探検
HTML/CSS のどんな質問にも優しく答えるスレ 50
■ このスレッドは過去ログ倉庫に格納されています
1Name_Not_Found
2022/02/25(金) 16:42:48.40ID:H+CdGnmu2022/08/30(火) 14:08:03.28ID:???
>>687
その前に何が言いたいのか分からなかった……
その前に何が言いたいのか分からなかった……
2022/08/30(火) 14:22:12.18ID:???
>>687
場所が分かった
各作品ページ内か目次の欄にある「ブックマークから削除 or ブックマークに追加」のボタン
モーダル表示によるワンクッションをいれる為にjavascript:void(0)でAタグによる動作を止めてるっぽいね
>正常動作を保ちながら~とかマウスオーバーされてしまう~
この付近への理解が追いつかない
ソースを見る限り正常な動作してると思うんだよね
マウスカーソルを矢印のままにしたいとかなのかな?
場所が分かった
各作品ページ内か目次の欄にある「ブックマークから削除 or ブックマークに追加」のボタン
モーダル表示によるワンクッションをいれる為にjavascript:void(0)でAタグによる動作を止めてるっぽいね
>正常動作を保ちながら~とかマウスオーバーされてしまう~
この付近への理解が追いつかない
ソースを見る限り正常な動作してると思うんだよね
マウスカーソルを矢印のままにしたいとかなのかな?
690683
2022/08/30(火) 14:46:52.41ID:??? リンク先の値表示で、ハイパーリンク上へカーソルを持っていくとブラウザ下方にステータスが表示されますよね
-----
ncode.syosetu.com##.footerbookmark:style(float:left!important;)
ncode.syosetu.com##.footerbookmark > li:style(height:20px!important; font-size:11px!important; line-height:20px!important; margin:2px 15px 2px 0px!important;)
ncode.syosetu.com##.footerbookmark > li > .add_bookmark:style(font-weight:normal!important; color:#aaaaaa!important; border-color:#eeeeee!important; background-color:#ffffff!important;)
ncode.syosetu.com##.footerbookmark > li > .bookmark_delete_url:style(border-left:0px!important; background-color:#ffffff!important;)
ncode.syosetu.com##.footerbookmark > li > a:style(width:100px!important; padding:0px!important;)
-----
こんな感じで便利かつ邪魔にならない最適な表示位置へ変更したものの、無意味な「javascript:void(0)」ポップアップとカーソルポインタの重なりが絶妙にブラクラ状態となってしまい・・・
特定のハイパーリンクのみを、機能は維持しつつもステータス非表示に出来ないかなと
ブックマークのON/OFFは使いたいがいちいち表示される「javascript:void(0)」ポップアップを消したい
そんな願望ですm(vv)m
-----
ncode.syosetu.com##.footerbookmark:style(float:left!important;)
ncode.syosetu.com##.footerbookmark > li:style(height:20px!important; font-size:11px!important; line-height:20px!important; margin:2px 15px 2px 0px!important;)
ncode.syosetu.com##.footerbookmark > li > .add_bookmark:style(font-weight:normal!important; color:#aaaaaa!important; border-color:#eeeeee!important; background-color:#ffffff!important;)
ncode.syosetu.com##.footerbookmark > li > .bookmark_delete_url:style(border-left:0px!important; background-color:#ffffff!important;)
ncode.syosetu.com##.footerbookmark > li > a:style(width:100px!important; padding:0px!important;)
-----
こんな感じで便利かつ邪魔にならない最適な表示位置へ変更したものの、無意味な「javascript:void(0)」ポップアップとカーソルポインタの重なりが絶妙にブラクラ状態となってしまい・・・
特定のハイパーリンクのみを、機能は維持しつつもステータス非表示に出来ないかなと
ブックマークのON/OFFは使いたいがいちいち表示される「javascript:void(0)」ポップアップを消したい
そんな願望ですm(vv)m
2022/08/30(火) 15:10:50.79ID:???
というか、それはublockとかの広告ブロッカーの話?
2022/08/30(火) 15:27:14.52ID:???
2022/08/30(火) 15:39:37.64ID:???
> 「javascript:void(0)」ポップアップを消したい
「ブックマークに追加」ボタンを押すことで表示されるモーダルを表示させずに
「ブックマークに追加」と「ブックマークを解除」を切り替えたいってこと?
ブックマークボタンの表示はモーダルのcloseボタンでページをリロードさせて切り替えてるし
いずれにしろjavascriptの話だからスレ違いだし、恐らく今使ってる機能拡張で対応するのは
無理じゃないかな
「ブックマークに追加」ボタンを押すことで表示されるモーダルを表示させずに
「ブックマークに追加」と「ブックマークを解除」を切り替えたいってこと?
ブックマークボタンの表示はモーダルのcloseボタンでページをリロードさせて切り替えてるし
いずれにしろjavascriptの話だからスレ違いだし、恐らく今使ってる機能拡張で対応するのは
無理じゃないかな
2022/08/30(火) 16:51:24.39ID:???
695Name_Not_Found
2022/08/30(火) 19:31:30.96ID:I7IXLTks 課題で作ってるサイトのお気に入りボタンのハートをクリックした後に色付きにしたいのですがcssだけでできますかね?色付きのハートのボタンを画像化するしかないですか?
2022/08/30(火) 19:45:12.00ID:???
ここで聞いたらカンニングじゃん?
2022/08/30(火) 20:49:52.70ID:???
できるけどカンニングよくない
2022/08/31(水) 00:33:01.93ID:???
2022/08/31(水) 00:48:20.19ID:???
俺はハート型を書くことができない!
実装はアレとアレかなあ
実装はアレとアレかなあ
2022/08/31(水) 19:32:39.32ID:???
ハートをCSSだけで作ろうと思えば作れる
クリック後に色を反転させることもJS使わずにCSSだけで作ろうと思えば作れる
クリック後に色を反転させることもJS使わずにCSSだけで作ろうと思えば作れる
2022/08/31(水) 21:13:19.20ID:???
質問スレなんだからせめてチェックボックスとかヒントいれてもいいんじゃないの
なんか答え出すなって流れだから画像出さないけどさ
答えから学ぶことも大いにあると思ってる
学べない人は遅かれ消えるんだし
そこからjsに繋がってったらええやん
なんか答え出すなって流れだから画像出さないけどさ
答えから学ぶことも大いにあると思ってる
学べない人は遅かれ消えるんだし
そこからjsに繋がってったらええやん
2022/08/31(水) 22:12:58.68ID:???
意地悪じゃなくて不正に荷担したらダメだろ
2022/08/31(水) 22:43:29.52ID:???
過保護画像おじvs放任主義(普通)
ファイ
ファイ
2022/08/31(水) 22:44:56.30ID:???
課題で とか誰も必要としてない情報を入れなければ回答得られたのにな
2022/08/31(水) 22:53:33.93ID:???
言わなくてもいいことの分別
って大事だよね
って大事だよね
2022/08/31(水) 23:02:33.18ID:???
まあ画像おじさんの言いたいことは分かるしその通りだと思うけど
教育する立場の人もいるだろうしその役割を奪っていいのかってのはある
同じ苦労をさせて無駄な時間をかけさせるのは本当に無駄でしかないし
ただみんな課題ってとこに引っかかってるだけじゃね
教育する立場の人もいるだろうしその役割を奪っていいのかってのはある
同じ苦労をさせて無駄な時間をかけさせるのは本当に無駄でしかないし
ただみんな課題ってとこに引っかかってるだけじゃね
2022/08/31(水) 23:15:01.30ID:???
できるかできないかのヒントは出したつもりだった
質問してくるぐらいやる気ありそうだし頑張ってほしいなと思ってみてたわ
質問してくるぐらいやる気ありそうだし頑張ってほしいなと思ってみてたわ
2022/08/31(水) 23:15:11.71ID:???
課題
で一線引いたやつはいるだろうな
質問スレだから茶化すのも含め色々アウトだけど
で一線引いたやつはいるだろうな
質問スレだから茶化すのも含め色々アウトだけど
2022/08/31(水) 23:52:39.40ID:???
2022/09/01(木) 00:00:54.03ID:???
ちゅーても、ググって答え見つけるのも、ここで答え貰うのも大差無いからな
書きぶりからすると、そういうのも含めて成果物が出来上がればいいってだけの課題なんだろうし
ここで質問することを一概に不正と決めつけるのも見当違いのような
画像を別に用意して実装する方法は分かってるっぽかったし、別解があるのか?って程度の質問に
そんなに騒ぐ必要も無い
書きぶりからすると、そういうのも含めて成果物が出来上がればいいってだけの課題なんだろうし
ここで質問することを一概に不正と決めつけるのも見当違いのような
画像を別に用意して実装する方法は分かってるっぽかったし、別解があるのか?って程度の質問に
そんなに騒ぐ必要も無い
2022/09/01(木) 00:10:14.32ID:???
ハートを環境依存文字でやると落第なのでしょうか
2022/09/01(木) 00:17:58.43ID:???
『cssだけでハート』ってぐぐれば
ちょうどいいの出てくんじゃん
ちょうどいいの出てくんじゃん
2022/09/01(木) 01:18:17.98ID:???
そういや子供の頃BASICでハート作ったなぁ
2022/09/01(木) 01:29:31.17ID:???
>ハートを環境依存文字でやると落第なのでしょうか
そんなことで落第させるような学校は辞めてしまえ
そんなことで落第させるような学校は辞めてしまえ
2022/09/01(木) 01:47:33.53ID:???
↓の記事で紹介されている方法を組み合わせれば、HTMLとCSSだけで、画像を使わずにハートをクリックしたときに色を反転させることはできる
CSS | ハート型(Heart)の作り方
https://1-notes.com/css-shape-heart-design/
cssだけでトグルを実装する
https://zenn.dev/katoaki/articles/fcef72b6e16709
※HTMLの<label>を<input>要素に関連付ける方法を知っていることが前提
CSS | ハート型(Heart)の作り方
https://1-notes.com/css-shape-heart-design/
cssだけでトグルを実装する
https://zenn.dev/katoaki/articles/fcef72b6e16709
※HTMLの<label>を<input>要素に関連付ける方法を知っていることが前提
2022/09/01(木) 01:53:40.67ID:???
「cssだけでトグルを実装する」の例ではコンテンツの表示・非表示を切り替えているが
そうではなくて
「CSS | ハート型(Heart)の作り方」で作ったハートの背景色(background)を変えてあげればよい
そうではなくて
「CSS | ハート型(Heart)の作り方」で作ったハートの背景色(background)を変えてあげればよい
2022/09/01(木) 03:53:26.30ID:???
質問の感じマルチポストしてるだろうし答えてあげてももう来ないだろうな
2022/09/01(木) 08:24:28.34ID:???
cssのプロパティーを書く順番について
width,height,background,border,padding,margin,font-size
どの順番に書いた方がいいですか?
width,height,background,border,padding,margin,font-size
どの順番に書いた方がいいですか?
2022/09/01(木) 09:29:01.24ID:???
>>718
csscombのstylelintに任せろ
csscombのstylelintに任せろ
2022/09/01(木) 13:01:51.60ID:???
ulの中にある画像やテキストや背景などにそれぞれvwをつけてウインドウ幅に合わせて
縮小させるのは難しいので
ulだけにvwをつけてulの中の画像やテキストや背景も縮小することはできないんですか?
縮小させるのは難しいので
ulだけにvwをつけてulの中の画像やテキストや背景も縮小することはできないんですか?
2022/09/01(木) 13:54:52.22ID:???
2022/09/01(木) 14:17:42.09ID:???
2022/09/01(木) 15:09:36.43ID:???
bootstrapで作ってて、
<a class="btn btn-light btn-lg fs-1 fw-bold" href="...">hoge</a>
みたいなコードが何個もあるんですが、
このクラスのセットをまとめてcssファイルに切り出したりってどうやったらできますか
<a class="btn btn-light btn-lg fs-1 fw-bold" href="...">hoge</a>
みたいなコードが何個もあるんですが、
このクラスのセットをまとめてcssファイルに切り出したりってどうやったらできますか
2022/09/01(木) 15:32:45.49ID:???
ブラウザの開発ツールから実際に適用されてるstyleをコピペ
もしくはcssファイル開いてセレクタで検索
もしくはcssファイル開いてセレクタで検索
2022/09/01(木) 17:00:03.17ID:???
同じコードが複数あるから「btn btn-light btn-lg fs-1 fw-bold」の部分を一つのクラスにして↓みたいなことをやろうとしているのならやめた方がいい
<a class="bd-btn" href="...">hoge</a>
ボタンのhoverやactive時のエフェクトが効かなくなると思う
<a class="bd-btn" href="...">hoge</a>
ボタンのhoverやactive時のエフェクトが効かなくなると思う
2022/09/01(木) 17:05:59.67ID:???
>>695 ありがとうございました。オンラインスクールの課題だったので軽い気持ちで質問してしまいました。ポートフォリオに載せる時はcssだけのやり方で実装したいと思います
2022/09/01(木) 22:14:59.30ID:???
2022/09/01(木) 22:52:42.19ID:???
お題があると自分の再確認になるのは確かだね
2022/09/01(木) 23:04:45.58ID:???
質問があると回答おじ達の運動会が始まるから中々回答できねーわ
みんなこのくらいに帰ってるんだよな俺もたまには回答したいわ
みんなこのくらいに帰ってるんだよな俺もたまには回答したいわ
2022/09/02(金) 00:06:22.67ID:???
再確認するまでもないはずの非推奨になって使わなくなったプロパティでそうだったっけ?ってのを確認したことはあるな
直近で言えばzoomとか
結局再確認ってとこに落ち着いたけど
※荒らす意図はない
直近で言えばzoomとか
結局再確認ってとこに落ち着いたけど
※荒らす意図はない
2022/09/02(金) 00:30:10.14ID:???
>>723
以下のように、JavaScript を使えば出来るけど、
HTML, CSS だけで出来るかどうかは知らない
例えば複数クラス、class="aa bb" は、
"aa bb"という文字列を、class属性に設定するだけ
<div id="xx" class="aa bb">ABC</div>
<div id="yy">おはよう</div>
// xx から、クラス属性を取得する
const cName = document.getElementById( "xx" ).className;
console.log( cName ); //-> "aa bb"
// yy のクラス属性に、"aa bb"を設定する
document.getElementById( "yy" ).className = cName;
結果
<div id="yy" class="aa bb">おはよう</div>
以下のように、JavaScript を使えば出来るけど、
HTML, CSS だけで出来るかどうかは知らない
例えば複数クラス、class="aa bb" は、
"aa bb"という文字列を、class属性に設定するだけ
<div id="xx" class="aa bb">ABC</div>
<div id="yy">おはよう</div>
// xx から、クラス属性を取得する
const cName = document.getElementById( "xx" ).className;
console.log( cName ); //-> "aa bb"
// yy のクラス属性に、"aa bb"を設定する
document.getElementById( "yy" ).className = cName;
結果
<div id="yy" class="aa bb">おはよう</div>
2022/09/02(金) 03:15:24.19ID:???
いつもの人が、いつも以上に頓珍漢な回答をしてるな・・・
2022/09/02(金) 04:16:44.27ID:???
クラス付与はcssじゃ無理
回答しようにもクラスをセットで云々ってトコにかすりもしないしこの回答でいいのかが分からんからエスパー気味になるけど
隣接兄弟要素に同じスタイルを付与したいとか、一つの要素を基準に別の要素にスタイルを当てたいって相談だったのなら
結合子を使って.A + .Bとか擬似クラスを使えば出来る
js自体は綺麗だし良いと思う
それぞれ画像みたいな感じ
正直回答がこれでいいのか自信がない
回答しようにもクラスをセットで云々ってトコにかすりもしないしこの回答でいいのかが分からんからエスパー気味になるけど
隣接兄弟要素に同じスタイルを付与したいとか、一つの要素を基準に別の要素にスタイルを当てたいって相談だったのなら
結合子を使って.A + .Bとか擬似クラスを使えば出来る
js自体は綺麗だし良いと思う
それぞれ画像みたいな感じ
正直回答がこれでいいのか自信がない
2022/09/02(金) 04:17:59.71ID:???
画像貼り忘れたけど自信ないしいいかすまん
2022/09/02(金) 06:54:50.76ID:???
>>734
着地点俺もよくわからないし気にすんな
着地点俺もよくわからないし気にすんな
2022/09/02(金) 13:04:29.52ID:???
<style>
#test{
width:100%;
height:300px;
background-image:url("./test.png");
background-size:cover;
}
</style>
<div id="test"></div>
背景画像の元のサイズは幅1200px高さ800pxとする
これでウインドウを縮小すると背景画像も縮小されるけど、背景画像の全体が表示されるので、背景画像の隠れた部分まで表示されてしまいます。
隠れた部分を表示せずに背景画像の比率も変えないでウインドウ幅に合わせて縮小するにはどうやればいいんですか?
なお背景画像は複数表示されてもOKです。
#test{
width:100%;
height:300px;
background-image:url("./test.png");
background-size:cover;
}
</style>
<div id="test"></div>
背景画像の元のサイズは幅1200px高さ800pxとする
これでウインドウを縮小すると背景画像も縮小されるけど、背景画像の全体が表示されるので、背景画像の隠れた部分まで表示されてしまいます。
隠れた部分を表示せずに背景画像の比率も変えないでウインドウ幅に合わせて縮小するにはどうやればいいんですか?
なお背景画像は複数表示されてもOKです。
2022/09/02(金) 13:19:29.34ID:???
ちょっと何言ってるか分からないけど、言葉通りの質問なら
例題が答えになってるという珍しいパターン
例題が答えになってるという珍しいパターン
2022/09/02(金) 14:12:13.70ID:???
739Name_Not_Found
2022/09/02(金) 14:24:58.40ID:/RJw6LmJ2022/09/02(金) 18:27:49.82ID:???
2022/09/02(金) 18:49:27.37ID:???
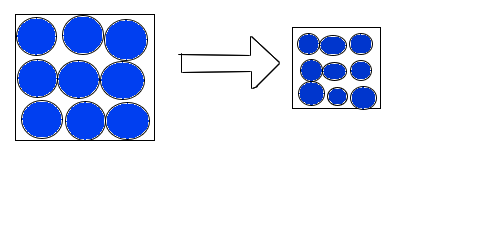
例えば円の画像を背景にすると自動で下の図のように並ぶけど
この並んだ状態のまんまウインドウ幅に合わせて縮小ってことです
coverだと円が枠いっぱいに拡大されちゃうのでだめです

この並んだ状態のまんまウインドウ幅に合わせて縮小ってことです
coverだと円が枠いっぱいに拡大されちゃうのでだめです

2022/09/02(金) 18:55:22.82ID:???
background-size:100% 100%;
のことか?
のことか?
2022/09/02(金) 18:55:47.70ID:???
間違えた 100% auto
2022/09/02(金) 19:10:53.54ID:???
background-size: contain; でもいいと思う
no-repeat をつけるかつけないかはお好みで
no-repeat をつけるかつけないかはお好みで
2022/09/02(金) 19:54:36.95ID:???
>>742-743
それだな
それだな
2022/09/02(金) 23:14:38.60ID:???
セクションの区切りの線を波線にしたいのですがイラレで波線をsvg形式で保存するっていうのはそのセクション前後の背景色込みのデータを保存すれば良いですか?
例えば白のセクションの次のセクションの背景を青にしたくてその青の線を波線にするにはどういうsvgデータを作成すれば良いのでしょうか?
例えば白のセクションの次のセクションの背景を青にしたくてその青の線を波線にするにはどういうsvgデータを作成すれば良いのでしょうか?
2022/09/02(金) 23:39:05.74ID:???
Custom Shape Dividers でぐぐってみて
2022/09/03(土) 09:41:20.10ID:???
2022/09/03(土) 09:52:18.83ID:???
2022/09/03(土) 12:38:07.79ID:???
2022/09/03(土) 12:38:33.21ID:???
2022/09/03(土) 13:00:00.03ID:???
2022/09/03(土) 13:28:08.22ID:???
>>750
> 横に引き伸ばされちゃって
縮小はしたいけど、拡大はNGなの?
だったらメディアクエリのmin-widthで画像の最大幅を指定して
background-size: auto;を指定してやれば済む話だろ
> 横に引き伸ばされちゃって
縮小はしたいけど、拡大はNGなの?
だったらメディアクエリのmin-widthで画像の最大幅を指定して
background-size: auto;を指定してやれば済む話だろ
2022/09/03(土) 22:43:58.15ID:???
2022/09/03(土) 23:01:11.11ID:???
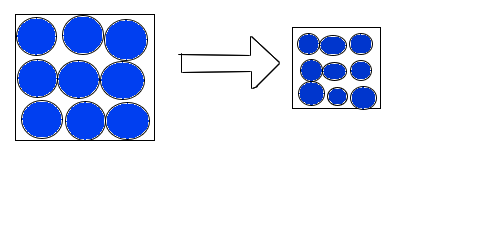
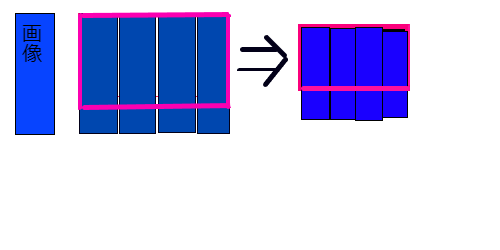
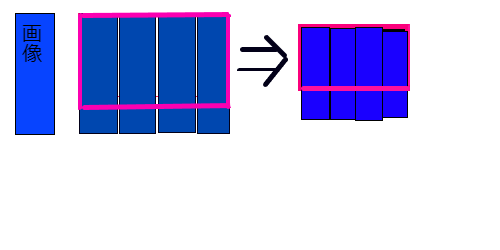
背景画像が枠より大きい場合は図のように表示
ウインドウ幅を縮小するとをその状態のまんま背景画像を縮小って意味です。
coverやcontainだと枠からはみ出た部分も枠に入っちゃうんです。
枠からはみ出た部分は枠に入れたくなかったんですぅ。

ウインドウ幅を縮小するとをその状態のまんま背景画像を縮小って意味です。
coverやcontainだと枠からはみ出た部分も枠に入っちゃうんです。
枠からはみ出た部分は枠に入れたくなかったんですぅ。

2022/09/03(土) 23:01:24.10ID:???
2022/09/03(土) 23:05:17.82ID:???
2022/09/03(土) 23:49:36.91ID:???
2022/09/04(日) 00:05:08.98ID:???
>>755
zoomマン様
出来るけれどそれは単純じゃない
要件を小出しにしてきたのは良くない
その要件も背景の事しか書いていないけれど
前面の要素はどうするんだよとかツッコミどころがある
とにかく色々と解答を得たことにダメ出ししたままで全部投げは良くない
ダメな部分をどうすれば良いのか自分で応用案を考えるのが先だよ
zoomマン様
出来るけれどそれは単純じゃない
要件を小出しにしてきたのは良くない
その要件も背景の事しか書いていないけれど
前面の要素はどうするんだよとかツッコミどころがある
とにかく色々と解答を得たことにダメ出ししたままで全部投げは良くない
ダメな部分をどうすれば良いのか自分で応用案を考えるのが先だよ
760Name_Not_Found
2022/09/04(日) 13:26:51.53ID:xF1KZss92022/09/04(日) 14:34:31.67ID:???
また後出し要素が・・・
そんなに気軽に手直しできるかな?
そんなに気軽に手直しできるかな?
2022/09/04(日) 16:04:11.96ID:???
zoomerにかまうのやめよう
2022/09/04(日) 17:25:19.19ID:???
zoomerはもう少し伝える努力をして欲しい
レス番の修正もそうだけど言ってる内容がちぐはぐな事が多いので
書き込む前に複数回見返す癖をつけようや
レス番の修正もそうだけど言ってる内容がちぐはぐな事が多いので
書き込む前に複数回見返す癖をつけようや
2022/09/05(月) 23:46:37.97ID:???
<td>x
xと一致するときだけスタイルシートを適用したいのですが
<td class="hoge">と何百行と書くのを避けたいです
どのような指定方法がありますか?よろしくおねがいします
xと一致するときだけスタイルシートを適用したいのですが
<td class="hoge">と何百行と書くのを避けたいです
どのような指定方法がありますか?よろしくおねがいします
2022/09/06(火) 00:41:04.97ID:???
ややスレチな回答になるけど、<td>は全部手打ち?
手打ちの場合はjavascriptで<td>内の該当文字のあるタグにclass名を付与する
PHP等による自動挿入の場合は、導入する時にclass名を自動で付与しよう
それ以外だと
<td>xが何列目に来るのかが固定の場合は
中身に対してではなく○番目のタグのような色変更はできるよ
設問の例だとどういう形になるのかな?
手打ちの場合はjavascriptで<td>内の該当文字のあるタグにclass名を付与する
PHP等による自動挿入の場合は、導入する時にclass名を自動で付与しよう
それ以外だと
<td>xが何列目に来るのかが固定の場合は
中身に対してではなく○番目のタグのような色変更はできるよ
設問の例だとどういう形になるのかな?
2022/09/06(火) 00:55:10.85ID:???
返信ありがとうございます
巨大なテーブルタグをツールで出力しました
<tr>と<td>がそれぞれ数百行あり、<td>xの出現はまちまちで規則性はありません
やりたいことは、<table class="hoge">として、特定の文字列の<td>にスタイルを適用したいのです
<td>xを<td class="hoge">xと律儀に置換するしか表現できないのでしょうか?
巨大なテーブルタグをツールで出力しました
<tr>と<td>がそれぞれ数百行あり、<td>xの出現はまちまちで規則性はありません
やりたいことは、<table class="hoge">として、特定の文字列の<td>にスタイルを適用したいのです
<td>xを<td class="hoge">xと律儀に置換するしか表現できないのでしょうか?
2022/09/06(火) 00:56:17.61ID:???
2022/09/06(火) 01:07:16.95ID:???
jsで<table class="hoge">の中の<td>を全部取得してその中に特定の文字列がある<td>にクラスを付与するのかな
2022/09/06(火) 10:49:23.82ID:???
2022/09/06(火) 14:08:42.09ID:???
>>766
CSSに内容によるセレクタはないので、どうしてもHTML上でクラス付加したくなければJS使うしかないね
ただ、もとのテーブルがツール管理なら出力後のHTMLをどう加工しても影響なくない?
クラス付加程度でソースの可読性は落ちないし、メンテ考えるとJSでの処理はおすすめしないなあ
CSSに内容によるセレクタはないので、どうしてもHTML上でクラス付加したくなければJS使うしかないね
ただ、もとのテーブルがツール管理なら出力後のHTMLをどう加工しても影響なくない?
クラス付加程度でソースの可読性は落ちないし、メンテ考えるとJSでの処理はおすすめしないなあ
2022/09/06(火) 17:04:10.22ID:???
Ruby で正規表現で作ったら、
<td>xx も置換されてしまった
re = /<td>x/
replace = '<td class="hoge">x'
html = <<'EOT'
<td>x</td>
<td>xx</td>
EOT
dest = html.gsub( re, replace )
print dest
出力
<td class="hoge">x</td>
<td class="hoge">xx</td>
<td>xx も置換されてしまった
re = /<td>x/
replace = '<td class="hoge">x'
html = <<'EOT'
<td>x</td>
<td>xx</td>
EOT
dest = html.gsub( re, replace )
print dest
出力
<td class="hoge">x</td>
<td class="hoge">xx</td>
2022/09/06(火) 20:03:37.10ID:???
rubyでやったことないけど、re = /<td>x(?=<)/ ならいけるんでない
773771
2022/09/07(水) 00:47:53.91ID:??? 確かに、re = /<td>x(?=<)/
にすれば、<td>xx は置換されなかった
<td>x</td>
だけが置換された
にすれば、<td>xx は置換されなかった
<td>x</td>
だけが置換された
774771
2022/09/07(水) 01:02:56.22ID:??? これでも良かった。
re, replace 両方の末尾に、< を付ける
re = /<td>x</
replace = '<td class="hoge">x<'
re, replace 両方の末尾に、< を付ける
re = /<td>x</
replace = '<td class="hoge">x<'
775766
2022/09/07(水) 08:10:48.16ID:??? みなさん親切に教えていただきありがとうございました
表を作るたびにjavascriptで指定するのは大変なので、ファイルサイズが1mbに倍増しましたがクラス付加にしました
.hoge a[href="URL"] { みたいな指定が内容に対してできないと分かってよかったです
ツールというのはwebツールでexcelデータをtableタグに置換しただけです(書き方が悪くてすみませんでした)
表を作るたびにjavascriptで指定するのは大変なので、ファイルサイズが1mbに倍増しましたがクラス付加にしました
.hoge a[href="URL"] { みたいな指定が内容に対してできないと分かってよかったです
ツールというのはwebツールでexcelデータをtableタグに置換しただけです(書き方が悪くてすみませんでした)
776771
2022/09/07(水) 12:01:29.92ID:??? HTML パーサーを使うのなら、外側にid を付けるだけでも、処理する範囲を限定できる
例えば、id="tbl_1" の子(直下)のtr の子のtd
みたいに、構造が決まっていれば、正確に処理する範囲を限定できる
もちろん、もっと細かく、すべてのtr, td に、class を付けることも出来る。
要するに、正確に処理する範囲を限定できるかどうかが重要
<table id="tbl_1">
<tr>
<th>1</th>
<th>2</th>
</tr>
<tr>
<td>あ</td>
<td>い</td>
</tr>
<tr>
<td>a</td>
<td>b</td>
</tr>
</table>
例えば、id="tbl_1" の子(直下)のtr の子のtd
みたいに、構造が決まっていれば、正確に処理する範囲を限定できる
もちろん、もっと細かく、すべてのtr, td に、class を付けることも出来る。
要するに、正確に処理する範囲を限定できるかどうかが重要
<table id="tbl_1">
<tr>
<th>1</th>
<th>2</th>
</tr>
<tr>
<td>あ</td>
<td>い</td>
</tr>
<tr>
<td>a</td>
<td>b</td>
</tr>
</table>
2022/09/07(水) 12:28:50.47ID:???
javascriptとかruby使う必要あるか
出力されたHTMLをテキストエディタで開いて<td>xxx</td>を<td class="hoge">xxx</td>に一括置換すればいいだけなのでは
出力されたHTMLをテキストエディタで開いて<td>xxx</td>を<td class="hoge">xxx</td>に一括置換すればいいだけなのでは
2022/09/07(水) 13:38:22.59ID:???
779Name_Not_Found
2022/09/07(水) 20:28:33.73ID:H3nxHm9n srcsetで
PC用画像の時にだけ効かせるCSS
スマホ用画像の時にだけ効かせるCSS
て書く方法あります?
<picture>
<source media="(max-width:750px)" srcset="SP.jpg">
<img class="hoge" src="PC.jpg">
</picture>
これだと.hogeはスマホの画像にも効いてしまう
mediaqueryで対応すれば解決自体はできるけど、上記の方法を知りたい
PC用画像の時にだけ効かせるCSS
スマホ用画像の時にだけ効かせるCSS
て書く方法あります?
<picture>
<source media="(max-width:750px)" srcset="SP.jpg">
<img class="hoge" src="PC.jpg">
</picture>
これだと.hogeはスマホの画像にも効いてしまう
mediaqueryで対応すれば解決自体はできるけど、上記の方法を知りたい
2022/09/07(水) 21:12:05.96ID:???
なんでメディアクエリじゃ駄目なのかわからん
2022/09/07(水) 21:23:26.96ID:???
2022/09/07(水) 21:44:36.95ID:???
>>781すばらしい
ありがとう!
ありがとう!
2022/09/08(木) 07:34:50.40ID:???
>>764
jQueryなら1行でできるけどな。
$('td:contains:("x")').css('color','red');
jQuery使いたくないならjsの.includes() 使えばいい。
cssはテキストノードに関しては無理。 href="x"やvalue="x"など「属性」なら属性セレクタでできる
jQueryなら1行でできるけどな。
$('td:contains:("x")').css('color','red');
jQuery使いたくないならjsの.includes() 使えばいい。
cssはテキストノードに関しては無理。 href="x"やvalue="x"など「属性」なら属性セレクタでできる
2022/09/08(木) 12:39:01.58ID:???
ハイフンから始まるcssプロパティーってベンダープレフィックスだけですか?
2022/09/08(木) 12:53:49.70ID:???
>>784
ハイフンハイフンで始まるカスタムプロパティ (CSS 変数)がある
ハイフンハイフンで始まるカスタムプロパティ (CSS 変数)がある
2022/09/08(木) 15:06:18.05ID:???
2022/09/08(木) 17:09:56.14ID:???
>>766
素のjsでもxpath使えばこんなもん
const result = document.evaluate('//table[@class="hoge"]//td[text()="x"]', document, null, XPathResult.ORDERED_NODE_SNAPSHOT_TYPE, null);
for (let i=0; i<result.snapshotLength; i++) { result.snapshotItem(i).classList.add("hage"); }
素のjsでもxpath使えばこんなもん
const result = document.evaluate('//table[@class="hoge"]//td[text()="x"]', document, null, XPathResult.ORDERED_NODE_SNAPSHOT_TYPE, null);
for (let i=0; i<result.snapshotLength; i++) { result.snapshotItem(i).classList.add("hage"); }
■ このスレッドは過去ログ倉庫に格納されています
ニュース
- 「JAに放出すべきでなかった」 備蓄米が消費者に届かない本当の理由 「米卸がコメをため込んでいる」という批判に業者は真っ向から反論 [おっさん友の会★]
- 小泉農相、備蓄米「5キロ2000円台で店頭に」…6月初旬から並び始めるとの見通し示す [煮卵★]
- 橋下徹氏、フジ第三者委の回答を”痛烈批判” 「この弁護士集団はダメだこりゃ」 [muffin★]
- 「また転売ヤーの仕業か…」「企業も対策してよ」日に日にヘイトが集まる“転売ヤー”は、なぜ日本で爆増したのか? [ぐれ★]
- 【サッカー】佐野海舟の選出に森保監督「再チャレンジする道を家族として与えるほうがいいのではないかと」 [久太郎★]
- 【速報】楽天・三木谷氏、備蓄米の随意契約に応じる意向 小泉農相と会談 ★3 [おっさん友の会★]
- 大阪万博で驚いたのは、“ユスリカ”を知らないやつがたくさんいたこと 「吸血しない」「アカムシ」「蚊柱」とか小学生で知るだろ [452836546]
- 【石破悲報】日本の食料インフレ率、8%で突出😭欧米は1~2% [359965264]
- 【大阪万博に隠れて】愛知、大村知事、アジア競技大会の予算明細を明かさず、名古屋市、市長が不満【税金】 [943688309]
- うぉうぉーーいえあーわぁお!!🖕🏡🖕
- 大阪万博、ユスリカだけではなくトンボも出現 [931948549]
- イオンで客同士がタバコをめぐるトラブルで催涙スプレーを噴射し逃走中 千葉県いんせいし [377482965]
