HTML/CSS のどんな質問にも優しく答えるスレ 35
レス数が1000を超えています。これ以上書き込みはできません。
多国籍軍に!
勝利をおさめるために!
今!
我々にできることを!
コーーーーーディンンング!!! 検索フォームのマークアップで下のみたいなコードを時々見るけど、
DL要素の使い方として正しいの?
<dl>
<dt>Search</dt>
<dd><input type="search"></dd>
</dl> SNSボタン外したい。外せば爆速。だけど外せない。 >>551
間違っている
dd inputに探したいものが100%入るなら正しいかもしれないが、
入らないので間違っている
>>552
bodyの終了直前にでも置いてみては?
少しは変わると思う >>553
type="search"は探したいキーワードを入れる場所だから合ってるんじゃね?
その文字列を探してるか探してないかはビジターの脳内での話だし >>550
なついなw
「食事は1日1食コーディングしながら食え」とか「病院往く暇あるならコーディングしろ」とかあったな A、B、C(文章)をインラインブロックで横並び、
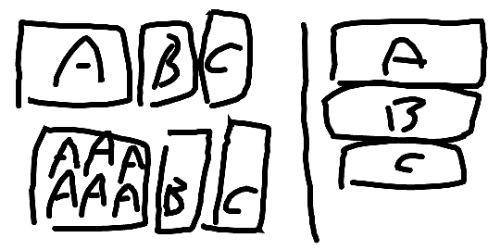
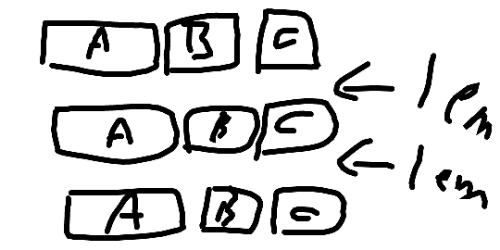
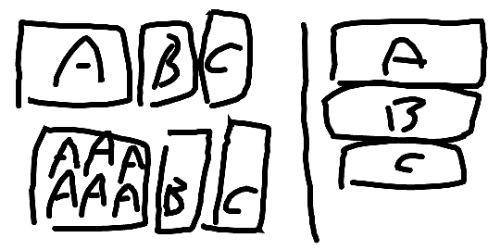
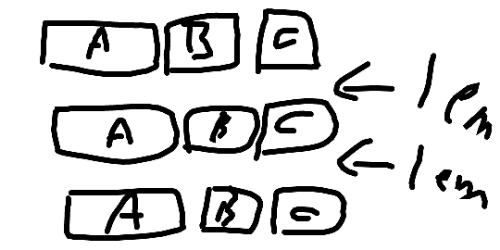
レスポンシブで、横幅によって縦並びになるやうにしたい
内容が複数行になる場合、文字列を最終行で揃えたい
縦並びになった時、Cの下だけに余白1em分を入れたい(A、Bの下は余白なし)
なんかうまいこと実装可能?
 A、B、Cのかたまりをいくつか並べたいんだけど、
A、B、Cのかたまりをいくつか並べたいんだけど、
横並びになってる時はABCと次のABCの間に余白入れたいんですじゃ
さっきから頑張ってるけど、複数行の要素が入るとCだけ最終行で揃わなかったりしてうまくいかない
 無職のおっさんなんだけど、
無職のおっさんなんだけど、
時間があるからhtmlの勉強をしたい
ドットインストールやプロゲートでも
学習をする上で問題はないかな? >>556
出来る。が、今日は眠たいので明日
htmlはここにでも書いておいて
http://jsfiddle.net/
とりあえず、使うのはインラインブロックじゃなくflex こんなん当たり前にやってることだからちょっとググれば大量に出てくるのに >>561
めんどうだしわからないから正解書いといてくれると助かるんだが? ごちゃごちゃ言わずにとっとと教えろよ
このスレはどんな質問にも答えるんだろ >>565
じゃあ答えてやる、もとのソースがわからないから書いといてね←これも質問なんだからちゃんと答えろよ? >>556
Cではなく親ブロックの下に1emの余白を取ればいい >>569
おおおマジだ!なんで気づかなかったんだろう
サンクス
他の人たちもあざっした!
お仕事行ってたから上の何人かはワイじゃないやで 誰もお前だとか思ってねえよwww
自意識過剰だろwww >>570
本人証明するために次からid出しておけよな 肉体を失ったから自意識しかねえんじゃw
過剰なくらいでちょうどいいんやで id出さなければ、いくらでもやり直すことが出来るんやで preタグの先頭に空白が何個かあっても
<pre>_____文字列1
________文字列2
</per>
表示すると除去されてしまいます。
でも、途中にある空白(文字列2の前にある)は、除去されません。
そう言う仕様ですか? HTML に直接書いても、勝手に除去されない
たぶん、JavaScript か何かの、trim か何かで、
先頭・末尾の連続した空白類が、除去されているのだろう 半角スペースは一個にまとめられる
それこそperタグにでもなっているんじゃないか >>577
質の低い質問にはそれなりの回答しかつかない 実際、まともな回答してもスルーして、丸投げコードの回答が感謝されるだけ
最も、解決済でもスルーしているきらいがあるがな
(忘れたころにレスしてる奴は巡回中に思い出しただけ) 質問です
:hover{ ... }
というふうに書いた時に、最前面の要素にだけスタイルが適用されるようにする方法ってないんでしょうか?
これを書いただけだと、小さい要素にホバーしただけでその背景(親)のノードもすべて...が適用されてしまいます >>584
全称セレクタ状態だから、classなりidで適用範囲を制限しろ
(こんな質問ばっかかよ…) ええ疑似要素って要素書かなくても機能したの!?
ずっと知らなかったわ
:hover{
color: red !important;
}
確かにhoverで全部redになった
ってか疑似要素を単独で使う場面ってある? >>586
:hoverはどう見ても疑似クラスだろ
何で疑似要素になるんだ?
> ってか疑似要素を単独で使う場面ってある?
疑似クラスなら発想次第であるんじゃないのか
:checkedあたりは扱いやすそうだが 「適当にコードを書いてみたら、動きませんでした。基礎勉強? 何それ美味しいの?」な質問が多過ぎ
根本が分かってないから、「〜だと思うんですが」が大抵間違っていてgdgd >>587
すまん、疑似要素のコード書いてて混ざった
確かに:checkedは使えそう :hover{ ... }をa:hover{ ... }
と脳内変換して読んでてずっと意味がわからなかった
まさか質問が本当にそのままだなんて・・・怖い・・・ 中級者が偉そうにできるスレって少ないから
質問者も察してあげて HTML/CSSのチュートリアルサイトを一から読んだら? リファレンス出して終わる質問多いけど、出しても「難しくて分かりません」でスルーされるのが目に見えているという
地道な勉強が嫌いでてっとり早く済まそうとする人が多いよね >>593
勉強の仕方の勉強じゃね?
小中高で習うことだが >>585
いや適用範囲を制限したくはなくて、全要素のhover時のスタイルを指定したいんです。見たまんまです。
ただし、要素が重なってる時に最前面=最子孫要素だけに適用させたいんです
hoverだけの需要でしょうがそれを指定する方法はないんでしょうか >>600
条件は初めに全部書け
JavaScriptでやれ 俺でもマウントとれるレベルのやついないかなあ
↓
初級者質問スレ巡回
↓
お、これいけるな!
↓
こんなこともわからないのかよwwwちょっとは勉強しろよwww
毎日この繰り返しです ある程度レベルが上がるとマウントなんて取ろうと思わない
カブトムシに相撲でケンカ売らないだろう、それと同じ >>599
学校で教えてる勉強の仕方は主に
・雑多な情報から要点を見抜く
・データや原理を整理して限られた時間で覚える
・求められる解答を理解して過不足なく正確に答える
この3つ
俺らのお仕事に当てはめると
・無数の解説サイトから有用なものを見抜く
・日々増える言語、メソッド、アプリを空き時間で覚える
・書くべきコードを理解、エラーなくデプロイ、事故なくランニング
こんな感じ
もしくは
・客や営業の妄言から要点をエスパー
・ツールを駆使して情報を整理共有、打ち合わせ用に要点は記憶
・客の満足するサイトを作るが、予算以上には働かない >>600
>最前面=最子孫要素だけに
こういう指定方法は、有るかな?
条件が難しすぎる
それら全部に、特定のクラスを付ければ? >>600
ない
あと一番深い要素が最前面とは限らん リンゴ出してきて「ねぇ早くミカンにしてよ?え?できないのwww?レベル低ww」とか言ってる質問者だからなぁ スマホで縦長になるページの下の方にあるナビゲーションゾーンに
ページ内のどこからでも1タップで飛ばす仕組みを作りたいんだけど
何か良い方法ない? >>613
position: fixedなボタン表示しといてonclickでナビゲーションゾーンの要素にscrollIntoView()すれば? 飛ばすだけなら<a href="#navi">で十分じゃね scrollInToViewって
ホイホイお勧めできる程度には実装広まりました? >>616
93.45%
https://caniuse.com/#feat=scrollintoview
引数で簡単にトランジション時間設定できるしブラウザヒストリ変わらないしいいんじゃないかな すいません誰か教えてください。
ページ内リンクにジャンプするのではなくて、ページ内リンク部分のテキストを ボックスかなんかで表示するということはできないでしょうか。
例えば5ch掲示板のように >>1 にマウスをかざしたら>>1さんのテキストが表示されるみたいにしたいのです。
これはjsとかの領域になるのでしょうか。
マウスホバーとかツリービューとかでググりましたがいまいちわかりませんでした。ヒントワードだけでも教えてくださればありがたいです。 >>617
IEは11でもオプション使えないから騙されるなよ
あと時間は指定できないから騙されるなよ 対応してるっていっても機能のほとんどが制限されるから、そこまで使い道ないよ WEBデザイナーを副業にすれば月5万は稼げるとプログラミングスクールで言われたんだけどマジ? まじめに副業すれば、何やってもそれくらい稼げるだろ >>618
ツールチップと言う
けどこれモバイル対応できないから、あんまり頑張っても仕方ない部分ではある
>>623
営業努力次第でかなり上下する >>619
ありがとうございます!
>>625
ありがとうございます!
まさに求めていたものです。 下記のようなhtmlのページが何個もある場合で、
全てのhtmlのヘッダーやフッターをちょっと変更したい時に更新が大変なのですが
cssみたいに1つのヘッダーを読み込むみたいなことはできるのでしょうか?
■ ヘッダー (ここを更新したい)
□ 本文1
□ 本文2
■ フッター 質問です
CSSの大きさの単位でvhを使ったときの最大値を決めたいんですが
@mediaで切り分けるしかないですかね
幅・高さはmax-widthやmax-heightでいいんですが
その他のプロパティは >>627
サーバーサイド言語でやればよい
>>629
そゆこと
max-vhとかほしいよな >>630
やっぱそうかー
すべてのプロパティにmax-とmin-ほしいですねー >>627
phpで別ファイルを読み込む
htmlで別ファイルを読み込む方法もあるけど、避けたほうが良い。理由は忘れた
この際だしwordpressでも入れて見たらいいかもね >>627
htmlとcssのみだとできないんでないかな
俺はejsを使ってる あー
おすすめは絶対しないけど
iframeでできないこともないか? PHPはデフォでインストールされてるだろうからSmartyでも使えばいいんじゃね >>627
htmlからヘッダー部分切り出して別ファイル(header.htmlとか)にして、元あったとこ(index.htmlとか)は
<?php include 'header.html'; ?>
とする
そして .htaccess に
<FilesMatch "\.html$">
AddType application/x-httpd-php .html
</FilesMatch>
を追加する
これで実現できる SCSS でも、main.scss に、_a.scss など、各コンポーネントのパーシャルファイルを読み込む
HTML, JavaScript でも、フレームワークを使うと同じ。
各コンポーネント別に作って、index.html, bundle.js みたいなファイルに読み込む
各コンポーネントごと、別々に作って、後でまとめるようにする
>>618
スマホでは無理だけど、ツールチップみたいなイベントで、
jQuery などで、内容を取得するのかも? 画像遅延ロード系のスクリプト使う時、src属性書いてますか? 読み込み中orダミーの画像指定しないとaltに書いた文字列が丸見え 初歩的な質問ですがサイトを作る場合に
一から手打ちorDreamweaverで作るのか
どっかからコードを丸々コピーしてきて中身を入れ替えるのか
どっちが一般的なのでしょうか? >>645
個人で作るなら、今はwordpress等のCMSでテンプレート入れてサクサク作って終わり
コードなんて打たない
もうちょっとこだわりがあるならテンプレート自体を作る
業者の場合は色々分かれる >>646
えー
つまり自分ではデザインしない人の方が多いということ?
どっかでそれ数えてるもの? >>646
派遣コーダーの仕事としてはどうでしょうか?
会社によって違うかもしれませんが、コーダーの仕事と言えばデザイナーがデザインしたものをスライスで切ってDivに当てはめていくみたいのが未だに一般的でしょうか?
テンプレートとは枠組みの事ですか?
つまらない質問でスミマセン。 >>647
サイトの割合は以前どこかで見た
もう一回探してみたけど、ソース出てこなかった。許して
・テンプレートそのまま使ってる人が多い
・テンプレートを使ったサイトを量産している人が多い
のどちらかだろうなぁ、と考えていたのは覚えている
製作者に占める割合は分からない
これは個人を含めると計測は出来ないだろう
>>648
派遣先による
wordpressのテンプレートに画像ポンポン当てはめてハイ終わり、10万円、ってとこもあれば
一からデザイン細かく作って50〜100万円ってとこもある
俺がよくやるのは
・全体デザインをデザイナーと考える。テキストや画像の位置をざっくり
・使う画像はデザイナーが決める。よっぽど変だったら「それ何か変じゃね?」と言って作り直してもらう
・後はパーッとコーディングして終わり
ちなみにdivはもう殆ど使わないよ。section、dl、ulが多い >>649
ありがとうございます
わかりやすいです
それとやっぱりwordpressも覚えといた方が良さそうですね
しかしdivがもう古いとはショック… >>650
いやいや
新しいとか古いとかいう問題じゃねえよ
個人の意見に振り回されちゃいかんw >>650
> divがもう古い
Google「えっ?」
Amazon「えっ?」
Apple「えっ?」 >>650
divが古いとは言ってないんだが・・・
「セマンティック」とか言われてるんだけど、
単になんでもかんでもdivで囲むんじゃなく、
適切な要素で記述し、検索エンジンに内容を伝えやすくしましょうって流れになっている
<ul>はさすがに使っていると思うけど、他にもヘッダーは<header>、グローバルメニューは<nav>などが推奨される
これにより、ちゃんとセマンティックを意識してコーディングしているサイトは検索結果に表示されやすくなる・・・
というはずだったんだけど、ぶっちゃけdivで全部書いても全然変わらんわ。ハハハ
まぁ人間が見た時に見やすい、チームの開発が楽になるという利点はあるので、使いこなせないとマズイ
>>652
googleは何で書いても関係ないからな
全部divと知った時は驚いたけど
amazonとappleはコンテンツが最強すぎる Googleは後方互換性重視で、新しい技術だけを使う事には拘ってないのでは
MSと同じ
Appleとは対照的 >>654
そんなレベルじゃない
数年前はリストすら
<div class="li">
としていた
セマンティックは全く考えてない、というか考える必要がない みなさん、セマンティックって言葉知ってますか?
ちゃんと意識しましょう!! ______
,;i|||||||||||||||||||||||||||||||ii;、 _/
/||||||||||||||||||||||||||||||||||||||ii;、 \
/ ̄ ̄\||||||||||||||||||||||||||||||||||||ii;゙ヽ, /
'" ̄ヽ ヽ!!|||||||||||||||| ||||||||||!!"ヘ < セマンティックageるよ
ヽ ゙!!!|||||||||||| |||||||!! iヽ── /
|||l ゙゙ヽ、ll,,‐''''"" | ヽ|||||||||セマンティックageるよ
|||l ____ ゙l __ \|||||||||
||!' /ヽ、 o゙>┴<"o /\ |'" ̄| ホントの勇気 見せてくれたら
\ / |ミミヽ──‐'"ノ≡- ゙'──''彡| |、 | |
 ̄| |ミミミ/" ̄ 、,,/|l ̄"'''ヽ彡|| |、/ / セマンティックageるよ
ヽ、l| |ミミミ| |、────フヽ |彡l| |/ /_
\/|l |ミミミ| \_/ ̄ ̄フ_/ |彡|l/  ̄/ セマンティックageるよ
\ ノ l|ミミミ| \二二、_/ |彡| フ
 ̄\ l|ミミミ|  ̄ ̄ ̄ |メ/ \トキメク胸に キラキラ光った
| \ ヽ\ミヽ  ̄ ̄"' |/ /
/ \ヽ、ヾ''''ヽ、_____// /_夢をageるよ
/ ヽ ゙ヽ─、──────'/|  ̄/
. / ゙\ \ / / \__
───'''" ̄ ̄ ゙゙̄ヽ、__,,/,-'''" ̄ ゙''─ そもそもデザインが先にあるから、そんな理想論言ってられないのが現実 >>653
>適切な要素で記述し、検索エンジンに内容を伝えやすくしましょうって流れになっている
なんか15年くらい前が懐かしくなるなw >>661
本質的なことは昔から変わってないからな
基礎をわかってるやつが一番強い んで最近のグーグルはHTMLなんて大して重要視してないんじゃないか?
要素ぜんぶ<div>と<a>だけでも
<body>の中空っぽでJSで中身書き出すページでも
なんなら1枚画像びたーんって貼っただけのページでもちゃんと読んでくれるし SEOもセマンティック()も完璧なサイトが見てみたい >>665
すっごいマイナーなことについて書けばいいんだよ! >>665
SEO会社はさすがにちゃんとしてる
:https://www.plan-b.co.jp/
と思ったらdivにhref属性があるんだけど何だこれ? >>663
altも無い画像だけのサイトって検索結果に出てくる? メニューアイコンがアニメーションで
≡ → ×
+ → ×
になるサイト多すぎて見てて恥ずかしい >>651-653
もうあんまり使わないタグなのかと思いました
いまでも使ってますよね
dlとかulとかをよく使うというのは、いわゆる下に流れていくようなサイトが多いという事でしょうか?
divで囲うような配置でないような >>671
マネすることしか出来ないんだなーって思う >>672
× マネ
○ 一般的
奇抜な物を使うとユーザーが使い方分からないんだよ
個人的には、ハンバーガーメニューですらまだ奇抜な内だと思う >>670
divはデザイン的に使わざるを得ない時に、最終的に使うってレベル
>dlとかulとかをよく使うというのは、いわゆる下に流れていくようなサイトが多いという事でしょうか?
そう、今はモバイルが7割ぐらいのアクセスなので、モバイル中心に作る
divなんて基本的に使い所が無い
「モバイルファースト」とかで検索すると良い なんでulとdlはモバイル向けなの??
それこそセマンティックでもなんでもないじゃん >>676
モバイル向けなんて言ってない
単純に使う機会が多いってだけ
引用が多いサイトならblockquoteを多用することになるんじゃないか >>675
モバイルと関係なくね?
単に自分は要素少なくても問題のない簡素なデザインばかりしている、っつー話でしょ
別にそれが悪いとは言わんが divとハンバーガーが悪だと思い始めたら、ひとつ上のコーダーになれるんやでw >>680
あっはい、茶化すなら君が上に上がるためのコーダーの指標をどうぞ >>682
強いて言えば、<strong>愛</strong>っすかね おまえらがいくらがんばっても
結局はコンテンツの中身と被リンクだから 時々でいいからmarqueeの事も思い出してあげてください >>685
そうそう
フロントの要素やらなんやらは本当に意味がない
これ否定する奴は一回全部divでサイト作ってみれば良い >>668
文字化してインデックスしてくれるやつ、類似画像検索では引っかかるやつ、まったく読んでくれないやつ
それぞれあるみたい
試してみてるページそんなに多くないんで何をどうすればよいのかはわからんすまん >>688
divとspan、意味のなさならdivが包括しているので
>>689
前例があれば、ちょっと聞いてみたかったってだけだよ
実際にやることはほとんど無いと思うからね
すごく役に立ったので大丈夫、本当にありがとう divは汎用的なブロック要素って意味がある
存在する意味がないみたいな認識なら、勉強不足じゃないかなぁ htmlのサイズは極力小さくするよう努力した方がいいのでしょうか? >>693
とくには
大アクセスされるようになって
伝送料金を節約したい、とかそういう理由があるなら考えてもいいと思うけど まあでも、サイズが増える→移動中にクソ格安回線で見てる大量のザコ乞食の読み込み時間が延びる→離脱率少し上がる
だから大したことないとは言え確実に離脱率は上がる。 サーバーサイドで華麗に最適化した努力を
糞みたいなJSを埋め込んで邪魔をするフロント やっぱこのスレの奴らはダメだな
バカばっかりだ
俺が取り締まってやらないとな >>693
小さくするというより、見やすくすると良い
変にテクニカルにするのではなく、まとめたほうが見やすいところはまとめておけば良い 全板でワッチョイ強制導入らしい
アホ共が浮き彫りになって面白そうだwww それでたら面白いだろうな
阿鼻叫喚だろうけど、是非やってほしい translateZと言うのはZ方向に移動するそうですが、
Z方向に移動しても変化が確認出来ないのではないですか?
translateXやtranslateYなら動きが分るのですが。 >>704
absoluteで重ね合わせたときなどに、どの要素が一番前に来るかを調整できる
ほとんど使わんけどね >>704
そうでもない
言葉で説明するのも難しいけど
xyzとrotateの値を合わせて変えてみるとわかりやすいと思う
要はmatrixだ >>704
まず705は嘘だからスルーしてね
translateZは奥行きを変化させるんだけど視点がデフォルトのままだとそれ単体ではほぼわからない
translateZの違う要素をいくつか並べて、併せて perspective(500px) を入れてみて お前らろくに言葉で説明もできんのか・・・
>>704
(3次元空間の)Z軸の移動は
遠くのものは小さくなるという効果がある
>>705
CSSの重ね合わせは重なりの順番だけで
2次元空間なのでちょっと違う >>701
他の板に導入されたときは、導入前に立てられたスレは対象外だった
よって、おまえの醜態は晒されずに済むだろう >>708
凄いですね。
translateZの意味が分かりました。
ありがとうございました。 >>649
すみません、これは社内にテンプレートがいくつかあって
それを利用して作成しているという事ですか? いまだにfloatコーディングなんだけど
flexとgridどっち覚えたらいいですか?
このスレだとflex使ってる人が多いみたいだけど
gridの方が欠点があんまりないってのを他のサイトで見たもので... >>712
要するに作らないでテンプレ売りしてるだけの似非ってことだよ >>713
両方
別にfloatがいかんてこともないよ
適材適所だ
とんとfloat書かなくなったけど >>713
flex
gridは対応ブラウザが絶妙で怖い。会社のページには使わない方が良いと思う
スマホゲーのサイトならgridでもいいかもね つーかほんとに導入されるのかな
だとしたら嬉しいかもしれん >>715
>>716
ありがとう!
floatはまだ使っててもいい感じですね
しかしながら、flex、gridのお勉強も必要みたいなんで
ぼちぼちflexからやりたいと思います。
数年に一度コーディングの流れ変わるのなんとかなんないかしら=3 >>720
それは放置して貯めてるからだw
新しい機能やプロパティを
へ〜こういうのができるのね〜程度に
たまーに追ってれば大丈夫だよ floatはレスポンシブでめんどくさい
はっきり言って書いててアホらしくなる 絶対にPC使ってる人しか見ないようなサイトでも
レスポンシブデザインにしたほうが無難でしょうか? 上であったhtmlのサイズについて思ったけど
ソースに改行を入れないってのは少しでも効果あるのかな
brとかじゃなくソース自体の改行コード >>723
もちろんそっちの方が無難
慣れたらそもそもそんなに手間じゃない
横並びの要素をwidth100%にして縦並びに買えるだけ
迷う時間の方がもったいない >>724
ちゃちゃっと計算してみたらいい
文字コードUTF-8・改行コードLFで10,000行のHTMLを書いたとして
改行文字の量は
10,000B = 0.08Mb
ドコモが測った泥LTEの実行速度の中央値が190Mbpsだそうなので
https://www.nttdocomo.co.jp/support/area/effective_speed/
0.08 ÷ 190 ≒ 0.00042秒
改行コードがCR+LFだったとしても0.00084秒
気にするほどのもんでもなかろう AAって最近表示崩れまくるしPC以外だとCSSでどうにかしようとしても崩れる気がする
そこで画像化してサイトに並べようと思うんだけど画像だらけのページって
googleさんからどういう評価受けるんだろう? 途中で投稿してしまった
>>729
べつにどうってことない
インスタグラムのページとかだって普通にヒットするじゃろ? >>729
もうAAは限界かな
一行AAはともかく、複数行はもうスマホでガタガタだ 画像で見て初めて「えっAAってこう見えてるのが正常なの?」ってなるよね AA書体をウェブフォント化して
font-familyに当てても駄目かね? >>727
>>724がまともなやつならインデントも取ってるだろうしもっと膨らむぞ >>736
インデントも削ってみよう
10,000行で、平均4段のインデント(スペース4)があったとして
160,000B = 1.28Mb
0.96 ÷ 190 ≒ 0.00674秒
まあこれも誤差ですな 間違えた
1.28 ÷ 190 ≒ 0.00674秒 そういやipも
255.255.0.1
なら
ff.ff.0.1
で行けるんじゃねって思ったけどディレクトリあるからあかんな ルーティングからビューの出力が始まるまでの時間の方が圧倒的に長い訳で 昔は画像がスクロールするごとに読み込まれるjqなんとかを喜んで使ってたけど
今だと余計な機能なんですかね? >>743
そうでもない
特にモバイル利用が増えたんで
見られるかどうかわからん画面のはるか下方の画像をロードするのは
ユーザにとってもサーバ側にとっても、そんなにいいことない その辺はスマホブラウザが自動的にやってくれるようになったよ chromeだけだしまだexperimentalだろ 質問です
レンタルサーバーで独自SSL化するとアドレスがhttpsになると思うんだけど
独自SSL化した後にも外部からhttpのアドレスでも表示される?
他サイトみるとhttpのリンク踏んでもhttpsのサイトにしっかり表示されてるんだけど。 >>747
どうぞ
.htaccess に追記してください
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule> <div>
あ
</div>
たぶん、DOM に、改行・コメントなどの要素も入るだろ?
要素は「改行・あ・改行」
だから配信前に、ミニファイ必須! >>748
ありがとうございます。
これ追記しないでhttps化するとhttpのリンク踏んだ場合は表示されないのですか? マークアップ言語なのにソースの改行がレンダリングに影響するとか、そもそもの仕様がクソだろ >>752
まぁねぇ
htmlを大幅に改良したマークダウンってのがあるけど、もっと流行るかと思ったけどサッパリだ >>752
もともと英語圏のもんだからねえ
連続する改行とスペースは1つのスペースとみなすってのはわりと合理的なのかもしれん >>751
サーバーの設定による
403になる場合やそのままhttpで表示される場合やhttpsにリダイレクトされる(>>748をサーバー側でしてくれる)場合など videoタグのjsからの再生がviteo mutedにしないとできないらしんですが無理やり再生する方法ってないですか?
Firefoxでは動いてたのにChromeじゃ動かなくてびっくりしました それが出来ると
職場で急にエロ動画が!てことができちゃうので chromeは主にウザイ広告に対してかなり規制をかけるようになった
ってか最初から音出すのはやめてくれ〜 主だった広告CDNのドメインは全部127.0.0.1に振り向けちゃってるから
最近どんなうざい広告があるのかわかんなくなってきた… リンクの文字列に見せかけたやつとか、Googleのも酷いのあるで ありがとうございます!
↓↓のような3つのファイルがあって
1.[ _template.scss ] テンプレート
%template {
.main {
background: $BGColor;…
}
}
2.[ _theme-red.scss ] カラーテーマ
$BGColor: red;…
3.[ _theme-blue.scss ] カラーテーマ
$BGColor: blue;…
↓↓のようにcssを出力したいのですが
.theme-red {
.main {
background: red;…
}
}
.theme-blue {
.main {
background: blue;…
}
}
Sassの機能を使って実現できますでしょうか
目的は後にJSでclassを切り替えて全体の色を変えることなのですが… array
for
でできるんじゃね
知らんけど(鼻ほじ) >>764
どこの平行世界だよ
あぁお前一人しかいない世界かww SASS使えるとか使えないとかで喧嘩する流れやん!! 喧嘩じゃなくsass使用不可の案件が存在する時点で>>764は世間知らずなだけって思ったけどみんながみんな仕事でやってるわけではないんだよな趣味の人だっているもんな >>764
Stylusの人もPostCSSの人もいるんじゃ >>771
mixinで解決しました!ありがとうございます チームでの開発に支障なければ、個人の環境なんて何でもおkでしょ https://jsfiddle.net/p4h5o3gk/
このコードは、どのブラウザでも黄色が正方形、青の幅が10pxで見えてますか? >>776
「どのブラウザ」ってーとIE6やガラケーなども含まれる
まぁ9割ぐらいの人はその見え方で見えていると思うから、大きな問題はないと思う >>775
優しく答えるスレでイキってる無職さんw >>765
そのテンプレートをmixinにして
extends的に使うといいよ 今では海外では、SASS の使用率が100% だから、日本でも避けて通れない
>>765
>$BGColor: blue;…
変数を属性名にできるか?
普通は、変数は値に使うもの。
background: $BGColor
現場のプロが本気で教える HTML/CSSデザイン講義 (Design & IDEA)、ヤフー、2016
本当は、この本に書いてあるように、MindBEMding による、CSS の構造化が良い。
Block__Element--Modifier (BEM) >>782
var(--hoge)知らないの?wwwww >>782
この読点の打ち方は例のキチガイ
おまえ前にもここに来て発作起こしてたよな?早く病院もどったら >>782
>変数を属性名にできるか?
インターポレーションて知らんか?
変数はなんにでも使えるよー
$selector: '.foo .bar. .baz';
$property: 'background-color';
$value: '#ff0000';
#{$selector} {
#{$property}: $value;
}
こんな感じで
一部に使うことも出来るよー
$number: 1;
$prop: 'color';
.hoge-#{$number}{
background-#{$prop}: rgba(red, 0.5);
}
あと
>海外では、SASS の使用率が100% だから
盛るな盛るなw
海外意識しすぎ、大して変わんねーよ
どんな人外魔境だと思ってんだw ちょい間違えた
こう
$number: 1;
$prop: color;
.hoge-#{$number}{
background-#{$prop}: rgba(red, 0.5);
}
クォートいらんかった 単なるテンプレートじゃん。
sassはテンプレート機能も提供してますよって言ってるだけ。くだらない。
単なるテンプレートというのは、
$prop: corer;
.hoge-1 {
background-#{$prop}: rgba(red, 0.5);
}
こう書いたら、
単に置換して
.hoge-1 {
background-corer: rgba(red, 0.5);
}
こうなるんだろってこと。
background-corerのエラーを検出するのは別の機能だろ。
インテリジェンスの欠片もないくだらない機能。
やっぱ許容できるのはPostCSSくらいだな。 corerみたいなタイポはエディタ側のlintの方がいいよ colorとcorerは、エディタに任せっきりだとありえる間違いなんだろうか?
個人的には絶対に間違わないんだけど >>788はタイプミスじゃなくて、エラーを検知しないよって事でしょ
おまえらの理解力の無さが一気に露呈されたな >>765ですがこんな感じでとりあえず解決しました
皆さんありがとうございました
[_theme_black.scss]
@import "./color-template";
$MAIN_BACKGROUND: #202225;
$MAIN_BORDER: #2f3136;...
body.black {
@include template_main(
$MAIN_BACKGROUND,
$MAIN_BORDER,...
)...
}
[_color-template.scss]
@mixin template_main(
$MAIN_BACKGROUND: white,
$MAIN_BORDER: gray,...
) {
.main {
background: $MAIN_BACKGROUND;
border-color: $MAIN_BORDER;...
}...
} な、なんでエラー検知の話になってんの(´・ω・`)
変数がプロパティ名に使えるかどうかの話だった気が… >>797だと変数のスコープがグローバルになって
2つ目以降のテーマを作った時に競合してしまったので{}の中に入れました
[_theme_black.scss]
@import "./color-template";
body.black {
$MAIN_BACKGROUND: #202225;
$MAIN_BORDER: #2f3136;...
@include template_main(
$MAIN_BACKGROUND,
$MAIN_BORDER,...
)...
} stylus のが高機能なのにはやらないな…なんでだろ 一方sassって名前はcssの派生感ある
その内jade→pugみたいに名前変わるかもね >>801
現場のプロが本気で教える HTML/CSSデザイン講義 (Design & IDEA)、ヤフー、2016
この本では、_variables.scss に変数をまとめて定義して、
main.scss に、他のパーシャルファイルよりも前に読み込む
色違いは、MindBEMding では、Block__Element--Modifier (BEM) のModifier >>812
その本まちがいだらけなんでしょw宣伝しても逆効果だよww こんなに、コンポーネント毎に、SCSS ファイルを作って、構造化して本は滅多にない。
SCSS ファイルのフォルダ・ファイル数も、10ぐらいある
クラス名も、MindBEMding で、Block__Element--Modifier (BEM) の方式を使って、
名前が被らないようにしている
漏れは、こういうプロジェクトを構造化する、本を求めていた! BEMの命名規則自体は論理的にはとても美しいけど、文法で構造化されていないものを命名規則だけで補おうという手法だからツールの補助が得られないんだよね…
BEMセントリックな編集ツールがあったら欲しい?
もうあるのかなぁ >>815
本よりもこいつがキチガイ過ぎてマジウザいわ糖質丸出しじゃねーか BEMとか大げさすぎるんだよな
超大規模ウェブサイトでも作る場合のやつだろ
クラス名のルールはこれだけでいいよ
1. prefix-component ・・・ コンポーネント名
2. prefix-component-parts ・・・コンポーネント内のパーツ名
3. prefix-state-name ・・・ 必ず1. or 2.と組み合わせて使う
prefix-は省略可能。他のフレームワークなどと区別したいときに使用する https://i.imgur.com/jZIPe5A.jpg
このdivクラス名とかってつける法則というか決まりとかってあるんですか? ワードプレスのスタイル適用についてはまっています。
サイトの見出しが「AAAA」で<h1>タグで囲まれています。
こんな感じです。
<h1 class="site-title"><a href="https://know-how-tree.com/"; rel="home">AAAA</a></h1>
記事の中のh1タグにのみスタイルを適用したいです。
適用したいのは、具体的には「BBB」だけです。
<h1>BBBB</h1>
Custom CSSに
h1
{
color:blue;
}
としたところ、「AAAA」にも適用されてしまっており困っています。
notを使って制御出来る様なのですがちょっと分かりません><。。。詳しい人教えてくださいm(_)m SCSSで変数を利用して
$PATH: "/root/sub";
@import $PATH+"/file.scss"
こんな事は出来ますか?
その結果、
@import "/root/sub/file.scss"
を実行したいのですがダメでした。 >>829
どんなやり方でも良いので
どうにか出来ませんかね? >>820
Block__Element--Modifier
BEM が、2つの_, - を使うのは、その中で、1つの_, - も使えるようにするため >>833
いちいち833 782とか書かなくても読点でわかるからさーキチガイ インターポレーションは、
>>785-786
に書いてある 現場で役立つ実践Sass(3)変数を使いこなす
https://blogs.adobe.com/japan/web-practical-sass-03-using-variables/
インターポレーション( #{} )を使って、@import する例が、ここに載っている
ひょっとしたら、ローカルファイルの書き方が違うのかな?
「sass import local file」で検索して! >>837
情報ありがとうございます。
url()なら上手く行くのですが
ローカルファイルはダメみたいですね。 普通、SASS のimport は、./, ../ で始まる、相対パス
@import "/root/sub/file.scss"
これは、/ で始まる絶対パスだから、そういう機能があるかどうか? >>839
ああ、別に相対バスでも良いのです。
やりたいのは変数を使ってパスを
指定したいだけなのですが。
ローカルファイルでは無理そうですね。 url()とfile:///で絶対パスで参照できないかな >>828
あらかじめ可変部と固定部の文字列くっつけてからimportでもダメですか? >>843
具体的にどんなふうに書けば良いですか? なんだ、偉そうにしてるくせにsassって大したことないんですね。 大したことないってどういう事?
sass使うと大幅な工数削減になるんだけど でも無理なんですよね?
出来たらここの工数も削減できたのになぁ…あーあ 単純に相対パスにすればいいだけでは?
どういう理由で工数削減できないのか書いて Sassが回る前にnodeで外から置き換えちゃえば? SCSSでパスをどうにかするって考えたことなかった 大野みうはなぜ販売しているノウハウで自分のサイトを上位表示させないのですか? ゲームなんてさ、
頂点計算
面計算
基本シェーディング計算
複数の複雑なライティング計算
複雑な各種シェーダー計算
階層アニメーション
アニメーションブレンディング
スキンウエイト
マッピング計算
各ゲームAI
コリジョン計算
物理演算
ラグドール計算
各種判定処理
他にも多くの計算があり、なおかつ上記計算はフィールドやたくさんのキャラクター、膨大なエフェクトにも適用され
最終的に複数の画面エフェクト系、zバッファを使った画像の重ね合わせ、
オクルージョン計算や鏡面反射など重めの処理も入っている
ゲームではこれらを60分の1フレームで計算できるのに、たかだかhtmlごときのレンダリングに何で重くなることがあるんだよ?
ブラウザエンジン作ってる連中は無能だろ >>853
ゲームは汎用プラットフォームじゃなくていくらでも最適化やチューニングができるからそら速くできるよ
規格を守って互換性にも配慮しなきゃいけないブラウザとは束縛する条件が違いすぎる ゲームの処理速度の向上はGPUの進化のお陰
ブラウザの処理はまずはテキスト処理だからCPU中心
計算量だけで比較すな ブラウザは通信も最適化できない
ゲームと違って自前のサーバばかりじゃないからな 相対パス指定なら理解できる。
普通は、プロジェクトフォルダ以下になるから
でも、絶対パス指定だと、プロジェクトフォルダ外を指定する可能性もあるから、やっかい
そりゃ、相対パスでも、
../../../
みたいに、ドンドン上へ遡っていけば、プロジェクトフォルダ外になってしまうけど >>854-856はぜんぶワイのレスなのだけど、
ゲームの技術推し派もブラウザ擁護派も、ツッコミや補足をおくれよ
10年くらい現場離れてるから最先端事情に疎いんだわ >>853
cssアニメーションも普通に60fps出るでしょ cssの重なりについて教えてください
tdの背景が赤でその上にピンクの星を背景に重ねたいですがうまくいきません
親要素{
background:red;
position:relative;
}
親要素:before{
content:"★";
color:pink;
position:absolute;
z-index:1;
}
親要素の背景の赤→ピンクの★→親要素の文字という順番で重ねたいのですがどうすればいいでしょうか?
z-index:-1にするとbefore:が表示されません(´;ω;`) >>858
ここの連中はhtmlごときにヒーヒー言ってるレベルだからゲーム技術聞いてもまったくわからんのだよ
>>853のあげた技術のほとんどを理解できてないし言葉すら知らないカスしかいないから 試してないけど
親要素 {
background: red;
position: relative;
z-index: 1;
}
親要素:before {
content:"";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: red;
z-index: 0;
}
親要素:after {
content: "★";
position: absolute;
top: 0;
left: 0;
color: pink;
z-index: 0;
} >>858
言うてもウェブは基本的には20年前から変わらず
スクリプト言語でシングルスレッド
部分的な進歩はあるんだけど
なので普通のゲームのようなプログラムと比較すること自体が
あんまりコンピュータのことわかってないんじゃないかな?
って感じはする Webの技術ってほんとたいしたことないよな
Googleがいくら頑張ってもゲームレベルのようにPCの性能を最大限活かせる超高度な技術は一切ない >>865
さすがに韓国人呼ばわりは酷い
プログラム覚えたての中学生なんだからそこまで言ってやるな >>867
おい無能
>>853の一つでも理解してプログラミングしたことあるのか? その内httpに代わるステートフルなプロトコルができて移行とかするんかね
こんだけ普及してると厳しいか? >>873
あぁごめん>>853については使った事ないわ
学生ならゲームプログラミングはマジでやめといた方がいいぞ
労働量に対して給料が安すぎる
趣味でフリゲ作ってるぐらいなら別にいいけどね 適当ぶっこいて悪態ついて訂正ツッコミで答えを得るのが回答者の気分は置いといて最速の質問手段だそうだが、この手法一般的になんて言われてるの? >>876
2chでも大昔からあるね
名前は聞いたことがない わかってないなー
時代はマルチプラットフォームなWebTechなんだよ
アプリでよくね?じゃなくてWebでよくね?の時代になりつつある
乗り遅れちゃだめよ >>875
はい
なにが「もう」なのかはわからんが >>882
それをいうならPWAでしょ
ionicフレームワークを使えばAngularベースで
Webページ、PWA、Androidネイティブアプリ、iOSネイティブアプリの開発ができる
同じ言語、同じソースで開発できて細かくUIの装飾が設定できて融通が利くWebTechがこれからは重宝されるよ >>883
すまん、PWAだった
ionic知らなかったわ、これすげぇな >>883
React Nativeよりマシなの? ReactNativeはFacebook、Skype、Discord、Pinterest、Instagram、Uberに採用されてる実績があるからな 別にどれかひとつを選ばにゃならんわけでもなし
片っ端から試してみりゃいいじゃない
お金がかかるわけでもねえし reactnativeはwebと関係ないが。webviewすら使われてない。
知ったかする前に検索しろよ。
react ってついてるからって引っ張られてんじゃねーぞ >>889
は?
iPhone、Androidのネイティブアプリ生成するんだから関係あるだろ ionicフレームワークってゲームも作れますか?
あんまり向いてない? >>890
webと関係ないってんだが。スレタイ読めるか?幼稚園児。 スレ違いどころか板違いだわ。
大方本当にwebview使ったハイブリッドフレームワークと勘違いしててそれを指摘されて恥ずかしくなって誤魔化してるんだろう。
ミジメw ReactNativeはWebkitのJavaScriptエンジンを採用しているからハイブリッドフレームワークと一緒に話題に上がってきてもおかしくない ReactNativeのコードをブラウザ上で動かせるReactNativeDOMって技術もあるしwebとの繋がりは強いよ 緑の●の中に白色でチェック✔が入った文字をアイコンのように描きたいので、こんな
ふうにしました。
<span style="color:white; border-radius: 8px; border: 1px solid black; background-color: green;">✔</span>
いちおうアイコンぽく表示出来たのですが、縦長の楕円になります。
これをまんまるにして本物のアイコンぽくしたいのですが、どうやればよいでしょうか?
1文字を横に引き延ばすなどは出来ますか?
width設定で広がるかなあと思ったのですが出来ませんでした。 widthとheightを同じ値に指定して
border-radius: 50%;指定で丸くなる 文字の引き伸ばしは文字の要素べつにして
transform: scale( 1.2 , 1 );みたいにすればいいと思う >>898
>>899
>>900
>>901
ありがとうございました。物凄いテクニックが
あるんですね。感心しました。 >>901
pxでカッチリあわせてもズレやがるブラウザがいる 右向き三角を作るときってさ
指南サイトだとwidthとheightが0のボックスにborderの3辺をtransparentにするってのばっかりなんだけど
content:"▲"をtransform:rotateで横にするのってなんか問題あるの? >>908
テキストにするとそれが読み上げ対象外、つまり
area-hidden=”true”
を付けなきゃならんかったり、
各ブラウザで▲がどういう風に表示されるかを考えなきゃならんかったりで色々めんどい
どっちにしろ要素が必要なら、borderだけで済む方が楽 どれ、この板では書けるかな?
実体参照: ▶
コピペ: ▶ >>910
俺も最近これ使うこと多いわー
pugとsassのテンプレで変数化してる >>6
htmlも、bodyも省略してるけど、
なんの害があるの? colとかrowとか使って画像を横並びにしたんですが、画像が1枚だけでかいんですが何で整え
るべきですか?
スマホでも崩れないようにしたいです。 >>915
よーく目を凝らしてもう一度>>6をみてください
心の目をしかと見開いて
百害あって一利なし(ドヤァ
と書いてありますね?
そうつまりこれは、百害あって云々と言いたかっただけなのであって
実際の害の有無とは関係ないし、なんなら言葉自体に意味もないのです >>917
ありがとうございます。
害がないなら、タイプミスのも含めてソースコードは短い方がいいですよね。 >>917
これこそ意味のないレスだな
>>918
そんなところタイプミスするならもう辞めろ >そんなところタイプミスするならもう辞めろ
笑ったw
確かにそれは言える タイプミスも「含めて」と言ったまで。
そんなミスはしないが、
納品するときソースが短いとキレイに見えるだろ? 蔵による
「閉じタグが無いからちゃんとつけろ」等、無駄なクレームに発展する恐れがある
それなら最初から付けておいた方が良い
・・・って思ったら>>917で出てるじゃん
まぁこの辺の線引が自分で出来ないなら、変なことはできるだけ避けたほうが無難だよ、としか言えない tbody「ほんとに?僕のことも省略しない?」
thead「どうせ、最初のヘッダ行のスタイルのために私を使うだけなんでしょ!」 ソースが短いとキレイに見えるとかwww
やべえ笑い過ぎて腹痛いwwwww 蔵「おっ、このページいつもよりキレイに見えるな!ソース短くなったのかな?」 ソースを短くして綺麗に見えるんじゃなく、
ソースが冗長だと汚く見えるだけ
テクニカルに短くしても印象は変わらない
>>923
すいません
>>924
labelは使うよ >>922
終了タグがないとクレームをつけてきた蔵はいないが、
勝手に古いホームページビルダーか何かで弄って、XHTMLにされたことはある。 >>925
あまりムキになって反論するものではないが、
マークアップを推敲や校正するときって、
文章のほうに中心で、タグは関係ない人のほうが多い。
行間が、
</p>
<p>
ってなってるより
<p>
だけのほうが読みやすい。
マークアップは最小文字数のほうが読む人に優しい。
だからidやclassもできるだけ振らず、不要なdivも減らすようにしている。
bodyがあるのに、div id=”container”なんて読み難くなるだけ。
余談だが、色の指定はblackとか、darkredとかの色名で指定している。
プロしか分からない数字の羅列を美しいと思う人は少ないだろう。 >>929
なんか20年前にタイムスリップした気分 >>922
> 「閉じタグが無いからちゃんとつけろ」等、無駄なクレームに発展する恐れがある
> それなら最初から付けておいた方が良い
不要な閉じタグを入れるなってクレームが来ることもあるよ
どっちもどっち >>929
プロしかわからない数字の羅列w
そもそもおまえ素人じゃんwww そんなん自分の客見てりゃわかるんじゃね?
俺は終了タグが不要だって指摘されたことはないなあ
伝送量減らすため色々削ってってお願いされたことは一度あったけど >>929
>色の指定はblackとか、darkredとかの色名で指定している。
コードのためにサイトの品質落とすとか、最悪すぎるわ・・・ $color_blue1: #0000cc; // ヘッダのバック等で使っている一番濃い青
$color_blue2: #003699; // スタンダードな濃さの青
$color_blue4: #C0D9E0; // 背景に使うかなり薄い青
:
みたいなのをSASSの変数集に作っておいて
使うときに「あれ?どれだっけ?」ってなっちゃうことがよくある… なんかこんなのあったよvscode拡張機能だけど
ttps://marketplace.visualstudio.com/items?itemName=Nkzq.sass-variables-helper $blue-base: blue;
$blue-darkest: darken($blue-base: blue, 10%);
$blue-darker: darken($blue-base: blue, 5%);
$blue-lighter: lighten($blue-base, 5%);
$blue-lightest: lighten($blue-base, 10%); なんか変なことなってた
$blue-base: blue;
$blue-darkest: darken($blue-blue, 10%);
$blue-darker: darken($blue-blue, 5%);
$blue-lighter: lighten($blue-base, 5%);
$blue-lightest: lighten($blue-base, 10%); $blue-base: blue;
$blue-darkest-of-the-darkests: darken($blue-blue, 30%);
$blue-second-darkest: darken($blue-blue, 25%);
$blue-third-darkest: darken($blue-blue, 20%);
$blue-darkest: darken($blue-blue, 15%);
$blue-much-darker: darken($blue-blue, 10%);
$blue-darker: darken($blue-blue, 5%);
$blue-lighter: lighten($blue-base, 5%);
$blue-much-lighter: lighten($blue-base, 10%);
$blue-lightest: lighten($blue-base, 15%);
$blue-third-lightest: lighten($blue-base, 20%);
$blue-second-lightest: lighten($blue-base, 25%);
$blue-lightest-of-the-lightests: lighten($blue-base, 30%);
いくらでも増やせるから問題ない。 darkest-of-the-darkestsってかっけえな ちなみにモアベターというのは恥ずかしい和製英語。
正しくはマッチベター。 Numbersで表を作りhtmlで保存をしてウェブページに貼り付けると同じページに異なる表を2つ貼り付けると1つ目の表の色が崩れてしまいます。解決策ありますか?
上の表はヘッダーを青で他は色指定してないですが2つ目の表(下)を貼ると上の表が崩れてしまいます。
https://i.imgur.com/rJ4jqPQ.jpg <br/>って表記を思い出した
これって今も使ってるの? >>959
入りきらないならjsfiddleとか使ってよばか あー
htmlタグごと2つ連ねてるのか
それが原因だろうね 可能ならnumbersで2つの表並べてからhtmlで保存することをおすすめする >>962
無知ですみません、詳しくお願いします。HTMLソースのどこかを修正すれば治る問題ですか?
それとも書き出し自体が間違ってますか? >>960
xmlだと<br />になる
html5でも使えるけど使う理由はない >>939
たぶん君ほど微妙な色加減に頼ったデザインはしていない。 >>936
プロって何だ?
コーディングで料金とってる人って意味なら、オレもプロだが?
入稿してきた記者にも色がの想像がつくように色名で指定している。
プロコーダーと、簡単なマークアップだけの記者と、クラと、
総合的にみて、バランスのいいところでルール作りをするのが仕事だと思う。 >>964
書き出すまえに2つ並べて書き出せるなら
そうしたほうがいい ID:rmflsQHA
こいつの日本語が不安定で草
朝鮮人かな >>966
まぁそのアフリカ人みたいな配色で蔵が納得してるならいいんじゃね?
俺だったら気持ち悪くて仕方ないけど >>966
いや、やっぱりダメだ
俺の目に入る可能性があるんだからお前はもうちょっとデザインセンス磨いてくれ
クソダササイト作って金もらえればそれでいいって、プロ意識の欠片もない。コジキと変わらん >>969
具体的な反論をしてほしい。
わたしが朝鮮人かどうかなど関係ない。
むしろレッテル貼りこそ日本人離れしている。 ttps://www.koyasan.or.jp/
このサイト開いた時の「高野山」ってどういう手法を使ってるんですか? >>970
君はたぶん立派なウェブデザイナーなんだろうけど、
ユーザーのモニタなんてそこまでシビアに調整されていない。 >>971
だったらこの5ちゃんのサイト見てみろ。
気持ち悪くならないか? >>975
日本最高ランクのPV数を誇るサイトと
お前クソサイトを比べるな
中身も歴史も違いすぎるんだよ
どれだけ烏滸がましいんだ >>976
おまえはデザインのことを言ってるのか、
アクセスのことを言ってるのか?
喧嘩するつもりでここにいるわけじゃないが、
程度の低い反論はやめてほしい。 >>967
プロってなんだっておまえがプロって言い出したんだろ?
そもそも入稿時に記者がCSSみるんかよww
そういうの強迫観念って言うんですよ読点さん >>981
乙。こ、これはユーザーの視線移動なんだから変なかんちがいしないでよね! >>978
このpathはどうやって作るんですか? SCSSで閉じ括弧が足りないんですが、どこの行か教えてくれるツールありませんか(´;ω;`) >>993
コンパイラがどのへんでエラってるか吐くでしょ
あとテキストエディタもカッコの対応くらいは >>994
コンパイラはkoala使ってて昔から指してる行が見当違いで…
テキストエディタも今Node.jsのパスが直せなくて使えない状態… テキストエディタが使えないなら
問題の箇所が分かっても直せないような気がする 仕方ないので自力で直しました(´;ω;`)
最後時間があったからlinter入れてみたけど使い方が分からなかった
node.jsも使えるようにしたから月曜からは大丈夫…
お返事ありがとう >>995
先に環境治せwそれはさて置き、そうなったらもう、昔ながらのデバッグ方法でいこう
コード半分削ってコンパイルを繰り返して
エラー消えたときに削ったところが問題箇所だ おおなんだ解決したのか
よかた
これにこりたら、次から閉じカッコは先に書くように(`・ω・´) 環境直してる暇があるなら手を動かせって職場で…
人が作っためちゃくちゃなSCSSだったから焦ってた
1000なら安心して寝る このスレッドは1000を超えました。
新しいスレッドを立ててください。
life time: 52日 19時間 39分 30秒 5ちゃんねるの運営はプレミアム会員の皆さまに支えられています。
運営にご協力お願いいたします。
───────────────────
《プレミアム会員の主な特典》
★ 5ちゃんねる専用ブラウザからの広告除去
★ 5ちゃんねるの過去ログを取得
★ 書き込み規制の緩和
───────────────────
会員登録には個人情報は一切必要ありません。
月300円から匿名でご購入いただけます。
▼ プレミアム会員登録はこちら ▼
https://premium.5ch.net/
▼ 浪人ログインはこちら ▼
https://login.5ch.net/login.php レス数が1000を超えています。これ以上書き込みはできません。