��ɕ��ׂ����̂ł����A���낢�������̂ł������т܂���B
����͖����ł����H JavaScript���g���Ȃ��ƁA�����Ȃ��Ƃ��ł��Ȃ� ���̒��x�O�O��Ȃ��̂Ȃ牽���ł��Ȃ� display��grid�Ƃ��őΉ��ł����ˁH [item01][item02][item03][item04][item05][item06]
[item07][item08][item09][item10][item11][item12]
�Ȃ�ȒP�Ȃ̂��� flex-order:colum;
flex-wrap: wrap;
�ɂ���Ε����͂����Ȃ�Ԃ���
selectbox �̒����ĂȂ��܂��܂�Ԃ��Ă���Ȃ������L������ �����Y�ꂽ
>>422��select�^�O�łȂ��Ă�
���ł��n�j >>416
�A�t�B�p�̂܂Ƃ߃T�C�g���������Z�b�g�Ƃ�gmatom�݂����ȃc�[���g���Ă�Ȃ�
�����p�̃X�����������ɂ��邾�낤���炻���ł������炢����
https://mevius.5ch.net/affiliate/
�����̔͂ǂ��炩�Ƃ����Ƃ�����web�Z�p����������l���� codepen ���ď��߂Ďg�������� anonymous ���Ƒ��̐l�ɂ݂��Ȃ��́H �A�h���X���킩��Ό����� >>427 �d����css�g���l�ɕ����������Ǎ����Ăǂ��Ȃ́H
1.�R�[�h�K�����Ď菑��
2.�u�[�g�X�g���b�v�Ƃ��̃t���[�����[�N����
3.sass�Ƃ��g��
4.��̂ǂꂩ�̍��킹�Z�H
���ŃV�R�V�R�����Ă邯�nj���ɋ߂����Ƃ�������� <body>
<header> (��ʕ��ɂ���ĐܕԂ������s�ɂȂ邩�킩��Ȃ�)
<div>
<sidebar> <main>
</div>
</body>
�Ƃ����\����
body �̍����� 100vh �ŌŒ肵�� sidebar �� main ���̂т���
���ꂼ��̒��ɂ����X�N���[���o�[���o��
�S�̂� body �ɂ̓X�N���[�����o�Ȃ��悤�ɂ���̂��Ăǂ����������ł����H >>434
�ԈႦ���B������1+3+sasslint �ł� ���݂܂���A����ł��B
���X�|���V�u�T�C�g���������
���f�B�A�N�G�����ȉ��̂悤�ɐݒ肵�܂����B
pc��ipadpro����
@media screen and (min-width: 1024px) {}�i���ۂɂ͕\�L�����j
�^�u���b�g����
@media only screen and (max-width: 1023.99px) {}
�X�}�z�����
@media only screen and (max-width: 767.99px) {}
�X�}�z������
@media screen and (max-width: 413.99px) {}
Iphone�̖���ƃv���X�Ńt�H���g�T�C�Y����ς��悤�Ǝv���Ă܂��B
Iphoneplus��414�s�N�Z���Ȃ̂ŏ�L�ŕ������Ǝv���̂ł����A
���ۂɂ͈�ԉ��̃f�U�C���ŕ\������܂��B
�ǂ����Ăł��傤���H >>433
slidebar��main���Œ蕝�Ȃ�slidebar��main�v�f�ɂ��ꂼ��overflow:scroll;�Ƃ� >>431
SASS�Ȃ��ł͐����Ă����Ȃ����ȑ̂ɂȂ��Ă��܂���
bootstrap��bootstrap�L���f�U�C���ɂȂ��ėǂ����͎g������
�����Ă��f�U�C�i���������������g��Ƃ������Ȃ� >>431
������1,3,4
�T�X�͎����ŃG���[�`�F�b�N���Ă����̂��C�C�I
IE���Ǝg���Ȃ�filter�݂����Ȋ������邵
�������������삵�ĉ^�p��N���ɑ������ƂɂȂ�ƃT�X���g���Ȃ� >>440
���l���������n�����Ǝv���̂�߂��ق����ǂ��ł���H �N���C�A���g���������n�����Ǝv���̂�߂��ق����ǂ��ł���H >>438
���肪�Ƃ��������܂��B
����������ƕ�����₷�������Ă����Ƃ��肪������ł����E�E�E �o�J�ɂ��Ă��Ȃ��āA���ۃT�X���g���Ȃ��R�[�_�[��������
�V�������Ɗo����̌��Ȃ��Ă�
���̃X���ɂ���l�����͂��C�����邩�炻��Ȃ킯�Ȃ��������Ďv����������Ȃ����� �ߕی�ȉ�Ђ͐V�l���d�b�ɏo��̂����ł����Ă�������A
���Ⴀ�o�Ȃ��Ă�������Ă����낤�� �J�^�J�i�Łu�T�X�v���ď����Ă�̂������o�J���ۂ� ���C�Ȃ��ł��B������̌��ł��B���Č������璋�o�ɂ��Ă����́H
������Ђ��˂� �K�v�ɔ�����Ίo����
�������͂܂����̎��ł͂Ȃ����� ���͂��ł���B�܂��{�C�o���Ă��Ȃ����� >>443
2���������ĂȂ��Ȃ炻�̗����͂킩�邯�ǁA
�ًƊE���N���C�A���g�Ȃ̂ɑf�l�ɉ������߂�悗
�Տ������@��̎g�����ƃg���u�����̑Ώ����@��
�̔��X�̂��Ȃ����S���o���ĉ��������Č���ꂽ�猙����H > �ًƊE���N���C�A���g�Ȃ̂ɑf�l�ɉ������߂�悗
CSS������邱�Ƃ����߂Ă�̂ł́H �N���C�A���g�ɉ^�p�i��CSS�������Ń����e���Ă��������j
�Ȃ�Ă����̂Ȃ�A�ʂ�scss�������e���Ă����������Č����Ă��\��Ȃ���
�����������ׂĂ�css��scss�Ƃ��Ă����߂ł������
css�̒m�������ł��\���Ή��\ ����Ƃ�bootstrap�݂����ȕ��G��css���J�X�^�}�C�Y����̂̓N���C�A���g�ł�
�����b�Acss�ŏ����Ă��Ă��^�p�͑�ς��낤���ăc�b�R�~����������b���ȁH >>417
column-width ����ԊȒP���낤
select �݂����� UI �v�f�Ɍ������ǂ����������� >>455
����������Ȃ����āB�펯�ōl����킩�邾��
<option>�̓����_�����O�Ώۂł͂Ȃ��B
�����_�����O�Ώۂł���<select>�̍��ڂł����������� >>452
CSS���N���C�A���g�ɕ�������Ƃ����肦�Ȃ���B���Ȃ��͌�����m��Ȃ�����B
�N���C�A���g�͖{�Ƃ��������B
2����IT��������������ƂȂ���Ȃ��́H
���z�v�̎��A�@���̎��A��Â̎��A���Z�̎��A
���������Đ��Ƃ��ق����̂ɁA���Ȃ��͂���ɂ�����s�x�S�������܂����H >>457
���Ⴀ������m�������O�Ȃ痝���ł��邾��H
�ǁ[���A�N���C�A���g��CSS�ȂG��Ȃ����A
CSS�ō�낤��SASS�ō�낤���W�Ȃ�
�^�c�i�N���C�A���g�j��CSS��G��Ȃ���
�ŏ�����킩���Č����Ă�
�b�͗����ł������H >>458
���[��A�A�ACSS�ō�낤��SASS�ō�낤���W�Ȃ����͗����ł��邯��
�^�p��C���āA���̔C���ꂽ�҂�SASS���������̑O����Ă̂͂�����Ɨ����ł��Ȃ��ȁB
�������������삵�ĉ^�p��N���ɑ������ƂɂȂ�ƃT�X���g���Ȃ�
��
���l���������n�����Ǝv���̂�߂��ق����ǂ��ł���H >>460-461�̑���
�܂��ł��N���C�A���g�̎�ނ�_����@�͂��ꂼ�ꂾ����
����ŏ�肭�����Ă���Ȃ�S������ł����Ǝv���B
���ǂ��ꂪweb�S�ʂ̈�ʓI�ȑΉ��ł��邩�Ƃ����Ƃ����ł��Ȃ��Ƃ�����
�l�I�ɂ͂��������T�[�r�X��������ƍ��邨�q�������Ďd����������̂ŏ����� >>460
> �^�p��C���āA���̔C���ꂽ�҂�SASS���������̑O����Ă̂͂�����Ɨ����ł��Ȃ��ȁB
���Ɍ����Ȃ��āB>>440�Ɍ���
> �^�p��C���āA���̔C���ꂽ�҂�SASS���������̑O����Ă̂͂�����Ɨ����ł��Ȃ��ȁB
�^�p��C������CSS����Ȃ��Ⴞ�߂ȂƂ��B
�^�p��CSS������킯�ł��Ȃ��̂� ����
>>460
> �^�p��C���āA���̔C���ꂽ�҂�SASS���������̑O����Ă̂͂�����Ɨ����ł��Ȃ��ȁB
���Ɍ����Ȃ��āB>>440�Ɍ���
> �������������삵�ĉ^�p��N���ɑ������ƂɂȂ�ƃT�X���g���Ȃ�
�^�p��C������CSS����Ȃ��Ⴞ�߂ȂƂ��B
�^�p��CSS������킯�ł��Ȃ��̂� �T�X�Ə������҂����A�������������^�p�̐l���āA
�Г��̃R�[�f�B���O�ł���͂���WEB�f�U�C�i�[�̂���
�N���C�A���g�ł͂Ȃ�
extend��include��mixin���g���ĂȂ�
����q�ɂ��ĐF��ϐ��ɂ��āAexpanded�ŃR���p�C������CSS�ɂ�������
���̐E���BEM�L�@��SCSS
���߂Ă�BEM�����疽���K�������ȏ��I�Ȑl�������ĕ����Ă�
�V�������Ƃ�g�ɂ���̂͊y���� ���Ⴀ���̎Г��̃R�[�f�B���O�ł���͂���WEB�f�U�C�i�[��
sass���������̂��O��Ƃ������ƂŖ��Ȃ��B
������̌��Ȃ�ł��[���Ă�������A
���Ⴀ������ł�������ĂȂ�̂��H
�d������ �f�U�C�i�[���{�Ƃ��Ƃ����
�Ȃ�ł��ł�T�[�r�X�ł���Ă�R�[�f�B���O�Ȃ̂�
����ɋZ�\�o���Ȃ��Ƃ����Ȃ�����ĂȂ肻�� �f�U�C�i�[���������n�����Ǝv���̂�߂��ق����ǂ��ł���H �f�U�C���Ɩ��͂قƂ�ǂȂ��āA�z�[���y�[�W�̉^�p�X�V���{��
���̉�Ђ̂��Ƃ͂����Y���c
flex�g���Ȃ�����ŗv�f�������тɂ���̂���
inline-block��������table-cell��������l�ɂ���ĈႤ���ǁA
���ʂ͂�����g���܂��傤���Ă�����茈�߂�����́H SASS �Œ�o����̂��A�_���Ƃ�����Ђ͑����B
���̏ꍇ�ASASS�ō���āA��o����CSS �����ɂ���
�����A��������CSS���C�������ꍇ�ɁASASS�͏C������Ă��Ȃ��̂ŁA
��Ԃ̕s��v���N����A�ێ炪����Ȃ� ���Ⴀ�ێ�ȍ~����CSS�ɂ��������������
�{���ɓ��������� >>471
�o�[�W�����Ǘ����č�����Sass�Ƀt�B�[�h�o�b�N����_���Ȃ́H >>473
�����Ⴛ������Ⴂ�����Ă킩�����Ⴂ�邯��
���s����̂͌��\�ʓ|�Ȃ�ˁ` ���ǂ͌������l�����CSS�ɂȂ�
�l�ł���Ă�Ȃ�Ȃ�ł���������
��Бg�D�ʼn��l���̎肪����ƂȂ�Ɩʓ|�Ȃ� >>475
���Ⴂ����ȁBSASS�̖��ł͂Ȃ��l�̖��
�l�ł���Ă邩��ł��A���l���肪���邩�炶��Ȃ�
��БS�̂̋Z�p�͂��Ⴂ����B
�l�Ԃɖ�肪���邱�Ƃ�F�������ق����ǂ� >>470
float��clearfix���Ȃ��Ⴂ���Ȃ����猙����[
>>471
�܂��ɂ���
�ˊтō�������炠�Ƃ��Y��ɒ����[�Ǝv���Ă���
�ȒP�ȏC�������D���Ď�ɕ����Ȃ��Ȃ��Ă���Ă���
�m��Ȃ������ɍ��������A���ł�CSS���Ă��肵�Ă� >>477
�����CSS�ŊJ�����āACSS�������e�����āACSS���Ă��H
�܂�SASS�̘b�ƑS���W�Ȃ������ �d�������Ă���Ď��o���Ȃ��̂��ȁH
�q������Ђɗ��āA�ڂ�����肽�[�����Ă�������
��点�Ă����āA�����Ⴎ����ɂ��Ă��A
�q���̂�邱�Ƃ�����ƁA�{�炸����������
�Â₩���āA�����Ⴎ����ɂ������̂�����
�q���́A�撣�����ˁ[���ĖJ�߂��A���O�͉����]������Ȃ�
����̉ʂĂɂ͎q���ł��ł���悤�Ȏd�����Ǝv����
����ł��N�ɂ����킸�A�t�Ɍ����Ȃ�����
������Ђ��x���Ă���Ď��Ȗ���
����������肪�������܂��B�������Ă܂��B
�����炠�Ȃ��ɂ͖����ł��B��������ɂ͎��
�t���Ȃ��ł��������B�K�@���͂��܂���B
���ꂮ�炢�͂����茾���Ȃ����ˁH
�d���Ȃ��炳 >>476
SASS�ւ̈ˑ�����Ђ̖�肾�� >>480
�ˑ����Č��t���g�����������̂��ȁH
SASS�ւ̈ˑ����Č��t�����藧�Ȃ�
CSS�ւ̈ˑ����Č��t�����藧��
�ˑ����Č��t�ŗD��͂����Ȃ��̂ňӖ����Ȃ�
�܂������Ĉˑ����Č��t���g���Ȃ�
���������������̂Ɉˑ������ق����ǂ����Ă���
�����������l�Ɉˑ�����̂͗ǂ��Ȃ� CSS��JS��Minify���邱�Ƃ̍������ʂ��Ăǂ�قǂ̂���Ȃ́H �L���b�V�����g����悤�ɐݒ肵�āA
gzip���k���Ĕz�M���Ă�Ȃ�傫�Ȍ��ʂ͂Ȃ�
�t�@�C�������̂ق����܂����ʂ���
�����������ƌ��������Ă���A�t�@�C��������
�s���ۂɈꏏ��minify����킯�����B�ȒP�Ȃ̂łˁB �܂�SASS�~���X���^�C�݂�Ȃ��Ȃ�A��� ���O�A�i�X�g���X�j���܂��Ă�B >>466
Node.js��Backbone.js�g���T�C�g��������
�ʂ�ajax���l�C�e�B�u�Ŏg������js�G���W�j�A�͊o���Ă��ĂˁBjQuery�͋֎~�ˁB
js�G���W�j�A�Ɉ�C���邩��}�[�N�A�b�v�R�[�_�[�͂��̕����͊o���Ȃ��Ă����C������
�o���Ă���������肢����ˁH
�o���܂����H >>486
���������d���Ȃ瓖�R�o���邵�A
���K�v���Ȃ��Ȃ�o���Ȃ��őS���v���ɔC����
��y���ɃX�L������������̂ʼn��ł��g���铹����g���Ă��������Ȃ��
����Ȃ����A���n���Ȍ�y���Â₩�����肵�Ȃ�
�܂��Ă�A���C���Ȃ��̂�点�āA���̐K�@��������悤�Ȃ��Ƃ�
��ɂ��Ȃ� ���ƌ��߂��Ȃ�A������������悤�Ȃ��Ƃ͂��Ȃ� �l���ҏW�������ł��ICSS�Ȃ�ł��܂����Č�������A
�����ނ�ɊJ���ł͌������̂��߂�SASS���g���Ă���
�����e�i���X�����グ�邽�߂Ƀt�@�C�����Ă��āA
�e�L�X�g�G�f�B�^���g������CSS�t���[�����[�N��
�������̗p���Ă��āA�������c�[�����g����CSS�ɕϊ����Ă��܂��B
���̂����ɏ]���Ă��炢�܂��B
���Č��������[�A�v���͂���ς�Ⴄ�B
�����ɂ͖����ł��B�������ł�낤�Ƃ��Ă܂���
���߂܂��B���Ă������낤��
���H���́H����������ˁB���Ⴀ�������Ƃ��d�g�݂Ƃ��S���Ȃ�����
�������ł��ł���悤�ɂ͂��H��������ȁ[�Ǝv���Ȃ���A
���V���Ă��āA���̃t�@�C���ҏW��������ł�����ēn������
���A����Ȃ�l�ɂ��ł������ł��B
�ȁ[������Ƃ���Ă�Ǝv���Ă���
�債�����ƂȂ��ł��ˁ[���Ďv���邾���Ȃ��B
�����̎d���Ɍւ莝���ĂȂ��́H >>490
���H�����Ԉ�������ƌ����Ă�H
������ƌ����Ԃ��������������悗 �ւ�̈Ӗ����Ⴄ�悤�ȋC�͂���
�����Ӗ��ł̃v���C�h����Ȃ����� �����Ӗ��̃z�R�������
�Ȃ�Ŗ��\�ɍ��킹�Ȃ��Ƃ����Ȃ��̂��H ���������Ƃɂ����x�ŁA��������Ă��邱�ƂɋC�t���Ȃ�
���������͏��璴�z���Ă�����Ɗ��Ⴂ���Ă��� �_�_�̓v�����f�l�̂���������Ȃ�
�v�����ق����R���Ȃ����ĂƂ��낾�� sass���v����css���f�l�Ȃ́H jQuery���v����javascript���f�l
AngularJS���v����javascript���f�l
Cake���v����php���f�l
rails���v����Ruby���f�l
���ė����ɂȂ�� css�O���b�h���߂Ďg���āA���������Ƃ�c
�O���b�h�̕������Ă݂�Ȃǂ�����Ă�́H
���C�A�E�g�Ǝ�v�ȃu���b�N�ŕ������炯�ɂȂ���ǁc >>497
���m�Ɍ����A�Z�����Ԃōő�̐��ʂ��グ��̂��v��
���Ԃ����Ă����Ȃ�f�l�ł��ł���
sass��css���ׂ�A�ʏ��sass�̕����傫�Ȑ��ʂ���������
css�̕������邱�Ƃ�����Ƃ���A
�T���v���R�[�h�Ƃ����s�Ŋ�������悤�Ȃ��̂��炢���낤�ȁB
���̒��x����sass�̏���������ق����ʓ|
�����ǃv�����Ǝd���̗ʂ�������ŁA���s�ŏI���悤�Ȃ��Ƃ͂܂��Ȃ� >>499
�Z�����Ԃōő�̐��ʂ��������邩��
�������>>502�Ō������悤�ɗ�O�͂��邯�ǂ� >>502
���̂���sass�͂ł��邯��css�͂ł��Ȃ��Ƃ������V�l�ނ����Ă��������� >���Ԃ����Ă����Ȃ�f�l�ł��ł���
��Ȃ킯�Ȃ�
���ɔ��N�����Ă�����Ȃ炻��͊��ɑf�l�ł͂Ȃ�
����Ƃł��邩�ł��Ȃ��������őf�l���l�̔��f����̂͂܂�őf�l�݂������� SASS�̂ق����y�Ȃ̂͂킩�邯�Ǒ���ɉ����t����Ȃ� >>504
�ł��Ȃ����Ă����̂́A���_�I�ɐh�����ĈӖ����ˁB
css�̓l�X�g�Ȃ��A�ϐ��Ȃ��Aextend�Aminx�Ȃ������
sass������A�������邱�Ƃ��낤 >>505
���H ���I����܂ł́A���N�Ԃ͑f�l�����H
�����āA���I���āA���̔��N�A�܂��������Ƃ��J��Ԃ��Ă�����
���N�Ő��������ĂȂ����Ă��Ƃ����H
�f�l��Ԃ��琬�����ĂȂ��Ȃ�A�f�l���� >>506
�����t������Ȃ��ˁB
�������q�ׂĂ��邾���B
��������������������Ă��͑f�l���R ���S�҂Ȃ̂ł�����낵�����˂������܂��B
����Word Press���g���Ă��āA�t�����g�y�[�W���Œ�y�[�W�ɂ��ăi�r�Q�[�V�����o�[����e�y�[�W�ɍs�����@����肽���Ǝv���Ă��܂�
�����āA�l�u���O�y�[�W����肽���Ǝv���Ă���̂ł������܂��s���������Ă܂���
�t�����g�y�[�W�͍ŐV�̓��e�y�[�W�ƌŒ�y�[�W�őI���ł��܂���ˁH
�f�t�H���g�ł͍ŐV�̓��e�y�[�W�ɂȂ��Ă܂���
���̍ŐV�̓��e�y�[�W�Ɠ��l�ɂ������̂ł����ł��Ȃ��ł��B
TOP�y�[�W�i�Œ�y�[�W�j���i�r�Q�[�V������Weblog�{�^�����ŐV�̓��e�y�[�W�Ƃ������ꂪ���z�ł�
��낵�����˂������܂� >>510
�E�T�C�g�g�b�v�y�[�W�p�ƃu���O�g�b�v�y�[�W�p�̌Œ�y�[�W�����
�E�\���ݒ�Łu�Œ�y�[�W�v��I�����A�z�[���y�[�W�ɃT�C�g�g�b�v�y�[�W�A���e�y�[�W�Ƀu���O�g�b�v�y�[�W��I������
�E�e�[�}��front-page.php��home.php�����
�Ehome.php�ł�����while��������
front-page.php���T�C�g�g�b�v�y�[�W�̃e���v���[�g
home.php���u���O�g�b�v�y�[�W�̃e���v���[�g ���A����HTML/CSS�X����
��������������߂� >>509
�����̗ǂ�������
�萔�Ƃ���ɂ���ē�����CSS�����ɂ���Č��܂�킯����Ȃ���`
�ǂ��������Č�����
�萔�Ƃ���ɂ���ē�������ɂ���Č��܂�Ǝv����`
���ɑfCSS�ŏ������Ƃ�5�{�̎��Ԃ����������Ƃ��Ă�
�����邨����5�{�ȏ�ɂȂ�̂Ȃ�
���킸�������I�Ԃׂ�����` SASS�X�����ĂĂ������ł���ā[ > ���ɑfCSS�ŏ������Ƃ�5�{�̎��Ԃ����������Ƃ��Ă�
> �����邨����5�{�ȏ�ɂȂ�̂Ȃ�
��H �q�͐��ʕ��ɑ��Ă������o���̂ł����āA
��Ǝ��Ԃɂ������o���킯����Ȃ���
�u�����܂���A��������������������5�{�̎��Ԃ����������̂ŁA5�{�̋��z�𐿋������Ă��������v
����Ȍ����ʗp����q�͂���ۂǂ̔n������B
SASS�ł���Ă�CSS�ō���Ă��A���ʕ��������Ȃ��瓾������z�͓����B
�����邨����5�{�ȏ���Ă����̂Ȃ�A�ǂ��������5�{�ȏゾ�낤���B
��ł����鎞�Ԃ�SASS����1�{�ŁACSS����5�{
����������ƁACSS����SASS�̘J�͂�5�{������̂ɂ��炦����͓��� ���A�ł��v�̂������l�͍�Ǝ��� = �������z�ɂȂ��Ă��āA
�X�L���オ����1�����������Ă����d�����A1�T�Ԃłł���悤�ɂȂ�����A
�������z��1/4�ɂ��Ă��܂��A�ǂ�Ȃɗ͂����Ă��A�͂�����������
�ׂ�������Ƃ����Ԕ���������݂���������
�q�u�}���ł����ł��I�����}�ō�Ƃ��肢���܂��B�v
�Ԕ����u�ł͒ʏ��2�{�̑��x�ł����܂��B�����̎��Ԃł��ނ̂Ő������z��1/2�ł��v
�݂����ɂȂ�
���ʂ͒ʏ헿���ɉ����ĂƓ��}�����𐿋����鏊 ����SASS��������͓s���̈������Ƃɂ͕Ԏ����Ȃ��K��������� >>519
�S�ĕԎ����Ă�Ǝv�����ǁA�ǂ�ɕԎ����Ăق����́H >>517
����ȒP���Șb����Ȃ���`
���g�݁A�g�D�A�ւ��l���A���ԁA���A�S�Ă��l������
����I�Ԃ̂��x�X�g�����߂��`
�����ɂƂ��ăx�X�g�ȑI����
�S�̂ɂƂ��ăx�X�g�łȂ����Ƃ͑����ɂ��Ă����`
�傫�ȈČ��ł�����ԈႦ���
�\�z����1�`2�N�ʼn^�p���������āA������10�N�̔����_�ɐU�邱�Ƃ������`
������ڂ̑O�̍\�z��Ǝ��Ԃ�1/5�ɏo���Ă�
�����I�Ȍ������������Ă��܂����Ƃ͉��X�ɂ��Ă����` >>521
�l�̖��ƋZ�p�̖��͕����čl���悤�B
�Z�p�I�ɂ͗D��Ă��邯�ǁA�Z�p�͂��Ⴍ�Ďg���Ȃ����Ă����̂͂킩��B
�����ǂ���́A�l�Ԃ̖��ł����ċZ�p�̖�肶��Ȃ� sass���������bootstrap��
�������o�b�`���g�����ˁH �قȂ郊�X�g���q���邱�Ƃ��Ăł���́H
�Ⴆ��
<ul id="sono1">
<li class="gattai"></li>
<li></li>
</ul>
<div>�v�f</di>
<ul id="sono2">
<li></li>
<li class="gattai"></li>
</ul>
����.gattai��PC�ł͕ʁX�ŁA
�^�u���b�g��X�}�z�T�C�Y�̉�ʂ��ƌq����݂����Ȋ����ŁB >>524
�����ڂ͂ł����
�\�[�X��ς������iDOM�j�Ȃ�jQuery�łł���� >>523
�o�b�`���ł͂Ȃ����Ljꉞ�g�����
�ꉞ���Ă����̂́A�d���ł����܂Ő[�����Ƃ����߂��ĂȂ�����
�v���g�^�C�v�I�Ȃ��̂Ƃ������Ƃ����f�U�C���͕K�v�Ȃ�����
�X�}�z�ɑΉ�����K�v������Ƃ��́A���͂ł��̂���ςȂ̂Ŏg��
bootstrap�g�������������͂��������
bootstrap�̃f�t�H���g�̃f�U�C���͍D�݂���Ȃ����A
HTML�������Ⴒ���Ⴗ��̂Ōl�I�ɂ͌���
bootstrap����Ȃ��Ă����Ɨǂ�CSS�t���[�����[�N���~������������
�P���ɍ��̎d�����������n����Ȃ��̂Ő[�����ݍ���ł͂��Ȃ� >>524
> �قȂ郊�X�g���q���邱�Ƃ��Ăł���́H
���X�g��"�q����" �̂͗ǂ��Ȃ�
CSS�ł��̂͂����܂ŁA�q�����Ă�悤�Ɍ����邾��
�����ڂ͒u���Ƃ��āA���̂Q�̃��X�g��
�Ӗ��I�ɂ͓���1�̃��X�g�Ȃ̂��ǂ��Ȃ̂�
�������X�g�Ȃ�ŏ�����q���ď�����
CSS�ŕʂ�Ă���悤�Ɍ�����ׂ�����
�i�܂胊�X�g�������Ȃ��āA���������邾���j
�Ⴄ���X�g�Ȃ番���ď����āA�q�����Ȃ��āA
CSS�Ōq�����Ă��邩�̂悤�Ɍ�����
�i�܂胊�X�g���q���邶��Ȃ��āA���������邾���j web�쐬�ɒ��킵�悤�Ǝv���Ă���ǁB
�e�L�X�g�̂������ߋ����Ă��炦�Ȃ����ȁH
���l�������������̂ŃR�[�h�̕������Ƃ������Ƃ����Ӗ��Ŏ�����l���Ă܂�
�ŏI�I�Ɏg���̂�Word Press�ł�
Word Press���g���Ă݂��̂ł�������e�[�}�ł������Ǝv���܂����̂�HTML��CSS�̕�����n�߂悤�Ǝv���Ă܂�
Word Press�̃G�f�B�^�[�͎g�����ɂȂ�Ȃ��ƌ������ƂȂ̂�ATOM�G�f�B�^�[�ō쐬�������ł�
�����^���T�[�o�[�͂�����ɂ��܂���
���l�����炵���̂�
ATOM�̎g�����̂������ߖ{������Ί������ł��B
��낵�����肢�������܂��B web����̎���web��ŕ������l���قƂ�ǂ���Ȃ����낤���B
��������m�肽���Ȃ�A�͂��߂ẴV���[�Y�ł��Ȃ�ł������Ǝv���B
ATOM�͒m��� ATOM�̖{����3�������Ȃ���ɃI�X�X���ł�����̂ł��Ȃ�
�Ȃ̂Ńl�b�g�Œ��ׂ邵���Ȃ�
���l�������ړI�Ȃ炻��ȃv���G�f�B�^���K�v�Ȃ��̂�
�Ƃ肠�����Ȃɂ��������߂ĂȂ�z�[���y�[�W�̍����n�̖{��
�������Ń`�}�`�}��ł����Ċo��������������������� HTML�ACSS�����Ȃ���
padding-button������a������
�Ȃ�under�Ƃ��ł͂Ȃ�button�H
�s�K�v�ȃ{�^���H�H�݂����ȈӖ��ɂȂ肻���Ȃ��� Atom �͎g��Ȃ�
�F�AVSCode ���g������B
����́A�v���O������VSCode�X���ŕ����悢 �}�W���X����� bottom �F�@�� ���Ƃ܂��ʼnp��̕����������ǂ��̂ł� ���C�A�E�g�̎d���ŐF�X����������
float
flex-box
grid
�ǂ�g���Ă�H
�l�I�ɂ�flex���g���₷�����ǁAgrid���l�C�ȂˁHIE�Ή����N�\�߂�ǂ����c >>537
���ʂɍ�������flex������g���Ă�
grid��IE���� flex��D��
float�͌���
grid�͖ʓ|������ grid�͂܂��Â��u���E�U���ƑΉ����ĂȂ�����ȁ[
��T�C�g�Ȃ�g�����ǎd���ł͎g��� <div class=�gnorth�h>
�@�摜�Ƃ����낢��A�T�C�Y�s�m��
</div>
<div class=�gsouth�h>
�@<textarea class=�htext�h></textarea>
</div>
.south {padding:10px;}
�E�C���h�E����.north���������̈��.south���o���邾���傫���\�����āA.text��.south���ɂł��邾���傫���\������ɂ�.south��.text�ɂǂ�CSS���w�肵���炢���H �u���E�U��肪�������Ă�grid�͗��s��Ȃ��C�����ĂȂ�Ȃ� >>541
�O���̃u���b�N�T�C�Y�����܂��ĂȂ��Ƃǂ��܂ł̂��Ă������킩��Ȃ�����
���� body ���Ƃ����
body {
margin: 0;
height: 100vh; /* �O���̍�������ʃT�C�Y�̐ݒ� */
display: flex;
flex-direction: column; /* �q�v�f���c�ɕ��ׂ� */
}
.south {
flex-grow: 1; /* ���܂����X�y�[�X���g�傷��(�c) */
display:flex;
align-items: stretch; /* �q�v�f�����Ă����ς��ɂ߂� */
}
.south > textarea {
padding:10px;
flex-grow: 1; /* ���܂����X�y�[�X���g�傷��(��) */
}
����Ȃ��H
������ height:100% �ł������邩������Ȃ�����
�ꕔ���� flex �̓����͍����������Ȃ��o�O���������肵������
�P�x flex �������� margin �� height �͖Y�ꂽ�ق���������
��������Ȃ������̂��ȁc �c���≡���̉摜������܂��B
���̈ꕔ�𐳕��`�ɐ����ĕ\���������̂ł��B
�Ⴆ�Ή����摜(W500xH1000)�̏ꍇ�A����������200x200�̐����`�ɕ\���������̂ł��B
����������������������������
���@�@�@���@�@�@�@���@�@�@��
���@�@�@���@�@�@�@���@�@�@�� 500
���@�@�@���@�@�@�@���@�@�@��
����������������������������
1000
���l�ɏc���摜�̏ꍇ�ɂ͈ȉ��̕�����200x200�̐����`�ɕ\���������̂ł��B
������������
���@�@�@�@��
������������
���@�@�@�@��
���@�@�@�@��
���@�@�@�@��
������������
���@�@�@�@��
������������
�ǂ����Ηǂ��ł��傤���H
�@ >>543
���肪�Ƃ�
�ƂɋA�����玎���Ă݂� >>537
�ł��邱�ƂƂł��Ȃ����Ƃ������Ȃ��̂���
�Ⴆ�S���ɗv�f����ׂ�Ƃ�
��������
�O�҂Q�͗v�f���S�v�f�g���ċl�߂Ȃ��Ƃ��߂������Ǝv�����ǁA
grid���Ɨv�f�R��
�� �@�� �@��
�݂����Ȃ��Ƃ��ł���
�����悤��
�� �@��
�@��
�� �@��
�݂�����
����ɑ傫�ȃ����b�g������̂��ǂ����͂킩��� >>545
���肪�Ƃ��������܂����B
�O���Ԃ���ďo���Ȃ���������
��u�ŏo���܂����B
������܂����B >>547
����flex�ł��o�����
��ʑS���O���b�h�݂����ȍ\����grid��������ǁA���̏ꍇ�͂ǂ���ł����Ċ������Ȃ� �P�ԍŌ�� flex ���Ɩ�������Ȃ�����
�D���Ȉʒu�ʼn��s���Ă̂͂ł��Ȃ����s���Ƃɂ킯��ƍ������ɂł��Ȃ� ���́u�T�v�̌`�Ȃ� flex �ł��Q������ł���
�O���ŏc�R�������ĂP�A�R�i�� between �Q�i�� center �ł���
���@��
�@���@��
�@�@��
���������̂ɂȂ�ƌ������̂���
��v�f������Ȃ��Ƌ�v�f�Ɠ����T�C�Y�ɂ�����Ă��Ƃ��ł��Ȃ� �b�Ԃ����邯�ǁA������
�g�O���{�^���Ƃ��A�j���[�V�����Ƃ�css�Ŏ����ł��邯�ǁAjs�g���Ă�H
�l�I��css�łł��邱�Ƃ͑S��css�Ŏ�����������X�}�[�g�Ǝv���Ă���ǁB <figure></figure>�̓u���b�N�H�C�����C���H >>553
ttps://developer.mozilla.org/ja/docs/Web/HTML/Element/figure
�t���[�R���e���c(�O�܂ł̃u���b�N�ɋ߂��v�f)�ɕ��ނ���Ă� >>552
�g�O���{�^����css����checkbox�ł���ł���H
����̕������������A�����������ł�checkbox�Ȃ�ĉ��p�����Ȃ���������
js���g���Ȃ����ɑ���������d���Ȃ�����@���ăC���[�W�B >>552
�킯�킩���js���������g���Ă�悤��������CSS�ō��
�����Ȃ������猴���˂��~�߂�̖ʓ|���� css�̓N���b�N�֘A�A�X�N���[���֘A�ɂ߂��ۂ��ア�̂�
�g���o�[�V���O�Ŏq����e��F������̂��ł��Ȃ�������
����js�͐藣���Ȃ��B >>556
��������Ȃ��Ă��ꂪ���� >>559
�����ɒ����̗L���T�C�g��checkbox�ł���Ă�Ƃ������Ă݂Ă�B
���ʂȂ�A�قƂ�ǂ�����ł���Ă���Ă��Ƃ���ˁH checkbox�ŃA�R�[�f�B�I���l�����l�̓}�W�V�˂��Ǝv�� >>560
���Ńg�O���{�^�����g���Ă�Ƃ����T���Ă��Ă��� pixiv �� CSS �ł���Ă��C������
���������g�O���{�^���g���Ă��肪����܂�Ȃ���� �������ĎG�k��OK�Ȃ̂��ȁH
���������{�X���i�G�k�j�Ǝ���͕ʂ�Ă邯��
�G�k�ł���ꏊ�T���Ă�������Ȃ��������ŎG�k���Ă�������
�G�k���Ă������H WEB�f�U�C�i�[�Z�\������Ă����̂�������3������Ă݂悤���Ǝv������
���v����̂��ȁH
2�����łȂ��������ς�l�C�Ȃ��̂��ȁH display�@�u���b�N
�����Ȃ�D�G�I ���E�Ő�ւ���Aon/off �{�^���́A
�ǂ��炪�Aon ���Aoff ���A�킩��Ȃ�
���ۂ�t����Aon �ŁA
�t���Ă��Ȃ���Aoff �Ȃ�A�킩��₷������ >>559
���߂�A�g�O���{�^���ƃA�R�[�f�B�I�����������Ă��B
on/off�t���O�����Ȃ�`�F�b�N�{�b�N�X�ł����� HTML�̈Ӗ��I�Ƀ`�F�b�N�{�b�N�X�̓t�H�[�����i�Ȃ̂�
�������瑗�M����v�f�łȂ�����\����ւ��̂��߂Ɏg���ׂ��ł͂Ȃ���Ȃ�����
�A�N�Z�V�r���e�B���l���Ă������ǂݏグ�ňӖ��s���ȂƂ���Ƀ`�F�b�N�{�b�N�X���͂��܂��ƍ������邵
�g�O���Ɋւ��Ă�ONOFF��Ԃ�ێ�����̂ɈӖ������邩��`�F�b�N�{�b�N�X���g���Ă���������
�A�R�[�f�B�I���݂����ɏ�Ԃ�ێ����邱�ƂɈӖ����Ȃ����̂̓t�H�[�����g���ׂ��ł͂Ȃ����� >>569
�A�R�[�f�B�I���i�����̑I����������I�ԁj�Ȃ烉�W�I�{�^������
�����ӏ����L������̂̓A�R�[�f�B�I���ł͂Ȃ��͂�
�i�����ӏ����L����Ȃ�`�F�b�N�{�b�N�X�j
>>571
�t�H�[�����i�iinput��select���j�͑��M���Ȃ��Ă��ǂ�
���̏؋���<form>�̊O�ɂ�����
> �A�R�[�f�B�I���݂����ɏ�Ԃ�ێ����邱�ƂɈӖ����Ȃ����̂̓t�H�[�����g���ׂ��ł͂Ȃ�����
�����̃u���b�N�̂����ǂꂩ��\������̂������Ԃ������Ă��� form�̊O�ɏ�������Đ��C����B�O�ɏ�������form�����łǂ�form�Ƃ̊֘A�������邩��������Ƃ����B ������̂Ɛ�������鏑�����͈Ⴄ�����
�K�C�h���C���Ƃ����P�x���ł݂��
����A�N�Z�V�r���e�B�������肷���SEO�ŕs���ɂȂ����肷�邩������Ȃ��� >>573
���C������HTML�Ő����ɔF�߂��Ă���
������HTML�̏����� ���i�X�}�z�g���Ă�̂ɃE�F�u�T�C�g�̃g�O���{�^���̎g�������킩��Ȃ��������Ƃ���
���ʂ̃��W�I�{�^��������
>>566
���߂�2�����炩��
�����͖ʐڂŃX�L�������܂��A�s�[���ł��Ȃ����玑�i�����������`���₷�����Ȃ��Ǝv���n�߂Ă� > �O�ɏ�������form�����łǂ�form�Ƃ̊֘A�������邩��������Ƃ����B
�s�v�Bform�������ł����̂�HTML5���炾���AHTML4�̂Ƃ�����
form�̊O�Ŏg�����Ⴊ�d�l�ɖ��L����Ă���
https://www.w3.org/TR/html401/interact/forms.html
> 17.2.1 Control types
> HTML defines the following control types:
> buttons
��
> checkboxes
��
> text input
��
> The elements used to create controls generally appear inside a FORM element,
> but may also appear outside of a FORM element declaration when they are used to
> build user interfaces. This is discussed in the section on intrinsic events.
> Note that controls outside a form cannot be successful controls.
��@�R���g���[���̍쐬�Ɏg�p�����v�f�́A��ʓI�ɂ�FORM�v�f���ɕ\������܂����A
���[�U�[�C���^�[�t�F�C�X�̍쐬�Ɏg�p�����ꍇ�́AFORM�v�f�錾�̊O�ɕ\������邱�Ƃ�����܂��B
�i�Ō�� form�̊O��controls��successful controls�ł͂Ȃ��Ƃ����̂́A
�P��submit�ł��Ȃ��Ƃ����Ӗ��A�����N���\���Ă�j >>574
> �K�C�h���C���Ƃ����P�x���ł݂��
�������肻�̂܂ܕԂ�
�t�H�[���̊O�ɃR���g���[����u���̂́A
���[�U�[�C���^�[�t�F�[�X���쐬���邽�߂�
HTML�őz�肳��Ă�g���� ���Ȃ݂�HTML5�ł́A�t�@�C����I�����A�T�[�o�[�ɑ��M���邱�Ɩ����A
���[�J���ŏ������ă_�E�����[�h���\�ɂȂ��Ă�
�Q�l Canvas��̃C���[�W���摜�t�@�C���Ƃ��ĕۑ�������@
https://st40.xyz/one-run/article/133/
�܂��Aform��action���ȗ������ꍇ�A�y�[�W���g��POST���Ă��܂��B
�����烍�[�J�������ŏ�������ꍇ�́A
"form�̒��ɓ���Ă͂Ȃ�Ȃ�" >>574
> ����A�N�Z�V�r���e�B�������肷���SEO�ŕs���ɂȂ����肷�邩������Ȃ���
�t�H�[���̒��ɏ����̂ƊO�ɏ����̂ŁA�A�N�Z�V�r���e�B�ɉ��̉e��������̂��킩��Ȃ�
�y�[�W�̉{���҂ɂƂ��ẮA�\�����ꂽ�t�H�[���ɑ��鏈����
�T�[�o�[���ŏ�������悤���A���[�J���ŏ�������悤���A�W�̂Ȃ��b �܁[���L�`�K�C�ɂ�����Ă��܂����� �d�l�ł����e�[�u���Ń��C�A�E�g������
HTML����style�������Ă����̖����Ȃ���
�Ȃ������邩���l���悤 >>582
���b���Ă�̂̓t�H�[���̘b�ł�����
�����\���ƃf�U�C�������悤�Ƃ��b�Ƃ͊W�Ȃ��ł� �����̃R���e���c����\���X�^�C�������܂��傤��W3C�Ő�������Ă��܂����A
�R���g���[���̓t�H�[���̒��ɏ����܂��傤�Ƃ͐�������Ă��܂��� checkbox���t�H�[���̒����O���͏d�v����Ȃ�
checkbox������ׂ����ǂ������Ęb�ł�����
checkbox�������ׂ��łȂ��ꏊ�ɂ�����display:hidden�ɂ���̂͘_�O
�g�O���{�^���̏ꍇ�̓`�F�b�N�{�b�N�X�ɒu��������Ă��Ӗ��I�ɖ��Ȃ���ǂ����ł����� >>585
����Șb�͂��ĂȂ��B
�`�F�b�N�{�b�N�X��u���ꏊ�́A
�N���b�N���������ꏊ�Ɍ��܂��Ă�B
���ꂪ�ǂ����������ڂł��邩�͊W�Ȃ�
���������g�O���{�^��������̂Ȃ�
���̉��������ꏊ�Ƀ`�F�b�N�{�b�N�X��u�������̘b �Ƃ���Ń`�F�b�N�{�b�N�X���Ă����̂̓`�F�b�N�{�b�N�X���̂��̂�
�N���b�N�����ON/OFF����邪�A�`�F�b�N�{�b�N�X��
�R�t����<label>�������Ă�ON/OFF�����̂͒m���Ă��邩�ˁH
���̂悤�Ȏg������HTML�ł͑z�肳��Ă��� �E�F�u����̌���ŕςȂ����������Ă�������ȁ[
�H�������ɂ����Ă����Ȃ�D���ɂ�������������
���ǎ����ɂȂ�ƈČ��̋K�͎���ʼn��ł����� >>586
����>>585�Ƃ����Ă邱�Ɠ�������� >>589
��������>>585�������Ă邱�Ƃ�����������
�ucheckbox�������ׂ��łȂ��ꏊ�ɂ�����display:hidden�ɂ���v
�Ȃ�Ęb�͂��ĂȂ��̂ł��B
�����Ȃ�>>585���Ȃɂ��W�Ȃ��b���n�߂��Ƃ����F�� �ŁA����ƃ`�F�b�N�{�b�N�X�̓t�H�[���̒��ɒu���Ȃ�������Ȃ����H��
�܂��ʂ̘b�ŁA���̌��_��HTML�ł��z�肳�ꂽ�g�����ł���A
�t�H�[���̊O�ɒu���Ă����Ă�OK�B�A�N�Z�V�r���e�B�I�ɂ����Ȃ��B�Ƃ����b >>588
�ł��v���O�����������Ȃ��ŗǂ����A�����͊ȒP�������肷��킯����
UI�̃e�X�g�͑�ς�����ˁB�Ȃ�ׂ��u���E�U�̋@�\�őΉ����������B https://www.webcreatorbox.com/tech/myths-screen-reader
> �����̏ꍇ�X�N���[�����[�_�[�ŃR���e���c��ǂݏグ��̂�CSS���e�����܂��B
> �Ⴆ��CSS�� display:none ���g���Ă���v�f�͓ǂ݂������Ȃ��Ƃ������Ƃ�m���Ă��܂������H
�ǂݏグ��ꂽ���Ȃ��`�F�b�N�{�b�N�X��display:none�����OK
���̏ꍇ�N���b�N���������{�^���̓`�F�b�N�{�b�N�X�ɕR�t����<label>��p���� >>590
�S���������ɑ��郌�X���Ǝ����Ă�A�X�y�Ȃ�H
�A�R�[�f�B�I����checkbox�Ŏ������邩�ǂ������Ęb������������
�g�O����checkbox�ł�邩�ǂ����Ȃ��
���������ǂ�����checkbox�������Ȃ��������JS���낤��CSS���낤��
HTML���ɂ͂ǂ��ł������b �S����HTML�������̘b���Ǝv���Ă��H
�`�F�b�N�{�b�N�X�i�A�R�[�f�B�I���̃��W�I�{�^�������l�j���g����
��ԕێ���JavaScript�R�[�h�Ő��䂵�Ȃ��Ă��ނ���y�Ȃ�
:checked�[���N���X���g���邩��CSS�Ƃ̘A�g�����₷����
HTML���Ƃ����싷�����ĂȂ��ŁA
JavaScript��CSS�Ɨ��߂����܂ōl���Ȃ����B �����̃X�^�C������ɐ������Ǝv���Ă�K�C�W >��ԕێ���JavaScript�R�[�h�Ő��䂵�Ȃ��Ă��ނ���y�Ȃ�
CSS�ŕςȃM�~�b�N�����Ɨ������Ă������͂�������
�ǂޑ��̗�������ςɂȂ邩��JS�g�����Ă����ł͂����Ă��
�v���W�F�N�g�K�͂̈Ⴂ�╡���l�ŊJ�����邩�ɂ�����Ȃ��H
��ŏ����Ă��Ԃ������e�i���X���Ȃ��Ȃ�CSS�����łł�������Ǘ��͂炭���Ǝv�� �����A������܂��u�l�v�̖��
�Z�p�̗ǂ������̘b�����Ă�̂�
�܂��u�l�v�̘b�ɂ���ւ���ꂽ �[���AJavaScript�ŏ��������āA�����ŏ�Ԃ��Ǘ�����
class�����ɔ��f�����āA����ȍ~�͑S��CSS��
�f�U�C����������r����Ȃ�
�����ŏ�ԊǗ��R�[�h������ + CSS�ʼn�ʃf�U�C��
�@�@�@�@VS
���������Ȃ��ŗǂ� + CSS�ʼn�ʃf�U�C��
��2�Ȃ����҂̂ق����y�Ȃ�
�ق�Ƃ��̋ƊE�͋Z�p�́��m�������
�m��������Ίy���ł��� �ԈႢ���S�����l�ł��Ȃ�����������������Ă邾�����u���Ƃ��� HTML��checkbox��1�lj�����
:checked + �ŃX�^�C����������
$('#id').on('click', () => $('#id').togglClass('on'));
��������
.on{} �ŃX�^�C���������̈Ⴂ
�������₷���Ǘ����₷�����Ă̂�CSS�ɂȂ�Ă邩JS�ɂȂ�Ă邩�̍��ł����Ȃ� + �̎w����Ă���̂��H
checkbox ���̂ɋ^���v�f���܂��g������X�^�C���w�肵�ăg�O���f�U�C�����č��Ȃ��́H
���Ƃ���������ł� + �� ~ �g���܂���̂͑��l���ǂ݂ɂ������� JS �g���� >>576
2���͎��i����ۂ��Ă�
�����o��������Ƃ�
3���͊y�����ȁH >>601
���̏�����IE�œ����Ȃ����ǂ� �ʃX���ŗV��ł���Ԃɂ�
https://jsfiddle.net/utjxamrw/ �`�F�b�N�{�b�N�X��
https://jsfiddle.net/9zku1sat/�@jQuery��
��������B���̒��x�Ȃ�قƂ�Ǖς���B
������JavaScript�ŏ����ƃe�X�g���Ȃ��Ⴂ���Ȃ��R�[�h���������B
HTML+CSS���Ɛ錾�I�ɂ����邩��e�X�g�Ώۂ�����B
���ꂩ��`�F�b�N�{�b�N�X���g���ƃA�N�Z�V�r���e�B�̓_�ł�����
���̏ꍇ�`�F�b�N�{�b�N�X��ON/OFF���킩�邩��CSS���ɂ��Ă��g����B
����Ƀt�H�[���Œl�𑗂�ꍇ�ł��`�F�b�N�{�b�N�X������
���̂܂ܒl��x���Ƃ��������b�g������
�����I�Ɍ����HTML+CSS����{�ɂ��āA
JavaScript��jQuery���g���ăN���X��ݒ肷�邾���Ƃ���
�g�����ɂ����ق����ǂ� >>602
> ���Ƃ���������ł� + �� ~ �g���܂���̂͑��l���ǂ݂ɂ������� JS �g����
������܂��A�`�F�b�N�{�b�N�X���g���̂��ǂ����������̘b�ł͂Ȃ�
�u�l�v�̖��ɂ���ւ���Ă�B
���l���ǂ߂Ȃ�����A�S���Ђ炪�Ȃŏ�������Č����Ă�悤�Ȃ��� 585�����ǃg�O���̘b����Ȃ��A�R�[�f�B�I����CSScheckbox�g���Ȃ��Ęb�������̂�
����Ƀ��X���Ęb���E���������剄�X�ƃg�O���̘b�������Ȃ��A�X�y
�g�O���{�^���̏ꍇ�͂ƒlj��ł����Ă����A�X�y����Ȃ���g�O���̘b����Ȃ��Ƃ킩�邾�낤�� >>603
������WEB�̎d�����Ă邯�ǁA���������o���̏ؖ������߂��Ă������͏ؖ��ł��Ȃ�
�e�L�g�[�ł�����Ȃ�����
�����ꕷ���ꂽ��ϑ��ł���Ă܂����[�Ƃ�
�ǂ����ɉߋ��₠�����Ǝv�����猩�Ă݂�Ƃ����� <picture>�^�O���ĕ֗�������HTML�Ƀ��f�B�A�N�G���������̂��C���������E�E�E
�Ƃ�����sass�Ƃ��Ń��f�B�A�N�G���̒l��ϐ��ŊǗ�����������
<picture>�̃��f�B�A�N�G����css�ŏ������@�͂���܂����H picture�Ƀ��f�B�A�N�G���H�Ǝv������
����Ȃӂ��Ɏg���̂��m������킗
���f�B�A�N�G����CSS�͕ʂ̊T�O�̂��̂�
picture�̃��f�B�A�N�G���͓ǂݍ��މ摜��
�ؑւ��Ă邾����CSS�Ƃ͊W�Ȃ����̂ƍl����ׂ����낤
�����猋�_�Ƃ��Ă͂���͂����Ȃ����ȁB
���Ȃ݂ɂ���͉��̈Ă���CSS�Ɠ����悤��
�^�O�̑������Z���N�^�Ŏw��ł���悤�ɂȂ�����̂ɂ��Ďv���Ă�
���������input��placeholder�ɒ��X�Ɠ��������������Ȃ��Ă��ނ̂�
����ł��Ȃ�sass�ł͂Ȃ����������HTML�e���v���[�g�G���W����
�g�������Ȃ��ł��傤�� >>605
�������炻���ɂ��Ă邯�ǃ\�[�X�������Ɩ��ł�����Ă�Ƃ͂ƂĂ��v���� >>611
���O�̌l�I�Ȋ��z�Ȃ���� WEB�쐬���n�߂ĊԂ��Ȃ����ǃu���E�U�̌�����l�̃z�[���y�[�W�̃\�[�X��`�����ł���̒m���ď����܂����Ă邯��
�T�C�g�����̐l�͎���o���Ă�ȂƂ�WordPress�g�����ȂƂ������^���T�[�o�[�u���O�g���Ă�ȂƂ��킩����@���邩�ȁH
�ǂ�������킩��낤�H
���̐l�̓��C�u�h�A�u���O�g���Ă�ȁI�Ƃ��m�肽�� HTML���炻�̍��Ղ������Ă���킩��Ȃ�
���Ղ������͈̂Ӗ����Ȃ����Ƃ�����N�����Ȃ��� >>613
�N���[���̃A�h�I����whats app�݂����Ȗ��O�̂��������C������
�������S���\ >>614
�Z�L�����e�B��̈Ӗ��͂����
���g���Ă邩�킩�����ɓI�i���čU������邩�烊�X�N���傫���Ȃ�
�������Ƃň��̈��S�����m�ۂ����
������{�I�ȑ�ł͂Ȃ����琔�����ᓖ���邪������܂ł̐����_�D�̍��ɂȂ� >>613
���͂킩��
�Ⴆ��wp�Ȃ�/wp-content/�̂悤�ȕ������邵
�������l checked�������Ă�������5���炾����
���܂ł̓��K�V�[�Ή��l���āA�A�R�[�f�B�I���Ȃ��js�ł���������Ďv���Ă���
�܂������l���Ȃ��������Ȃ̂�����
�ł�����Ɍ��炸�A�܂�css�̕����ꕔ�u���E�U�őΉ����ĂȂ��Ƃ��A�o�O������Ƃ��U������邩��
����Ȍ����Ă��Ȃ��g���u���Ɍ�Ŋ������܂�邭�炢�Ȃ�������т̂���js�̂���������č��͂Ȃ���
���l�̐l���ň��S���m�F�ł������Ɏ������Ă��x���͖��� �嗬�ɂȂ��Ă����炻�̕��@�ɐ�ւ���ƌ���������
���������Ӗ��ł͂܂��A�R�[�f�B�I����js�ł��̂��嗬���ăC���[�W���Ȃ�
���܂߂ă��W�I�{�^���ł��̂��嗬�ɂȂ��Ă����炻������� >>613
�Ȃ�ƂȂ��Ȃ͂킩��A���Ƃ�����
�R�[�h�����łȂ�URL�̃p�����[�^�̂����Ƃ� >>616
�����炻�ꂪ�Ӗ����Ȃ���B
�U���Ȃ��������Ă�B
���������y�[�W���ĉ��g���Ă邩�Ȃ�Ĕ��肵�ĂȂ�
�����Z�L�����e�B�ɖ�肪����U�����ʂ邾���B >>621
�U���������Ȃ̂��炵�Ă�
���̎����U���̍ŏ��ɃV�X�e����������Ă�
�����Ŕ���ł�����̃V�X�e���ɍi�����U��������
����ł��Ȃ���Βʂ�܂őS�����s����
�V�X�e��������ł��Ă�ΐ����`���T�ԂŒʂ�̂�����ł��ĂȂ���ΐ������A1�`2�N�����邱�Ƃ�����
�������ɂ����\�[�X�͂�����̂Ŕ���ł��Ȃ����߂Ď��̃^�[�Q�b�g�Ɉڂ邱�Ƃ�����
�ʂɂ��̃T�C�g���ړI�Ȃ킯����Ȃ������
�^�[�Q�b�g���ڂ��Ȃ��ꍇ�ł����Ԃ�������U������Ă邱�ƂɋC�Â��đ���ł���
�Ȃ̂ŃV�X�e���肳���Ȃ����Ƃ͑厖 > ���̎����U���̍ŏ��ɃV�X�e����������Ă�
���̔�����Ă����̂́A���ۂɋ����ׂ�̂ł�����
�y�[�W�̕�����̔���͂��Ȃ��� >>603
�}�W���X����Ƌ��Ǝ��Ԃ̖��� >>613
WP��wp_�`�`�`���ăt�@�C���₻��ւ̃����N�Ŕ��ʂł���
�����^���T�[�o�[�u���O���ǂ�����URL�Ȃ�h���C���Ȃǂł킩��
�\�[�X�̃C���f���g�Ƃ��o���o�����Ƒ�̎菑�� retina�f�B�X�v���C�Ή����悭�킩��Ȃ��̂ŐF�X���ׂĂ��Ƃ���
����ȋL�q�������܂����B
�u100x100�̗̈��100x100�̉摜��\�������
retina����100x100x�̉摜��200x200�Ɋg�傳��邩�牘���Ȃ�I�v
������Ė{���ł����H
���̔F�����ƁA200x200�ɂ͊g�傳��邯�nj��ǃs�N�Z���̑傫��������������
�����Ȃ����肹���ɕ��ʂ̃f�B�X�v���C�Ɠ����悤�ɕ\��������Ȃ��́H�Ǝv���Ă܂��B
�t��100x100�̗̈��200x200�̉摜��\�������
���ʂ̃f�B�X�v���C�͔����ɏk������邯��
retina��200x200�̂܂ܕ\������ĕ��ʂ̃f�B�X�v���C����Y��ɕ\�������B
���̔F���A�Ԉ���Ă܂����H �Ⴆ�u100, 200�v�Ƃ���2�̐F�̃s�N�Z��������ł���Ƃ���ƁA
retina �ł́u100, 100, 200, 200�v�ƂȂ邩��A�e��������
�u100, 150, 200, 200�v�݂����ɁA�v�Z�ő��݂��Ȃ��F��⊮����Ȃ�A���J���t��
8K �Ȃǂ͌v�Z�ŕ⊮���邩��A���̂������J���t�� >>628
�u100,200�v���u100,100,200,200�v���Ȃ��r���������ł����H
�Q�{�ɂ��邯�ǎ����T�C�Y�͔���������ȉ��̂悤�ɂȂ��Č��Ǔ����Ɍ�����C�������ł�����
�u 100 , 200 �v
�u100,100,200,200�v ���S�҂ł�
����Ws3�Ƃ���HTML�̃T�C�g�ł��܂��B�Ȃ킩��Ȃ����HTML��Beginner�̃T�C�g�ł��܂��B
Atom��Brackets�̓v���r���[�@�\�͂���Ǝv���܂����APC�ɃC���X�g�[��������Google�̊g����I�����C������ł͂ł���̂ł��傤���B
�ǂ��炩�ł������I�����܂��B�ȏ�̂��Ƃ��ł���ǂ�ȃG�f�B�^�[�ł������Ǝv���܂��B >>627
���闧��̈Ⴂ���
��iPhone�g����l��Retina�����������Y�����������H
�t��Retina�g���Ă�l�ɌÂ�iPhone��������A�Ȃɂ��ꉘ�Ȃ��I���ĂȂ邾��H
Retina�Ή��T�C�g���Ă��Y��Ȃ̂Ɋ��ꂽ���ɁA
�Â�iPhone�Ɠ����悤�Ɍ�����T�C�g�ɏo���킵����A
�Ȃɂ��ꉘ�Ȃ��I���ĂȂ邾��H
�X�[�p�[�t�@�~�R�������č����炷��Ή�ʉ�����
100���K�V���b�N��100���K�̒P�ʂ̓r�b�g�ł�������12.5MB�����Ȃ���
���Ȃ�����Ƃ����Ӗ��ŃV���b�N�鎞��Ȃ�
�����������ƂȂ�
�����Y�킩�͎���ɂ���ĕς��B�������Y��Ȏ��ゾ���Ă��������낤
�ł��܂��g�傷��ɂ��Ă��A���`�G�C���A�X������Ƃ�����i������킯��
���������������Ƃ����Ă���ΒP���Ɋg�傷���肩���Y��ɂȂ��Ă�
�\���͂������ https://dotup.org/uploda/dotup.org1645180.png
���̃R�[�h�Ńv���r���[�ɍ��_���o�Ă��Ȃ��̂͂Ȃ����낤�H
list-style: none;������č��_�������܂��傤�݂����ȉۑ�Ȃ��ǂ܂�����ĂȂ���Ԃō��_���Ȃ��̂͂Ȃ��H
��낵�����˂������܂��B stylesheet.css���B����Ă�̂���������
���ꂪ��������ˁH ���݂܂���ꉞCSS�̃R�[�h���\���Ă����܂��I
https://dotup.org/uploda/dotup.org1645236.png
Prgate�łȂ��G�f�B�^���g���ăR�[�h�����ҁ[���ăv���r���[���Ă݂悤���ƍl�����̂ł���
�F����̓G�f�B�^�������g���Ă��܂����H
brackets
ATOM
sublime text
��3���݂����ɂȂ��Ă�悤�ł��ˁB
�A�h�r�̌��z�͗��ɋꂵ���̂ŏ����Ă܂���
�T�C�g�����Ă��brackets���ǂ������Ȋ����o���Ă܂��� >>637
�G�f�B�^��Visual Studio Code�ꋭ�����H >>637
���̃G�f�B�^������ɉ����������Ă�Ƃ����v���Ȃ��B
���̏؋��ɕ����T�C�Y�╶���̐F���w�肵�Ă��Ȃ��̂�
�������ăO���[�̐F������Ɍ����Ă���B �G�f�B�^�_����Mac/Win�_���������ׂƂ������E������A�ꋭ���Ƃ��f�������ɃI�X�X���G�f�B�^�̃X�g�����O�|�C���g�ƃE�B�[�N�|�C���g���T�N�b�ƌ���Ă������
VS Code�͂ƂĂ��ǂ��G�f�B�^���Ƃ͎v�����ǁA���\�\�z�O�ȋ��������邩��ݒ��J�X�^�}�C�Y���ʓ|�łȂ� firefox62.0��unicode�̊G������\��������ƐF�w�肪�����Ȃ����̂�����܂��B
(��)�n�[�g�}�[�N(����x2764;)�͒��F��
�@�@�T�b�J�[�{�[��(����x26BD;)�͒��F�s��
html��font�^�O�ł�css��color�ł����߂ł����B
���F������@�͂���܂��ł��傤���H
IE11�ł͒��F�ł��܂��B http://tvsyokai.net/akari-morning-psjyunkin/
���̃y�[�W�́A�͈͑I�����ł��ăR���e�L�X�g���j���[���o����̂�
�Ȃ����R���e�L�X�g�ł�CTRL+C�ł����̓R�s�[�ł��Ȃ��̂�
�ǂ������d�g�݂Ȃ̂ł��傤���H ���X�|���V�u�f�U�C����CSS�Őݒ肷�鎞�̍ŏ��̊���Ăǂ����Ă��܂��H
�ŏ���PC��ʂ����̂�����Ƃ��X�}�z�Ȃ̂��B
���̎嗬�i���s�H�j�Ƃ�����̂��Ȃ� �O�@�����A����ȃ{�^���Ń��j���[�J���̂��嗬�����ǁA���ꂪ�p�ꂽ��ǂ�ȕ��ɂȂ�낤�� �܂��p��Ă͂Ȃ����ǂ��ɂ͂Ȃ��Ă��Ă�
���̓t�b�^�[�i�r�Ƃ������A�A�v���ɂ���悤�ȉ�ʉ��Ɏ�v�ȃ{�^�����������Ă�̂������Ă��Ă�
�������w�b�_�[�Ɠ����悤�ɃX�N���[���ʼnB�ꂽ��o���肷���� >>645
�X�}�z����
�����Ƀ��f�B�A�N�G����PC�p���L�q����
���Ȃ݂Ɉ�̑O�AIE8���T�|�[�g���Ă�����PC�p�������Ă���X�}�z�p�����f�B�A�N�G�����Ă�
IE8�����f�B�A�N�G���g���Ȃ���������
IE8����������̓X�}�z����ɂȂ��Ă����� >>644
<body oncopy="return false;"> �T���O���X�z���Ɍ����悤�Ȃ��������w�i�摜���Ăǂ�����ĕ\������́H
https://technext.github.io/Nupital/blog.html >>648
���肪�Ƃ��������܂��B
����ς荡�̓X�}�z����݂����ł��ˁB >>651
���肪�Ƃ��������܂��B
����ς荡�̓T���O���X����݂����ł��ˁB ���₢�₢��
�ʐ^�Ƀu�����h���[�h�����Ă邾��������ȁH >>648
PC���珑���ق��������₷���l�ْ͈[���ȁH
�ǂ����X�}�z�p���珑���̂Ɋ���Ȃ��c �݂��PC�Ŋm�F���邩��PC���ɍ�邽�߂�PC���珑����
���o�C���t�@�[�X�g���ĂȂ��H ���o�C���t�@�[�X�g�ɂ��Ȃ��ƃO�[�O���l���{��� ���S��T�C�g��PC�����z�肵�ĂȂ�����AGoogle�搶�̂�����̓X���[���Ă��
�A�N�Z�X�����Ȃ����ǂȁ[ >>658
���̏ꍇ�̃��o�C���t�@�[�X�g���āA���o�C���ł��R���e���c�������Ɨp�ӂ��Ƃ��܂��傤����Ȃ��́H
css�̏������ɂ܂œ˂����܂��Ƃ��v���ĂȂ��������ǁB >>648
�ǂ��炪��Ƃ��l�������ƂȂ������c
���������ɏ����Ă�c >>655
����ʐ^���͕̂��ʂ̐F�ł��B �Ȃ�قǁ@Photoshop�łȂ�CSS�̃u�����h���[�h������̂�
https://fit-jp.com/blendmode/ Kompozer�݂����Ƀv���r���[����ҏW�ł��閳��HTML�ҏW�\�t�g���Ė����ł��傤���H
Kompozer�͍X�V���Ȃ��̂ƕ����̕\�������������Ȃ�o�O�ɍ����Ă��đ��̃\�t�g��T���Ă��܂�
��p��BlueGriffon�������Ă݂܂������摜�}���̍ۂɃT�C�Y���w��ł��Ȃ��̂��s�ւł��B >>613
css�̃A�h���X�ő�̂킩�邾��B
livedoor�Ƃ�wp���ď����Ă�� �O���T���́H
�O���T����glassun�Ƃ�sunglass�Ƃ��̋L�q����́H �O�����f�B�X�T���O���X
�����ăO���T�� >>666
<img src="gazou.jpg" filter="sunglass:rgba(0,0,0,0.8);" > <div style="border-style: solid ; border-color:#d3d3d3 ; border-width: 1px; padding: 10px 5px 10px 20px; background-color: #e6e6fa;">
axcdefg
</div>
���̃e���v���͕����̃o�b�N�ɐF���w�肵���������̂ł���
���������Ɖ��s���Ƃ�
�g���ł����ł�����
�ǂ��������炢���ł����H >>669
�Ӗ��s�������G�X�p�[���Ă݂���
<span style="line-height:2em; background-color: #e6e6fa;">
axcdefg
</span> �A�h�u���b�N�Ŏ����ɕK�v�̂Ȃ��v�f�������܂����Ă���̂ł���
Amazon�̃t�b�^�[����\���ɂł��܂���
�Ȃ��ł��傤���H
�ΐF�̃G���A�ł�
����Ƃ��̏�ɏo��u�ŋ߉{���������i�Ƃ������ߏ��i�v����\���ɂ������ł� >>672
��͂�Ӗ����킩���
�g�������������Ȃ炱�ꂾ��
<div style="padding: 10px 5px 10px 20px; background-color: #e6e6fa;">
axcdefg������������������������������������������������������������������������������������������������������������������������
</div> >>671
�X���`����
���̃u���E�U���m��A�A�h�u���b�N�ȊO�̃v���O�C���ł����ꂽ��ǂ��� >>674
�X���`�ł���
���݂܂���
Chrome�g���Ă܂�
���X���ŕ����Ă݂܂� >>673
���肪�Ƃ��������܁`�`�X�I�I�I�I�I web�쐬�n�̓���Ƃ����ĕ����Ă�Ƃ�
����̐l���g���Ă�̂���MAC�����̂������������
MAC�̓R�[�h�ł悤�Ȑl�Ɍ����Ă�@�\�ł�����́H adobe�\�t�g��mac�̕����g���₷���C������
�c�[���z�u�̎��R�x�������X�|�C�g�ǂ�����ł����邵 >>677
�R�[�h�Ɋւ��Ă͓��ɂȂɂ�����
����ҏW�̃m�E�n�E�����܂��Ă邾�� >>677
�ŋ��̃R�[�f�B���O�}�V�����Ǝv�� �p�\�R���ƃX�}�z�̉������Ăǂꂭ�炢�Ƃ��Ă�H
�ȂF�X�l���Ă��ꂪ�������Č�����̂��Ȃ��č����� �p�\�R���͍ő�̒��g��1200�A���ʂ̒��g��960�`1000�������C������
�X�}�z��600�Ńf�U�C�����āA320�Ŋm�F���Ȃ������āA���ی�����̂�375�`400�Ȃ��
�����x�X�g�Ȃ̂��������킩��Ȃ� >>683
PC��960�`1024px����
���[�U�[�̃f�X�N�g�b�v�̃��j�^�[�ƃm�[�g�̎嗬�T�C�Y��ܒ����čl����Ƃ���B
1200px������Ɛ��앉�ׂ��ُ�ɍ����Ȃ� >>684
�X�}�z�͓������B320px���Œ�l�Ƃ��Ă���B ���ʂ̂₽�瑽���|�[�^���T�C�g�ȂǂȂ�
1200px�ł��܂��킩�邪�A�����ɍ���
���������j�^�[�̑Ή�������ǂ��Ȃ� ���L�b�h�ō���Ă邩���ʂ��������Ȃ��Ă����Ȃ�����
�R�̔��������тɂȂ��Ă�A���͂ǂ������炢���̂Ƃ����v���Ă�
���������Ȃ�ł����R�Ȃ̂�
�Ō�̈�����ɗ��Ƃ��ăZ���^�[�ɂ���Ηǂ��̂��A�S���c���тɂ������������̂�
�D�݂̖��Ȃ낤���� ���݂܂��S�҂̎���Ȃ̂ł���SS�͂�܂��B
https://dotup.org/uploda/dotup.org1647270.png
https://dotup.org/uploda/dotup.org1647272.png
https://dotup.org/uploda/dotup.org1647273.png
.top-wrapper��background-image�Ȃ̂ł���padding�̎w��ʼn摜�T�C�Y���傫���Ȃ闝�R���킩��Ȃ��Ă��肢���܂��B
���������ōl�������点�Ⴆ��background-image��]���̈������ƍl���Ă݂��padding�ŕω�����̂͂킩��̂ł���
���������<div class="top-wrapper">�͋�ԂȂ̂łǂ��ɂ���̂��Ƃ����b�ɂȂ��Ă��܂�
�m���v�f�ɂ̓f�t�H���g�Ō����Ȃ����̘g��������Ă���݂����Șb�������Ă���܂����̂Ŏn�܂�̍����<div class="top-wrapper">
�̌����Ȃ����̘g�����肻������padding�Ł��ɑ���]���Ƃ���background-image���\��t����ꂽ�Ƃ��������ł������������Ă܂��ł��傤���H
�����ł������ȗ������Ƃ͎v���̂ŊԈ���Ă����琳�������������肢���܂��B >>689
�R�[�h�̃X�N�V���\���Ă�����܈Ӗ��Ȃ����
���cover�͕����ʂ�
�{�b�N�X�S����J�o�[����悤�ɔw�i�摜���g�傳���̂�
padding�ɂ���ă{�b�N�X�̑傫�����ς������
����ɍ��킹�ĕω������ >>688
�Z���^�[�͗��ɂǂ����Ǝv�� >>691
>���L�b�h�ō���Ă邩���ʂ��������Ȃ��Ă����Ȃ�
����͍ő�/�ŏ��̍��������܂ő傫���Ȃ��P�[�X�ł́H flex�g���č��E�̗v�f�̍��������̂�����Ȃ����̐�]���A�A�A
���˂���܂킵�ė��Z�ۂ������Ă���Ƒ�����
�����������Ԃ��z���g���� >>693
��������ăm�E�n�E��ς�ŏ����Â�Ƃ͌���������Ă����̂� �p�X�ɂ��Ď���Ȃ�ł������݈ʒu���h�L�������g���ăt�H���_�̒��̃C���f�b�N�XHTML ���ĂƂ��ʼn摜��\�肽����
�摜�̂���t�H���_�̓_�E�����[�h���ăt�H���_�̒���4���ɂ����ł����\�L������ɂ͂ǂ�����Ηǂ��̂ł��傤���H >>695
�p�X�������ɂ�
��̃t�@�C���̈ʒu���킩���ĂȂ���_���Ȃ�
�ŁA���̕��͂ł͂킩��Ȃ��A�ƌ������Ƃ͂킩�邶���H
�v���O�����ł͂�肽�����Ƃ𐳊m�ɕ��͉�����̂͂��Ƒ厖�Ȃ� >>695
�h�L�������g�ƃ_�E�����[�h�͓����K�w�ɂ���ƃG�X�p�[����
src="../�t�H���_1/�t�H���_2/�t�H���_3/�t�H���_4/�摜��"
�ǂ����̉摜���g�����Ƃ����������Ȃ�A
�h�L�������g��_�E�����[�h�Ɠ����Ƃ����assets/images�t�H���_�������ǂ��ł��傤 �܂���Windows�̃h�L�������g�t�H���_�ƃ_�E�����[�h�t�H���_�ł���Ă�낤�� ���H�_���Ȃ�ł����H�p�\�R�����S�҂Ȃ�Ńt�H���_�̊���U����������ĂȂ���ł� ���������ΐ́A���[�J�����ł݂͂����̂�
WEB�ɂ�������摜���݂�Ȃ��Ȃ����I�I�I�ǂ��Ȃ��ĂI�I����
�{�苶���Ă��A�z����������
���p�X�悪����̃��[�U�[�t�H���_ >>700
����{���ł�w�p�\�R�������������HTML ���n�߂�����Ȃ̂ŕ�����Ȃ���ł�����
Windows�̃_�E�����[�h�t�H���_�ƃh�L�������g�t�H���_�ɂ��ꂼ��HTML �t�@�C���Ɖ摜�t�@�C�������邩��ǂ��L�q������\���ł��邩�m�肽��������ł�(�L�_�`) �h�L�����z���_�[�Ɠ����K�w�Ƃ�����Ȃ��ł���
�ǂ�����Ď����ŏ��������������Ă��ł� >>702
���܂���
�E�F�u�y�[�W�ɉ摜�Ȃǂ�\��Ƃ��̃p�X���Ă̂�
Web�T�[�o�̒��ł̃p�X�ɂȂ�̂ŁA�E�B���h�E�Y�̃t�H���_�\�����g���Ă��ʖڂȂ̂�
�Ȃ̂ŁA�܂��uore_no_site�v���ăt�H���_���h�L�������g�t�H���_�̒���1����āA���̒���
ore_no_site
|- index.html
|- img/
�@�@|- image.jpg
�ƂȂ�悤�Ƀt�@�C����u���Ƃ����Aimg�̓t�H���_��
����index.html��image.jpg��\��ꍇ��
<img src="img/image.jpg">
�ƂȂ� ��ŁA�����܂ŏ��S���ƁA�������������Ȃ��f���ł������������Ă����ςȂ̂�
�uHTML ����v�Ƃ��ŃO�O��ƍ��ؒ��J�ɐ}�t���ŋ����Ă����T�C�g�����ς�������
���ꌩ�Ȃ������āA����ł��킩��Ȃ����Ƃ��o�Ă�����A����������ŕ����悤�ɂ��Ă݂�Ƃ����� ���₱��͒����S�Ҍ����̖{���ēǂ�ł���o�����������������x������
�Љ�l�싅�̎����ɏo�ď��������̂ł����A�܂����[���������Ă���܂��H���x�� ���܂�A���Ɉ������悤�ȏ����������Ă��܂���
���̕����������ĈӖ��ł�
���߂�Ȃ��� >>706
�ǂ�Ȏ���ɂ��D����������X���Ȃ�ŁA�����͂ˁH �O�O��Ί�b�̎��͂����ς��o�Ă��邵�O�O�������������ׂ̈ɂȂ邼 >>704
�����J�ɂ��肪�Ƃ��������܂�
������Ƃ����ŕ����̂����x�����Ⴗ����b�݂����ł���(�L�_�`)
�������傢�����Ă���o�����Ă��܂� �Ȃ�Ńp�\�R������������ł����Ȃ�HTML�������Ǝv������
���������摜�͂�Ƃ��ȑO�Ƀp�\�R���̒���HTML�����������ł͑��̐l����݂͂��Ȃ��� �C���^�[�l�b�g����ăz�[���y�[�W��邽�߂Ƀp�\�R���������ゾ���Ă����ł���I �������ĂȂ��̂ɃC���^�[�l�b�g�����܂��� �����͂Ђǂ��C���^�[�l�b�g�ł��� >>695
����ł��������ǂ����낤��
<img src="file:///�ł͂��܂�p�X">
�ʼn摜�͕\�L�ł����
�摜���E�N���b�N���ău���E�U�iIE�Ƃ�Chrome�Ƃ��j�ŊJ���Ă݂�
���̂Ƃ���URL�ɂ��� file:// �ł͂��܂镶���� src="�`"�@�̒��ɂ͂�����
������ >>711 �����ǂ� >>711
�Ȃɂ��Ԉ���Ă�̂��킩��Ȃ��c >>718
��������̔ނɋ����ĂȂ�̓�������̂���
�D����������X���Ȃ̂�
�Ȃ�ł��O�炻��ȂɃE�G���Z�Ȃ́H
��������Ɖ����ǂ����Ƃ���́H ���Ⴀ�ǂ�����������������{������ >>696,704,705,707�����̂�������I
�t�ɕ�����
���S�Ҕn���ɂ���Ƃǂ�ȗ~�������������́H >>718�͑S�R��ڐ�����Ȃ�����
�ނ���D�����Ǝv������
�ł����ǁA����ȂƂ���0���狳���Ă����Ă���
����1��������2�����₳��邼 >>723
���������X���ȂƎv���Ă� >>704���>>718�̂ق����͂邩�ɑ���̃��x���l�����D�������Ǝv����
�ǂ����ォ��ڐ��������ς�킩��� >>724
���߂�A���������X������
����A���Ⴀ���̓C���^�[�l�b�c�̌q��������
�v���o�C�_�I�т�������A����Ǝ҂ƃv���o�C�_�̈Ⴂ����t�@�C�o�[�ɂ��ė��ށE�E�E >>726
�قƂ�ǂ̐l���X�}�z�g���Ă邾�낤����A
�L�����A�̌�����ł����Ǝv����c�������邵�c html��css�̃t�@�C���Ǘ��̕��@�ɂ��ċ����Ē����Ȃ��ł��傤��
folder
-
- �肪�k���ă_�u���N���b�N����肭�ł��܂�����ăl�^�������� >>726
HTML/CSS��������o�J�����E�I >>728
|- assets/
| |- css/
| |- style.css
|- contentsname/
|- index.html
|- css/
|- style.css
����ȕ��ɂ��āAassets�ɂ̓T�C�g�S�̂ŋ��L����悤�ȃX�^�C���������̂���{ �C���f���g��
|- assets/
|�@�@|- css/
|�@�@�@�@|- style.css
|- contentsname/
�@�@|- index.html
�@�@|- css/
�@�@�@�@|- style.css
�������� �y�[�W���Ƃ�css������Ȃ悭���� 3�K�w�ȏ�ɂȂ�T�C�g�������炻�����̕����ǂ��Ȃ��H
SASS�Ƃ��g���ăt�@�C�������āA�y�[�W���ɌŗL�̃N���X�����Ă��Ă��Ă�
����CSS�t�@�C��1�͉^�p���������邵�A�����I�ȕ��ƂƂ������Â炭�Ȃ邵
��{�͂���ŁA�y�[�W����K�w�����Ȃ������肷��ꍇ��
�t�@�C���������炷���������l����A���Ċ����ł����Ǝv�����ǂȂ� >>736
���ӁB���I�T�C�g����ʗp���Ȃ���
���ʃp�[�c�ɂȂ�����A�ėp�N���X�ɂȂ����肷�邱�Ƃ�����̂�
��ŏC�������肷��n���ɂȂ� >>738
10000�y�[�W�Ƃ��������肵�Ă�
1�t�@�C���ɂ���́H�H�H >>739
�y�[�W���͊W�Ȃ�����
�T�C�g�S�̂ɓ��ꊴ���o���Ă邩�ǂ����̘b
����Ȃ�����ƃy�[�W���Ƃɂ���������������
�����ɕ�����ς��Ă��肵�ē��ꊴ���Ȃ�
���ꊴ���o���Ă���A�K�v�ȃX�^�C���̐��Ȃ�Ă������m��Ă� CSS�͌����Ƃ���1�t�@�C���ɂ�����́B
�������R���͍ŏI�I�ɂ���������Ęb�ł�����
sass�ŕ������镪�ɂ͍\��Ȃ�
CSS�̎g�������킩���ĂȂ���͕����X�^�C������
���O�ɂ���B�Ⴆ��<span class="red">�݂�����
�����܂ō����̂͏��Ȃ����ǁA�{�����킩���ĂȂ����
�����X�^�C�������ƁA���ׂē����f�U�C���ɂȂ�Ɗ��Ⴂ���Ă�
�Ⴆ�A<div class="blog-contents">���Ƃǂ̃y�[�W�ł��S��
�����X�^�C���ɂȂ�Ɗ��Ⴂ���Ă�B���������̂�CSS�̎g�������킩���ĂȂ��B
�����Ƃ�������������l�́A
<div class="blog-list"><div class="blog-contents"></div></div> ��
<div class="blog-detail"><div class="blog-contents"></div></div> ��
�قȂ�X�^�C����K�p���邱�Ƃ��ł��邱�Ƃ�m���Ă�B
<body id="blog-page-id-1234">
<div class="blog-list"><div class="blog-contents"></div></div>
</body>
�Ƃ��邱�ƂŁA����̃y�[�W�����f�U�C����ς��邱�Ƃ����Ăł���B
CSS���ɕ����Ȃ��ƃ����e�i���X�ł��Ȃ����Č����Ă��́A
�P��CSS�̎g�����𗝉����ĂȂ��؋��ł������� >>740
�ł����[�A����悭����{�ɂ������Ă��邯��
���ۂɂ́A�����̃X�^�C��������������A�ǂ̃y�[�W�ɉe������́H���ĂȂ������ˁH
���◝�z�I���Ƃ͎v�����ǁA���ۂ̂Ƃ���͗��z�I�ȑS�̊Ǘ����ĂȂ��Ȃ��o���Ȃ��Ǝv����ˁ[
���������Ӗ��ł�>>737�̌����������Ƃ��킩��ȁ[
�@�㗝�X�u���j���[�A�����܂��v
�@�㗝�X�u�\�Z�������Ă�̂ŁA��O�K�w�ȉ��̓w�b�_�t�b�^�����ς��āA���g�͂��̂܂g���܂��v
�ȁ[��Ă��Ƃ��قƂ�ǂł��[
���̓x�ɋ��L�t�H���_��common�Acommon2�Anew_common�c���Ċ����ő����Ă���
���Ђ����̃T�C�g�̉^�p�������p�������_�ŁA���łɃT�C�g����`�̃^�������Ă�ȁ[��āA�悭���邱�Ƃ����H
�܂��A�������܂ł���Ă����̂ɂ��������̂������������Ă�����
�S�Ă��������Ƃ͎v��Ȃ����ǂˁ[ >>741
>�Ⴆ��<span class="red">�݂�����
������Ă��[�A�p��킩��l����̘b����ˁ[�A�p��킩��Ȃ���ΈӖ��Ȃ����[��
�Ⴆ�A���E�ɕ��ׂ�u���b�N��
�@<div class="left"> <div class="right">
���ĂȂ��Ă�Ɠ{��l���邯�ǁA����
�@<div class="haki"> <div class="kushoto">
���͂���X���q����ʼnE�A���Ȃ��ǁA�X���q����킩��Ȃ��l���^�p�������
���ꂪ���E�t���낤���㉺�ɕ��ڂ����W�Ȃ���ˁ[
���Ɠ������t������ɂ���ĈӖ��ς�����Ⴄ���Ƃ������ˁ[
red���ĉp�ꂾ�Ɓu�ԁv�����ǃJ�^���j�A�ꂾ�Ɓu�ԁA�l�b�g�v���ĈӖ��ɂȂ�A����Ȃ�
�@<div class="red">��</div>
�@.red { color: #0000ff; }
���Ă��Ă������������Ƃ͂Ȃɂ��Ȃ�
�܂�Aclass��id�̑����l�Ȃ�Ă����̎��ʎq�ł����������
���e�〈���ڂɂ������K�v�͈�Ȃ��Ǝv����ˁ[
�܂����z�I�ł͂���Ƃ͎v�����ǂ��[ >>742
> ���ۂɂ́A�����̃X�^�C��������������A�ǂ̃y�[�W�ɉe������́H���ĂȂ������ˁH
�K���ɃX�^�C���ݒ肵�Ă邩�炻���Ȃ�
���ׂĂ�.foo�N���X�ȉ��ɂ����K�p���Ȃ��悤�ɏ�����
.foo�N���X�ȊO�ɂ͓K�p����Ȃ�����
.foo {
�@.a { �E�E�E }
�@.b { �E�E�E }
�@.c { �E�E�E }
}
�Ə��������̂�.foo�ȊO�ɂ͓K�p����Ȃ��͓̂�����O 1. �T�C�g�S�̂̋���CSS
2. �e�y�[�W��CSS
�܂�1��K�p���āA����2�ŁA1���㏑���K�p����B
SASS ��Partial �Ƃ��A�����v���O���~���O�̂悤�Ȋ���
�Ⴆ�A1�ŐԂɂ��Ă��Ă��A2�Őɏ㏑������ȂǁA
�e�y�[�W�ŁA�ς������������������� ������>>745�̕��@���ȁB
�ł��ł��邾�����ʂɂ܂Ƃ߂�
���̃p�[�c�͂������̃y�[�W�ɂ��ݒu���ĂƂ�
�ǂ����Ȃ���� ������>>745
���͓��I����Ăă��W���[���������p�[�V����scss����ʂɂ���c���C �������ʂ���
>>745�݂����Ȏ��͐F�p��class������Ă��� CSS�ŏ㏑���������Ƃ�����
���CSS��ŏ�������Ă���v�f�ɓK�p������
����Ƃ��v�f�P�P�ɂQ��X�^�C�����K�p�����H
���ʂ̃h�L�������g�y�[�W�Ȃ�Ǘ����₷����p�t�H�[�}���X�C�ɂ��Ȃ��Ă�������
SVG�ł����ꂽ�O���t��̉���̓_�Ƃ��ɃX�^�C�����Ă�ꍇ
�����̃��_���͂Ԃ������ꍇ�Ƃ������邶��� ���S�҂ł� ��낵���ł�
�e�X�g---------------------------------------------------------
�݂����Ȋ����ʼnE�[�܂ʼn��r�����ɐL������
<hr />���ƑO��ɉ��s������̂ʼn��r���݂̂ƂȂ��āA����������݂����邱�Ƃ��o���܂���B
(������A��e�X�g<hr />��Ƃ��Ă�����)
�e�X�g<hr style="display: inline;" />
�Ƃ��Ă����Ӗ��ł����B
�ǂ������炢���ł����H <html>
<style>
.after-line {
display: flex;
align-items: center;
}
.after-line > hr {
flex-grow: 1;
}
</style>
<body>
<div class="after-line">�e�X�g<hr></div>
</body>
</html> �͂���
�E�F�u�f�U�C�i�[�̃v�����Ă��̒��x�݂͂������ŃR�[�h�����Ԃ��́H ��Ԃ������Ԃł���������
flex�g�������㕗�Ȃ����̑��ɂ�
�ÏL�����������ʂ������C������ ���㕗�Ƃ����^���v�f�g�����
<style>
.after-line {
display: flex;
align-items: center;
}
.after-line:after {
height: 1px;
display: block;
content: '';
flex-grow: 1;
background-color: #000;
}
</style>
<div class="after-line">�e�X�g</div> >>752
�s�b�^����肭�����܂���
�ǂ����ł�
�����A���ꂪ�A
<details>
<summary><div class="after-line">�e�X�g<hr></div></summary>
abc
</details>
�ȂǂƂȂ�Əo���Ȃ��Ȃ��Ă��܂��܂����A�ǂ������炢���ł����H �����ꂨ�肢���܂�
----------------------------�e�X�g----------------------------
����1px�ł����ł�
�o�����當���Ɛ��̊Ԃ̋͒����������ł� �o�b�N�O���E���h�C���[�W�ɉ����Ђ��Ƃ� >>758�͍r�炵�Ȃ̂ŃX���[���Č��\�ł�
>>756=>>751�ł����Asummary��display: inline; �ɂ��Ă��A���̒���div��inline�ɂ��Ă���肭�����܂���ł��� ����� summary �� flex �̊O�ɂ��邩���
summary �� flex ������������
flex �͎q�v�f�����P��i��������Ȃ����ǁj�ɕ��ׂ� ����1�T�C�g����Ă����Ăق����� flex�ŕ����i�ɂ킽���ĕ��ׂ��v�f�̓����̋��E�̂ݕ\��������ɂ͂ǂ�������悢�ł��傤���H
����������
����������
����������
����������
����������
������ȃC���[�W�ł��B
table���Ƃ���Ȋ����B
<table border="1" frame="void" rule="all" style="border-collapse:collapse">�E�E�E �e�i flex �ɂ��邾���Ȃ� nth �Ȃ� not:last-child �Ȃ�� boprder �w�肷�����
wrapped ��������[�ɂȂ邱�Ƃ����m�ł��Ȃ����疳��
box-sizing: border-box �� padding 0 �ɂ��ĊO���ɔw�i�F��border���㏑�����邮�炢 �ڐ킾����
�����~����
����������
���������~
����������
�~���~���� Flex�R���e�i��margin:-1px�A���̐e��overflow:hidden���Ⴞ�߁H �I�[�o�[�t���[�q�h�D���I�p�@�[�b�I >>766 >>767
�����nth�����B
�E�Ɖ���border�L�ɂ��Ă����āA
:nth(3n)�ʼnE��none,
:nth(3n+1):nth-last(-n+3), :nth(3n+2):nth-last(-n+2), :last �ʼn���none
�Ċ����ł��傤���B
��360px�̃X�}�z��ʂ�box(118px)-�r��(3px)-box(118px)-�r��(3px)-box(118px)
�Ƃ����悤�ɊO���Ɍ��Ԃ���炸��ʂ�ڂ����ς��g�����C�A�E�g����肽������
�̂ł����A�Ȃ��Ȃ��ȒP�ɂ͂����Ȃ����̂ł��ˁB
>>769
�v�f�����ς̏ꍇ�A������border���B�����߂̐e�̏c�T�C�Y�̎w�肪����Ȃ��ł����H ���ʂ��Ŋ撣���Ă݂�
http://jsfiddle.net/ns9k6Lmq/1/
���Ɏg����̂����v�����Ȃ��c �y�V������A�e�a�h�z�@�A�|���s���̃L���[�u���b�N���^���A���z�ɉf�����̂̓}�@�g���[���̂t�e�n
http://rosie.5ch.net/test/read.cgi/liveplus/1537840672/l50 ���͂̔w�i�ɐF��t�����������������̂ł���
<div style="padding: 10px 5px 10px 20px; background-color: #e6e6fa;">
</div>
���ꂾ�Ɖ��s����s�]�v�Ɏ���Ă��܂��̂ł���������������Ă�������
���C�u�h�A�u���O���g���Ă܂� >>775
padding: 10px 5px 10px 20px;
���ꂪ��A�E�A���A���̋̑傫��
���D�݂̐��l�ɕς���Ƃ����� >>777
���t���炸�ł��݂܂���A�A
>>776�ł���
padding:�͔����]���̕��̂��Ƃł���ˁH
���ɂȂ�܂����A�B
�������������̂̓R�s�y�������͂��y�[�X�g������
>>776�̉摜�̂悤��
���s�����������Ȃ��Ă��܂��̂ł��B �����܂��ʂ��Ȃ�
���Ԃ�<p>�Ƃ����ĂāA����margin/padding���낤��
�X�N�V�����Ă���܂�Ӗ��Ȃ�����
HTML�R�s���ē\��Ȃ�ł������ >>779�@���肪�Ƃ��������܂�
���̓J�b�g���܂����������HTML�ł�����
<div style="padding: 10px 5px 10px 20px; background-color: #e6e6fa;"><div style="padding: 10px 5px 10px 20px;">
�@�y���X��͌��n����24���Ƀ����h���ŊJ�Â��ꂽFIFA</div>
<div style="padding: 10px 5px 10px 20px;"><br /></div><div style="padding: 10px 5px 10px 20px;">
�u�N���X�e�B�A�[�m�́A�S�Ẵ}�h���f�B�X�^�̐S�̒��Ɏc���Ă���B</div>
<div style="padding: 10px 5px 10px 20px;"><br /></div>
<div style="padding: 10px 5px 10px 20px;">�@
1950�N��̌�������Ƀ��A����5�N�A���̉��B���҂ɓ����A���ތ�̓A���[���`����\�ēȂ�</div><br /></div><br /> ��������₷������Ƃ����Ȃ��Ă�
<div style="padding: 10px 5px 10px 20px; background-color: #e6e6fa;">
�@�@�@�@<div style="padding: 10px 5px 10px 20px;">
�@�@�@�@�@�y���X��͌��n����24���Ƀ����h���ŊJ�Â��ꂽFIFA
�@�@�@�@</div>
�@�@�@�@<div style="padding: 10px 5px 10px 20px;">
�@�@�@�@<br />
�@�@�@�@</div>
�@�@�@�@<div style="padding: 10px 5px 10px 20px;">
�@�@�@�@�u�N���X�e�B�A�[�m�́A�S�Ẵ}�h���f�B�X�^�̐S�̒��Ɏc���Ă���B</div>
�@�@�@�@�@�@�@�@<div style="padding: 10px 5px 10px 20px;">
�@�@�@�@�@�@�@�@<br />
�@�@�@�@�@�@�@�@</div>
�@�@�@�@�@�@�@�@<div style="padding: 10px 5px 10px 20px;">�@
�@�@�@�@�@�@�@�@1950�N��̌�������Ƀ��A����5�N�A���̉��B���҂ɓ����A���ތ�̓A���[���`����\�ēȂ�
�@�@�@�@�@�@�@�@</div>
�@�@�@�@<br />
</div>
<br />
padding�����x�ɃK�o�K�o�Ƌ��o����
�u���O�Ƃ��̃G�f�B�^��Enter�������x�ɂ���padding�t����<div>��}�����邩��s�Ԃ��������J���悤�Ɍ�����
�s����Shift+Enter�ɂ����<br>�����ɂȂ�A�C������ >>781
���肪�Ƃ��������܂�
�v����ɃR�s�[�������͎��̂�����������
�����ŕύX���Ȃ��Ƃ����Ȃ��킯�ł��ˁH
�R�s�[�������͂�
��x�e�L�X�g�Ȃǂɓ\��t���Ă���R�s�[��������Ƃ��Ȃ���
�K�v�Ȃ��g�Ȃǂ����\������Ă��܂���ł�����
�������R�s�[���邾����
�ǂ����Ă�������HTML���R�s�[���Ă��܂���ł��ˁA�A >>784
���߂���Ɖ������Ă邩�킩��Ȃ�
���ǃu���O�̓��͉�ʂĂ����Ȃ��Ă�A�ł���
https://i.imgur.com/6TY4Wp2.jpg
���ʂɓ��͂��Ă�ƁAEnter�ʼn��s������
�摜����N�\�����肷��ƁA���ŏ����HTML�ɕϊ�����Ă�̂�
��ŁA���ꂪ�C�ɓ���Ȃ��Ƃ��́uHTML�ҏW�v�̃{�^��������
����HTML�������邱�ƂɂȂ�
>>775�̔w�i�F���ǂ����猾���̂�����������͂�
�u���E�U��̃G�f�B�^�Œ��ڂ�邱�Ƃ��o����͂�
���Ǒ��������ɂ������A�u���E�U��̃G�f�B�^�������HTML�͌��ɂ����̂�
�f�X�N�g�b�v�̃e�L�X�g�G�f�B�^�Ɉ�x�R�s�y����
���₷�����`�������ĕҏW������Ă̂͊Ԉ���ĂȂ��Ǝv���� >>785
HTML���ŏ����ƍ��x�͉��s���炵�Ă���Ȃ����
�����̃G�f�B�^�[�ȂǂŃe���v������Ă����č쐬�������ƃR�s�y����
�摜�̓��C�u�h�A�u���O�����Ŏw�肷����ĕ��@������킯�ł���
�ǂ���ɂ��Ă��C���Ƃ�����Ԃ͕K�v�Ȃ�ł���
�ڂ������肪�Ƃ��������܂����I
�������߂̖����G�f�B�^�[��������
�Љ�Ă�����������A�A�A���肢���܂� >>786
�G�f�B�^��VSCode��Atom�ł�����Ȃ��H
�����͂���ĂȂ����ǁA�����̂悤�Ƀu���O�����Ă�l��
�G�f�B�^�Ń}�[�N�_�E���ł�[���Ə����ău���O�ɓ������Ă�A��Ȃ����� >>787
���肪�Ƃ��������܂��B�����g���Ă݂܂��I ���낢�낪����Ă݂܂������A�A�A
�R���e�i��
�@display:flex; flex-wrap:wrap; justify-content:space-between; margin:-3px 0 0 0;
���̐e�Ɂ@overflow:hidden;
���g�Ɂ@margin-top:3px;
�Ă��ƍŏI�s�̒��g�̐����[���ɂȂ�Ȃ��ꍇ�Ɍ��肢�������ɂȂ�܂����B
���Ƃ́A�ŏI�s�̒[�����������܂��ł�������̂ł����B�B�B >>790
>>772�Ŗ��ʂɂ�����z���Q�l�ɂȂ邩�ǂ����킩���
�R���e�i�̕��A�A�C�e���̕��A�A�C�e���̌��A����3���킩���Ă��
�s���E���킩��̂�
�Ō�̍s�ɂȂ�̂́A((�s�� - 1) �~ �� + 1)�Ԗځ`�A�C�e�����ԖڂɂȂ�
���ǁA���Ԃ�A�C�e���̏�ƍ��Ƀ{�[�_�[�o���悤�ɂ���
�ŏ���1�s�̏�Anth-child(��+1)�̍����������ق��������C�����Ă��� >>789
�ł���ˁACSS�łł��܂���ˁA����
�������킩���ł����� >>790 �̂Â�
���g�̌��Ɂi�|�P�j�̃_�~�[div��lj���
width:����px; height:0px; margin:0; padding:0; border:none;
�łł��܂����I�I >>791
scss���킩��Ȃ��B�B�Borz web�f�U�C�i�[���Ă���ς菗���������̂��ȁH
�����̃X�����������������̂��ȁH >>795
�J�������܂Ȃ��E��͏��̉���������
�����G�k�ł��Ċy���������c���́c(�L�G�ցG`) �Ⴂ�����̎d������ĂāA�����{�o�Y�Ŏ��߂�
�q���傫���Ȃ���������E�ł܂���肽��
���Ă������W�߂Ďg���Ă�
�[���߂��Ȃ��slack�̎G�k�`�����l�����Ӕу��j���[�̘b��ʼn������� ���X�|���V�u�ō��Ƃ����ăR���e���c��max-width���Œ蕝�ɂ���width100%�Ƃ��ɂ���̂���{�H
���܂Ń��f�B�A�N�G���Ńf�B�X�v���C�T�C�Y���Ƃ�width�����Ă����ǔ��������� �摜�������ɒu���Ă��̉E���Ɂqh1�r�Ɓqp�r�ŕ��͏����Ă����ɂ͂ǂ��\�L���܂����H
���͂̎n�߂͉摜�̓��̂����ׂɕ\����������
������c�ɂR��肽����ł������ĉ������G�����l >>802
<figure>
�@�@<p class="image"><img src="hoge.png"></p>
�@�@<figcaption>
�@�@<h1>fuga</h1>
�@�@<p>hage hage hage hage</p>
�@�@</figcaption>
</figure>
figure{
�@�@display: flex;
�@�@.image{
�@�@�@�@width: �K�X;
�@�@}
�@�@figcaption{
�@�@�@�@width: �K�X;
�@�@}
}
�^�O�͂��D�݂ōD���Ȃ��̂ɕς���
�v����ɁA�e�ɂȂ锠�̒��ɁA���ɕ��ׂ�������2����Ⴀ�Ȃ�ł�������� >>803
���[�I���肪�Ƃ��������܂�^_^
�Â��Ă��ł����H ����E�E�Z���X�Ȃ��Ȃ�
�]�v�Ȏ�����Ȃ��Ⴂ���̂� >>801
��������
�V�����R�̎Ⴂ�q�����������
���͂����������Ȃ���c >>805
���߂�B�X�J���vD�������炵���� >>800
�ȒP�ɂł������ǁA�ǂ�ȃp�^�[��������H >>809
���Ԃ�N���s�N���Ƃ����Ė�������}�W�Ŏ����̃Z���X�ɋC���t�������������]�E�E
�̂͂��������̂����₶�M���O�Ƃ������Ă�
����Ƃ���ǂ�ł�������������
http://dic.nicovideo.jp/a/hoge �\���N�Ԃ�ɂ݂���Ahoge.com���ʂ̃T�C�g�ɂȂ��Ă�c �y�@���̍��A�A�t�q�h�z�@���{�R�̖��̎肩��A�W�A���~�������A�ɏK���A�e������߂�_�X�̘A��������
http://rosie.5ch.net/test/read.cgi/liveplus/1538013497/l50
���E���t�}�P�g���[���o���̒��� css�Ƃ��S��������Ȃ���ł����ǁA�u���O�ŃJ���������H���ۂ����Ƃ��N���Ă��܂��Ă��č����Ă���̂ŏ����Ăق����ł��B
�����u���O�̃f�U�C���e���v���[�g�݂����Ȃ̂������āA�E���Ɂu�����v�u�v���t�B�[���v�u�ŐV�L���v�Ȃǂ��\�������悤�ɐݒ肵�Ă���܂����B
�F�X�ƃf�U�C����G���Ă���ԂɋC�t�����炻��炪�L���̉��ɗ����Ă��܂��Ă��܂����B
���ׂĂ݂���css�̖��̉\�����������Ȃ̂ł����A���͑f�l�ł������������Ƃɑa���ł��B
�����łǂȂ����ɂ��������_���w�E���Ăق����ł��B
url:fanblogs.jp/ratock
���Ȃ݂ɁA
�g�b�v�y�[�W�ȊO�ł͂Ȃ����J�����������Ȃ�����
�u�����v�Ȃǂ̃u���b�N���T�C�g�̍����ɂ���ƃJ�����������������Ȃ����Ƃ͊m�F���Ă��܂��B
�s���ȓ_������܂����番����͈͂œ����܂��B
�ǂ�����낵�����肢���܂��B 👀
Rock54: Caution(BBR-MD5:842eac59f97f47c0d6fb1bed016df49c) �j�[�g�̖l��1000���~���邯�Ǒf�l�ŕ�����̖ʓ|���������炨�O�疳���Œ���
�͂��ǂ��� >>816
�܂�1000���ڎw���Ă�i�K�ł��B
��Ȃ�������ۂ��Ēp������������ł����� >>815
<div id=content>��</div>
���̒�����<div id=sideBoxRight>��</div>���܂邲�ƒu�������B
����
<div id=content>
�@��
�@<div id=sideBoxRight>��</div>
</div>
�Ƃ�������content�ɓ����Ă� >>815
HTML�W�Ȃ�����
���e���Ɍ��݂̗a���z��������ǂ��Ǝv����
��������1000���ڎw���Ă���� >>818�̌����Ă�ʂ肾�ˁB
�u���O�̃e���v�����Ă���ȂƂ��܂ŘM���ȁ`
�l�I�ɂ͕����T�C�Y�������Ƒ傫�������ق��������Ǝv��
����ƃv���O�������D���Ŗ��E�Ȃ�css/html��������ق��������� >>818
�{���ɂ��肪�Ƃ��I
�c�ł��ݒ�H���Ă݂���Ǝ��^�O�Ƃ��g�����ς�html�̕ҏW��ʂ����Ȃ��ăn�[�h�����������̂ō����ɃT�C�g�{�b�N�X�ړ������Ă��܂����܂��g�����Ƃɂ�����A�A
>>820����̌����悤�Ɏ�����html/css�̕����Ă݂ēƎ��^�O�ɋ��܂��ҏW�o����悤�ɂȂ����玡��������
>>819
1000���������I�ɂȂ��Ă����珑�������ȁA�A���͏����̂��p���������c
���ƁA�A�N�Z�X�W�ߊ撣������t�@���u���O�̌o�ϕ��僉���L���O��20�ʓ���܂����B���ꂩ��߂����Ɋ撣��܂�
http://fanblogs.jp/contents/category/fanblogs_economy/0001.html 👀
Rock54: Caution(BBR-MD5:842eac59f97f47c0d6fb1bed016df49c) �t���X�N���b�`�ɂ���A<html> </html> <meta>�Ȃǂ̈ꎮ������Ă���e���v���͂Ȃ��̂��낤�� VSCode �ŁAHTML �t�@�C���ŁA! �Ɠ����ƁAEmmet �̓��͕⊮�ŁA�ȉ����W�J�����B
���ꂩ�A�悭�g���R�[�h�Ђ��A�X�j�y�b�g�ɓo�^���Ă����Ƃ�
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body></body>
</html> html �e���v���Ō������������ł��łĂ��邶���
�����Ă邩�����ĂȂ����͎��Ȕ��f����
���Ƃ͊eIDE�Ƀe���v�������Ă��
���ꂼ��Ⴄ���� �L���T�C�g����q����̂���� >>824
�ӊO�Ǝd�l���o���o���Ȃ̂���B >>823
���������ق�ƂɊ�{�v�f�����̃e���v�����ĂȂ��Ȃ��Ȃ���ˁB �V���O���y�[�W�@vs�@�����y�[�W
�Y�ށB�ŋ߂͑O�҂��唼�H
�T�C�g�̓��e�ɂ���Ă��ꂼ��Ɍ����s����������낤���B ��{�v�f�̃e���v���Ȃ���Ȃ����x������ >>828
��Ȃ���A�ǂ��炩�ŔY�ނ���ł��Ȃ��C������
���Ȃ���Ȃ����e�〈��l���l���đI������悢���̂ł����� >>821
���i����F�X�ȋ��Z�E�o�ρE�����̃u���O�͌��܂����Ă邯��
����Ȓ��g�̖����T�C�g����ʂɂ���Ȃ�Ĉ��Q�ł����Ȃ�
�����̏��H�Ȃ�ĒN�̖��ɗ��̂� �ŋ߂̃T�C�g�͕��G�ɍ���Ă�
���̎Q�l�ɂł��Ȃ���
PHP����������PHP���g���Ă�T�C�g����������Ȃ�
<?PHP
?>
�ł���킳����ł���H li�^�O�͐�ΐ��ol�Ȃ���ul�^�O�ň͂܂Ȃ��ƃ_���ł����H���@�I�ɂ�seo�I�ɂ� >>797
�f�U�C�i�[�ƊJ�����ĉ����Ⴄ�́H
�J�����Č�����Ƃ����\�t�g��A�v���̍쐬�̃C���[�W�ɂȂ邯�� >>836
�ŋ߂̓f�U�C�i�[���J���Ɋ܂܂��Ƃ��낪�����Ă邯��
�����̓o�b�N�G���h��C���t���̃G���W�j�A���J���ƌĂ�ł�
HTML�g���php���Ȃ���g�ݍ��܂�ĕԂ��Ă������̂��C�����ĕԂ����J��Ԃ������Ƃ���͏������Ȃ�
�f�U�C���v�f�Ȃ������ �摜�̏�ɉ摜���d�˂�̂�position�Ƃ��g���ȊO�ɂǂ�ȕ��@����܂����H >>838
background�Ȃ炢���������˂���� >>832
PHP���Ă̂̓T�[�o�̂Ȃ��œ����v���O�����Ȃ�
���PHP is Hypertext Processor���Ă������炢��
���̃v���O������HTML���o�͂������Ȃ�
���Ƃ���
�@<body>
�@<header><h1>hello</h1></header>
�@<div>
�@<?php
�@for($i=0 ; $i<3 ; $i++){
�@�@echo "<p>world</p>¥n";
�@}
�@?>
�@</div>
�@</body>
���Ă���HTML�t�@�C�����u���E�U���T�[�o�Ƀ��N�G�X�g�����
�T�[�o����<?php �` ?>�̕�����PHP�R�[�h�Ƃ��Ď��s�����
�@<body>
�@<header><h1>hello</h1></header>
�@<div>
�@<p>world</p>
�@<p>world</p>
�@<p>world</p>
�@</div>
�@</body>
���Ă���HTML�ɂȂ��āA�T�[�o����u���E�U�֑��o������
������\�[�X���Ă�<?php ?>���Ă̂͏�����ĂȂ���
����������Ă��炻��̓T�[�o�̐ݒ�~�X����PHP�����s����Ȃ��悤�ɂȂ��Ă�
����PHP����20�N���炢�O���炠���ŁA����Ȃɍŋ߂���Ȃ����� >>838
transform�œ������Ă݂�Ƃ� >>828
��{�͕����y�[�W�B
�t���[�����[�N�̖{�ł͕K���A�e�y�[�W���č���āA���[�e�B���O����
�V���O���y�[�W�͗Ⴆ�A�I�����C���l�T�́u���I�v�݂����ɁA
5�b���ɁA�S�v���C���[�̉�b���擾����ȂǁA�y�[�W�̈ꕔ(��b��)�����ς��悢���̂Ȃ� >>839
���肪�Ƃ��������܂�
����p�^�O�̒��ɓ���ĉ摜��\������������ł���
p�^�O������ۂȂ̂ʼn摜��w�i�F���\������܂���
�K���ɕ������ꂽ��o���ł����lj������͓��ꂸ�ɕ\��������ɂ͂ǂ����������ł��傤�H >>844
padding-top�œK���Ȓl�����Ƃ��� >>845
�����I�o���܂����I�I���肪�Ƃ��������܂�^_^ HTML5�ɂ����Ċe�v�f���C�����C���v�f���u���b�N���x���v�f�Ȃ̂����m�F������@�������ĉ����� favicon ico���ƕ\������I�I�@png���ƕK���\�������B >>847
�d�˂Ă��݂܂���
background image�ʼn摜���d�˂鎞�͐e�v�f�Ǝq�v�f�����Ă�������܂����H
�e�v�f�̔w�i�̐^�ɉ摜���d�˂�����ł� >>834
�_���ł��B
���ɐe�͂��܂��͓y���玩�R�������܂������Ă��炢�_���ł��B
>>848
�g�s�l�k5�ł͂��̊T�O�͖����Ȃ�܂����B
�A���A���s���邩�ۂ����̕��K�͎c���Ă���̂ŁA
�����Ŋm�F���Ă�������
http://www.htmq.com/htmlkihon/005.shtml >>851
�e�q�����ď�������Y�����Ⴄ��Ȃ�����
p�ɔw�i���Ă�Ȃ�A
background:
��ԏ�̔w�i,
�^�̔w�i,
��ԉ��̔w�i;
���ď����Γ����ʒu�ɏd�Ȃ��
�O���f���d�˂���� >>853
�ꏏ�ɂ���������Ă��܂���ł����Nj�
���Ɖ摜�̕��Ƃ��������ꏏ�ɂȂ�܂��H HTML��LaTeX�݂����Ȑ����ԍ����č��܂����H >>854
�d�˂�摜�͓��߂��Ă�H
�w�i�F�������Ă�ꍇ�͈�ԉ��ɂ���
background-size�ɓ������������Ă݂� ������img����Ղ̖ڂ̂悤�ɕ��ׂ�ꍇ�A
align-content: flex-start;
�ł��̂ƁA
display: flex;
flex-wrap: wrap;
�ł��̂ƁA�����悤�Ȍ��ʂɂȂ�̂ł����A
�ǂ����g���Ă��ǂ��ł����H >>858
��ʋ����������ǂ��Ȃ�H ���̃T�C�g�ihttp://craverse.com/�j�̂悤��
�t�H�[���̒��̒l���y�[�W�ړ����Ă��ێ��������̂ł����A
�ǂ����������ł��傤���H >>860
���Ⴀ�D���Ȃق��ł���������� >>861
Form������post�ɒl��n���đJ�ڐ�ł���post�l��input��value�ɐݒ肵�Ă��� post�̓T�[�o�[�ɑ��M����邩��A�T�[�o�[�Ŏ���Ď��̃y�[�W��\��������Ƃ��Ɉꏏ��input��value��post�l��ݒ肵�Ă���킯
�܂�html�����ł͂ł��Ȃ��i�͂��j >>862
>���Ⴀ�D���Ȃق��ł����������
�����Ȃ�ł����A
�Ȃ������悤�ȋ@�\���������̂��Ȃ�
�Ƌ^��Ȃ̂ł��B �n�߂Ă��낻��1����������css�����
�Ȃ�œK������Ȃ��̂�������Ȃ��ł�(�L�_�`)
�݂�ȊȒP�ɂ��Ă�̂��� >>865
Flex�A�C�e���̃N���X�������̕��Ȃ����������s�����̎��͈Ⴄ�����ɂȂ��Ȃ����� ���S�҂Ȃ���
WEB�쐬������PHP�ĕK�{���ȁH
PHP�͎�����PC�݂̂ł̓���e�X�g���ł��Ȃ��炵�����ʂȊ����K�v��������
���g�p�ɂ������H������Ȃ��̂ł͕����ł��Ȃ��B
�����āA���܂������ʂ����Ȃ��Â������肪�o�Ă���
�Ȃ̂ŁA������֓I�ɂł�����̂�����Ȃ炻����ɂ������B
PHP�łł��邱�Ƃ̓W���o�X�v��Python��Ruby�Ȃǂʼn\�Ȃ̂ł��傤���H >>868
��G�c�ɂ����ƁA�ǂ̔F�����Ԉ���Ă��
�K�{�ł��邩�ǂ����͍�肽�����̂ɂ���ĕς�邵
�����ǂ��ł�������
���S�Ҍ����̉���͑|���Ď̂Ă�قǂ��邵
�t�����g�G���h�ł͂ł��Ȃ����Ƃ��T�[�o�T�C�h�ł�邽�߂̂��̂��� >>868
����JavaScript�̓u���E�U����
���̑��̓T�[�o���œ��������̂Ȃ̂�
���ׂčl����̂��Ԉ���Ă��
�ȂW���o�X�v�� �@�@�@�@�@�@�@�@�@�@�@�@�@�@ ��'�'=�A
�@�@�@�@�@�@�@�@ �@ �@ �@ /�P`''''"'x�A
�@�@�@�@�@�@�@�@�@�@,-=''"`i, ,x'''''''v'"�P`x,__,,,�Q
�@�@�@�@�@�@�Q�Q,,/�@�@�@�@i!�@�@�@�@�@�@�@ i,�P�_ ` �A
�@�@__x-='"�@�@�@ |�@�@ /�R�@�@�@�@ �@/�El,�@l,�@�@ �_�@�R
�@/�i�@�@�@�@�@�@�@ 1�@ i�E � �@ �@ �@ ���AɁ@|�@�@�@�@i�@�@i,
�@|�@i,�@�@�@�@�@�@�@ {,�@�@�@�@�@ Ɓ@ ,�@�@�@ .|�@�@�@�@|�@�@i,
�@.l, �@i,�@�@�@�@�@�@�@ }�@�@ �l�@ �@ɁR�@�@�@|�@�@�@�@{�@�@ {
�@ },�@ '�A�@�@�@�@�@�@ T`'''i,�@ `�["�@ �___,/ �@�@�@ .}�@�@ |
�@ .}�@, .,'�A�@�@�@�@�@�@ },�@ `�[--�['''" /�@�@�@�@ �@ }�@�@ i,
�@�@| ,i_,iJ�@�@�@�@�@�@�@ `x,�@�@�@ _,,.x="�@�@�@�@�@�@ .|�@�@ ,}
�@�@`"�@�@�@�@�@�@�@�@�@�@�@ `�['"�@�@�@�@�@�@�@�@�@�@iiJi_,� <section>�̒��ɂ�<h1>���K�v�Ȃ̂��H >>873
�Z�N�V���j���O�E�R���e���c�ɂ͌��o���͕K�{�A�ƍl���Ă����Ǝv�� >>868
https://www.lancers.jp/magazine/16424
����ł����Ă���B
HTML��CSS�����ł��E�F�u�T�C�g�͍��邯�ǁA���邱�Ƃ͌�������Ă��Ƃ���B�悤�͂��������邾���̃T�C�g�ɂȂ�B
PHP�̂悤�ȃT�[�o�[�T�C�h�X�N���v�g�̓T�[�o�[���肫�œ������߁AMAMP�݂����ȃ��[�J���ɉ��z�T�[�o�[���\�z������̂��K�v�B
�Ƃ͌����Ă������Ŏ�ɓ�����邩�炻��ȂɃn�[�h���͍����Ȃ��B
�T�[�o�[�T�C�h����js�Ƃ���Node.js�����邯�ǁA���ʂ�js�ł����悭�킩��Ȃ��ƌ����̂Ȃ�A�����PHP��Ruby�G���Ă݂������Ȃ����ȁB >>872
����́@�W���o�X�v�@�ł͂Ȃ��@�͂����X�v�[ >>875
���肪�Ƃ��I
Progate�ŕ����Ă���ǁAcode�̑ł����Ȃǂ͊w�ׂ邯��
�ۑ�őł�����code������������PC�Ŏ����Č��悤�Ǝv���ǂǂ����Ă������킩��Ȃ��Ȃ�
HTML��CSS��VScode�ō�����t�@�C�����u���E�U�w�肵�ăN���b�N����Ƃ��̂܂ܕ\���ł��Ċm�F�ł������
PHP�͖������̂Ƃ��Ă������Ă��܂��B
�����Œ��ׂ�XAMPP�Ƃ������̂��g���ă��[�J���z�X�g�ŕ\��������Ƃ����Ƃ����PHP�t�@�C����\����������\���͂ł�������
HTML��CSS�̂Ȃ���PHP��g�ݍ���code�t�@�C����\��������@���݂���Ȃ��B
Progate�ł�index.php��stylesheet.css��sent.php��3�̃t�@�C���ō���Ă���HTML�t�@�C�����Ȃ����R���킩��Ȃ�
PHP����HTML�ɑg�ݍ��ޏ��������ď����Ă��C�����邯��HTML���Ȃ��Ƒg�ݍ��߂Ȃ��Ƃ��������ɔY��ł�B Ruby �Ȃ�1�s�ŁA������PC ���ɁAWeb �T�[�o�[(WEBrick)���N���ł���B
ruby -run -e httpd . -p 8080
�t���[�����[�N�ł́ARuby on Rails ����ԁB
�ł��AHTML, CSS, JavaScript ���K�v Ruby On Rails�łł��邱�Ƃ�Python Django�ł��o����Ǝv�����ǂ��ARuby�̑��݈Ӌ`���ĂȂ��H
Python�o�����ق����f�[�^�T�C�G���X�ł͈��|�I�ɗL���Ȃ̂� >>878
busybox�ł��P�s�łł��邱�Ƃ����������Ă�́H
busybox httpd -p 8000 -h . ruby�͂���Ȃ��Ƃ��玩�����Ȃ����Ȃ��̂��c�ǂ��l�߂�����Ă��߂�ˁB
python -m http.server 8000 >>878,880,881
���̃T�[�o��PHP�����ɂ͂ǂ�������ǂ��ł����H PHP��CGI���[�h�œ���������
���͒m��Abusybox httpd��CGI�ɑΉ����Ă��� ���X�|���V�uWeb�f�U�C����ˁH(�L�_�`) ���Ǝ��ɂ���Ȏ������Ă���d���ɂȂ�Ȃ�
��Ȃ���Ȃ��Ă�������� �c���Ɖ������ӂ��p�ӂ�������������Ⴄ�̂�H 320px�Œ蕝�̃��C�A�E�g�ɂ���Ηǂ��� �����X�}�z��px�ł��Ȃ��Ȃ���
���[���vw
����calc���g���ɂ����Ȃ�㩂����� �c�����C�A�E�g���
�ǂ����Ă��}�f�ȃf�U�C���ɂȂ����Ⴄ �c�����C�A�E�g���Ă��ꂩ�H
���Y�ݑ��k�A����A�g�p�҂̊��z�Ƃ���
�Ō�ɂ������グ�͂�������ď����Ă��邠�� �V���[�g�n���h�ϋɓI�Ɏg���H
�킯�킩��Ȃ��Ȃ邩��A����܂�g���ĂȂ����ǁB margin: 1px solid black; ���V���[�g�n���h�g�킸�ɂ����ƌ���ꂽ��
�C�����������ɂȂ邗 �l�T�C�g�ł�stylus+nib�̃V���[�g�n���h�g���Ă�B >>894
border����
�܂�����ւ���ꂽ�獢���� >>896
sass�Ō����Ƃ����compass�݂����Ȃ��� >>893
�V���[�g�n���h�g���������ǑO�ɏ������l���S�������Ăăc���C �݂�ȃV���[�g�n���h�K�c�K�c�g���Ă��
���͂킯�킩��Ȃ��Ȃ�c �V���[�g�n���h���Ė��O�������̂�
�m��Ȃ����� >>852
���肪�Ƃ��������܂���m(__)m >>901
border: 1px solid #ff0000;
�����
border-top-width: 1px;
border-right-width: 1px;
border-bottom-width: 1px;
border-left-width: 1px;
border-top-style: solid;
border-right-style: solid;
border-bottom-style: solid;
border-left-style: solid;
border-top-color: #ff0000;
border-right-color: #ff0000;
border-bottom-color: #ff0000;
border-left-color: #ff0000;
�Ə����Ă�̂��I border��margin/padding�Ȃ̓V���[�g�̂ق����킩��₷���A�C������
�ォ�玞�v�����Ċo���Ƃ��Ⴂ����
animation�Ƃ��̓o���ŏ������ق����킩��₷����������Ȃ�
����������ɏȗ��\������ ���̓^�O�̒���img�^�O�����ďo���ꍇ�͉摜�ƕ��͂̊Ԃɗ]�����ꂽ��o���Ȃ���ł����H PHP�̓T�[�o�[�T�C�h���̌�����Ă�������
HTML�́H�����Ȃ낤�Ǝv�����
�ǂ�����T�[�o�[�K�v�����ƁB HTML�̓}�[�N�A�b�v���ꂾ��B�v���O��������ƈ����
�����킯����Ȃ����牽���i�œ����j�Ƃ�������킯���Ȃ� >>910
HTML�̓T�[�o�Ȃ��Ă��A�����_����������Ύg�����
Windows98������ł́A�f�X�N�g�b�v��G�N�X�v���[���Ɏg���Ă�����
�ŋ߂��ƁA�f�X�N�g�b�v�A�v���̉�ʂ�HTML/CSS�ō��
Electron�������t���[�����[�N��������
�e�L�X�g�G�f�B�^��Atom�Ƃ��A���b�Z�[�W��Slack�Ƃ�������ō���Ă���� >>911
���[�����������Ƃ�
�Ȃ��ُ���D�ɗ�������A���肪�Ƃ� HTML�����Č���͌���
���߂��ď�������̂��T�[�o�����N���C�A���g�����Ƃ������� ���߂��ď������Ă�̂��ǂ��炩�ōl������N���C�A���g�T�C�h�ł���
�T�[�o�[�̓e�L�X�g�𑗐M���Ă邾�� HTML,CSS,JavaScript�̓T�[�o�[�̓t�@�C���̓��e�𑗐M���邾���ŏ����̓N���C�A���g������u�N���C�A���g�T�C�h�v
PHP��CGI�̓T�[�o�[���������Č��ʂ𑗐M���邩��T�[�o�[�T�C�h
���ꂾ���̂��� ���݂܂���A
���̃A�C�R���̃G�f�B�^�[�̖��O�킩��܂��ł��傤���H
�̎g���Ă����̂ł������O���āA�A �N���C�A���g�T�C�h���Č��t�̑��݂�m��Ȃ������ۂ��� ���S�҂Ȃ�ł����ǁA�z�[���y�[�W���X�}�z��ʂɑΉ�������c�[���ŃI�X�X���͂���܂����H
�ǂꂪ�ǂ��̂�������Ȃ��̂ł��肢���܂� >>923
�X�}�z�����ʂ��n�߂�������
����̃T�[�r�X����ڎw������Ђ�
���Ƃ��Ƃ��U���Ă���Ȃ� �u���O�̓r���ɍL�����o�������̂ł���
http://ruggerman-kintore.com/supplement_kouza/carbodrink/
���̃u���O�̒��قǂɃ��B�^�[�S�@CCD�@������
�g���ł�����amazon�Ɗy�V�̃{�^��������܂��B
���������̂���肽���̂ł����e���v���Ȃǂ������狳���ĉ����܂���ł��傤��
���肢���܂� ���w�ɂ����Đ����ɔԍ���t����ہA
�@�@y=f(x) ---------------- (1)
�݂����Ȋ����ʼn��ɐL�т�����������Ƃ͂悭����܂����AHTML��ł���������������ł��B
�f�p�Ɏv���������̂Ƃ��Ă�
<ul>
<li>y=f(x)<hr style="display:inline" /><span style="float:right">(1)</span></li>
</ul>
�ł����A����͐������@�\���܂���B
�ǂ�����Ηǂ��ł����H
�v�]�Ƃ��Ă�
- �u���E�U�̃T�C�Y�ɉ����Ď��R��(������)�L�k���鉡���ŁA
�����ԍ�(��̗�Ō�����(1))�q���鉡��(�������Ă��Ă��A���Ȃ��Ă��ǂ���ł�����)
- ������ƈ�s�Ɏ��܂�B���s���Ă��тȌ`�ɂȂ�̂̓_��
�ł��B �͂��A���O�疳��V�ł��B�x�݂ȂNJW�Ȃ��������ɁB >>923
HTML�݂̂Ńz�[���y�[�W�������
�X�}�z�Ή��o�b�`���I PC�ł͉摜�̉��ɕ���
�X�}�z�p��ʂł͉摜�̉��ɕ������z�u�����悤�ɂ������̂ł����A�ǂ�����Ηǂ��ł��傤��
�X�}�z�ł������PC��ʂ̂悤�ɕ\������Č��ɂ����Ȃ��Ă��܂��܂���
 >>932
>>932
flex�����f�B�A�N�G���Ő�ւ���B
�c���сA�����сA���ԂȂ�flex�W��css�ŐF�X����ł���� >>933
���ꂾ������킩��Ȃ��̂ł����Əڂ��������Ă������� >>933
���肪�Ƃ��������܂��I�I�I�I�I�I�I�I�I�I�I�I
934��932�Ȃ̂ŏ�̐l�͖������Ă�����č\���܂��� �����яc���т�ς���̂�flex-direction�A
������justify-content: flex-end �Ƃ��ŊԐړI�ɕς��邩�Aorder���g���B
���f�B�A�N�G���͂܂��O�O���Ă��� ���݂̍s�ɂ��āA�s�S�̂�div��span�ŕ��킸�ɁA�c��̍s�S�̂��L������@���Ă���܂����H
�Ⴆ�A���݂̍s�ɂ���
������
�Ƃ������ꍇ�A���������₻�̐e�v�f�ɑ��ĉ������邱�ƂȂ��A������������̎c�����s�̕��S�̂��g���Ģ��������L�ڂ�����@�ł��B �V�K�̍s�ŕ����������Ă��������āA
�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\
�b�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�b
�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\
�݂����Ȋ����ŁA�E�[�܂ł����ς��ɗ̈悪�m�ۂ���Ă��āA
�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\
�b���������������������������������������������b
�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\
���������Ə�������ł��������̕������c��̍s�Ƃ��Ďc���Ă���Ǝv����ł����A���̢��������S�̂��m��(�H)�������̂ł���
�ǂ���������ł����H float:right����
�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\
�b���������������������������������������������b
�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\
�ł͂Ȃ�
�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\
�b���������������������������������������������b
�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\
�ɂȂ��Ă��܂�����_���Ȃ�ł�
���̕����̗̈�͎�炸�A�o�������́����ɂȂ��Ă��܂���ŁB �������� float:left �ɂ��� �̂��� div �����Ύ����I�ɂ߂����ς��g��
���邢�͐e�� flex ���� flex-grow: 1 �ɂ��Ă������I�Ɏc��S���g�� ����ς�A�s�S�̂��L������Ă������Ƃ��͍s�S�̂���Udiv�Ȃ�flex�Ȃ����Ȃ肵�Ȃ��Ƃ����Ȃ���ł����� �Ȃ�Ŏ��₷�鑤�Ȃ̂ɂ���Ȉ̂����Ȃ�H ��H�ǂ��Ɉ̂����Ȍ��������������́H
��`�Ȃ�ł����ˣ���̂����Ȍ������H > �`�Ȃ�ł�����
�ǂݕ��ɂ���ẮA�s�������Ȉ�ۂ���������
��������A
�u���Ă��ꂽ�̂ɉ����s���Ȃv���u�̂����v
�Ƃ��������œW�J���Ă������Ƃ͍l������
���Ƃ��Ă��A���J����g������Ă��Ȃ���ۂ͎邩��
�Ƃ����̂́A���J��Ƃ��������\��������������Ă邩��
�u�ꊴ�����ꂳ��Ă��Ȃ��v�Ƃ��������ŁA������ۂ�������₷����
���Ƃ������Ɉ��ӂ��Ȃ������Ƃ��Ă���
���t�����ő�������Ȃ�āA���������Ȃ�����
���J�ꂩ�A���������\�����A�ǂ��炩�ɓ��ꂵ�������ǂ��Ǝv��
���ƁA����ŏ������ގ��́A
��������܂Ń��[�������ɂ��邩�uage�v�����ď�������ŗ~����
���t���܂������́A���O����1��ڂ̏������݂̃��X�Ԃ����Ă����Ə����� >>944�͋C�ɂȂ�Ȃ�����>>946�͈̂������Ɖ����v��
�������̖�肶��Ȃ����ʎ��₷�闧�ꂾ�����炻��������ۗ^���Ă����܂�����Ă����Ƃ����� ���Ă������͗D�����l�̂݁I�@����҂ɑ��Ė\����f���l�͂��̃X��������ȁI�I
�I������b�������Ԃ���� ���̃X���ɂ���ȁI�I�I
�����Œ��ׂ�Ƃ������֎~�I�I���邩�����Ȃ��Ή����������ނȁI�I ���b�`���C���邱�Ƃ����������ق���
�ǂ������Ƃ����C�����Ă��� >>940
���̈͂��̂��_���Ȃ̂������ėǂ��H
P�^�O��BR�^�O�ō\���ł��Ȃ����ʂȗ��R������́H >>940->>942
�ǂ��������̂����悭�킩��Ȃ��B
�ǂ��������Ȃ�����}������̂ł͂Ȃ�
�ǂ�����������}�����Ăق���
���͂Ȃ�Ȃ́H�u�����v�̕����H
�����������́H�H
�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\
�b���������������������������������������������b
�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\
�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\
�b�������������������������������������������b
�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\
����Ƃ������������́H
�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\
�b���������������������������������������������b
�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\�\ �e�ɉ���������
������<span></span>
�Ƃ����� span �̂Ƃ����߂����ς��L���������Ă��Ƃ���
��������ȃ}�i�[������ɓ�����Ȃ�
�����炻�������X����������ĕs���������� �����悤�Ȏ���ŏc�����Ɏc��̗̈���L��������ł���
�i�����͐e��flex�������Ȃ��Ƃ����������͂���܂���j
�e�ɂP�x�ł�flex������� height:100% ���Ă����Ȃ���ł����H
<div style="display:flex; flex-direction:column;">
<div>�w�b�_</div>
<div style="flex-grow:1">
<div style="height:100%">
<div style="height:100%"></div>
</div>
</div>
</div>
�݂����ɂ����Ă� flex-grow:1 �� div �܂ł͍����������ł���
���̎q���v�f�� height:100% �w�肵�Ă��������O�ɂȂ��Ă��܂��܂�
�P�x�ł��e�� flex ���g���Ă��܂���
�q���v�f�S�� flex + justify-content:stretch �Ƃ� flex-grow �Ƃ��ōL���邵���Ȃ���ł����H flexbox�y�����ǂقƂ�ǎg�����ƂȂ��ˁH
�w�b�_�[�̃^�u���j���[���炢���� >>957
flex-grow:1 �� div�ɂ�display: flex���w�肷��H grid��������float�����ƌ�������flex�����g���Ă� >>959
�T�C�h�o�[�Ƃ����H
���̂�px�w�肵������� >>958
���ɂ��̂���ׂ鎞
�قڑS�ĂɎg���Ă�ƍs���Ă��ߌ��ł͂Ȃ����炢�g��
�Â�IE���^�[�Q�b�g�Ȃ̂�float�ł���Ă�������
�Ƃ�����ꂽ�班���܂��ނ��炢�g���Ă� >>958
�^���y������Ȃ�ɂł��g���Ă� >>960
����ς肻�����Ďq���S���� flex ���邵���Ȃ���ł���
���肪�Ƃ��������܂� ���[�s�͍��ɂ��鎖�̕���������
�����Ȃ��float�̂��ϰĂ���ȁH
123
4
���Ă��鎖�����Ȃ��H �ǂ����́H
flex���čD���Ȉʒu�ł�wrap��
�����s�ɂ킽��c���̈�v���ł��Ȃ����
���ꂳ���ł���Ζ��\�Ȃ̂� >>969
�c���̈�v���ăN���X���ɑ����v�H
align-items����_���Ȃ́H >>969
�D���Ȉʒu�ł��ł��邵�����s�̂��ł��邯��
�v��Grid�݂����Ȃ̂��Ă��Ƃ���H >>970
���╡���s�Ԃň�v
�P�s�ڂ�����100px�̗v�f��
2�s�ڂ�200px�̗v�f����������
�����I�ɂP�s�ڂ�200px�̗v�f�ɂ������݂����Ȋ���
�O����400px��fixed�ɂ��ē����z���Ă̂͂ł��邯��
auto-height �Ŏq�v�f�ő�̍����ɂ��킹��݂����Ȃ�����O���b�h�͖����ł��� >>971
�X�V���ĂȂ�����
��̓I�ɂǂ������ł��H
��div class="container" style="width:1000px"��
��div����img src="http://placehold.jp/200x100.png";����/div��
��div����img src="http://placehold.jp/200x200.png";����/div��
��div����img src="http://placehold.jp/200x100.png";����/div��
��div����img src="http://placehold.jp/200x100.png";����/div��
��div����img src="http://placehold.jp/200x100.png";����/div��
��div����img src="http://placehold.jp/200x100.png";����/div��
��div����img src="http://placehold.jp/200x100.png";����/div��
��div����img src="http://placehold.jp/200x100.png";����/div��
��div����img src="http://placehold.jp/200x100.png";����/div��
��/div��
����� (width height �w���Ȃ���) flex �֘A�̃X�^�C��������
3 x 3 �̓��T�C�Y�̎l�p�`�ɔz�u�ł��܂��H flex�~�ł���ł�����Č��nj��������� CSS�ɂ����āAHTML�̗v�f���ɋL�����ꂽ���������鎖���ĉ\�ł����H �e���v�fX�ł���悤�Ȏq�v�fY�̃Z���N�^��
X Y
�ł����A
�q�v�f��Y�ł���悤�Ȑe�v�fX�̃Z���N�^�͂Ȃ�ł����H www�̓ǂ݂����́H
��ʐl�u���Ԃ��[���Ԃ��[���Ԃ��[�v
�������u�������v
���E�n�u��[��ǂ킢�ǂ����ԁv
�]�ځu����[���Ԃ��[�v >>978
CSS�Ő�ǂ݂��K�v�ȃZ���N�^�[�͂܂���������Ă��Ȃ����疳���B
����ɂ�������̂Ƃ���:has()����Ă���Ă邯�ǎ��������u���E�U�͂Ȃ��̂�js�ł�邵���Ȃ� >>972
�����A����ᖳ�����ˁc
float�łł���́H
�S�R�v������ ���������I�T�C�g���嗬������
�v�f�̐��E�������s��ɂȂ�P�[�X��������
�������Ă����v�Ȃ悤��css��\�ߑg�܂Ȃ��Ƃ����Ȃ�����
����flex�����ł͓���Ƃ����C���[�W����
>>968�̋�̓I�͒m�肽���i���I�O��Łj ����ł��Ȃ��Ǝv��
�ł����疜�\�Ȃ̂ɂȁ[���Ă���
���������Ǝg�������P�[�X������ �����s�̍��������͂��܂�CSS���Ƃǂ�����Ă����������
�C�ӈʒu���s�� float �� inline-block �Ȃ�<br>�͂��ނ��������� flex �͖�������� HTML�̑O��CSS���Ɋw��ł������ł����H >>986
�����ĂȂ�����margin-right�L������̃A�C�e���u�����ŏo���Ȃ��H >>984
968�����ɑ��Ă��킩��Ȃ����ǁAstretch�œ��������ێ����A�Ō�̗]��͍��ɂ������Ȃ�A�e�v�f��after��flex-glow�𑽂߂ɂƂ��ė]�蕔���߂���@�����邯�ǁA���̏ꍇ��̍s�Ɨ]��A�C�e���̕��͓������Ȃ�Ȃ���ˁB ��������SK���j�^�Ƃ�����ȏ�̃��j�^�����ƈ����łł͂��߂���
���܂ł�1000px�Ƃ��Œ蕝�Ƃ��Ă�킯�ɂ������Ȃ����
auto-size �� wrap �g���Ă��Ȃ��ƂP���\�[�X�� 400px�`4000px �܂őΉ��ł���� 968�����ǁAGrid��IE11�����Ή��������牴��flex�ł���Ă���ǁA�v�f�s��̍����ł��A�Œ荂���ł��ǂ����ł�����Ă邩�牽���ł��Ȃ��̂��킩���
����width��height��min-width��flex�g��
flex-glow�͎g��� ��������������
�����Ȃ��Ă���
������������
�����@�@�@�@ ��
�����������́H �ł���Ȃ� >>973 �ɓ����Ă����������Ȃ��� >>993
width��height����؎w��Ȃ����Č����Ă邩�疳�� >�v�f�s��̍����ł�
height�w�肵����s�肶��Ȃ������
�v�͎q�v�f�̂P�ԑ傫���T�C�Y�ɂ��킹�����T�C�Y�u���b�N��
wrap�łȂ�ׂ�������flex��������ł��Ȃ����Ă��Ƃ��� ��ԍ����v�f�ɂ���ˁH
flex�ł��ł���� �߂�ǂ����[����>>973���ł��邩�@�����ł�����
���ꂪ�ł���Γr���̉��s�ƕ����s�̍����̈�v���uflex�̋@�\�Łv�ł������Ă��ƂɂȂ邩�� ������S���ǂ߂�A�X�y����
>>972 �ǂ�ł���ɂȂ��������{��������ق������� ���̃X���b�h�͂P�O�O�O���܂����B
�V�����X���b�h�𗧂ĂĂ��������B
life time: 88�� 23���� 26�� 10�b 5�����˂�̉^�c�̓v���~�A������̊F���܂Ɏx�����Ă��܂��B
�^�c�ɂ����͂��肢�������܂��B
��������������������������������������
�s�v���~�A������̎�ȓ��T�t
�� 5�����˂��p�u���E�U����̍L������
�� 5�����˂�̉ߋ����O���擾
�� �������K���̊ɘa
��������������������������������������
����o�^�ɂ͌l���͈�ؕK�v����܂���B
��300�~���瓽���ł��w�����������܂��B
�� �v���~�A������o�^�͂����� ��
https://premium.5ch.net/
�� �Q�l���O�C���͂����� ��
https://login.5ch.net/login.php ���X����1000���Ă��܂��B����ȏ㏑�����݂͂ł��܂���B