ここは初心者からベテランまで、全ての人を対象に優しく答えるスレです
類似質問、重複質問、丸投げ大いに結構。HTML / CSS 関係の事なら何でもOK
分からない人は何回聞いても結構。
質問するときはIDを出すためにメール欄を age にすることをおすすめします。
回答してくれる方は優しい人のみ! 質問者に対して暴言を吐く人はこのスレを見るな!!
終わった話を蒸し返すやつは このスレにくるな!!!
自分で調べろという回答も禁止!!回答するかさもなくば何も書き込むな!!
質問側も節度あるレスで!質問前にスレ内を検索しましょう
■次スレについて
基本的にレスナンバー>>980を取った人(立てられない場合は次の宣言者)が立てて下さい
重複を避けるため、独断でスレ立てはせず必ず意思表示をしてから立てて下さい(>>980を取った場合も)
立てられない事が予め分かっている場合は、>>980付近の書き込みは自重しましょう
■前スレ
HTML/CSS のどんな質問にも優しく答えるスレ 45
https://mevius.5ch.net/test/read.cgi/hp/1601474123/
HTML/CSS のどんな質問にも優しく答えるスレ 46
https://mevius.5ch.net/test/read.cgi/hp/1608967433/
■関連スレ
Webサイト制作初心者用質問スレ part252
https://mevius.5ch.net/test/read.cgi/hp/1595561376/
■HTML
HTML Living Standard 日本語訳
http://momdo.github.io/html/index.html
■CSS
Selectors Level 4 日本語訳
http://triple-underscore.github.io/selectors4-ja.html
HTML/CSS のどんな質問にも優しく答えるスレ 47
レス数が950を超えています。1000を超えると書き込みができなくなります。
2021/04/08(木) 08:48:14.74ID:???
2021/07/20(火) 23:18:42.41ID:???
えー、1日もかかるとか嫌だよ
2021/07/20(火) 23:39:19.11ID:???
>>862
figureとfigcaptionはIEだとはみ出たと思った
figureとfigcaptionはIEだとはみ出たと思った
2021/07/20(火) 23:59:44.67ID:???
>>868
CSSでどこに何をどう設定して?
CSSでどこに何をどう設定して?
2021/07/21(水) 04:08:11.28ID:???
よくあるページの一番上にあるコーポレートカラーの横一文字バーってどのタグを使うのがベスト?
headerタグのnavより上の部分だけど、
sectionなのか、divでheight指定してbackground-colorとかデザインのためだけに何を使えば良いの?
headerタグのnavより上の部分だけど、
sectionなのか、divでheight指定してbackground-colorとかデザインのためだけに何を使えば良いの?
2021/07/21(水) 07:52:19.51ID:???
2021/07/21(水) 09:00:12.37ID:???
headerの中に空divで作ってみた
2021/07/21(水) 09:30:57.12ID:???
2021/07/21(水) 09:56:46.48ID:???
>>870
htmlタグでもbodyタグでもいいんでない
htmlタグでもbodyタグでもいいんでない
2021/07/22(木) 02:21:32.21ID:???
グラデが使えない時代は画像でやってた
2021/07/22(木) 02:52:48.26ID:???
>>871-874
ありがとう、いろいろ試してみます
ありがとう、いろいろ試してみます
2021/07/22(木) 11:33:12.52ID:???
横一文字バーってどんなのか教えてほしいです気になって仕方ない
2021/07/22(木) 13:31:36.24ID:???
横一文字を「よこ いちもじ」って読んでしまって暫く頭を傾げたけど
「よこいちもんじ」って読むと想像しやすい
fixedにした追尾ナビ等の上に付けたボーダーの事じゃね?
「よこいちもんじ」って読むと想像しやすい
fixedにした追尾ナビ等の上に付けたボーダーの事じゃね?
2021/07/22(木) 15:07:34.16ID:???
おおーこういうのかな??
https://www.bk.mufg.jp/
https://www.bk.mufg.jp/
2021/07/22(木) 15:09:23.32ID:???
ボーダーにしか見えん
2021/07/22(木) 16:13:10.27ID:???
livedoor blogの一番上みたいなやつじゃないの?
こんな感じの
ttp://blog.livedoor.jp/mikaiketsujiken/
こんな感じの
ttp://blog.livedoor.jp/mikaiketsujiken/
2021/07/22(木) 18:35:13.86ID:???
870です、そういうのです。
文字は入っていない一番上にあるものです
文字は入っていない一番上にあるものです
2021/07/23(金) 12:30:40.20ID:???
1年程離れてたんだが最近の流行りが分からんくなったので何でもいいから教えてくれ
ちょいちょい耳にした程度で把握してるのここまで
環境 vscode scss
ベンダープレフィックスつけるのやめた IE対応やめた
display: grid使うの結構見かける
一昔前はボタンマウスオンすると透明度が上がる効果が多かったが、最近は左から右に背景色が動くアニメーション多いなど
この程度しか把握しとらんの
ちょいちょい耳にした程度で把握してるのここまで
環境 vscode scss
ベンダープレフィックスつけるのやめた IE対応やめた
display: grid使うの結構見かける
一昔前はボタンマウスオンすると透明度が上がる効果が多かったが、最近は左から右に背景色が動くアニメーション多いなど
この程度しか把握しとらんの
2021/07/23(金) 13:10:05.70ID:???
プレフィクスつけるのはやめたらいかんで
まだ必要なプロパティはある
まだ必要なプロパティはある
2021/07/23(金) 13:39:05.82ID:???
うちはもう書かんな。PostCSSとAutoprefixerで十分じゃね?
2021/07/23(金) 14:16:00.51ID:???
autoprefixerでプレフィクスつけてるじゃん
まさかscss内にプレフィクス書いてたのか
まさかscss内にプレフィクス書いてたのか
2021/07/23(金) 14:24:13.99ID:???
node sass非推奨になってdart sass推奨@import使えなくなってかわりに@useや@forwordに
2021/07/23(金) 18:39:55.11ID:???
2021/07/23(金) 21:58:50.03ID:???
>>888
描画のタイミングでキャンバスがどのくらい拡大されてるかを求めてばいいだけ
描画するオブジェクトの位置や幅が絶対的な物なら拡大分掛ければいいだけだし、
%指定も取得したキャンバスの幅に対して求めればいいだけだから
全然手間かからずそれは実現できるよ
描画のタイミングでキャンバスがどのくらい拡大されてるかを求めてばいいだけ
描画するオブジェクトの位置や幅が絶対的な物なら拡大分掛ければいいだけだし、
%指定も取得したキャンバスの幅に対して求めればいいだけだから
全然手間かからずそれは実現できるよ
2021/07/24(土) 10:24:05.66ID:???
2021/07/24(土) 10:29:18.68ID:???
誰か今っぽいサイト教えてくれんかの?
結構LP系は昔のコテコテのまんまのが多いな
キャンペーン系は結構目新しいデザインや技術使うが、期間おいて後から見ると酷く劣化してるのが多い。
自社更新にでも切り替えるのだろうか。
上場したての新興企業やスタートアップ企業のWEBサイトは結構参考になる事多いが急いで作った感も感じる
結構LP系は昔のコテコテのまんまのが多いな
キャンペーン系は結構目新しいデザインや技術使うが、期間おいて後から見ると酷く劣化してるのが多い。
自社更新にでも切り替えるのだろうか。
上場したての新興企業やスタートアップ企業のWEBサイトは結構参考になる事多いが急いで作った感も感じる
2021/07/24(土) 10:56:23.54ID:???
2021/07/24(土) 16:49:36.05ID:???
今っぽいサイトっつっても、デザインに関しては1年やそこらで
そんなに大きく変わらん気も
技術的に新しいものやトレンドなんかは、とりあえずこのスレでも
紹介されてる某サイトでも購読しとけばいいよ
そんなに大きく変わらん気も
技術的に新しいものやトレンドなんかは、とりあえずこのスレでも
紹介されてる某サイトでも購読しとけばいいよ
2021/07/24(土) 18:12:53.59ID:???
親戚が亡くなってこの葬儀場のサイト見ておいて
って見たら1ページものだったわ
スマホで100ページ分の縦ぐらいあって
リンクは全てページ内
こういうのが流行っているのか手抜きなのか雑多というかカオスというか
って見たら1ページものだったわ
スマホで100ページ分の縦ぐらいあって
リンクは全てページ内
こういうのが流行っているのか手抜きなのか雑多というかカオスというか
2021/07/24(土) 18:50:02.87ID:???
2021/07/24(土) 19:24:41.40ID:???
2021/07/24(土) 19:31:09.42ID:???
継ぎ足し続けた秘伝のタレになってたりして
2021/07/25(日) 00:50:21.82ID:???
1ページいくらの制作会社に持ち込んだんじゃねえの
その結果1ページ内に盛り込んだかランサーズあたりの素人に依頼したか
その結果1ページ内に盛り込んだかランサーズあたりの素人に依頼したか
2021/07/25(日) 19:54:08.84ID:???
1ページいくらで引き受けますよ!って言ってそんな仕事持ち込まれたら地獄やん
2021/07/25(日) 21:04:02.48ID:???
せめて全ページの容量じゃないとなぁ
2021/07/25(日) 23:38:48.84ID:???
>>883
Ruby on Rails 6 では、Webpacker, Sprockets を使う。
SCSS もCSS へ変換できるし、Autoprefixer も使える
VSCode なら、拡張機能のLive Sass Compiler とか
Autoprefixer も、webpack, gulp, npm scripts などで使えるのでは?
Ruby on Rails 6 では、Webpacker, Sprockets を使う。
SCSS もCSS へ変換できるし、Autoprefixer も使える
VSCode なら、拡張機能のLive Sass Compiler とか
Autoprefixer も、webpack, gulp, npm scripts などで使えるのでは?
2021/07/26(月) 00:09:48.68ID:???
>>901
あ、Rubyは遠慮しておきます
あ、Rubyは遠慮しておきます
2021/07/26(月) 02:00:16.85ID:???
https://developer.mozilla.org/ja/docs/Web/API/Canvas_API/Tutorial/Using_images
var img = new Image(); // 新たな img 要素を作成
img.src = 'myImage.png'; // ソースのパスを設定
jsでこんな感じで事前に画像を読ませてsetTimeoutで既存のimgのsrcを書き換えているサイトがあるんですが
(ネットワークモニタで事前に読んでいるのを確認)
greasemonkey上で新たな画像を読んだ時点でそのパスを取得する方法ってありますか?
読み込ませる部分はfunctionとなっていてimgのオブジェクトにはスコープ的に見えないと思います。
var img = new Image(); // 新たな img 要素を作成
img.src = 'myImage.png'; // ソースのパスを設定
jsでこんな感じで事前に画像を読ませてsetTimeoutで既存のimgのsrcを書き換えているサイトがあるんですが
(ネットワークモニタで事前に読んでいるのを確認)
greasemonkey上で新たな画像を読んだ時点でそのパスを取得する方法ってありますか?
読み込ませる部分はfunctionとなっていてimgのオブジェクトにはスコープ的に見えないと思います。
2021/07/26(月) 02:06:39.27ID:???
2021/07/26(月) 03:29:55.33ID:???
>>903
手の届かない変数に触るのは無理ぽん
手の届かない変数に触るのは無理ぽん
2021/07/26(月) 04:09:03.64ID:???
ありがとうございます。
ネットワークログにはあったのでDOM以外のこの辺からとる方法があったらいいなと思い質問しました。
諦めます。
ネットワークログにはあったのでDOM以外のこの辺からとる方法があったらいいなと思い質問しました。
諦めます。
2021/07/26(月) 18:20:43.46ID:???
width:800、overflow:hiddenのdivの中に画像があって
left:-200で画像の座標を左にずらすとする
このとき画像の隠れた部分をこのdivの中の右側に表示するというのは
cssでできたらどうやればいいんですか?
left:-200で画像の座標を左にずらすとする
このとき画像の隠れた部分をこのdivの中の右側に表示するというのは
cssでできたらどうやればいいんですか?
2021/07/26(月) 19:13:07.63ID:???
overflowかけるなよ
909Name_Not_Found
2021/07/26(月) 19:34:22.70ID:laM2sIOz left消せばいいんじゃ
2021/07/26(月) 20:19:45.05ID:???
divの幅が分かってるなら、leftにdivの幅分の値を入れれば?
2021/07/26(月) 20:28:51.89ID:???
2021/07/26(月) 20:46:57.37ID:???
やってみたけどなんかズレてるかな
同じ画像並べて親要素にoverflow: hiddenでtransformでずらす
divの幅と画像の幅が同じなら自然になるかね
https://jsfiddle.net/vyLx45t8/1/
同じ画像並べて親要素にoverflow: hiddenでtransformでずらす
divの幅と画像の幅が同じなら自然になるかね
https://jsfiddle.net/vyLx45t8/1/
2021/07/26(月) 21:05:39.43ID:???
2021/07/26(月) 21:09:26.06ID:???
2021/07/26(月) 21:26:47.72ID:???
>>914
きっとそういう話なんじゃない?
見た目が同じでいいならbackgroundに高さ合わせで画像表示させて
positionを左にズラしてX方向にリピートさせてもいいかも
https://jsfiddle.net/cuqf7tm6/
きっとそういう話なんじゃない?
見た目が同じでいいならbackgroundに高さ合わせで画像表示させて
positionを左にズラしてX方向にリピートさせてもいいかも
https://jsfiddle.net/cuqf7tm6/
2021/07/26(月) 21:32:20.58ID:???
remって使えそうでいざって時にダメだな
パーツを切り出して他のサイトに使いまわしたいときなどに一気に死ぬ
パーツを切り出して他のサイトに使いまわしたいときなどに一気に死ぬ
917907
2021/07/26(月) 21:40:42.61ID:??? 質問誤解されているみたいだけど
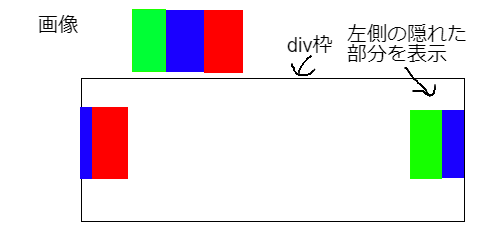
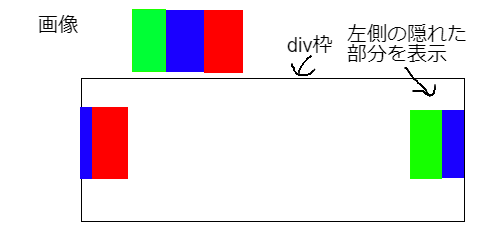
3色の1枚の画像を例にすると左側の隠れた部分を右側に出したいっていうのはこういうことです
なのでoverflow:hiddenは必要です
同じ画像を2枚用意して表示するしかないのかな?
3色の1枚の画像を例にすると左側の隠れた部分を右側に出したいっていうのはこういうことです
なのでoverflow:hiddenは必要です
同じ画像を2枚用意して表示するしかないのかな?
918Name_Not_Found
2021/07/26(月) 21:42:20.78ID:C0mxTbpt あれ?お絵描きで説明したけど消えてた。
2021/07/26(月) 21:43:34.08ID:???

2021/07/26(月) 21:49:26.80ID:???
つまりどういうこと?
2021/07/26(月) 21:51:16.32ID:???
こういう感じです


2021/07/26(月) 21:51:40.17ID:???
絵を見る前にエスパーするとCSSでは無理
強引にbackgroundだけでにすればやってやれない事はないけど
強引にbackgroundだけでにすればやってやれない事はないけど
2021/07/26(月) 22:15:54.61ID:???
画像見られないんだが
2021/07/26(月) 22:57:58.15ID:???
marqueeタグ使えば出来そうw
2021/07/26(月) 22:59:50.31ID:???
>>923
PCのchromeだけど画像見れるよ
PCのchromeだけど画像見れるよ
2021/07/26(月) 23:01:44.69ID:???
「marquee html」でググると検索結果の
約 35,700,000 件 (0.44 秒)
の部分がカタカタ動いててワロタw
Google粋だな
約 35,700,000 件 (0.44 秒)
の部分がカタカタ動いててワロタw
Google粋だな
2021/07/26(月) 23:02:58.78ID:???
2021/07/26(月) 23:31:07.33ID:???
>>921
右端に画像を置くためのボックスを.image
それをラップするボックスを.wrapとする
<div class="wrap">
<div class="image">
<img>
んで基準幅をたとえば1000px
画像を100px四方
外に50pxはみ出てるとすると
.wrap{
position: relative;
width: 100%;
}
.image{
position: absolute;
right: 0;
top: 0;
width: calc(50px + (100% - 1000px) / 2);
height: 100px;
overfrow: hidden;
}
img{
position: absolute;
left: 0;
top: 0;
width: 100px;
height: 100px;
}
みたいな感じ
右端でやるときはimgをabsoluteにする必要はないんだけど、左端でやるときは右に寄せないと上手くいかないので必要になる
右端に画像を置くためのボックスを.image
それをラップするボックスを.wrapとする
<div class="wrap">
<div class="image">
<img>
んで基準幅をたとえば1000px
画像を100px四方
外に50pxはみ出てるとすると
.wrap{
position: relative;
width: 100%;
}
.image{
position: absolute;
right: 0;
top: 0;
width: calc(50px + (100% - 1000px) / 2);
height: 100px;
overfrow: hidden;
}
img{
position: absolute;
left: 0;
top: 0;
width: 100px;
height: 100px;
}
みたいな感じ
右端でやるときはimgをabsoluteにする必要はないんだけど、左端でやるときは右に寄せないと上手くいかないので必要になる
2021/07/26(月) 23:31:37.14ID:???
↑をスマホで書く荒業はわりとしんどかった
2021/07/27(火) 01:29:32.87ID:???
んー、何か違う気が
2021/07/27(火) 01:31:25.45ID:???
すまんこ
2021/07/27(火) 01:41:20.52ID:???
backgroundに同じ画像を指定するのはダメなの?
https://jsfiddle.net/2qe9bgkz/
https://jsfiddle.net/2qe9bgkz/
2021/07/27(火) 02:15:31.83ID:???
画像加工するか
真ん中に一要素、beforeとafterで両隣にimg。
それをz-indexで後ろでどうだろう
真ん中に一要素、beforeとafterで両隣にimg。
それをz-indexで後ろでどうだろう
2021/07/27(火) 02:19:21.22ID:???
あ、真ん中の要素が前か
まぁ要するに重ねてみればどうかね
まぁ要するに重ねてみればどうかね
2021/07/27(火) 03:16:26.18ID:???
コレでもイケる
https://jsfiddle.net/sru21vkj/
https://jsfiddle.net/sru21vkj/
2021/07/27(火) 09:22:10.86ID:???
img要素以外はダメです
やりなおしてくれますか
やりなおしてくれますか
2021/07/27(火) 09:40:15.49ID:???
ダメです、やり直しはしません
2021/07/27(火) 09:56:10.94ID:???
だったら同じimg二つ置いて左右に振り分けりゃいいだけだろ
https://jsfiddle.net/xzhb7054/
https://jsfiddle.net/xzhb7054/
2021/07/27(火) 11:38:13.01ID:???
>>938
怒ってる・・?
怒ってる・・?
2021/07/27(火) 11:53:03.98ID:???
>>939
怒ってはいない
怒ってはいない
2021/07/27(火) 12:48:49.92ID:???
でもなんかちょっとイライラしてるよね・・?
942Name_Not_Found
2021/07/27(火) 12:53:43.57ID:c9A6YROI 感情でソースを書いてはいけない
2021/07/27(火) 14:46:50.88ID:???
やっぱり怒ってるじゃん
2021/07/27(火) 15:12:17.89ID:???
2021/07/27(火) 16:26:31.42ID:???
>>944
ほらやっぱり怒ってる!いっつもそう!
ほらやっぱり怒ってる!いっつもそう!
2021/07/27(火) 17:13:09.49ID:???
滑ってるぞ
2021/07/27(火) 18:29:35.19ID:???
寒いなぁ
面白いと思ってるこのクソ寒さよ
面白いと思ってるこのクソ寒さよ
2021/07/27(火) 19:34:24.41ID:???
面白い
2021/07/27(火) 19:41:28.79ID:???
>>948
キモ
キモ
2021/07/27(火) 21:48:48.39ID:???
>>949
キモ寒いってまじ?
キモ寒いってまじ?
951Name_Not_Found
2021/07/27(火) 22:22:34.78ID:iakL12Hf testoshiteii?
2021/07/28(水) 12:24:43.16ID:???
なんかカッコイイ感じで使えそうなアニメーションない?
2021/07/28(水) 13:18:32.01ID:???
ない
2021/07/28(水) 14:40:25.69ID:???
>>952
もうちょっと条件出そう
もうちょっと条件出そう
2021/07/28(水) 15:24:15.26ID:???
2021/07/28(水) 16:37:06.84ID:???
2021/07/28(水) 16:46:22.58ID:???
2021/07/28(水) 16:48:27.93ID:???
IE意識しなくなって良くなったから何でもし放題になって
今まで除外してたプロパティも覚えなおさなあかんから余計大変になった感もあるなw
今まで除外してたプロパティも覚えなおさなあかんから余計大変になった感もあるなw
2021/07/28(水) 16:56:58.83ID:???
なんか最近結局こういうの見てると
https://evering.jp/
昔のflash全盛みたいになってきたと思わん?
こういうのが発展、競い合っていって、最後は映画のプロモーションみたいな映像クリエーターの仕事みたいなサイトになっていったよな?
んでAppleの流れをぶっ壊してシンプルイズベストみたいな感じでflash廃れて簡素なサイトが主流になったばっかだったじゃん。
この流れ繰り返しそうだな。
クリエイターへの要求がエスカレートしてくからまあそれでいいんだが
https://evering.jp/
昔のflash全盛みたいになってきたと思わん?
こういうのが発展、競い合っていって、最後は映画のプロモーションみたいな映像クリエーターの仕事みたいなサイトになっていったよな?
んでAppleの流れをぶっ壊してシンプルイズベストみたいな感じでflash廃れて簡素なサイトが主流になったばっかだったじゃん。
この流れ繰り返しそうだな。
クリエイターへの要求がエスカレートしてくからまあそれでいいんだが
2021/07/28(水) 17:15:34.71ID:???
こういうのも。
https://homunculus.jp/
https://homunculus.jp/
2021/07/28(水) 19:08:27.01ID:???
たしかにもうflashサイトだわな、ウザ度がmaxだわ。
逆にデジタルネイティブ世代には新鮮でスゲーみたいな感じになるんだろうか
逆にデジタルネイティブ世代には新鮮でスゲーみたいな感じになるんだろうか
2021/07/28(水) 19:23:59.48ID:???
2021/07/28(水) 20:04:10.61ID:???
964Name_Not_Found
2021/07/28(水) 20:23:17.59ID:V+qn84Bm mix-blend-modeについておしえてちょ
https://codepen.io/dddi/pen/oNWqNEe
hoge2の重なってる部分の文字色をhoge1同様に白色にしたいんだが、どうしたらいっすか?
https://codepen.io/dddi/pen/oNWqNEe
hoge2の重なってる部分の文字色をhoge1同様に白色にしたいんだが、どうしたらいっすか?
2021/07/28(水) 20:25:42.55ID:???
2021/07/28(水) 20:32:40.36ID:???
>>962
見る分にはいいけどやりたくねぇ...
見る分にはいいけどやりたくねぇ...
レス数が950を超えています。1000を超えると書き込みができなくなります。
ニュース
- 小泉農相、備蓄米の入札中止 スーパーなどに直接売り渡す考えも ★9 [おっさん友の会★]
- 岡山の地銀「中国銀行」屋号に中国外交官が不満 訪日客も混同「知名度に便乗、詐欺だ」 [香味焙煎★]
- 【サッカー】26年W杯の放送権交渉難航 インターネット配信中心か [ゴアマガラ★]
- 安倍晋三元首相の銅像建立、クラウドファンディングで1800万円の寄附金募るも達成率は9.22% 安倍信者はなぜ協力しないのか? [バイト歴50年★]
- 堀江貴文氏、エスカレーターでの光景に「なんでこんなうんこな並び方しかできないんだろ」 フォロワーも「同感です」 [冬月記者★]
- 【社会】農林中金、赤字1兆8千億円 ★2 [Ikhtiandr★]
- 00:00:00.000
- 【速報】山手線外回り、全車両がぶっ壊れる [918862327]
- 【訃報】声優の池田秀一(75)氏、逝去。シャア・アズナブルなどで有名 [851881938]
- 【悲報】フィリピンで拘束された半グレ集団がおまえら。おまえらの想像の1倍くらいおまえら。 [354616885]
- 小泉進次郎、天職に就き覚醒「JAの入札制は即中止!備蓄米はJA介さず直接スーパーへ!量は無制限で目標額は2001円台だ!」 [197015205]
- 利用率低迷の万博「パーク&ライド」割引制度の導入方針固める 午後3時以降の駐車で最大2500円 24日から [178716317]
