HTML/CSS のどんな質問にも優しく答えるスレ 35
■ このスレッドは過去ログ倉庫に格納されています
ここは初心者からベテランまで、全ての人を対象に優しく答えるスレです
類似質問、重複質問、丸投げ大いに結構。HTML / CSS 関係の事なら何でもOK
分からない人は何回聞いても結構。質問するときはIDを出すためにメール欄を
age にすることをおすすめします。
回答してくれる方は優しい人のみ! 質問者に対して暴言を吐く人はこのスレを見るな!!
終わった話を蒸し返すやつは このスレにくるな!!!
自分で調べろという回答も禁止!!回答するかさもなくば何も書き込むな!!
質問側も節度あるレスで!質問前にスレ内を検索しましょう
■次スレについて
基本的にレスナンバー>>980を取った人(立てられない場合は次の宣言者)が立てて下さい
重複を避けるため、独断でスレ立てはせず必ず意思表示をしてから立てて下さい(>>980を取った場合も)
立てられない事が予め分かっている場合は、>>980付近の書き込みは自重しましょう
■前スレ
HTML/CSS のどんな質問にも優しく答えるスレ 34
http://mevius.5ch.net/test/read.cgi/hp/1538966757/
■関連スレ
Webサイト制作初心者用質問スレ part249
http://mevius.5ch.net/test/read.cgi/hp/1529144063/
■HTML
HTML Living Standard 日本語訳
https://momdo.github.io/html/index.html
■CSS
Selectors Level 4 日本語訳
https://triple-underscore.github.io/selectors4-ja.html >>553
type="search"は探したいキーワードを入れる場所だから合ってるんじゃね?
その文字列を探してるか探してないかはビジターの脳内での話だし >>550
なついなw
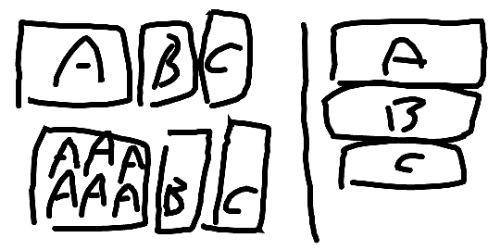
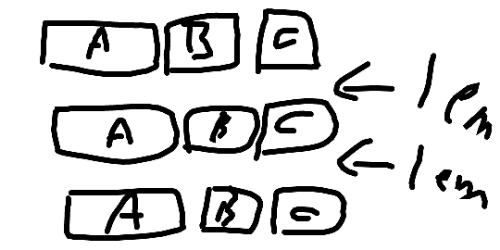
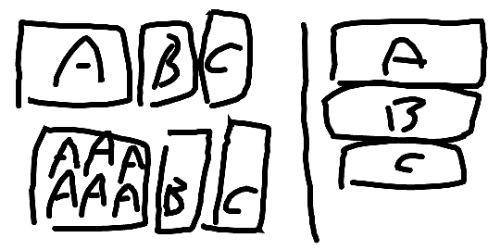
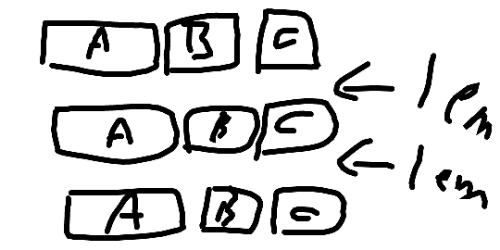
「食事は1日1食コーディングしながら食え」とか「病院往く暇あるならコーディングしろ」とかあったな A、B、C(文章)をインラインブロックで横並び、
レスポンシブで、横幅によって縦並びになるやうにしたい
内容が複数行になる場合、文字列を最終行で揃えたい
縦並びになった時、Cの下だけに余白1em分を入れたい(A、Bの下は余白なし)
なんかうまいこと実装可能?
 A、B、Cのかたまりをいくつか並べたいんだけど、
A、B、Cのかたまりをいくつか並べたいんだけど、
横並びになってる時はABCと次のABCの間に余白入れたいんですじゃ
さっきから頑張ってるけど、複数行の要素が入るとCだけ最終行で揃わなかったりしてうまくいかない
 無職のおっさんなんだけど、
無職のおっさんなんだけど、
時間があるからhtmlの勉強をしたい
ドットインストールやプロゲートでも
学習をする上で問題はないかな? >>556
出来る。が、今日は眠たいので明日
htmlはここにでも書いておいて
http://jsfiddle.net/
とりあえず、使うのはインラインブロックじゃなくflex こんなん当たり前にやってることだからちょっとググれば大量に出てくるのに >>561
めんどうだしわからないから正解書いといてくれると助かるんだが? ごちゃごちゃ言わずにとっとと教えろよ
このスレはどんな質問にも答えるんだろ >>565
じゃあ答えてやる、もとのソースがわからないから書いといてね←これも質問なんだからちゃんと答えろよ? >>556
Cではなく親ブロックの下に1emの余白を取ればいい >>569
おおおマジだ!なんで気づかなかったんだろう
サンクス
他の人たちもあざっした!
お仕事行ってたから上の何人かはワイじゃないやで 誰もお前だとか思ってねえよwww
自意識過剰だろwww >>570
本人証明するために次からid出しておけよな 肉体を失ったから自意識しかねえんじゃw
過剰なくらいでちょうどいいんやで id出さなければ、いくらでもやり直すことが出来るんやで preタグの先頭に空白が何個かあっても
<pre>_____文字列1
________文字列2
</per>
表示すると除去されてしまいます。
でも、途中にある空白(文字列2の前にある)は、除去されません。
そう言う仕様ですか? HTML に直接書いても、勝手に除去されない
たぶん、JavaScript か何かの、trim か何かで、
先頭・末尾の連続した空白類が、除去されているのだろう 半角スペースは一個にまとめられる
それこそperタグにでもなっているんじゃないか >>577
質の低い質問にはそれなりの回答しかつかない 実際、まともな回答してもスルーして、丸投げコードの回答が感謝されるだけ
最も、解決済でもスルーしているきらいがあるがな
(忘れたころにレスしてる奴は巡回中に思い出しただけ) 質問です
:hover{ ... }
というふうに書いた時に、最前面の要素にだけスタイルが適用されるようにする方法ってないんでしょうか?
これを書いただけだと、小さい要素にホバーしただけでその背景(親)のノードもすべて...が適用されてしまいます >>584
全称セレクタ状態だから、classなりidで適用範囲を制限しろ
(こんな質問ばっかかよ…) ええ疑似要素って要素書かなくても機能したの!?
ずっと知らなかったわ
:hover{
color: red !important;
}
確かにhoverで全部redになった
ってか疑似要素を単独で使う場面ってある? >>586
:hoverはどう見ても疑似クラスだろ
何で疑似要素になるんだ?
> ってか疑似要素を単独で使う場面ってある?
疑似クラスなら発想次第であるんじゃないのか
:checkedあたりは扱いやすそうだが 「適当にコードを書いてみたら、動きませんでした。基礎勉強? 何それ美味しいの?」な質問が多過ぎ
根本が分かってないから、「〜だと思うんですが」が大抵間違っていてgdgd >>587
すまん、疑似要素のコード書いてて混ざった
確かに:checkedは使えそう :hover{ ... }をa:hover{ ... }
と脳内変換して読んでてずっと意味がわからなかった
まさか質問が本当にそのままだなんて・・・怖い・・・ 中級者が偉そうにできるスレって少ないから
質問者も察してあげて HTML/CSSのチュートリアルサイトを一から読んだら? リファレンス出して終わる質問多いけど、出しても「難しくて分かりません」でスルーされるのが目に見えているという
地道な勉強が嫌いでてっとり早く済まそうとする人が多いよね >>593
勉強の仕方の勉強じゃね?
小中高で習うことだが >>585
いや適用範囲を制限したくはなくて、全要素のhover時のスタイルを指定したいんです。見たまんまです。
ただし、要素が重なってる時に最前面=最子孫要素だけに適用させたいんです
hoverだけの需要でしょうがそれを指定する方法はないんでしょうか >>600
条件は初めに全部書け
JavaScriptでやれ 俺でもマウントとれるレベルのやついないかなあ
↓
初級者質問スレ巡回
↓
お、これいけるな!
↓
こんなこともわからないのかよwwwちょっとは勉強しろよwww
毎日この繰り返しです ある程度レベルが上がるとマウントなんて取ろうと思わない
カブトムシに相撲でケンカ売らないだろう、それと同じ >>599
学校で教えてる勉強の仕方は主に
・雑多な情報から要点を見抜く
・データや原理を整理して限られた時間で覚える
・求められる解答を理解して過不足なく正確に答える
この3つ
俺らのお仕事に当てはめると
・無数の解説サイトから有用なものを見抜く
・日々増える言語、メソッド、アプリを空き時間で覚える
・書くべきコードを理解、エラーなくデプロイ、事故なくランニング
こんな感じ
もしくは
・客や営業の妄言から要点をエスパー
・ツールを駆使して情報を整理共有、打ち合わせ用に要点は記憶
・客の満足するサイトを作るが、予算以上には働かない >>600
>最前面=最子孫要素だけに
こういう指定方法は、有るかな?
条件が難しすぎる
それら全部に、特定のクラスを付ければ? >>600
ない
あと一番深い要素が最前面とは限らん リンゴ出してきて「ねぇ早くミカンにしてよ?え?できないのwww?レベル低ww」とか言ってる質問者だからなぁ スマホで縦長になるページの下の方にあるナビゲーションゾーンに
ページ内のどこからでも1タップで飛ばす仕組みを作りたいんだけど
何か良い方法ない? >>613
position: fixedなボタン表示しといてonclickでナビゲーションゾーンの要素にscrollIntoView()すれば? 飛ばすだけなら<a href="#navi">で十分じゃね scrollInToViewって
ホイホイお勧めできる程度には実装広まりました? >>616
93.45%
https://caniuse.com/#feat=scrollintoview
引数で簡単にトランジション時間設定できるしブラウザヒストリ変わらないしいいんじゃないかな すいません誰か教えてください。
ページ内リンクにジャンプするのではなくて、ページ内リンク部分のテキストを ボックスかなんかで表示するということはできないでしょうか。
例えば5ch掲示板のように >>1 にマウスをかざしたら>>1さんのテキストが表示されるみたいにしたいのです。
これはjsとかの領域になるのでしょうか。
マウスホバーとかツリービューとかでググりましたがいまいちわかりませんでした。ヒントワードだけでも教えてくださればありがたいです。 >>617
IEは11でもオプション使えないから騙されるなよ
あと時間は指定できないから騙されるなよ 対応してるっていっても機能のほとんどが制限されるから、そこまで使い道ないよ WEBデザイナーを副業にすれば月5万は稼げるとプログラミングスクールで言われたんだけどマジ? まじめに副業すれば、何やってもそれくらい稼げるだろ >>618
ツールチップと言う
けどこれモバイル対応できないから、あんまり頑張っても仕方ない部分ではある
>>623
営業努力次第でかなり上下する >>619
ありがとうございます!
>>625
ありがとうございます!
まさに求めていたものです。 下記のようなhtmlのページが何個もある場合で、
全てのhtmlのヘッダーやフッターをちょっと変更したい時に更新が大変なのですが
cssみたいに1つのヘッダーを読み込むみたいなことはできるのでしょうか?
■ ヘッダー (ここを更新したい)
□ 本文1
□ 本文2
■ フッター 質問です
CSSの大きさの単位でvhを使ったときの最大値を決めたいんですが
@mediaで切り分けるしかないですかね
幅・高さはmax-widthやmax-heightでいいんですが
その他のプロパティは >>627
サーバーサイド言語でやればよい
>>629
そゆこと
max-vhとかほしいよな >>630
やっぱそうかー
すべてのプロパティにmax-とmin-ほしいですねー >>627
phpで別ファイルを読み込む
htmlで別ファイルを読み込む方法もあるけど、避けたほうが良い。理由は忘れた
この際だしwordpressでも入れて見たらいいかもね >>627
htmlとcssのみだとできないんでないかな
俺はejsを使ってる あー
おすすめは絶対しないけど
iframeでできないこともないか? PHPはデフォでインストールされてるだろうからSmartyでも使えばいいんじゃね >>627
htmlからヘッダー部分切り出して別ファイル(header.htmlとか)にして、元あったとこ(index.htmlとか)は
<?php include 'header.html'; ?>
とする
そして .htaccess に
<FilesMatch "\.html$">
AddType application/x-httpd-php .html
</FilesMatch>
を追加する
これで実現できる SCSS でも、main.scss に、_a.scss など、各コンポーネントのパーシャルファイルを読み込む
HTML, JavaScript でも、フレームワークを使うと同じ。
各コンポーネント別に作って、index.html, bundle.js みたいなファイルに読み込む
各コンポーネントごと、別々に作って、後でまとめるようにする
>>618
スマホでは無理だけど、ツールチップみたいなイベントで、
jQuery などで、内容を取得するのかも? 画像遅延ロード系のスクリプト使う時、src属性書いてますか? 読み込み中orダミーの画像指定しないとaltに書いた文字列が丸見え 初歩的な質問ですがサイトを作る場合に
一から手打ちorDreamweaverで作るのか
どっかからコードを丸々コピーしてきて中身を入れ替えるのか
どっちが一般的なのでしょうか? >>645
個人で作るなら、今はwordpress等のCMSでテンプレート入れてサクサク作って終わり
コードなんて打たない
もうちょっとこだわりがあるならテンプレート自体を作る
業者の場合は色々分かれる >>646
えー
つまり自分ではデザインしない人の方が多いということ?
どっかでそれ数えてるもの? >>646
派遣コーダーの仕事としてはどうでしょうか?
会社によって違うかもしれませんが、コーダーの仕事と言えばデザイナーがデザインしたものをスライスで切ってDivに当てはめていくみたいのが未だに一般的でしょうか?
テンプレートとは枠組みの事ですか?
つまらない質問でスミマセン。 >>647
サイトの割合は以前どこかで見た
もう一回探してみたけど、ソース出てこなかった。許して
・テンプレートそのまま使ってる人が多い
・テンプレートを使ったサイトを量産している人が多い
のどちらかだろうなぁ、と考えていたのは覚えている
製作者に占める割合は分からない
これは個人を含めると計測は出来ないだろう
>>648
派遣先による
wordpressのテンプレートに画像ポンポン当てはめてハイ終わり、10万円、ってとこもあれば
一からデザイン細かく作って50〜100万円ってとこもある
俺がよくやるのは
・全体デザインをデザイナーと考える。テキストや画像の位置をざっくり
・使う画像はデザイナーが決める。よっぽど変だったら「それ何か変じゃね?」と言って作り直してもらう
・後はパーッとコーディングして終わり
ちなみにdivはもう殆ど使わないよ。section、dl、ulが多い >>649
ありがとうございます
わかりやすいです
それとやっぱりwordpressも覚えといた方が良さそうですね
しかしdivがもう古いとはショック… >>650
いやいや
新しいとか古いとかいう問題じゃねえよ
個人の意見に振り回されちゃいかんw >>650
> divがもう古い
Google「えっ?」
Amazon「えっ?」
Apple「えっ?」 >>650
divが古いとは言ってないんだが・・・
「セマンティック」とか言われてるんだけど、
単になんでもかんでもdivで囲むんじゃなく、
適切な要素で記述し、検索エンジンに内容を伝えやすくしましょうって流れになっている
<ul>はさすがに使っていると思うけど、他にもヘッダーは<header>、グローバルメニューは<nav>などが推奨される
これにより、ちゃんとセマンティックを意識してコーディングしているサイトは検索結果に表示されやすくなる・・・
というはずだったんだけど、ぶっちゃけdivで全部書いても全然変わらんわ。ハハハ
まぁ人間が見た時に見やすい、チームの開発が楽になるという利点はあるので、使いこなせないとマズイ
>>652
googleは何で書いても関係ないからな
全部divと知った時は驚いたけど
amazonとappleはコンテンツが最強すぎる ■ このスレッドは過去ログ倉庫に格納されています