�����͏��S�҂���x�e�����܂ŁA�S�Ă̐l��ΏۂɗD����������X���ł�
�ގ�����A�d������A�ۓ����傢�Ɍ��\�BHTML / CSS �W�̎��Ȃ牽�ł�OK
������Ȃ��l�͉����Ă����\�B
���₷��Ƃ���ID���o�����߂Ƀ��[������ age �ɂ��邱�Ƃ��������߂��܂��B
���Ă������͗D�����l�̂݁I�@����҂ɑ��Ė\����f���l�͂��̃X��������ȁI�I
�I������b�������Ԃ���� ���̃X���ɂ���ȁI�I�I
�����Œ��ׂ�Ƃ������֎~�I�I���邩�����Ȃ��Ή����������ނȁI�I
���⑤���ߓx���郌�X�ŁI����O�ɃX�������������܂��傤
�����X���ɂ���
��{�I�Ƀ��X�i���o�[>>980��������l�i���Ă��Ȃ��ꍇ�͎��̐錾�ҁj�����Ăĉ�����
�d��������邽�߁A�ƒf�ŃX�����Ă͂����K���ӎv�\�������Ă��痧�Ăĉ������i>>980��������ꍇ���j
���Ă��Ȃ������\�ߕ������Ă���ꍇ�́A>>980�t�߂̏������݂͎��d���܂��傤
���֘A�X��
Web�T�C�g���쏉�S�җp����X�� part253
https://mevius.5ch.net/test/read.cgi/hp/1626528070/
��HTML
HTML Living Standard ���{���
http://momdo.github.io/html/index.html
��CSS
Selectors Level 4 ���{���
http://triple-underscore.github.io/selectors4-ja.html
�O�X��
HTML/CSS �̂ǂ�Ȏ���ɂ��D����������� 51
https://mevius.5ch.net/test/read.cgi/hp/1667020591/
�T��
HTML/CSS �̂ǂ�Ȏ���ɂ��D����������� 52
���X����1000���Ă��܂��B����ȏ㏑�����݂͂ł��܂���B
2023/08/23(��) 18:52:13.52ID:???
2023/08/23(��) 21:00:21.97ID:???
>>�O998
�V�X�����Ă��u�Ԃɒm�荇�����V�тɗ��ă��X����̖Y��ăX�����܂��Ă��܂��܂����B
�܂����k�ɏ���Ă�������炠�肪�����ł�
�V�X�����Ă��u�Ԃɒm�荇�����V�тɗ��ă��X����̖Y��ăX�����܂��Ă��܂��܂����B
�܂����k�ɏ���Ă�������炠�肪�����ł�
2023/08/24(��) 09:43:59.41ID:???
���⎸�炵�܂��B
���X�|���V�u�f�U�C���ŃT�C�g���쐬���Ă���APC���猩������①�̉摜�̂悤�ɂȂ�悤��CSS�������܂����B
���ꂪ�X�}�z���猩���②�̉摜�̂悤�ɂȂ��Ă��܂��܂��B
PC�\��������CSS��③�̉摜�A�X�}�z�\��������CSS��④�̂悤�ȏ�ԂȂ̂ł����A�ǂ������P����悢�ł��傤���B
https://i.imgur.com/e42hJSO.png
https://i.imgur.com/mBDlOmA.png
https://i.imgur.com/6RavAGV.png
https://i.imgur.com/DuEybLY.png
���X�|���V�u�f�U�C���ŃT�C�g���쐬���Ă���APC���猩������①�̉摜�̂悤�ɂȂ�悤��CSS�������܂����B
���ꂪ�X�}�z���猩���②�̉摜�̂悤�ɂȂ��Ă��܂��܂��B
PC�\��������CSS��③�̉摜�A�X�}�z�\��������CSS��④�̂悤�ȏ�ԂȂ̂ł����A�ǂ������P����悢�ł��傤���B
https://i.imgur.com/e42hJSO.png
https://i.imgur.com/mBDlOmA.png
https://i.imgur.com/6RavAGV.png
https://i.imgur.com/DuEybLY.png
2023/08/24(��) 09:50:05.24ID:???
>>3
②���������Ȃ��̂ł�����A�܂��ǂ��Ȃ�̂��������̂��������܂��傤
②���������Ȃ��̂ł�����A�܂��ǂ��Ȃ�̂��������̂��������܂��傤
2023/08/24(��) 11:06:37.25ID:???
2023/08/24(��) 11:07:39.32ID:???
2023/08/24(��) 11:08:50.05ID:???
2023/08/24(��) 11:09:17.77ID:???
>>3
#main�������max-width����Ă݂ẮH
#main�������max-width����Ă݂ẮH
2023/08/24(��) 11:09:20.06ID:???
2023/08/24(��) 11:10:32.44ID:???
2023/08/24(��) 11:33:56.55ID:???
>>8����̂����łł��܂����I
���������䂪�y�ɂȂ�Ƃ̂��ƂȂ̂ŁA���̋@���flex�̂��Ƃ������悤�Ǝv���܂�
�܂���������܂����炱�̃X���Ŏ��₳���Ă�������
�A�h�o�C�X���肪�Ƃ��������܂���
���������䂪�y�ɂȂ�Ƃ̂��ƂȂ̂ŁA���̋@���flex�̂��Ƃ������悤�Ǝv���܂�
�܂���������܂����炱�̃X���Ŏ��₳���Ă�������
�A�h�o�C�X���肪�Ƃ��������܂���
2023/08/24(��) 17:47:45.35ID:???
�^���v�f��4�g�������ꍇ�A�^�O�𑝂₷�����Ȃ��H
�ł�������Ė��炩�ɘ_���}�[�N�A�b�v��Ŗ��ʂ�HTML�����
�ł�������Ė��炩�ɘ_���}�[�N�A�b�v��Ŗ��ʂ�HTML�����
2023/08/24(��) 19:11:34.49ID:???
����������Ȃ�^���v�f��4�K�v�ɂȂ�̂̓f�U�C���ɑ��ă}�[�N�A�b�v�����������ł�
2023/08/24(��) 20:20:35.98ID:???
���_�ł���
2023/08/24(��) 22:20:40.10ID:???
>>13�@�Ⴆ��
���o���^�C�v1
====================================
�����ꂪ�ʏ�̌��o���ň�ӏ������������Ȃ�ꍇ
���@�@�@�@�@�@�@�@�@�� �@�@�@������������]
�@�@���o���^�C�v2
���@�@�@�@�@�@�@�@�@��
div�Őe�^�O�𑝂₵�Ă������ĕ��@�ȊO�����ł��傤�H
�f�U�C���ׂ̈����ɖ��ʂȂg�s�l�k���������ł���H
<h2>���o���^�C�v1<h2>
<div class="star"><h2>���o���^�C�v2</div>
����̂ǂ����}�[�N�A�b�v�����������́H
���o���^�C�v1
====================================
�����ꂪ�ʏ�̌��o���ň�ӏ������������Ȃ�ꍇ
���@�@�@�@�@�@�@�@�@�� �@�@�@������������]
�@�@���o���^�C�v2
���@�@�@�@�@�@�@�@�@��
div�Őe�^�O�𑝂₵�Ă������ĕ��@�ȊO�����ł��傤�H
�f�U�C���ׂ̈����ɖ��ʂȂg�s�l�k���������ł���H
<h2>���o���^�C�v1<h2>
<div class="star"><h2>���o���^�C�v2</div>
����̂ǂ����}�[�N�A�b�v�����������́H
2023/08/24(��) 22:21:53.66ID:???
�����^�O�����Ă邪���ɂ���Ƃ���
2023/08/24(��) 22:35:11.89ID:???
h2�̏�����ĈӖ���������
<h2><span></span>���o��<span></span></h2>
���Č`�ɂ������Ȃ�
<h2><span></span>���o��<span></span></h2>
���Č`�ɂ������Ȃ�
2023/08/25(��) 00:24:37.98ID:???
�e��div�lj�����Ȃ�h2��border-image�Ƃ�
2023/08/25(��) 00:48:03.16ID:???
>>15
���̗Ⴞ��border��w�i�łł��邾��Ƃ��������悤���Ȃ�����
�d�v�Ȃ��Ƃ��������
��div�Ȃǂƈ���đ����̂��߂̓���q�͍\���I�ɉ������������Ȃ�
>�}�[�N�A�b�v��Ŗ��ʂ�HTML�����
�ɓ�����Ȃ�u���ʂ���Ȃ��v�ŏI���
���̗Ⴞ��border��w�i�łł��邾��Ƃ��������悤���Ȃ�����
�d�v�Ȃ��Ƃ��������
��div�Ȃǂƈ���đ����̂��߂̓���q�͍\���I�ɉ������������Ȃ�
>�}�[�N�A�b�v��Ŗ��ʂ�HTML�����
�ɓ�����Ȃ�u���ʂ���Ȃ��v�ŏI���
2023/08/25(��) 01:02:29.10ID:???
���ƌ��o���^�C�v2�Ƃ����ď̂���̐��@�ɂȂ邪
h2�̃o�[�W�����Ⴂ�Ȃ�
>>17�̌����悤��h2�̒��g��ς��邩��
�ʏ�
<h2 class="head2">
<span class="head2__label">���o��</span>
</h2>
���t��
<h2 class="head2--star">
<span class="head2__label">���o��</span>
</h2>
����Ȃ�
h2�̃o�[�W�����Ⴂ�Ȃ�
>>17�̌����悤��h2�̒��g��ς��邩��
�ʏ�
<h2 class="head2">
<span class="head2__label">���o��</span>
</h2>
���t��
<h2 class="head2--star">
<span class="head2__label">���o��</span>
</h2>
����Ȃ�
2023/08/25(��) 07:56:42.91ID:???
�݂��CSS�Ŕw�i��������ł���������
���X�|���V�u�Ή��͂ǂ���������́H
���X�|���V�u�Ή��͂ǂ���������́H
2023/08/25(��) 11:00:02.85ID:???
�ǂ��ɍ���̂����������c
2023/08/25(��) 12:20:49.64ID:???
background-size��cover�Ƃ�contain�Ƃ��F�X���邾��
2023/08/25(��) 17:48:20.87ID:???
chrome�̌��c�[���Ł��̃y�[�W���������A�\���[���ɃX�}�z���w�肷��ƃX���C�v����ʼn��X�N���[���ł��邯�ǁAiPad�n���w�肷��ƃX���C�v�ł��Ȃ��ł��Ȃ���ł������܊ł����H
https://jsfiddle.net/om7uLzwy/show
���@�Ō������ɂ̓X�}�z�Ɠ����悤�ɃX���C�v�ʼn��X�N���[���ł���͂��ł���ˁH
�^�u���b�g�����ĂȂ��̂Ŏ������B�B
https://jsfiddle.net/om7uLzwy/show
���@�Ō������ɂ̓X�}�z�Ɠ����悤�ɃX���C�v�ʼn��X�N���[���ł���͂��ł���ˁH
�^�u���b�g�����ĂȂ��̂Ŏ������B�B
2023/08/25(��) 18:14:39.31ID:???
2023/08/25(��) 19:01:42.19ID:???
>>24
�X���C�v�ŃX�N���[���ł�����
iPad�͎��@�łȂ��Ɠ���킩��Ȃ����Ƃ������̂ŁA���ؗp�Ɉꖇ�������Ă��炤�̂��m����
�������Mac�Ȃ�Xcode��Simulator���g������ǁAWindows����ˁH
�X���C�v�ŃX�N���[���ł�����
iPad�͎��@�łȂ��Ɠ���킩��Ȃ����Ƃ������̂ŁA���ؗp�Ɉꖇ�������Ă��炤�̂��m����
�������Mac�Ȃ�Xcode��Simulator���g������ǁAWindows����ˁH
2023/08/25(��) 19:05:41.68ID:???
2023/08/25(��) 23:29:22.81ID:???
29Name_Not_Found
2023/08/25(��) 23:56:16.43ID:HwTbDN0+ �W�c�E���Č��A�ߕ߈Č�
�\������IT��Ƃ����{�E�͓��ꍼ�\�O���[�v
SALES GO������Ёi�Z�[���X�S�[�j
�Z�[���X�S�[�͓��ꍼ�\�O���[�v�ł��I�I
�������T�|�[�^�[�̉����a�����\�O���[�v�̈���ł��B
�\�����̃Z�[���X�S�[
������������
https://salesgo.co.jp/company
��140-0002
�����s�i��擌�i��l����13-14
�O���X�L���[�u�i��
�����A���g���[�Y�@�����A���g���[�Y
�����a�����a�����a�����a�����a
�Z�[���X�S�[�@�Z�[���X�S�[�@�Z�[���X�S�[
�����A���g���[�Y�@�����A���g���[�Y
�����a�����a�����a�����a�����a
�Z�[���X�S�[�@�Z�[���X�S�[�@�Z�[���X�S�[
�����A���g���[�Y�@�����A���g���[�Y
�����a�����a�����a�����a�����a
�Z�[���X�S�[�@�Z�[���X�S�[�@�Z�[���X�S�[
�����A���g���[�Y�@�����A���g���[�Y
�����a�����a�����a�����a�����a
�Z�[���X�S�[�@�Z�[���X�S�[�@�Z�[���X�S�[
http://www.jpdo.com/cc02/18/img/34090.jpg
�\������IT��Ƃ����{�E�͓��ꍼ�\�O���[�v
SALES GO������Ёi�Z�[���X�S�[�j
�Z�[���X�S�[�͓��ꍼ�\�O���[�v�ł��I�I
�������T�|�[�^�[�̉����a�����\�O���[�v�̈���ł��B
�\�����̃Z�[���X�S�[
������������
https://salesgo.co.jp/company
��140-0002
�����s�i��擌�i��l����13-14
�O���X�L���[�u�i��
�����A���g���[�Y�@�����A���g���[�Y
�����a�����a�����a�����a�����a
�Z�[���X�S�[�@�Z�[���X�S�[�@�Z�[���X�S�[
�����A���g���[�Y�@�����A���g���[�Y
�����a�����a�����a�����a�����a
�Z�[���X�S�[�@�Z�[���X�S�[�@�Z�[���X�S�[
�����A���g���[�Y�@�����A���g���[�Y
�����a�����a�����a�����a�����a
�Z�[���X�S�[�@�Z�[���X�S�[�@�Z�[���X�S�[
�����A���g���[�Y�@�����A���g���[�Y
�����a�����a�����a�����a�����a
�Z�[���X�S�[�@�Z�[���X�S�[�@�Z�[���X�S�[
http://www.jpdo.com/cc02/18/img/34090.jpg
2023/08/26(�y) 09:38:21.51ID:???
>>28
���肪�Ƃ��A�r���[�|�[�g���g���Ύ����ł����
���肪�Ƃ��A�r���[�|�[�g���g���Ύ����ł����
31Name_Not_Found
2023/08/26(�y) 21:56:22.48ID:22hMSXVv =T=i=k=T=o=k�i�����f�ł����炱�����NG���Ă��������B�j
�F�l�ɂ��Љ�āA�lj��Ł�3500��GET�ł���B
https://i.imgur.com/4BmBiOm.jpg
�F�l�ɂ��Љ�āA�lj��Ł�3500��GET�ł���B
https://i.imgur.com/4BmBiOm.jpg
2023/08/26(�y) 23:38:42.95ID:???
>>31
���肪�Ƃ��A���ۂɂ���Ă݂��
���肪�Ƃ��A���ۂɂ���Ă݂��
2023/08/27(��) 01:28:51.90ID:???
>>31
���f���Ď��o������Ȃ�NG�����悤�Ƃ���ȃS�~�J�X
���f���Ď��o������Ȃ�NG�����悤�Ƃ���ȃS�~�J�X
2023/08/27(��) 03:53:52.61ID:???
HTML���ǂ���������Ȃ���ł����APC��Chrome�Ńz�[���y�[�W������Ɓu�A�v�����C���X�g�[�����܂����H�v�Ƃ�����̒ʒm���o�Ă��܂��B
�o�Ȃ��悤�ɂ������̂ł����ǂ������炢���ł��傤���B
�o�Ȃ��悤�ɂ������̂ł����ǂ������炢���ł��傤���B
2023/08/27(��) 11:20:46.15ID:???
2023/08/27(��) 11:29:25.16ID:???
2023/08/27(��) 12:21:28.55ID:???
>>34
���̃z�[���y�[�W�Ƃ��̑f����������Ȃ��̂ŁA���̏�����ች��������Ȃ�
���̃z�[���y�[�W�Ƃ��̑f����������Ȃ��̂ŁA���̏�����ች��������Ȃ�
2023/08/27(��) 13:07:05.37ID:???
2023/08/27(��) 13:21:01.44ID:???
css�����ʼn�]���������Ƃ������o������������
svg�ł��C�P��H
svg�ł��C�P��H
2023/08/27(��) 13:28:15.09ID:???
2023/08/27(��) 13:29:29.82ID:???
gif�A�j��svg�g�����炢�Ȃ�js�ł���
2023/08/27(��) 13:40:05.87ID:???
������������̗l�ȃf�U�C���̓_�T������̗p���Ȃ����Ă̂͂��邪
2023/08/27(��) 14:30:59.88ID:???
>>36
�v�]�͑����I�g����Ȃ�5�ł�6�ł��g������section��ōČ��ł���̂ɂȂ��ăf�U�C���͂�����邺�I
�u�f�U�C�i�[���R�[�f�B���O�ł��āA�����ׂĂ̗v�f���^���v�f2�܂łŊ����ł���悤�f�U�C������v�Ƃ�����Ȃ�����ǂ����~���Ă�div��span�͕K�v�ɂȂ��
�Ƃ������Z�}���e�B�b�N�ȃ^�O�����łǂ�ȃf�U�C�����Č��ł���Ȃ�ɘ_div��span�Ƃ����^�O�͑��݂���Ӗ����Ȃ����
�v�]�͑����I�g����Ȃ�5�ł�6�ł��g������section��ōČ��ł���̂ɂȂ��ăf�U�C���͂�����邺�I
�u�f�U�C�i�[���R�[�f�B���O�ł��āA�����ׂĂ̗v�f���^���v�f2�܂łŊ����ł���悤�f�U�C������v�Ƃ�����Ȃ�����ǂ����~���Ă�div��span�͕K�v�ɂȂ��
�Ƃ������Z�}���e�B�b�N�ȃ^�O�����łǂ�ȃf�U�C�����Č��ł���Ȃ�ɘ_div��span�Ƃ����^�O�͑��݂���Ӗ����Ȃ����
2023/08/27(��) 14:35:34.56ID:???
>>42
����͍\�������Ă킩��悤�ɂ����Ⴆ����
��������web��css�̌��o���f�U�C���Ă����o�s�������Ɗ����������Ȃ��Ǝv�����B
�ނ��낻���ɋ^��������Ă���̂�
����͍\�������Ă킩��悤�ɂ����Ⴆ����
��������web��css�̌��o���f�U�C���Ă����o�s�������Ɗ����������Ȃ��Ǝv�����B
�ނ��낻���ɋ^��������Ă���̂�
2023/08/27(��) 14:35:55.82ID:???
2023/08/27(��) 14:36:43.81ID:???
>>43
����
����
2023/08/27(��) 14:41:15.43ID:???
>>45
����B�Ȃw�i�ɂ�transform�g����悤������A
�w�i�͕����w��ł���悤�ɍ����A�Ȃł������ȋC���������
���ɂ���Ă�l����Ȃ炻�������ق��������Ȃ��Ďv���A�A
border�ł͉�]����̕��@�͎v�����Ȃ�����o����Ȃ猩�Ă݂������Ďv��������
����B�Ȃw�i�ɂ�transform�g����悤������A
�w�i�͕����w��ł���悤�ɍ����A�Ȃł������ȋC���������
���ɂ���Ă�l����Ȃ炻�������ق��������Ȃ��Ďv���A�A
border�ł͉�]����̕��@�͎v�����Ȃ�����o����Ȃ猩�Ă݂������Ďv��������
4847
2023/08/27(��) 14:43:52.38ID:??? ���܂�A�w�i��transform�͊��Ⴂ���������
2023/08/27(��) 16:02:08.77ID:???
���A���O�炪�Z�}���e�B�N�X���k�ɂȂ��Ă闝�R�͉��Ȃ�H
�菑���������ȏ�ɈӖ����Ȃ��Ǝv����
(�菑���������́u�Ӗ��̂Ȃ����K�ɂ�30���قǂ͂������C�͂���v�Ƃ������݊G�ɂ͂Ȃ邪�A
�_���}�[�N�A�b�v/�Z�}���e�B�N�X�ɂ͖{���ɉ��̎����I�Ӗ������l���Ȃ�)
>>43
> �Ƃ������Z�}���e�B�b�N�ȃ^�O�����łǂ�ȃf�U�C�����Č��ł���Ȃ�ɘ_div��span�Ƃ����^�O�͑��݂���Ӗ����Ȃ����
���݂͋t�ŁAdiv�����łǂ�ȃf�U�C�����Č��o���Ă��܂��̂ŃZ�}���e�B�N�X�̑��݈Ӌ`���Ȃ�(�����Ă���͋ɘ_�ł͂Ȃ��P�Ȃ鎖��)
������݂�Ȃ����������x�Ɏ���Ă邾���ŁAdiv���K�v�Ȃ��S�O����div�g��(�f�U�C�����Z�}���e�B�N�X���D�悳����)
�菑���������ȏ�ɈӖ����Ȃ��Ǝv����
(�菑���������́u�Ӗ��̂Ȃ����K�ɂ�30���قǂ͂������C�͂���v�Ƃ������݊G�ɂ͂Ȃ邪�A
�_���}�[�N�A�b�v/�Z�}���e�B�N�X�ɂ͖{���ɉ��̎����I�Ӗ������l���Ȃ�)
>>43
> �Ƃ������Z�}���e�B�b�N�ȃ^�O�����łǂ�ȃf�U�C�����Č��ł���Ȃ�ɘ_div��span�Ƃ����^�O�͑��݂���Ӗ����Ȃ����
���݂͋t�ŁAdiv�����łǂ�ȃf�U�C�����Č��o���Ă��܂��̂ŃZ�}���e�B�N�X�̑��݈Ӌ`���Ȃ�(�����Ă���͋ɘ_�ł͂Ȃ��P�Ȃ鎖��)
������݂�Ȃ����������x�Ɏ���Ă邾���ŁAdiv���K�v�Ȃ��S�O����div�g��(�f�U�C�����Z�}���e�B�N�X���D�悳����)
2023/08/27(��) 19:40:10.34ID:???
�_���}�[�N�A�b�v�s�v�Ȃ�
�ǂ�ȃf�U�C����div�����ōČ��o���Ă��܂��̂͐̂�����
�ǂ�ȃf�U�C����div�����ōČ��o���Ă��܂��̂͐̂�����
2023/08/27(��) 19:46:36.84ID:???
��̑O��SEO�ׂ̈̃^�O�\���i�Ⴆ��H�^�O�̏o�����ԂȂǁj��
anotherLINT����W3C�����̌��i�^��HTML�`�F�b�J�[��100�_�ڎw���Ȃ��Ƃ����Ȃ��݂����ȕ����������������
anotherLINT�������߂���߂��ጵ�����āA100�_���ׂɂ͈�ؖ��ʂȋL�q�����Ă͂Ȃ�Ȃ����Đ��]����Ă��܂������
anotherLINT����W3C�����̌��i�^��HTML�`�F�b�J�[��100�_�ڎw���Ȃ��Ƃ����Ȃ��݂����ȕ����������������
anotherLINT�������߂���߂��ጵ�����āA100�_���ׂɂ͈�ؖ��ʂȋL�q�����Ă͂Ȃ�Ȃ����Đ��]����Ă��܂������
2023/08/27(��) 21:44:32.36ID:???
>>50
���j�͏ڂ����Ȃ���HTML5���炶��ˁH
HTML4���Ɗe�^�O�ɔėp��/��ʐ������������C��
>>51
> anotherLINT (1997)
�܂�26�N�O�̃S�~�ɖ����ɐU���Ă�ƁH
��{�A�ŐV�ňȊO�̓S�~��Web�E�ŁA���ʂɓ`�����d��A�����������Ƃɂт����肾��
�ɂ��Ă����X�v��A���炩�̗��R�Řg���K�v�Ȃ��Ԏ����葁���̂�div�����A
�����ׂ̈�����HTML�\����ς���̂����Ȃ�S��div�t���Ďg�킸�Ɍ떂�����̂���ʓI�Ȃ킯�ŁA
��������������A�܂��A�������邵���Ȃ��Ƃ��v����
(���݂�CSS�ɂ͘g��t������@�\���Ȃ�����A
������f�U�C����CSS�̍����ւ������őΉ��o����悤�ɂ���ɂ́A
������ꏊ��div��z�u���K�v�ȏꍇ�ɂ͘g�Ƃ��ċ@�\����悤�Ɏd����ł����K�v�������āA
���ꂪ�v���O������HTML�������ꂽ�ꍇ��div�����ʂɓ���q�ɂȂ錴�������A
15��������Ă����̘b)
���j�͏ڂ����Ȃ���HTML5���炶��ˁH
HTML4���Ɗe�^�O�ɔėp��/��ʐ������������C��
>>51
> anotherLINT (1997)
�܂�26�N�O�̃S�~�ɖ����ɐU���Ă�ƁH
��{�A�ŐV�ňȊO�̓S�~��Web�E�ŁA���ʂɓ`�����d��A�����������Ƃɂт����肾��
�ɂ��Ă����X�v��A���炩�̗��R�Řg���K�v�Ȃ��Ԏ����葁���̂�div�����A
�����ׂ̈�����HTML�\����ς���̂����Ȃ�S��div�t���Ďg�킸�Ɍ떂�����̂���ʓI�Ȃ킯�ŁA
��������������A�܂��A�������邵���Ȃ��Ƃ��v����
(���݂�CSS�ɂ͘g��t������@�\���Ȃ�����A
������f�U�C����CSS�̍����ւ������őΉ��o����悤�ɂ���ɂ́A
������ꏊ��div��z�u���K�v�ȏꍇ�ɂ͘g�Ƃ��ċ@�\����悤�Ɏd����ł����K�v�������āA
���ꂪ�v���O������HTML�������ꂽ�ꍇ��div�����ʂɓ���q�ɂȂ錴�������A
15��������Ă����̘b)
2023/08/27(��) 22:05:48.39ID:???
anotherLint���ĕ�����26�N�O�Ƃ������o���䃊�e���V�[�̎��_�œǂމ��l�����̂͂킩����
���̗�������html��30�N�O�̌���ɂȂ邾��
���̗�������html��30�N�O�̌���ɂȂ邾��
2023/08/28(��) 01:21:28.18ID:???
2023/08/28(��) 01:23:06.57ID:???
���Ȉꉞ�����Ă���グ���anotherLINT���@�\���Ȃ��Ȃ��Ĕp�ꂽ�̂�HTML5���Ă����肾����2012�N���납�ȁB
2023/08/28(��) 01:31:38.13ID:???
���[����ASP����}�K�Ȃ��ƃ\�[�X�̕����������Ȃ��������āA
�]�v�ȃ\�[�X�A�����g����������Ȃ�����\�ߏ����Ă����Ȃ�čl������؋����������������ȁB
�܂����͎��R�Ȋ��̕�����������A�\���ł���͈͂œ���q�͂��Ă������A�g���ĂȂ��ėp�����������ςȂ�����
�]�v�ȃ\�[�X�A�����g����������Ȃ�����\�ߏ����Ă����Ȃ�čl������؋����������������ȁB
�܂����͎��R�Ȋ��̕�����������A�\���ł���͈͂œ���q�͂��Ă������A�g���ĂȂ��ėp�����������ςȂ�����
2023/08/28(��) 06:32:47.09ID:???
>>53-54
�Ȃ�قǐ攭�������̗����ʒu�𐳓�������ׂ�26�N�O�̊J����@�����ł����P���Ă���̂�
��`�ʂ�̘V�Q����
>>55
�t�ɍl���Ă݂�
�K�v�Ȃ�����p�ꂽ�AHTML5�ɑΉ����鉿�l���Ȃ�����������Ȃ�����
(�܂��p������HTML5�ɑΉ����Ă�T�C�g������Ă邪)
>>56
> �g���ĂȂ��ėp�����������ςȂ�
����g���ĂȂ��ƕ������Ă�̂Ȃ痎�Ƃ���
�����r���h���Ɏ����ŗ��Ƃ��邵�A����ȑO��IDE�����匾���Ǝv����
> �\���ł���͈͂œ���q�͂��Ă�����
���ꂪ��r�I�������̂́A���[�U�[��CSS���Ă��Ƃ��ɘg���Ȃ��Ƌl�ނ��炾��
���O�����g���ĂȂ��Ă��A���[�U�[���g���\��������Ƃ�����
�Ȃ�قǐ攭�������̗����ʒu�𐳓�������ׂ�26�N�O�̊J����@�����ł����P���Ă���̂�
��`�ʂ�̘V�Q����
>>55
�t�ɍl���Ă݂�
�K�v�Ȃ�����p�ꂽ�AHTML5�ɑΉ����鉿�l���Ȃ�����������Ȃ�����
(�܂��p������HTML5�ɑΉ����Ă�T�C�g������Ă邪)
>>56
> �g���ĂȂ��ėp�����������ςȂ�
����g���ĂȂ��ƕ������Ă�̂Ȃ痎�Ƃ���
�����r���h���Ɏ����ŗ��Ƃ��邵�A����ȑO��IDE�����匾���Ǝv����
> �\���ł���͈͂œ���q�͂��Ă�����
���ꂪ��r�I�������̂́A���[�U�[��CSS���Ă��Ƃ��ɘg���Ȃ��Ƌl�ނ��炾��
���O�����g���ĂȂ��Ă��A���[�U�[���g���\��������Ƃ�����
2023/08/28(��) 06:40:14.68ID:???
�^�O�ɈӖ�����������������g��
�o��������Ƃ��Ȃ����ǂ����S����div�̃R�[�h�݂��犣���������o���
���O����Ǘ��ǂ�����́H����
�����Ă��̂܂܃��t�@�N�^issue�������
�o��������Ƃ��Ȃ����ǂ����S����div�̃R�[�h�݂��犣���������o���
���O����Ǘ��ǂ�����́H����
�����Ă��̂܂܃��t�@�N�^issue�������
2023/08/28(��) 07:19:30.09ID:???
>>58
���ێv�l�o�������n����
�S����div�Ȃ�A�قڑS���ɃN���X���t���Ă�͂�
���ێ����������ꂽHTML�͂قڂ��̌`�Ԃ���
�^�O���ƃN���X�͖���������ĂāA�N���X�̕�����ʓI�Ɏg�����
������(div+�N���X)�̌`�ԂŐ��������
�����S����div�Ȃ�A�ȗ�����(�^�O���͏ȗ�+�N���X)�ł������ŁA
�Ȃ�N���X�̕������^�O���ɂ���(�^�O�������ɃN���X+�N���X����)�ƂȂ��Ă�̂��A
���O�炪�S���Ă�_���}�[�N�A�b�v()�A�Z�}���e�B�N�X()�Ȃ�
�Ӗ��I�ɂ͓����ŁA�������Ⴄ����
���ێv�l�o�������n����
�S����div�Ȃ�A�قڑS���ɃN���X���t���Ă�͂�
���ێ����������ꂽHTML�͂قڂ��̌`�Ԃ���
�^�O���ƃN���X�͖���������ĂāA�N���X�̕�����ʓI�Ɏg�����
������(div+�N���X)�̌`�ԂŐ��������
�����S����div�Ȃ�A�ȗ�����(�^�O���͏ȗ�+�N���X)�ł������ŁA
�Ȃ�N���X�̕������^�O���ɂ���(�^�O�������ɃN���X+�N���X����)�ƂȂ��Ă�̂��A
���O�炪�S���Ă�_���}�[�N�A�b�v()�A�Z�}���e�B�N�X()�Ȃ�
�Ӗ��I�ɂ͓����ŁA�������Ⴄ����
2023/08/28(��) 07:23:28.87ID:???
>>59
HTML Living Standard
https://html.spec.whatwg.org/multipage/
Sass Document
https://sass-lang.com/documentation/
Sass Guideline
https://sass-guidelin.es/
Javascript Reference
https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference
�����Ă邱�Ə�3�ő�
�킴�킴�������p�ӂ��Ă���Ă�̂ɘV�Q���[�I���ă��[���h�X�^���_�[�h�S���������
�������O�ɉ��̂��߂Ƀh�L�������g�����݂��Ă邩�A�܂������̏������猩�������ق���������
���Ȃ炨�O�����[�����߂鑤�ɂ܂ŏオ���Ă��O����`�ς���
���ꂪ�����Ȃ���J�I�i�j�[��߂邩�u�����`���ăI�i���Ƃ�
HTML Living Standard
https://html.spec.whatwg.org/multipage/
Sass Document
https://sass-lang.com/documentation/
Sass Guideline
https://sass-guidelin.es/
Javascript Reference
https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference
�����Ă邱�Ə�3�ő�
�킴�킴�������p�ӂ��Ă���Ă�̂ɘV�Q���[�I���ă��[���h�X�^���_�[�h�S���������
�������O�ɉ��̂��߂Ƀh�L�������g�����݂��Ă邩�A�܂������̏������猩�������ق���������
���Ȃ炨�O�����[�����߂鑤�ɂ܂ŏオ���Ă��O����`�ς���
���ꂪ�����Ȃ���J�I�i�j�[��߂邩�u�����`���ăI�i���Ƃ�
61Name_Not_Found
2023/08/28(��) 08:04:00.45ID:jDjXZqSY >>60
���̃h�L�������g�ނ̂ǂ��Ɂu�_���}�[�N�A�b�v����v�Ə����Ă���H
(���߂�W3C�ސ��̃h�L�������g�������Ă���ׂ�)
���݂̏ɂ����č����I���l���������ɍS�葱���Ă邩��u��`�ʂ�̘V�Q�v���ƌ����Ă�
���̃h�L�������g�ނ̂ǂ��Ɂu�_���}�[�N�A�b�v����v�Ə����Ă���H
(���߂�W3C�ސ��̃h�L�������g�������Ă���ׂ�)
���݂̏ɂ����č����I���l���������ɍS�葱���Ă邩��u��`�ʂ�̘V�Q�v���ƌ����Ă�
2023/08/28(��) 08:10:42.44ID:???
>>61
�ꂵ�����ő�
�ꂵ�����ő�
2023/08/28(��) 08:20:14.54ID:???
2023/08/28(��) 08:28:25.99ID:???
>>63
�m�����
���s����W3C��WHATWG(�u���E�U��)�̋K�i��ǔF���邾���̋@�ւɐ��艺������
�����炻�̒��ɂ́u�_���}�[�N�A�b�v����v�Ȃ�Ĉꌾ�������ĂȂ��͂�
�����炨�O��͉��������Ɂu�_���}�[�N�A�b�v����v�ƍl����̂��H�ƕ����Ă�̂�
�u�̂��炻��������v�Ȃ�A����F�������߂邱�Ƃ̂Ȃ��u��`�ʂ�̘V�Q�v����
�m�����
���s����W3C��WHATWG(�u���E�U��)�̋K�i��ǔF���邾���̋@�ւɐ��艺������
�����炻�̒��ɂ́u�_���}�[�N�A�b�v����v�Ȃ�Ĉꌾ�������ĂȂ��͂�
�����炨�O��͉��������Ɂu�_���}�[�N�A�b�v����v�ƍl����̂��H�ƕ����Ă�̂�
�u�̂��炻��������v�Ȃ�A����F�������߂邱�Ƃ̂Ȃ��u��`�ʂ�̘V�Q�v����
2023/08/28(��) 08:32:44.81ID:???
>>64
60�Ɍ����Ă˓���l���F�肳�ꂽ���Ȃ����牡������ď������̗�������
������Ȃ獡�̕W�����m��Ȃ��������Ȃ�������ɂ��ĉ����������Ă��N���[�����Ȃ��Ǝv���B
���nj�����Ȃ�Ƃ����������Ă̂͂悭����������撣���Ă�
60�Ɍ����Ă˓���l���F�肳�ꂽ���Ȃ����牡������ď������̗�������
������Ȃ獡�̕W�����m��Ȃ��������Ȃ�������ɂ��ĉ����������Ă��N���[�����Ȃ��Ǝv���B
���nj�����Ȃ�Ƃ����������Ă̂͂悭����������撣���Ă�
2023/08/28(��) 09:25:21.32ID:???
>>65
�R�~���Ⴉ�H
W3C�ސ��́w���s�́x�u�_���}�[�N�A�b�v����v�Ə����������Ȃ�Ė����͂��ƕ������ĂĂ̔�������
�w�̂́x�Ȃ瑽������낤����
�܂�����ȏ��w�����x���̗g�������͂ǂ��ł��悭�āA���́A
���݂͌����ɂ͒N���u�_���}�[�N�A�b�v����v�Ȃ�Č����ĂȂ��̂�
���O�炪�F�����߂��ɐ̂̂܂܂Łu�_���}�[�N�A�b�v����v�ƍl����̂́u��`�ʂ�̘V�Q�v����
�R�~���Ⴉ�H
W3C�ސ��́w���s�́x�u�_���}�[�N�A�b�v����v�Ə����������Ȃ�Ė����͂��ƕ������ĂĂ̔�������
�w�̂́x�Ȃ瑽������낤����
�܂�����ȏ��w�����x���̗g�������͂ǂ��ł��悭�āA���́A
���݂͌����ɂ͒N���u�_���}�[�N�A�b�v����v�Ȃ�Č����ĂȂ��̂�
���O�炪�F�����߂��ɐ̂̂܂܂Łu�_���}�[�N�A�b�v����v�ƍl����̂́u��`�ʂ�̘V�Q�v����
2023/08/28(��) 09:33:46.70ID:???
>>66
�����������������������Ȃ�B
���Ⴀ����ł�������D����divdiv��������Ǝv����N���~�߂Ȃ�����
���ǂ��̐�̓W�]�������Ċ��������Ȃ��ƁA
���ꂱ�����Ȃ�����Ō����Ă�悤�ȃI�i�j�[������Ƃ��ĕ]������邩��C�����Ă�
�����������������������Ȃ�B
���Ⴀ����ł�������D����divdiv��������Ǝv����N���~�߂Ȃ�����
���ǂ��̐�̓W�]�������Ċ��������Ȃ��ƁA
���ꂱ�����Ȃ�����Ō����Ă�悤�ȃI�i�j�[������Ƃ��ĕ]������邩��C�����Ă�
2023/08/28(��) 09:48:48.84ID:???
>>67
�W�]���N�\���Adiv�g��Ȃ��ƃf�U�C���o���Ȃ�����div�g���A���ꂪ���ʂ̐l����
���O��V�Q�́A�u�����Ș_���}�[�N�A�b�v�ł͍Č��o���Ȃ��f�U�C��������ƒm���Ă邪�A
����ł��_���}�[�N�A�b�v���~�߂Ȃ��I�I�I�v����
���S�ɘ_���}�[�N�A�b�v�I�i�j�[�������
�܂�����܂Œʂ�div��span���֎~�łǂ���
�N���~�߂Ȃ����A�N�B������Ƃ����J�I�i�j�[��������̂����R����
���ہA������divdiv���Ă邾��A�������̘b�ł͂Ȃ�
�W�]���N�\���Adiv�g��Ȃ��ƃf�U�C���o���Ȃ�����div�g���A���ꂪ���ʂ̐l����
���O��V�Q�́A�u�����Ș_���}�[�N�A�b�v�ł͍Č��o���Ȃ��f�U�C��������ƒm���Ă邪�A
����ł��_���}�[�N�A�b�v���~�߂Ȃ��I�I�I�v����
���S�ɘ_���}�[�N�A�b�v�I�i�j�[�������
�܂�����܂Œʂ�div��span���֎~�łǂ���
�N���~�߂Ȃ����A�N�B������Ƃ����J�I�i�j�[��������̂����R����
���ہA������divdiv���Ă邾��A�������̘b�ł͂Ȃ�
2023/08/28(��) 09:54:28.24ID:???
2023/08/28(��) 11:59:45.34ID:???
>>64
�����炷�܂N��SEO�ĂȂ��́H�H
���̂��߂ɘ_���}�[�N�A�b�v���āA���{�ɍ\����`���邽�߂���
Google�̎d�l�ǂ��ƂȂ��̂����H
�����炷�܂N��SEO�ĂȂ��́H�H
���̂��߂ɘ_���}�[�N�A�b�v���āA���{�ɍ\����`���邽�߂���
Google�̎d�l�ǂ��ƂȂ��̂����H
2023/08/28(��) 12:02:54.80ID:???
>>57
>���[�U�[��CSS���Ă��Ƃ��ɘg���Ȃ��Ƌl�ނ��炾��
����Ȑ��͕��������ƂȂ��B�����ς���B
���[�U�[CSS�ׂ̈�HTML�z���Ȃ�Ă��Ă黲ĂȂ�Ăˁ[�悗
���������\�����܂��Ă�Ȃ�Xpath�œ���ł��邵�B
>���[�U�[��CSS���Ă��Ƃ��ɘg���Ȃ��Ƌl�ނ��炾��
����Ȑ��͕��������ƂȂ��B�����ς���B
���[�U�[CSS�ׂ̈�HTML�z���Ȃ�Ă��Ă黲ĂȂ�Ăˁ[�悗
���������\�����܂��Ă�Ȃ�Xpath�œ���ł��邵�B
2023/08/28(��) 12:03:48.11ID:???
�V�Q�V�Q�������ǂ��Ȃ����Ȃ́H
2023/08/28(��) 12:11:22.13ID:???
����divdiv�N���ĈȑO���������e�Ŗ\��āA�Ȃ��K�v�Ȃ̂�����̓I�ȑ��T�C�g�����ċ����Ă�����
���̎��[�������͂��Ȃ̂ɁA�܂��l�������ɖ߂��Ă�E�E
����Ɖ��Ɋ��Ⴂ���Ċ��݂��Ă������Ɏӂ���Č������炻������Â��ɂȂ��ē�������ˁH
���̎��[�������͂��Ȃ̂ɁA�܂��l�������ɖ߂��Ă�E�E
����Ɖ��Ɋ��Ⴂ���Ċ��݂��Ă������Ɏӂ���Č������炻������Â��ɂȂ��ē�������ˁH
2023/08/28(��) 14:09:13.04ID:???
divdiver�̓R�e���Ă���
2023/08/28(��) 14:41:32.40ID:???
>>70
��������O��̊�Ȋ�]�ŁA�s�s�`������
�ȉ��ɂ͂��O�炪����Ă�u����div/span���g��Ȃ��v�Ȃ�ď����ĂȂ�
https://developers.google.com/search/docs/fundamentals/seo-starter-guide?hl=ja&visit_id=638287958271530595-2635680571&rd=1
�Ƃ������ˁA�������������G���W���͊e�T�C�g�́u�D�ǃR���e���c�v�����[�e�B���O����킯�ŁA
���ꂪ���Ɂu�D�ǃ}�[�N�A�b�v���Œ��g�����v�Ȃ猟���G���W���Ԃ̋����ɕ����邾��
�����炻���������ɂ͈��͂͂�����Ȃ�
��������O��̊�Ȋ�]�ŁA�s�s�`������
�ȉ��ɂ͂��O�炪����Ă�u����div/span���g��Ȃ��v�Ȃ�ď����ĂȂ�
https://developers.google.com/search/docs/fundamentals/seo-starter-guide?hl=ja&visit_id=638287958271530595-2635680571&rd=1
�Ƃ������ˁA�������������G���W���͊e�T�C�g�́u�D�ǃR���e���c�v�����[�e�B���O����킯�ŁA
���ꂪ���Ɂu�D�ǃ}�[�N�A�b�v���Œ��g�����v�Ȃ猟���G���W���Ԃ̋����ɕ����邾��
�����炻���������ɂ͈��͂͂�����Ȃ�
2023/08/28(��) 14:44:45.28ID:???
�udiv span�͕K�v�ɉ����Ďg���ׂ������Ӗ��̂��镔���̓Z�}���e�B�b�N�ȃ^�O�ō�낤�v
�u����͂��O��̊�]�Idiv span�͎g���ȂȂ�ď����ĂȂ��I�v
���������Q����
�u����͂��O��̊�]�Idiv span�͎g���ȂȂ�ď����ĂȂ��I�v
���������Q����
2023/08/28(��) 15:01:10.42ID:???
>>76
�u�Z�}���e�B�b�N�ȃ^�O����g����Ό������ʂ��オ��܂��v�Ƃ������ĂȂ���
�����O��̂��̓s�s�`���I��]�A�ǂ����痈�Ă�H
(�Ȃ�HTML�u���݂����ȃT�C�g�ł͂�����������Ă�̂͒m���Ă�)
�u�Z�}���e�B�b�N�ȃ^�O����g����Ό������ʂ��オ��܂��v�Ƃ������ĂȂ���
�����O��̂��̓s�s�`���I��]�A�ǂ����痈�Ă�H
(�Ȃ�HTML�u���݂����ȃT�C�g�ł͂�����������Ă�̂͒m���Ă�)
2023/08/28(��) 15:19:38.33ID:???
2023/08/28(��) 15:20:07.14ID:???
>>77
���͂���Ȏ咣���ĂȂ�����m���
���͂���Ȏ咣���ĂȂ�����m���
2023/08/28(��) 15:20:50.62ID:???
2023/08/28(��) 15:27:46.67ID:???
>>78
> �_���}�[�N�b�v�����̕K�v���ɂ��ā@SEO�ׂ̈��ƌ����Ă���
�_���}�[�N�A�b�v��SEO�ɗL���Ƃ����b�̏o���͂ǂ��ȂH
(�����G���W���e�Ђ����������Ă�̂Ȃ炢�����A�����ł͂Ȃ�����)
> �_���}�[�N�b�v�����̕K�v���ɂ��ā@SEO�ׂ̈��ƌ����Ă���
�_���}�[�N�A�b�v��SEO�ɗL���Ƃ����b�̏o���͂ǂ��ȂH
(�����G���W���e�Ђ����������Ă�̂Ȃ炢�����A�����ł͂Ȃ�����)
2023/08/28(��) 15:43:03.19ID:???
>>81
�L���ł͂Ȃ����Ȃ��ƕs���ɂȂ��B�@�A���S�̎d�l�͂������J���ĂȂ�����B
����͉��N�����\�T�C�g�Ǝ��ۂɎ����̊Ǘ��T�C�g�ƌ������ʂ��Ď����Č����Ă��Ă킩���Ă��鎖������B
�Ⴆ��H1�^�O��div�ɂ��Ă݂���Atitle�^�O����ɂ��Ă݂��莎���Ă݂�B
�Ă����A����Ȏ������Ă��鎞�_�ł��@������
�L���ł͂Ȃ����Ȃ��ƕs���ɂȂ��B�@�A���S�̎d�l�͂������J���ĂȂ�����B
����͉��N�����\�T�C�g�Ǝ��ۂɎ����̊Ǘ��T�C�g�ƌ������ʂ��Ď����Č����Ă��Ă킩���Ă��鎖������B
�Ⴆ��H1�^�O��div�ɂ��Ă݂���Atitle�^�O����ɂ��Ă݂��莎���Ă݂�B
�Ă����A����Ȏ������Ă��鎞�_�ł��@������
2023/08/28(��) 15:50:41.12ID:???
>>64
>�����炨�O��͉��������Ɂu�_���}�[�N�A�b�v����v�ƍl����̂��H�ƕ����Ă�̂�
�Ă��_���}�[�N�A�b�v���ĂȂ��L���T�C�g�Ȃ�Ăǂ��ɂ���́H
��̓I��URL����������
>�����炨�O��͉��������Ɂu�_���}�[�N�A�b�v����v�ƍl����̂��H�ƕ����Ă�̂�
�Ă��_���}�[�N�A�b�v���ĂȂ��L���T�C�g�Ȃ�Ăǂ��ɂ���́H
��̓I��URL����������
2023/08/28(��) 15:52:19.50ID:???
�������G���W���̃y�[�W�ȊO�ł�
2023/08/28(��) 15:57:53.01ID:???
���̐��Y�����Ȃ�����divdiver�̍u����Ƃ���ւ̔��_�͂悻�ł���Ăق���
2023/08/28(��) 15:57:59.87ID:???
>>82
�܂�o���m��
�Ȃ�قǏo���Ƃ��Ă͑Ó����낤���A�����ƍX�V����Ȃ��̂��[���ł͂���
> �Ⴆ��H1�^�O��div�ɂ��Ă݂���Atitle�^�O����ɂ��Ă݂��莎���Ă݂�B
�Ȃ��A�O�҂͕����邪�A��҂͂��蓾�Ȃ�
(title�̓^�u�ɕ\�������̂Ō������ĂĂ��K�v)
�܂�o���m��
�Ȃ�قǏo���Ƃ��Ă͑Ó����낤���A�����ƍX�V����Ȃ��̂��[���ł͂���
> �Ⴆ��H1�^�O��div�ɂ��Ă݂���Atitle�^�O����ɂ��Ă݂��莎���Ă݂�B
�Ȃ��A�O�҂͕����邪�A��҂͂��蓾�Ȃ�
(title�̓^�u�ɕ\�������̂Ō������ĂĂ��K�v)
2023/08/28(��) 15:58:35.36ID:???
>>86
�R�e����
�R�e����
2023/08/28(��) 16:02:30.63ID:???
>>86
�Ȃ����̕����V�������m���Ă܂�����ĂĂ��ōs�������낤����
�c�O�Ȃ��牴��������ōőO���ł���Ă����ɃA�b�v�f�[�g���߂�����Ȃ��B
���́A���炭SEO������������Ȃ���ˁB
YES��No�œ�����
�Ȃ����̕����V�������m���Ă܂�����ĂĂ��ōs�������낤����
�c�O�Ȃ��牴��������ōőO���ł���Ă����ɃA�b�v�f�[�g���߂�����Ȃ��B
���́A���炭SEO������������Ȃ���ˁB
YES��No�œ�����
2023/08/28(��) 16:36:17.04ID:???
SOHO��t���[�Ŗ{���ɍׁX�ƐH���Ă�z��134�l��
https://mevius.5ch.net/test/read.cgi/hp/1687357689/
https://mevius.5ch.net/test/read.cgi/hp/1687357689/
2023/08/28(��) 20:19:33.70ID:???
2023/08/31(��) 19:38:35.37ID:???
divdiv�N�A�܂��ǂ��l�߂��Ē��فA����
�O��Ɠ��������
�O��Ɠ��������
2023/08/31(��) 20:21:01.23ID:???
��������
2023/09/01(��) 07:38:32.84ID:???
�Ȃɂ���divdiv�N���ĉ��H
xhtml�����琶�܂ꂽ�́H
xhtml�����琶�܂ꂽ�́H
2023/09/02(�y) 00:22:15.14ID:???
�u�����`�����ăI�i���Ƃ����Č��\�E���\�͍�����ȁc����I�߂��Č��ĂĂ�����Ɖ��z������
�ꉞ���S�҃X������
�ꉞ���S�҃X������
2023/09/02(�y) 01:21:26.04ID:???
����X���ł����ď��S�҃X���ł͂Ȃ�
�^�ʖڂɎ��₵�Ă鏉�S�҂ɂ͂���Ȃӂ��ɂȂ�낤
�㋉�҂Ԃ��ăC�L���Ă閳�m�E���R�����璦�炵�߂���
�^�ʖڂɎ��₵�Ă鏉�S�҂ɂ͂���Ȃӂ��ɂȂ�낤
�㋉�҂Ԃ��ăC�L���Ă閳�m�E���R�����璦�炵�߂���
96Name_Not_Found
2023/09/03(��) 16:28:20.78ID:Udh4NPPz ����ł�
div "display: flex" �̒��̃A�C�e��(div)�̍�����e�� div ���Ɏ��߂����ł��B
�e div �̒��� �q div �����u���Ƃł���̂ł����A
�q div �̒��� h2 �� div ��u���ƁAh2 �̍����̂Ԃ��e div ����͂ݏo���Ă��܂��܂��B
display: flex �ŁA�q div �̒��Ɍ��o���� overflow-y: scroll �� div ��u�������Ƃ��A
�ǂ�����͂ݏo���Ȃ��Ȃ�ł��傤���H
���o���ƁA�X�N���[���o�[�L��̃R���e���c��u���� flex �ŕ��ׂ����ł��B
https://i.imgur.com/sXA8Rcs.png
https://jsfiddle.net/0dghepau/13/
div "display: flex" �̒��̃A�C�e��(div)�̍�����e�� div ���Ɏ��߂����ł��B
�e div �̒��� �q div �����u���Ƃł���̂ł����A
�q div �̒��� h2 �� div ��u���ƁAh2 �̍����̂Ԃ��e div ����͂ݏo���Ă��܂��܂��B
display: flex �ŁA�q div �̒��Ɍ��o���� overflow-y: scroll �� div ��u�������Ƃ��A
�ǂ�����͂ݏo���Ȃ��Ȃ�ł��傤���H
���o���ƁA�X�N���[���o�[�L��̃R���e���c��u���� flex �ŕ��ׂ����ł��B
https://i.imgur.com/sXA8Rcs.png
https://jsfiddle.net/0dghepau/13/
2023/09/03(��) 16:39:34.32ID:???
>>96
�q��flex�ɂ���Ɛe�̍������p������
�q��flex�ɂ���Ɛe�̍������p������
98Name_Not_Found
2023/09/03(��) 16:42:57.69ID:Udh4NPPz >>96
flex �͊W�Ȃ������̂ŁA�ŏ��̗�����܂����B
�q div �̒��� h2 �� div ��u���āA�q div �̍�����e div �Ɠ����ɂ������ł��B
https://jsfiddle.net/7kq2mvbd/10/
flex �͊W�Ȃ������̂ŁA�ŏ��̗�����܂����B
�q div �̒��� h2 �� div ��u���āA�q div �̍�����e div �Ɠ����ɂ������ł��B
https://jsfiddle.net/7kq2mvbd/10/
99Name_Not_Found
2023/09/03(��) 16:45:27.91ID:Udh4NPPz2023/09/05(��) 18:05:42.35ID:???
��r�I�ŋ߃����[�X���ꂽCSS�Ŏg����̂��ĂȂ���H
Scroll-driven Animations
@scope
���̕ӂ��֗��Ȃ낤���ǃy�[�X��������
Scroll-driven Animations
@scope
���̕ӂ��֗��Ȃ낤���ǃy�[�X��������
2023/09/06(��) 10:07:05.38ID:???
�ŋ߃����[�X�Ƃ����Ă����̃u���E�U�őΉ����ĂȂ��̂����邩��
�����������Ɏg��Ȃ��Ă��悢
�����������Ɏg��Ȃ��Ă��悢
2023/09/06(��) 11:11:36.87ID:???
�����[�X�͑S�R�ŋ߂���Ȃ����ǎ������g���n�߂��̂��ŋ߂Ȃ̂�
scroll-gap
��
overflow: clip;
����
scroll-gap
��
overflow: clip;
����
2023/09/06(��) 11:41:43.45ID:???
>>102
�����I
scroll-gap�@
���O�O���Ă��łĂ����
�����scroll-padding���Ă̂�m�ꂽ����ǂ������B����Ńy�[�W�������N�̖����y�ɂȂ肻����
overflow: clip;
���g���ǂ��낪�킩���A�C���������狳���ăN�������X
�����I
scroll-gap�@
���O�O���Ă��łĂ����
�����scroll-padding���Ă̂�m�ꂽ����ǂ������B����Ńy�[�W�������N�̖����y�ɂȂ肻����
overflow: clip;
���g���ǂ��낪�킩���A�C���������狳���ăN�������X
2023/09/06(��) 12:00:44.35ID:???
scroll-padding ���ׂĂ݂�
�߂�����֗����ˁ[
margin-top �� padding-top �ŋ^���I�ɒ������Ă���Ă���
���肪�Ƃ�
�߂�����֗����ˁ[
margin-top �� padding-top �ŋ^���I�ɒ������Ă���Ă���
���肪�Ƃ�
2023/09/06(��) 12:31:57.86ID:???
>>103
���܂�scroll-padding�������킗
overflow:clip;�͐e�ɐݒ肵�Ă��q��position:sticky;�ɂł���i�e��hidden���Ǝq��sticky�̊�_���������j
�����ɂ͂��낢��Ⴄ����hidden�̏�ʌ݊��݂����Ȋ���
���܂�scroll-padding�������킗
overflow:clip;�͐e�ɐݒ肵�Ă��q��position:sticky;�ɂł���i�e��hidden���Ǝq��sticky�̊�_���������j
�����ɂ͂��낢��Ⴄ����hidden�̏�ʌ݊��݂����Ȋ���
2023/09/06(��) 12:53:16.71ID:???
CSS�݂̂ŃA���J�[�����N�̃X�N���[�������炩�ɂł���̂�
���܂��ɐ̏�����JQuery���g���܂킵�Ă�
���܂��ɐ̏�����JQuery���g���܂킵�Ă�
2023/09/06(��) 13:33:15.44ID:???
css�̃X�N���[���r�w�C�r�A�͑��x���������悤�ɂȂ�܂ł�
�X���[�X�X�N���[����js���Ȃ�
���������X���[�X�X�N���[���v���h�����Ǘv�]�͑���
�X���[�X�X�N���[����js���Ȃ�
���������X���[�X�X�N���[���v���h�����Ǘv�]�͑���
2023/09/06(��) 13:35:09.53ID:???
�Ȃ�قǁAscroll-beheivor�ł̌��_��scroll-padding�ŕ₦��CSS�����Ŋ����ł���킯��
2023/09/06(��) 13:35:38.72ID:???
�����A�������ɃC�[�W���O�͗~������
2023/09/07(��) 01:49:29.45ID:???
>>100
�������S�R�ŋ߂���Ȃ����ǁAdisplay: contents ���ȁ[
�����̗v�f����Ȃ��Ă�grid�ɐU�蕪������̂����炢�֗�������
�������S�R�ŋ߂���Ȃ����ǁAdisplay: contents ���ȁ[
�����̗v�f����Ȃ��Ă�grid�ɐU�蕪������̂����炢�֗�������
111Name_Not_Found
2023/09/07(��) 10:48:14.19ID:UAGv2jDr CSS�ł̃X���[�X�X�N���[���g�����T�C�g�������Ă������炩�Ǝ���JavaScript�g���ăX���[�X�X�N���[�����������T�C�g����ƈ�a���o����Ƃ������
�������������Ƃ������Ȃ�Ƃ�����
CSS�ɔC�����邱�Ƃ�CSS�ł���Ă��܂������V���v���ł����C������
�������������Ƃ������Ȃ�Ƃ�����
CSS�ɔC�����邱�Ƃ�CSS�ł���Ă��܂������V���v���ł����C������
2023/09/07(��) 11:32:09.08ID:???
>>111
speed���x��😭
speed���x��😭
2023/09/07(��) 12:41:04.67ID:???
>>112
�x�����ăy�[�W���ړ��̑��x�̂��ƁH
css���Ƒ��x�̓u���E�U�ˑ����Ǝv�������ɒx���Ƃ͎v��Ȃ����ǂ�
����ȏ㑬�����Ă��y�[�W���ړ����ƕ�����ɂ����Ȃ邩�Ȃ�
����Ȃ�ŏ�����X���[�X�X�N���[���g��Ȃ����đI�����邩��
�x�����ăy�[�W���ړ��̑��x�̂��ƁH
css���Ƒ��x�̓u���E�U�ˑ����Ǝv�������ɒx���Ƃ͎v��Ȃ����ǂ�
����ȏ㑬�����Ă��y�[�W���ړ����ƕ�����ɂ����Ȃ邩�Ȃ�
����Ȃ�ŏ�����X���[�X�X�N���[���g��Ȃ����đI�����邩��
2023/09/07(��) 13:32:24.71ID:???
2023/09/09(�y) 14:57:01.91ID:???
flex�ł�grid�ł�gap���g����̍ō�������
2023/09/09(�y) 16:31:00.55ID:???
gap�ō�����ˁI���֗��@�Ȃ��Ȃ��������s�v�c�Ȃ��炢
2023/09/09(�y) 18:45:24.00ID:???
�Ȃɂ��̗ǃX��
2023/09/09(�y) 19:11:42.35ID:???
<ul>
<li>◎◎◎</li>
<li>◎◎</li>
<li>◎◎◎◎◎</li>
<li>◎◎</li>
<li>◎◎◎◎</li>
<li>◎◎◎◎</li>
<ul>
�����HTML�ʼn��L�̂悤�ɍő�̕�����(���̏ꍇ�͑S�p�T����)����Ƃ��Ċe�q�v�f�����Ŋ���U�肽���̂ł����ǂ���������ł�����
flex�ł�grid�ł����܂�Ȃ��̂ł���
<li> ��width�����Ăĕʂɍ����x���͂Ȃ��̂ł����A���l�ȋL�q��10���J���������ł��������X�b�L���ł��Ȃ����Ɓc
�E◎◎◎�@�@�E◎◎�@�@�@�E◎◎◎◎◎
�E◎◎�@�@�@�E◎◎◎◎�@�E◎◎◎◎
<li>◎◎◎</li>
<li>◎◎</li>
<li>◎◎◎◎◎</li>
<li>◎◎</li>
<li>◎◎◎◎</li>
<li>◎◎◎◎</li>
<ul>
�����HTML�ʼn��L�̂悤�ɍő�̕�����(���̏ꍇ�͑S�p�T����)����Ƃ��Ċe�q�v�f�����Ŋ���U�肽���̂ł����ǂ���������ł�����
flex�ł�grid�ł����܂�Ȃ��̂ł���
<li> ��width�����Ăĕʂɍ����x���͂Ȃ��̂ł����A���l�ȋL�q��10���J���������ł��������X�b�L���ł��Ȃ����Ɓc
�E◎◎◎�@�@�E◎◎�@�@�@�E◎◎◎◎◎
�E◎◎�@�@�@�E◎◎◎◎�@�E◎◎◎◎
2023/09/09(�y) 19:35:25.38ID:???
grid-template-column: repeat(3, 1fr);
2023/09/09(�y) 20:20:45.75ID:???
>>119
�������тꂽ���ǁA�ő啶�����ɂ���Ă͎q�v�f���Q�ɂȂ�����T�ɂȂ����肷���ł���˂�
�������тꂽ���ǁA�ő啶�����ɂ���Ă͎q�v�f���Q�ɂȂ�����T�ɂȂ����肷���ł���˂�
2023/09/09(�y) 20:24:25.64ID:???
auto-fill��auto-fit�D���ȕ�
2023/09/09(�y) 20:31:29.72ID:???
grid�֗������Ȃ��NJo������Ȃ�
�W�F�l���[�^�[�Ŏg���Ă�邮�炢����
�̂��Ȃ��O���
�W�F�l���[�^�[�Ŏg���Ă�邮�炢����
�̂��Ȃ��O���
2023/09/09(�y) 21:50:56.10ID:???
auto-fit��D��
2023/09/10(��) 00:28:44.28ID:???
flexbox�����g���grid�K�v�ȏ�ʂ��܂������Ȃ�
2023/09/10(��) 03:20:37.16ID:???
auto-fill��auto-fit��flex-wrap�ł͑�ւ������Ȃ���
grid-area��order�ɂ͂ł��Ȃ����Ƃ��ł���
display:content���g�ݍ��킹��Α�̂̃f�U�C���̓����\�[�X�łł���
grid-area��order�ɂ͂ł��Ȃ����Ƃ��ł���
display:content���g�ݍ��킹��Α�̂̃f�U�C���̓����\�[�X�łł���
2023/09/10(��) 05:50:08.75ID:???
127Name_Not_Found
2023/09/12(��) 13:16:44.22ID:ZyApT9EM �`�F�b�N�{�b�N�X��p���ăt�B���^�����O���o����t�H�[������낤�Ƃ��Ă��܂��B
���S���@���~�`�@���l�p�`�@���F�@���ΐF
�ƃ`�F�b�N�{�b�N�X������ł���A���̉��ɂ�
�ۂ��ĐF�E�l�p���ĐF�E�ۂ��ėΐF�E�l�p���ėΐF
�E�E�E�̃I�u�W�F�N�g������ł��āA�`�F�b�N�{�b�N�X�Ƀ`�F�b�N�����鎖�ŊY���̃I�u�W�F�N�g�ȊO��hidden�ɂȂ�悤�ȃC���[�W�ł��B
�������̂͏o�������Ȃ̂ł����A�������ǂ����邩�ŔY��ł���A�h�o�C�X�������ł��B
�Ⴆ�u�~�`�v�u�l�p�`�v
�̗����Ƀ`�F�b�N����ꂽ���A�����Ƃ��Ă�
�i�P�j�~�`���l�p�`�̃I�u�W�F�N�g������
�i�Q�j�~�`�̃I�u�W�F�N�g�Ǝl�p�`�̃I�u�W�F�N�g�A����щ~�`���l�p�`�̃I�u�W�F�N�g������
�̂����ꂪ�K�Ƃ������A���[�U���猩�Ď��R�ł��傤���B
�i��̗�ł͉~�`�Ǝl�p�`���������ł����A���ۂɂ͗��������킹���I�u�W�F�N�g��������̂Ƒz�肵�Ē��������ł��j
���S���@���~�`�@���l�p�`�@���F�@���ΐF
�ƃ`�F�b�N�{�b�N�X������ł���A���̉��ɂ�
�ۂ��ĐF�E�l�p���ĐF�E�ۂ��ėΐF�E�l�p���ėΐF
�E�E�E�̃I�u�W�F�N�g������ł��āA�`�F�b�N�{�b�N�X�Ƀ`�F�b�N�����鎖�ŊY���̃I�u�W�F�N�g�ȊO��hidden�ɂȂ�悤�ȃC���[�W�ł��B
�������̂͏o�������Ȃ̂ł����A�������ǂ����邩�ŔY��ł���A�h�o�C�X�������ł��B
�Ⴆ�u�~�`�v�u�l�p�`�v
�̗����Ƀ`�F�b�N����ꂽ���A�����Ƃ��Ă�
�i�P�j�~�`���l�p�`�̃I�u�W�F�N�g������
�i�Q�j�~�`�̃I�u�W�F�N�g�Ǝl�p�`�̃I�u�W�F�N�g�A����щ~�`���l�p�`�̃I�u�W�F�N�g������
�̂����ꂪ�K�Ƃ������A���[�U���猩�Ď��R�ł��傤���B
�i��̗�ł͉~�`�Ǝl�p�`���������ł����A���ۂɂ͗��������킹���I�u�W�F�N�g��������̂Ƒz�肵�Ē��������ł��j
2023/09/12(��) 14:47:08.43ID:???
������2
2023/09/12(��) 14:52:45.66ID:???
�l�I�ɂ�2�����t�̐l������
or��and���̃��W�I�{�^����������Ⴆ��
or��and���̃��W�I�{�^����������Ⴆ��
2023/09/12(��) 17:22:16.78ID:???
>>127
���� 2
���� 2
2023/09/12(��) 19:02:35.63ID:???
������1
hidden�ɂ��Ă����Ȃ�1�����R���Ǝv��
�i�荞�������ď����Ă����Ă����ƂȂ�����������
2�̋����͏�����Ԃ��\�������[���ō��ڂ𑫂��Ă������Ɏg���̂����R�Ɋ�����
hidden�ɂ��Ă����Ȃ�1�����R���Ǝv��
�i�荞�������ď����Ă����Ă����ƂȂ�����������
2�̋����͏�����Ԃ��\�������[���ō��ڂ𑫂��Ă������Ɏg���̂����R�Ɋ�����
132Name_Not_Found
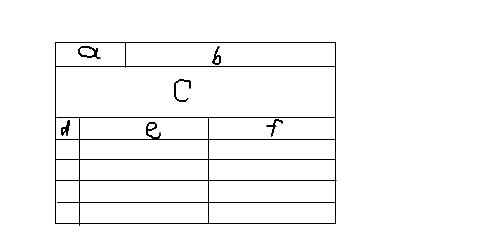
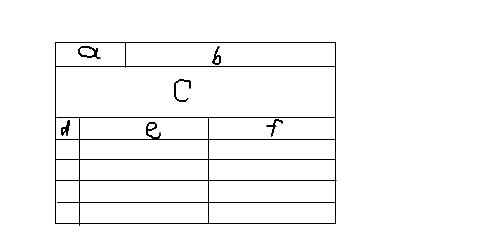
2023/09/14(��) 13:06:02.38ID:aPP30ZSe table�̍����Ŏ���ł��B
����ȃe�[�u������낤�Ǝv���Ă��܂��B
a: colspan=2
b: colspan=2
c: colspan=4
d: �w��s�v
e: colspan=2
f: �w��s�v
�Ƃ���悢�Ǝv���̂ł����A
�e�[�u���S�̂̕���e��f�̒��g�̃e�L�X�g�ʂɂ�����炸
e��f�̕����ϓ��ȏ�Ԃ��ێ��������ł��B
���̏ꍇ�A�ǂ̂悤�ɐݒ肷��悢�ł��傤���B
�K�v�ȏ�킩��Ȃ��ł����ȉ��⑫�ł��B
a��d��width�͌Œ�A
b�̓e�[�u���S�̂̕�����a�̕�����������
c�͖��Œ�i�e�[�u���S�̂̕��j
e��f�̓e�[�u���S�̂̕�����d�̕�������������2�������傫���ƂȂ�悤�ɂ������ł��B

����ȃe�[�u������낤�Ǝv���Ă��܂��B
a: colspan=2
b: colspan=2
c: colspan=4
d: �w��s�v
e: colspan=2
f: �w��s�v
�Ƃ���悢�Ǝv���̂ł����A
�e�[�u���S�̂̕���e��f�̒��g�̃e�L�X�g�ʂɂ�����炸
e��f�̕����ϓ��ȏ�Ԃ��ێ��������ł��B
���̏ꍇ�A�ǂ̂悤�ɐݒ肷��悢�ł��傤���B
�K�v�ȏ�킩��Ȃ��ł����ȉ��⑫�ł��B
a��d��width�͌Œ�A
b�̓e�[�u���S�̂̕�����a�̕�����������
c�͖��Œ�i�e�[�u���S�̂̕��j
e��f�̓e�[�u���S�̂̕�����d�̕�������������2�������傫���ƂȂ�悤�ɂ������ł��B

2023/09/14(��) 13:48:54.86ID:???
d���Œ�Ȃ�ef��calc�g���悳����������
table���ƃ_���Ƃ������
table���ƃ_���Ƃ������
2023/09/14(��) 14:04:55.94ID:???
>>132
<col>��p�ӂ��Ă����width���w�肵����悢�̂ł�
<col>��p�ӂ��Ă����width���w�肵����悢�̂ł�
135132
2023/09/14(��) 15:05:02.01ID:??? col�^�O�̑��݂����߂Ēm��܂����B
calc��p�����w��ƍ��킹�Ď����Ă݂��̂ł����A������l�������Ԉ���Ă����ł��傤���c
https://codepen.io/Nickey-the-looper/pen/MWZoPJv
calc��p�����w��ƍ��킹�Ď����Ă݂��̂ł����A������l�������Ԉ���Ă����ł��傤���c
https://codepen.io/Nickey-the-looper/pen/MWZoPJv
2023/09/14(��) 16:40:54.34ID:???
grid�g���Ƃ����ɂ����Ɨǂ����@������̂�������Ȃ����ǁA�Ƃ肠����table�g���Ƃ������Ƃ�
�Etable�̍ŏ�i�Ƀ_�~�[��tr1�s�lj�
�E�X��b�Ɠ��ꕝ�̃Z����������4�Ԗڂɒlj�
�E�ŏ�i����visibility: collapse;�ŕs�����ihidden���ƃ��C�A�E�g��������������̂Łj
���Ă̂͂ǂ��ł��傤�H
https://jsfiddle.net/dumov8ng/
�Etable�̍ŏ�i�Ƀ_�~�[��tr1�s�lj�
�E�X��b�Ɠ��ꕝ�̃Z����������4�Ԗڂɒlj�
�E�ŏ�i����visibility: collapse;�ŕs�����ihidden���ƃ��C�A�E�g��������������̂Łj
���Ă̂͂ǂ��ł��傤�H
https://jsfiddle.net/dumov8ng/
2023/09/15(��) 01:14:20.28ID:???
Bootstrap �ŏo���Ȃ��́H
138Name_Not_Found
2023/09/15(��) 04:02:19.83ID:9yhdlK5+ �𑝂₵�Ă��܂�
2023/09/15(��) 04:07:26.56ID:???
���Ƃ͍s��table�lj�����Ƃ�
�̂͂悭����Ă����Ǎ��͂����ƕ֗��ȕ��@������̂���
�̂͂悭����Ă����Ǎ��͂����ƕ֗��ȕ��@������̂���
2023/09/15(��) 04:58:56.21ID:???
�݂��>>132�̐����łǂ�ȃe�[�u�����킩���H
���S�R�킩��˂���c
���S�R�킩��˂���c
2023/09/15(��) 08:31:34.98ID:???
��ԉ��̂��G�����̉摜
142132
2023/09/15(��) 16:21:00.96ID:???2023/09/15(��) 16:24:10.05ID:???
�Ȃ�grid��flex�ɕ������̂ł����H
2023/09/15(��) 17:02:01.69ID:???
2023/09/15(��) 17:06:03.89ID:???
2023/09/15(��) 17:33:04.16ID:???
�Ƃ��������ł�flex�g������
�P�ɉ����c���ɕ��ׂ�Ȃ���flex�̂�������
�P�ɉ����c���ɕ��ׂ�Ȃ���flex�̂�������
2023/09/15(��) 18:45:00.12ID:???
>>142
>>135��codepen����>>136��������ǁA>>132�̉摜�����ƌ��ĂȂ���������ꉞ�C��
https://jsfiddle.net/xjo2qLcy/
���ǂ̂Ƃ���table-layout: fixed�̏ꍇ��
table-layout - CSS: �J�X�P�[�f�B���O�X�^�C���V�[�g | MDN
https://developer.mozilla.org/ja/docs/Web/CSS/table-layout#%E5%80%A4
> �\�Ɨ�̕��� table �v�f�� col �v�f�̕��ɂ���āA�܂��͍ŏ��̍s�̃Z���̕��ɂ���Đݒ肳��܂��B�㑱����s�̃Z���͗�̕��ɉe�����܂���B
���Ă��ƂȂ̂ŁA�擪�s��colspan�Ō������Ă�ꍇ�ɂ͌㑱�̃Z�����̃R���g���[���������ʓ|
col�^�O�g���Ă��Z�����������Ă�Ɠ����
���Ƃ̓_�~�[�lj��������Ȃ�������A���܂萄���͂���ĂȂ�����table�̒���table���l�X�g���Ă��C�P��
https://jsfiddle.net/q48phobx/
>>135��codepen����>>136��������ǁA>>132�̉摜�����ƌ��ĂȂ���������ꉞ�C��
https://jsfiddle.net/xjo2qLcy/
���ǂ̂Ƃ���table-layout: fixed�̏ꍇ��
table-layout - CSS: �J�X�P�[�f�B���O�X�^�C���V�[�g | MDN
https://developer.mozilla.org/ja/docs/Web/CSS/table-layout#%E5%80%A4
> �\�Ɨ�̕��� table �v�f�� col �v�f�̕��ɂ���āA�܂��͍ŏ��̍s�̃Z���̕��ɂ���Đݒ肳��܂��B�㑱����s�̃Z���͗�̕��ɉe�����܂���B
���Ă��ƂȂ̂ŁA�擪�s��colspan�Ō������Ă�ꍇ�ɂ͌㑱�̃Z�����̃R���g���[���������ʓ|
col�^�O�g���Ă��Z�����������Ă�Ɠ����
���Ƃ̓_�~�[�lj��������Ȃ�������A���܂萄���͂���ĂȂ�����table�̒���table���l�X�g���Ă��C�P��
https://jsfiddle.net/q48phobx/
2023/09/15(��) 21:31:12.70ID:???
<div id="hoge">
�@<ul>
�@�@<li>���P</li>
�@�@<li>���Q</li>
�@�@<li>���R</li>
�@</ul>
</div>
#hoge > ul li {
�E�E�E
}
��W3C CSS���������
#hoge > ul li ���@��̓G���[���������܂��� [empty string]
�ƃG���[�ɂȂ��Ă��܂��܂��B
���������Ȃ��̂ł��傤���H
CSS�i�\���j�Ƃ��Ă͐���ɓ����Ă��܂��B
�@<ul>
�@�@<li>���P</li>
�@�@<li>���Q</li>
�@�@<li>���R</li>
�@</ul>
</div>
#hoge > ul li {
�E�E�E
}
��W3C CSS���������
#hoge > ul li ���@��̓G���[���������܂��� [empty string]
�ƃG���[�ɂȂ��Ă��܂��܂��B
���������Ȃ��̂ł��傤���H
CSS�i�\���j�Ƃ��Ă͐���ɓ����Ă��܂��B
2023/09/15(��) 22:26:35.76ID:???
���ƂȂ��Ă�flex��grid�Ȃ��͍l�����Ȃ���
�̂�flex�Ȃ���Table���C�A�E�g��css�ōČ����Ă����ǖ��������������
�̂�flex�Ȃ���Table���C�A�E�g��css�ōČ����Ă����ǖ��������������
2023/09/15(��) 23:09:19.85ID:???
2023/09/16(�y) 01:37:35.45ID:???
grid��flex�����D�G�Ȏ����Ăǂ�������������́H
2023/09/16(�y) 02:13:25.20ID:???
������ǂ߂H
2023/09/16(�y) 02:28:55.38ID:???
>>152
���Ԃ�����J��Ԃ��čr�炵�Ă邾�����Ǝv��
���Ԃ�����J��Ԃ��čr�炵�Ă邾�����Ǝv��
2023/09/16(�y) 21:04:55.77ID:???
>>150
�_���ł����H
#hoge > ul li {
color: #03f;
text-decoration: none;
margin-bottom: 5px;
border-radius: 5px;
padding: 2px 10px;
background: #ddd;
outline: none;
display: inline-block;
}
#hoge > ul li:hover {
color: #06c;
background: #fff;
border-radius: 5px;
}
���Ȃ݂�HTML�̓G���[�Ȃ��ł��B
�_���ł����H
#hoge > ul li {
color: #03f;
text-decoration: none;
margin-bottom: 5px;
border-radius: 5px;
padding: 2px 10px;
background: #ddd;
outline: none;
display: inline-block;
}
#hoge > ul li:hover {
color: #06c;
background: #fff;
border-radius: 5px;
}
���Ȃ݂�HTML�̓G���[�Ȃ��ł��B
2023/09/16(�y) 21:29:04.44ID:???
2023/09/16(�y) 22:10:26.63ID:???
2023/09/16(�y) 22:57:43.87ID:???
https://css-validator.org/validator.ja.html
�Œ��ړ��́i���\�[�X�R�s�y�j�A�I�v�V������CSS3�ɂ��Ă܂��B
�����łȂ��Ă������̂ł����ǂ����̃u���O�������ŏЉ��Ăău�b�N�}�[�N�����̂�̂��炻�̂܂g���Ă邾���ł��B
154�����̂܂ܓ\��Ɠ��l�G���[�ɂȂ�܂��B
>>156
�����Ɖ����Ⴄ�̂ł��傤���H
�Œ��ړ��́i���\�[�X�R�s�y�j�A�I�v�V������CSS3�ɂ��Ă܂��B
�����łȂ��Ă������̂ł����ǂ����̃u���O�������ŏЉ��Ăău�b�N�}�[�N�����̂�̂��炻�̂܂g���Ă邾���ł��B
154�����̂܂ܓ\��Ɠ��l�G���[�ɂȂ�܂��B
>>156
�����Ɖ����Ⴄ�̂ł��傤���H
2023/09/16(�y) 23:58:24.80ID:???
�Â��ċ@�\���ĂȂ�
��������Ȃ��Ă����Ȃ�g����
��������Ȃ��Ă����Ȃ�g����
2023/09/17(��) 00:02:03.02ID:???
>>157
border-radius��empty string��f���o�O������炵����
https://www.w3.org/Bugs/Public/show_bug.cgi?id=11975
border-radius���Ȃ�������G���[�łȂ�������
border-radius��empty string��f���o�O������炵����
https://www.w3.org/Bugs/Public/show_bug.cgi?id=11975
border-radius���Ȃ�������G���[�łȂ�������
160159
2023/09/17(��) 00:04:07.33ID:??? �������Ă��Ƃʼn�������ǂ�
�܂��Ƃ��Ȃق����g���悤�ɂ���̂����E��
�܂��Ƃ��Ȃق����g���悤�ɂ���̂����E��
2023/09/17(��) 00:10:22.20ID:???
�o���f�[�^�[��c�[����W3C�̖{�ƃT�C�g����H�������������
Validators and tools | Developers | W3C
https://www.w3.org/developers/tools/
Validators and tools | Developers | W3C
https://www.w3.org/developers/tools/
2023/09/17(��) 14:11:21.66ID:???
�R���e���c�̃w�b�_������position: sticky ��K�p���āA�X�N���[�����ăw�b�_�������Œ肳��Ă�Ƃ��A���̔w��ɉB��Ă镔��(�����Ƃ�)���ڂ����ĕ\�����������̂ł����A�ǂ����Ă������܂���
����Ă�̂́A
�w�b�_������position:sticky�A�h��Ԃ��œK���ȓ����x�̔w�i�A
backdrop-filter: blur(5px)
�ł��B
�w��ɕ����Ȃǂ������Ƃ��ɁA���̕������ڂ��������ł��B
�C���[�W�Ƃ��Ă�Web twitter�̃w�b�_�����ɂ݂����Ȋ����ł��B
�X�}�z���Ƃ����ƌ���Ȃ������ł����A���ؗp�̊ȈՓI�ȃR�[�h�ł��B
https://jsfiddle.net/tb62nuxh/
���ۂɂ́A�Œ肳��Ă邩�ǂ�����JS�ŏ������A�K�v�ɉ����ăX�^�C����K�p���܂��B
����Ă�̂́A
�w�b�_������position:sticky�A�h��Ԃ��œK���ȓ����x�̔w�i�A
backdrop-filter: blur(5px)
�ł��B
�w��ɕ����Ȃǂ������Ƃ��ɁA���̕������ڂ��������ł��B
�C���[�W�Ƃ��Ă�Web twitter�̃w�b�_�����ɂ݂����Ȋ����ł��B
�X�}�z���Ƃ����ƌ���Ȃ������ł����A���ؗp�̊ȈՓI�ȃR�[�h�ł��B
https://jsfiddle.net/tb62nuxh/
���ۂɂ́A�Œ肳��Ă邩�ǂ�����JS�ŏ������A�K�v�ɉ����ăX�^�C����K�p���܂��B
2023/09/17(��) 14:26:05.21ID:???
.header {
position: sticky;
top: 0px;
-webkit-backdrop-filter: blur(3px);//Safari
backdrop-filter: blur(3px);
}
position: sticky;
top: 0px;
-webkit-backdrop-filter: blur(3px);//Safari
backdrop-filter: blur(3px);
}
2023/09/17(��) 14:38:50.16ID:???
�ŐV��Safari�ł��܂��x���_�v���t�B�N�X�v��̂�ˁc
2023/09/17(��) 15:23:24.95ID:???
chrome���Ɠ�������safari�Ō����Ă����Ă��Ƃ�
2023/09/17(��) 18:46:28.15ID:???
����A���݂܂���
>>162�̃����N���Ɠr���̓��e�������݂����ŁA�ۑ��ς݂̂ق������ł�
https://jsfiddle.net/tb62nuxh/2/
>>163�̓��e���� -webkit~�̂�����Ȃ��������炢���������炢�ł�����lj������̂ł����A��͂�A�ڂ����\���ɂ͂Ȃ�܂���ł����B
PC��Chrome(116)�Ŋm�F���Ă܂��B
�������ɕK�v�ł��傤���H
>>162�̃����N���Ɠr���̓��e�������݂����ŁA�ۑ��ς݂̂ق������ł�
https://jsfiddle.net/tb62nuxh/2/
>>163�̓��e���� -webkit~�̂�����Ȃ��������炢���������炢�ł�����lj������̂ł����A��͂�A�ڂ����\���ɂ͂Ȃ�܂���ł����B
PC��Chrome(116)�Ŋm�F���Ă܂��B
�������ɕK�v�ł��傤���H
2023/09/17(��) 19:22:33.11ID:???
>>166
opacity�����ƌ����Ȃ��̂ŊO���āA�����background-color��#000a���炢�Ɏw��
opacity�����ƌ����Ȃ��̂ŊO���āA�����background-color��#000a���炢�Ɏw��
2023/09/17(��) 19:37:42.81ID:???
opacity���߂Ȃ�
rgba�Ŏw�肷��̂��悢�̂���
rgba�Ŏw�肷��̂��悢�̂���
2023/09/17(��) 19:58:27.43ID:???
>>167
�����A���肪�Ƃ��������܂��I
opacity�_���Ȃ͖̂ӓ_�ł����c
�h�L�������g�ł́u���Ȃ��炸�����ɂ��āv�Ƃ������̂�opacity�t���Ă��܂��܂����B
�����A���肪�Ƃ��������܂��I
opacity�_���Ȃ͖̂ӓ_�ł����c
�h�L�������g�ł́u���Ȃ��炸�����ɂ��āv�Ƃ������̂�opacity�t���Ă��܂��܂����B
2023/09/18(��) 01:41:29.02ID:???
������ƃX���Ⴂ�Ȃ̂�������Ȃ���ł����c
���X�N���[���̃Q�[���̍U���L�������ɂ������āA���ɒ����X�e�[�W���L���v�`���������̂��f���������ł��B
���̕��@�Ƃ��āA���̂Ƃ��뉡�X�N���[���\��iframe�I�ȗv�f�̒��ɉ����̉摜��z�u����z��ł���
���̕��@���{���Ƀx�X�g�Ȃ̂����킩�炸�A���ɗǂ����@���������狳���Ă������������ł��B
��̓I�ɂǂ̒��x�̒����ɂȂ邩�͂܂��쐬���Ă��Ȃ����߂킩��Ȃ��ł��B
���X�N���[���̃Q�[���̍U���L�������ɂ������āA���ɒ����X�e�[�W���L���v�`���������̂��f���������ł��B
���̕��@�Ƃ��āA���̂Ƃ��뉡�X�N���[���\��iframe�I�ȗv�f�̒��ɉ����̉摜��z�u����z��ł���
���̕��@���{���Ƀx�X�g�Ȃ̂����킩�炸�A���ɗǂ����@���������狳���Ă������������ł��B
��̓I�ɂǂ̒��x�̒����ɂȂ邩�͂܂��쐬���Ă��Ȃ����߂킩��Ȃ��ł��B
2023/09/18(��) 02:12:45.85ID:???
172148
2023/09/18(��) 10:31:00.56ID:???2023/09/19(��) 21:47:17.97ID:???
2023/09/19(��) 21:52:50.73ID:???
>>173
>>147
> ���Ƃ̓_�~�[�lj��������Ȃ�������A���܂萄���͂���ĂȂ�����table�̒���table���l�X�g���Ă��C�P��
> https://jsfiddle.net/q48phobx/
>>147
> ���Ƃ̓_�~�[�lj��������Ȃ�������A���܂萄���͂���ĂȂ�����table�̒���table���l�X�g���Ă��C�P��
> https://jsfiddle.net/q48phobx/
2023/09/20(��) 03:42:06.35ID:???
def�̂��Ƃɂ܂�abcdef�������悤�ȍ\������
����q�ɂ�����ނ��Ⴍ����ɂȂ�
����q�ɂ�����ނ��Ⴍ����ɂȂ�
2023/09/20(��) 14:48:36.98ID:???
����ɖ����b������ɑ�����Ă�����
2023/09/20(��) 14:57:13.99ID:???
�p���ƌ����Ƃ�������a d c�����̓e�[�u���ł���Ȃ�
2023/09/20(��) 16:12:09.27ID:???
������Ɖ������Ă邩������Ȃ�
2023/09/20(��) 16:18:11.65ID:???
Safari 17.0�������[�X�A�v���t�@�C���@�\�̂ق��A������API��v�f�̃T�|�[�g���lj������ - GIGAZINE
ttps://gigazine.net/news/20230920-webkit-safari-17-0/
ttps://gigazine.net/news/20230920-webkit-safari-17-0/
2023/09/20(��) 16:27:25.24ID:???
Twitter��iOS17��Safari�Ńt�H���g�̑������[���đ����ł��
2023/09/20(��) 19:25:50.13ID:???
���̂悤��css������܂��B
#hoge_1:checked ~ #target_1 {
�ȗ�
}
����hoge_n��target_n�̓R���e���c�̃{�����[���ɉ����ē��I�ɑ������An�̕����͘A�ԂɂȂ��Ă��܂��B
�����̗v�f�S�Ăɏ�L�̂悤��css��K�p�������̂ł����A�ǂ̂悤�ɏ����̂��悢�ł��傤���H
#hoge_1:checked ~ #target_1 {
�ȗ�
}
����hoge_n��target_n�̓R���e���c�̃{�����[���ɉ����ē��I�ɑ������An�̕����͘A�ԂɂȂ��Ă��܂��B
�����̗v�f�S�Ăɏ�L�̂悤��css��K�p�������̂ł����A�ǂ̂悤�ɏ����̂��悢�ł��傤���H
2023/09/20(��) 19:34:36.77ID:???
https://developer.mozilla.org/ja/docs/Web/CSS/Attribute_selectors
��������Ƃ��łȂ��Ă������Ȃ�A�����Z���N�^�g��������Ȃ�����
[id^="hoge_"] ��id������hoge_�Ŏn�܂���̑S�ĂɂȂ�
��������Ƃ��łȂ��Ă������Ȃ�A�����Z���N�^�g��������Ȃ�����
[id^="hoge_"] ��id������hoge_�Ŏn�܂���̑S�ĂɂȂ�
2023/09/21(��) 13:49:59.57ID:???
�R���e�i�N�G�����Ďg�������C�}�C�`�킩���
2023/09/21(��) 13:54:10.80ID:???
�u���������̂�������Ȃ��v�Ǝv���u�Ԃ͉��x���������̂ɂ����o������g�����ɖ������̂���
@container
@layer
:scope
@container
@layer
:scope
185Name_Not_Found
2023/09/22(��) 14:15:55.45ID:GQ+SUbJe bootstrap5���g���ăJ���[�Z�����������悤�Ƃ��Ă���̂ł����A���o�C���f�o�C�X�ŕ\�������ꍇ�Ɉȉ��̂悤�ȓ��������Ă���A�������킩��Ȃ��ł��܂��B
�E�t���b�N�ʼn摜��ؑւ����Ȃ�
�E�������A��x�uprev�v�unext�v�̃{�^�����g������̓t���b�N���L���ɂȂ�
�Y��������html�͈ȉ��̂悤�ɂȂ��Ă��܂��B
bootstrap�̃J���[�Z���Ɋւ���y�[�W���f�o�C�X�ʼn{������ƁA���Ȃ��ŏ�����t���b�N�ɂ�鑀�삪�o���Ă���̂łȂɂ����������Ƃ��낪����̂��Ǝv���̂ł����c
�������킩����͂����܂��ł��傤���B��낵�����肢�v���܂��B
<div class="carousel carousel-dark slide" id="carousel-container" data-bs-interval="false">
<div class="carousel-inner">
<div class="carousel-item active">
<img class="test d-block w-100" src="static/images/test_01.png">
</div>
<div class="carousel-item">
<img class="test d-block w-100" src="static/images/test_02.png">
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carousel-container" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carousel-container" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span><span class="visually-hidden">Next</span>
</button>
</div>
�E�t���b�N�ʼn摜��ؑւ����Ȃ�
�E�������A��x�uprev�v�unext�v�̃{�^�����g������̓t���b�N���L���ɂȂ�
�Y��������html�͈ȉ��̂悤�ɂȂ��Ă��܂��B
bootstrap�̃J���[�Z���Ɋւ���y�[�W���f�o�C�X�ʼn{������ƁA���Ȃ��ŏ�����t���b�N�ɂ�鑀�삪�o���Ă���̂łȂɂ����������Ƃ��낪����̂��Ǝv���̂ł����c
�������킩����͂����܂��ł��傤���B��낵�����肢�v���܂��B
<div class="carousel carousel-dark slide" id="carousel-container" data-bs-interval="false">
<div class="carousel-inner">
<div class="carousel-item active">
<img class="test d-block w-100" src="static/images/test_01.png">
</div>
<div class="carousel-item">
<img class="test d-block w-100" src="static/images/test_02.png">
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carousel-container" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carousel-container" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span><span class="visually-hidden">Next</span>
</button>
</div>
2023/09/22(��) 16:22:43.24ID:???
���������ꍇ��
Carousel (�J���[�Z��) · Bootstrap v5.0
https://getbootstrap.jp/docs/5.0/components/carousel/
�����ɂ���T���v����HTML�R�[�h�Ɣ�r����
���Ă��Ƃő����A�ŏ�ʂ̃R���e�i��
data-bs-ride="carousel"
���Ă̂�����Ȃ��̂ŁA�R���lj�����Ώ�肭������Ȃ��H
���ł�
Carousel (�J���[�Z��) · Bootstrap v5.0
https://getbootstrap.jp/docs/5.0/components/carousel/#via-data-attributes
> data-bs-ride="carousel"�����́A�y�[�W�̓ǂݍ��ݎ��ɃJ���[�Z�����A�j���[�V�����Ƃ��ă}�[�N���邽�߂Ɏg�p����܂��B data-bs-ride="carousel" ���g�p���ăJ���[�Z�������������Ȃ��ꍇ�́A�����ŏ���������K�v������܂��B
�Ƃ̂��ƂȂ̂ŁA�{�^�������Ȃ��ƃt���b�N�o���Ȃ��Ƃ����̂́A���̑����������ď���������ĂȂ������Ƃ��H
Carousel (�J���[�Z��) · Bootstrap v5.0
https://getbootstrap.jp/docs/5.0/components/carousel/
�����ɂ���T���v����HTML�R�[�h�Ɣ�r����
���Ă��Ƃő����A�ŏ�ʂ̃R���e�i��
data-bs-ride="carousel"
���Ă̂�����Ȃ��̂ŁA�R���lj�����Ώ�肭������Ȃ��H
���ł�
Carousel (�J���[�Z��) · Bootstrap v5.0
https://getbootstrap.jp/docs/5.0/components/carousel/#via-data-attributes
> data-bs-ride="carousel"�����́A�y�[�W�̓ǂݍ��ݎ��ɃJ���[�Z�����A�j���[�V�����Ƃ��ă}�[�N���邽�߂Ɏg�p����܂��B data-bs-ride="carousel" ���g�p���ăJ���[�Z�������������Ȃ��ꍇ�́A�����ŏ���������K�v������܂��B
�Ƃ̂��ƂȂ̂ŁA�{�^�������Ȃ��ƃt���b�N�o���Ȃ��Ƃ����̂́A���̑����������ď���������ĂȂ������Ƃ��H
187185
2023/09/23(�y) 02:27:06.04ID:f5iOHgtl >186
���X���肪�Ƃ��������܂��B
���̑����͌��X�̓T���v���ɏ]���ē��l�ɐݒ肵�Ă����̂ł����A�ݒ肵�Ă����
�uprev�v�܂��́unext�v�{�^������x��������Ǝ����I�ɉ摜����ւ�葱�����ԂɂȂ�
�Ƃ��������������A�����ł͓����Ăق����Ȃ��������ߏ��O�����o�܂�����܂��B
�����炭>185�ɏ��������Ƃ͊W�Ȃ��̂ł͂Ȃ����Ǝv���Ă��܂��B
���X���肪�Ƃ��������܂��B
���̑����͌��X�̓T���v���ɏ]���ē��l�ɐݒ肵�Ă����̂ł����A�ݒ肵�Ă����
�uprev�v�܂��́unext�v�{�^������x��������Ǝ����I�ɉ摜����ւ�葱�����ԂɂȂ�
�Ƃ��������������A�����ł͓����Ăق����Ȃ��������ߏ��O�����o�܂�����܂��B
�����炭>185�ɏ��������Ƃ͊W�Ȃ��̂ł͂Ȃ����Ǝv���Ă��܂��B
2023/09/23(�y) 06:28:56.05ID:???
>>187
���@����Ȃ��V�~�����[�^�Ŋm�F���Ă�data-bs-interval="false"�ɐݒ肵�Ă��邩��
�V�~�����[�^�ł͎����Đ����Ȃ����ǁA���@�ł͎����Đ�����́H
���ꂶ�ᓯ���^�O��data-bs-ride="carousel"�ɉ�����data-bs-slide="false"��lj�����Ƃǂ��Ȃ�H
���@����Ȃ��V�~�����[�^�Ŋm�F���Ă�data-bs-interval="false"�ɐݒ肵�Ă��邩��
�V�~�����[�^�ł͎����Đ����Ȃ����ǁA���@�ł͎����Đ�����́H
���ꂶ�ᓯ���^�O��data-bs-ride="carousel"�ɉ�����data-bs-slide="false"��lj�����Ƃǂ��Ȃ�H
189Name_Not_Found
2023/09/24(��) 19:12:05.18ID:xZzXY+Iq ����ł�
<meta name="viewport" content="initial-scale=1, minimum-scale=0, user-scalable=yes">
���w�肷��ƁA�����̍L���y�[�W�̏ꍇ�i�y�[�W�̉�������ʃT�C�Y���傫���{�j�ɂ͏k���\���ł��܂����A
�c���̃y�[�W�̏ꍇ�i�y�[�W�̉������������A�c������ʃT�C�Y���傫���ꍇ�j�A�k���\���ł��Ȃ��悤�ł��B
�ǂ�����Ώc���̃y�[�W�ŏk���\���ł���悤�ɂȂ�܂����H
�i�c���̃R���e���c���k�����Ĉ�ڂŊm�F�ł���悤�ɂ������ł��j
Android �� Chrome�AiPadOS �� Safari �Ŋm�F���܂���
�i�y�[�W�̉�������ʃT�C�Y��菬�����ꍇ�Aminimum-scale=0 ����������� scale=1 �܂ł����k���ł��Ȃ��悤�ȁB
�E�F�u�y�[�W�͈�ʓI�ɏc���ŏc�ɃX�N���[�����ēǂނ��̂Ȃ̂ŁA����������ʂɎ��܂�i�悤�ɏk���ł����j�Ȃ炻��ȏ�͏k���ł��Ȃ��悤�Ɏd�l�Ō��܂��Ă��邩�A�e�u���E�U��������݂��Ă���̂ł��傤���H
�͋Z�Ƃ��āA
<meta name="viewport" content="width=10000">
�Ƃ���Ək���ł���悤�ɂȂ�܂����A���������ʂɂ߂��Ⴍ����L���y�[�W�ɂȂ��Ă��܂��܂��j
https://jsfiddle.net/14xepgrb/2/
<meta name="viewport" content="initial-scale=1, minimum-scale=0, user-scalable=yes">
���w�肷��ƁA�����̍L���y�[�W�̏ꍇ�i�y�[�W�̉�������ʃT�C�Y���傫���{�j�ɂ͏k���\���ł��܂����A
�c���̃y�[�W�̏ꍇ�i�y�[�W�̉������������A�c������ʃT�C�Y���傫���ꍇ�j�A�k���\���ł��Ȃ��悤�ł��B
�ǂ�����Ώc���̃y�[�W�ŏk���\���ł���悤�ɂȂ�܂����H
�i�c���̃R���e���c���k�����Ĉ�ڂŊm�F�ł���悤�ɂ������ł��j
Android �� Chrome�AiPadOS �� Safari �Ŋm�F���܂���
�i�y�[�W�̉�������ʃT�C�Y��菬�����ꍇ�Aminimum-scale=0 ����������� scale=1 �܂ł����k���ł��Ȃ��悤�ȁB
�E�F�u�y�[�W�͈�ʓI�ɏc���ŏc�ɃX�N���[�����ēǂނ��̂Ȃ̂ŁA����������ʂɎ��܂�i�悤�ɏk���ł����j�Ȃ炻��ȏ�͏k���ł��Ȃ��悤�Ɏd�l�Ō��܂��Ă��邩�A�e�u���E�U��������݂��Ă���̂ł��傤���H
�͋Z�Ƃ��āA
<meta name="viewport" content="width=10000">
�Ƃ���Ək���ł���悤�ɂȂ�܂����A���������ʂɂ߂��Ⴍ����L���y�[�W�ɂȂ��Ă��܂��܂��j
https://jsfiddle.net/14xepgrb/2/
2023/09/24(��) 19:22:28.27ID:???
�ł��܂���
2023/09/25(��) 14:53:29.68ID:???
IE11���S���Ȃ����������炱��
�g���Ă�^�g��������������CSS�������āI
transform�g�킸��scale�Atranslate�Arotate���n���ɕ֗�
�g���Ă�^�g��������������CSS�������āI
transform�g�킸��scale�Atranslate�Arotate���n���ɕ֗�
2023/09/25(��) 16:41:05.06ID:???
���������N��title����(�⑫���̕\��)�������Ă��܂����A�^�u���b�g�Ō����Ƃ��ɕ\������Ȃ��č����Ă��܂��B
�����Ƀy�[�W�Ƀe�L�X�g�G���A��u���āA�����N���N���b�N�������ɕ⑫����\���������ł��B
���ׂĂ��Ȃ��Ȃ���o�Ă��Ȃ��̂łǂȂ��������Ă��������B
�\���������⑫����20�����O��ł��B
�����Ƀy�[�W�Ƀe�L�X�g�G���A��u���āA�����N���N���b�N�������ɕ⑫����\���������ł��B
���ׂĂ��Ȃ��Ȃ���o�Ă��Ȃ��̂łǂȂ��������Ă��������B
�\���������⑫����20�����O��ł��B
2023/09/25(��) 18:12:55.34ID:???
>>192
�c�[���`�b�v��\�������������Ă��ƁH
HTML�Ń|�b�v�A�b�v(�c�[���`�b�v)��������@(�X�}�z�Ή�) | �I��DEV.com
ttps://dev.ore-shika.com/post/css-tooltip/
�c�[���`�b�v��\�������������Ă��ƁH
HTML�Ń|�b�v�A�b�v(�c�[���`�b�v)��������@(�X�}�z�Ή�) | �I��DEV.com
ttps://dev.ore-shika.com/post/css-tooltip/
2023/09/25(��) 19:22:12.53ID:???
2023/09/26(��) 20:04:00.18ID:???
�c�[���`�b�v�͈ꌩ�ȒP���������I�Ȉʒu�K���ɂ������Ƃ��������ʓ|�����炱��g��������Ă��
https://jqueryui.com/tooltip/
HTML+CSS�ł����肢���̌������ƂȂ�
JS�g�ݍ��ޕK�v����̂���_
https://jqueryui.com/tooltip/
HTML+CSS�ł����肢���̌������ƂȂ�
JS�g�ݍ��ޕK�v����̂���_
2023/10/01(��) 12:43:45.64ID:???
197Name_Not_Found
2023/10/07(�y) 02:43:14.60ID:umF+3V+1 ����Ȃ�ł����A�摜���Y�[��������@�\������
Firefox���Ɖ�ʓ��Ɏ��܂�悤�ɕ\�������̂�chrome���ƃE�C���h�E����͂ݏo���́A���������ł����H�H
Firefox���Ɖ�ʓ��Ɏ��܂�悤�ɕ\�������̂�chrome���ƃE�C���h�E����͂ݏo���́A���������ł����H�H
2023/10/08(��) 01:52:00.06ID:???
�����Ŏ��W����Ă�Ƃ͎v����ł����A�C�O�̉������ʔ̃T�C�g�̃\�[�X�Ɏ����̃T�C�g�̕��͂����Ӗ��Ɉ��p����Ă���ۂ���ł����ǁA������Ėh���藧�ĂȂ���ł����H
2023/10/08(��) 01:58:42.63ID:???
���J����Ă�ȏ�h���͕̂s�\
�h���C������T�[�o�[������ł���Α匳�ɒʕ�Ȃ�ł��邯��
��̂̓T�[�o�[��Ђ��O���̖�킩��������
�h���C������T�[�o�[������ł���Α匳�ɒʕ�Ȃ�ł��邯��
��̂̓T�[�o�[��Ђ��O���̖�킩��������
200198
2023/10/08(��) 03:21:43.16ID:??? �ł���ˁB�ȂZ�L�����e�B�ʂŒv���I�ȃ~�X�Ȃ茇�ׂȂ肠��̂��Ȃ��Ƃ��Y�݂܂������A�܂������������̂��Ǝv���Ē��߂܂�
201���ځ[��
NGNG���ځ[��
202Name_Not_Found
2023/10/14(�y) 16:39:32.23ID:K05jjQAy ������������y�����ʼn��s�z������������Ə������ꍇ�A�����̒���ɔ��p�X�y�[�X���P�}������ĉ��s����Ă��܂��B
�����h�����@�́H
�����h�����@�́H
203Name_Not_Found
2023/10/14(�y) 16:52:17.07ID:K05jjQAy ����
�y�����ʼn��s�z���Ă̂́A�\�[�X�R�[�h��̉��s�ł����āA���s���߂ł͂Ȃ��B
������A����������� ��������������Ă������p�X�y�[�X���݂̏o�͂ɂȂ��Ă��܂��B
�y�����ʼn��s�z���Ă̂́A�\�[�X�R�[�h��̉��s�ł����āA���s���߂ł͂Ȃ��B
������A����������� ��������������Ă������p�X�y�[�X���݂̏o�͂ɂȂ��Ă��܂��B
2023/10/14(�y) 16:56:20.78ID:???
<br>�g������_���Ȃ́H
2023/10/14(�y) 17:06:12.84ID:???
���K�\���ʼn��s�R�[�h�Ԃ����߂Ȃ��Ȃ疳��
2023/10/14(�y) 17:06:46.58ID:???
�u�����ʼn��s�v��<br>�̈Ӗ����Ǝv��������
�G�f�B�^��ł̉��s���Ă��Ƃ�
�G�f�B�^��ł̉��s���Ă��Ƃ�
2023/10/14(�y) 17:11:07.62ID:???
�G�f�B�^�Ȃ���^�O�̕ςȂƂ���ʼn��s����Ƃ��R�����g�A�E�g����Ƃ��F��ȏ��Z���҂ݏo����Ă�����
����Ȃ��Ƃ��Ȃ��Ⴂ���Ȃ�����HTML�v����������
����Ȃ��Ƃ��Ȃ��Ⴂ���Ȃ�����HTML�v����������
2023/10/14(�y) 17:28:30.34ID:???
>>202
���s���Ȃ�
���s���Ȃ�
2023/10/14(�y) 20:31:38.17ID:???
�\�[�X�R�[�h��͉��s���������ǁA�o�͉͂��s�������Ȃ����Ă��ƁH
2023/10/15(��) 01:25:33.56ID:???
����������<!--
-->����������
-->����������
211Name_Not_Found
2023/10/15(��) 02:38:18.97ID:n/jmxEKA2023/10/15(��) 04:02:15.10ID:???
�̂��炱��ł���Ă�
���ۃN�\����
�e�[�u���R�[�f�B���O�Ƃ��Ɠ����x���̌Ñ�╨
���Ȃ�\�[�X�ł͉��s���Ȃ���CSS�Ŗ�������
���ۃN�\����
�e�[�u���R�[�f�B���O�Ƃ��Ɠ����x���̌Ñ�╨
���Ȃ�\�[�X�ł͉��s���Ȃ���CSS�Ŗ�������
2023/10/15(��) 04:02:32.95ID:???
vscode�Ȃ畝�w��Ō����ڂ������s���ݒ�ʼn\
���������s�R�[�h���ꂸ��
���������s�R�[�h���ꂸ��
2023/10/15(��) 12:16:52.93ID:???
�Ⴆ�`�F�b�N�{�b�N�X��ON/OFF�Ƃ��ŁA����v�f�̕\��/��\�����ւ������ꍇ�A���炩���ߔ�\��(display:none)�̃X�^�C�����`���Ă����āAJavascript�ŗv�f�ɑ��Ĕ�\���p�̃N���X��t������O�����肷��̂��ǂ�����Ǝv���̂ł����A
100�s�Ƃ�����e�[�u���̂Ȃ��ŌX��50�s�̊e�v�f����\���ɊY������悤�ȏꍇ�A
�O�q�̂悤��50�̗v�f�ɑ��Ĕ�\���N���X��t������O�����肷��ق����ǂ��̂��A
100�s�̓��e�������o�����ɂ��炩���ߎ��ʗp�̃N���X��t���Ă����Ă���A�`�F�b�N�{�b�N�X��ON/OFF�ɍ��킹�Ĕ�\���p�̃X�^�C�����̂��̂�lj��A�폜����̂��ǂ��̂��A�ǂ��炪�ǂ��Ƃ�����܂����H
50����Ȃ��A����100,500�Ƃ��ɂȂ����ꍇ�ł̃p�t�H�[�}���X�ւ̉e�����C�ɂ��Ă܂��B
(�C���[�W�Ƃ��Ă͏��i�ꗗ��\�����A�u�������\������/���Ȃ��v�݂����ȃ`�F�b�N�{�b�N�X�ł�)
100�s�Ƃ�����e�[�u���̂Ȃ��ŌX��50�s�̊e�v�f����\���ɊY������悤�ȏꍇ�A
�O�q�̂悤��50�̗v�f�ɑ��Ĕ�\���N���X��t������O�����肷��ق����ǂ��̂��A
100�s�̓��e�������o�����ɂ��炩���ߎ��ʗp�̃N���X��t���Ă����Ă���A�`�F�b�N�{�b�N�X��ON/OFF�ɍ��킹�Ĕ�\���p�̃X�^�C�����̂��̂�lj��A�폜����̂��ǂ��̂��A�ǂ��炪�ǂ��Ƃ�����܂����H
50����Ȃ��A����100,500�Ƃ��ɂȂ����ꍇ�ł̃p�t�H�[�}���X�ւ̉e�����C�ɂ��Ă܂��B
(�C���[�W�Ƃ��Ă͏��i�ꗗ��\�����A�u�������\������/���Ȃ��v�݂����ȃ`�F�b�N�{�b�N�X�ł�)
2023/10/15(��) 13:33:07.24ID:???
>>214
class�̂��O���Ȃ�Đ���ł������������ׂɂȂ��
�����ڂ̘b�Ȃ�ǂ����ł�������
��ԂƂ��ă`�F�b�N�{�b�N�X���`�F�b�N����Ă��邩�ǂ����Ȃ̂��������Ǘ����ׂ�
�����u�`�F�b�N�{�b�N�X���S�ă`�F�b�N����Ă���v�Ƃ͕ʂɁu���g�����ׂă`�F�b�N����Ă���v�Ƃ�����Ԃ�p�ӂ��Ă���Ȃ�e�v�f�ȂǂŊǗ�����ׂ�����
class�̂��O���Ȃ�Đ���ł������������ׂɂȂ��
�����ڂ̘b�Ȃ�ǂ����ł�������
��ԂƂ��ă`�F�b�N�{�b�N�X���`�F�b�N����Ă��邩�ǂ����Ȃ̂��������Ǘ����ׂ�
�����u�`�F�b�N�{�b�N�X���S�ă`�F�b�N����Ă���v�Ƃ͕ʂɁu���g�����ׂă`�F�b�N����Ă���v�Ƃ�����Ԃ�p�ӂ��Ă���Ȃ�e�v�f�ȂǂŊǗ�����ׂ�����
2023/10/15(��) 13:36:03.20ID:???
�t���O���������̂̓`�F�b�N�{�b�N�X����Ȃ��ėv�f�̂ق���
����ɂ��Ă��v�f���ŊǗ����ׂ�
�Ⴆ�V���[�YA�AB�AC�Ɛ���ނ̃O���[�v�������Ē��g�̑g�ݍ��킹���債��������Ȃ��Ȃ�e�v�f�̏�ԂŊǗ����Ă�������
����ɂ��Ă��v�f���ŊǗ����ׂ�
�Ⴆ�V���[�YA�AB�AC�Ɛ���ނ̃O���[�v�������Ē��g�̑g�ݍ��킹���債��������Ȃ��Ȃ�e�v�f�̏�ԂŊǗ����Ă�������
2023/10/15(��) 14:10:45.39ID:???
>>214
�X�̗v�f�Ɏ������ꍇ�́A��x�ɑS������Ȃ��ĕ\��������������������������
�����Ȃ甄����ɖ����ׂ̃N���X��DB����̏o�͎��ɂ��āA�\������͐e�̃N���X���ւ���`�ɂ��邩��
�X�̗v�f�Ɏ������ꍇ�́A��x�ɑS������Ȃ��ĕ\��������������������������
�����Ȃ甄����ɖ����ׂ̃N���X��DB����̏o�͎��ɂ��āA�\������͐e�̃N���X���ւ���`�ɂ��邩��
2023/10/15(��) 15:52:54.90ID:???
���肪�Ƃ��������܂��B��{�I�ɂ͌X�̗v�f�ɃN���X�t�^�Ƃ������Ƃŗǂ��̂ł��ˁB
>>217����̍Ō�̍s�̈Ӗ����ǂ�������Ȃ������̂ł����A���̑z��̕\�������܂ŃC���[�W�ł������ȉ��̂悤�ɂȂ��Ă��܂��B
--
<div class="itemList">
__<div class="item sale">���i
__<div class="item soldout">���i
____ : (��L�����i���������炸�����)
�Ŕ�\���p�`�F�b�N�{�b�N�X��ON�̎��A�ȉ��̂悤�Ɉꊇ�ŃN���X�t�^�A�݂����Ȋ����ł��B
$('.soldout').addClass('hide')
(.hide�̓K�p�X�^�C����display:none)
--
�u�e�̃N���X���ւ���v�Ƃ����̂́ACSS��
.itemList.hide_soldout > .soldout {
diaplay: none;
} ���������A
$('.itemList').addClass('hide_soldout')
�Ƃ������ƂȂ̂ł��傤���H�H
>>217����̍Ō�̍s�̈Ӗ����ǂ�������Ȃ������̂ł����A���̑z��̕\�������܂ŃC���[�W�ł������ȉ��̂悤�ɂȂ��Ă��܂��B
--
<div class="itemList">
__<div class="item sale">���i
__<div class="item soldout">���i
____ : (��L�����i���������炸�����)
�Ŕ�\���p�`�F�b�N�{�b�N�X��ON�̎��A�ȉ��̂悤�Ɉꊇ�ŃN���X�t�^�A�݂����Ȋ����ł��B
$('.soldout').addClass('hide')
(.hide�̓K�p�X�^�C����display:none)
--
�u�e�̃N���X���ւ���v�Ƃ����̂́ACSS��
.itemList.hide_soldout > .soldout {
diaplay: none;
} ���������A
$('.itemList').addClass('hide_soldout')
�Ƃ������ƂȂ̂ł��傤���H�H
2023/10/15(��) 22:57:20.44ID:???
2023/10/15(��) 23:19:54.82ID:???
�����Ȃ甄��ꏤ�i�͔�\���ł͂Ȃ�
php��DB��������Ă���Ƃ���DOM���̏��O����Ȃ�
php��DB��������Ă���Ƃ���DOM���̏��O����Ȃ�
2023/10/16(��) 02:07:40.13ID:???
��舵���Ă��炢�Ȃ��̂��킩��Ȃ���Ԃɂ�����Ă��ƁH
2023/10/16(��) 03:23:13.80ID:???
�����ڂ�������Ȃ���DOM���������Ęb
�������܂ނ݂����ȃ`�F�b�N���I���Ȃ甄��ꒆ�ł��邱�Ƃ����čĐ�������
�������܂ނ݂����ȃ`�F�b�N���I���Ȃ甄��ꒆ�ł��邱�Ƃ����čĐ�������
223Name_Not_Found
2023/10/16(��) 03:40:07.94ID:R+2RS1w5 ##.style_td:has-text(�r�[��):style()
##[class="style_td"]:has-text(�r�[��):style()
������炪�������ʂ�^������ł�
class�l��~=��^=�Ő��䂵�A�K�p�����e�L�X�g�����ʉ�����̂͊���Ă���̂ł����A
class�l���S�������Łu�r�[���v�P�݂̂̂ł͂Ȃ��u�r�[���C�v��u�g�U�r�[���Ȃ��v���A�r�[���Ƃ����P����܂ވꕶ���ׂĂɔ������Ă��܂�����
:has-text()��"���̕�������܂�"�Ƃ������ʂȂ̂œ��R�̌��ʂł�
������A~=�̂悤��"���̕�����"��^=�̂悤��"���̕�����n�܂���̂���"�Ǝw�肷����@�͂Ȃ��ł��傤���H
��낵�����肢�������܂�
##[class="style_td"]:has-text(�r�[��):style()
������炪�������ʂ�^������ł�
class�l��~=��^=�Ő��䂵�A�K�p�����e�L�X�g�����ʉ�����̂͊���Ă���̂ł����A
class�l���S�������Łu�r�[���v�P�݂̂̂ł͂Ȃ��u�r�[���C�v��u�g�U�r�[���Ȃ��v���A�r�[���Ƃ����P����܂ވꕶ���ׂĂɔ������Ă��܂�����
:has-text()��"���̕�������܂�"�Ƃ������ʂȂ̂œ��R�̌��ʂł�
������A~=�̂悤��"���̕�����"��^=�̂悤��"���̕�����n�܂���̂���"�Ǝw�肷����@�͂Ȃ��ł��傤���H
��낵�����肢�������܂�
2023/10/16(��) 07:46:21.62ID:???
>>220
�������ꂾ��
diaplay none�t���Ĕ�\���ɂ��鏤�i�͍ŏ�����HTML�ɏo�͂��Ȃ�
�ǂꂾ��SEO�Ɍ��ʂ���̂��͕�����Ȃ�����HTML�̃f�[�^�ʂ����Ȃ�����CWV�̃X�R�A����������
�������ꂾ��
diaplay none�t���Ĕ�\���ɂ��鏤�i�͍ŏ�����HTML�ɏo�͂��Ȃ�
�ǂꂾ��SEO�Ɍ��ʂ���̂��͕�����Ȃ�����HTML�̃f�[�^�ʂ����Ȃ�����CWV�̃X�R�A����������
2023/10/16(��) 13:01:06.23ID:???
>>223
CSS��:has-text�Ȃ�ċ^���N���X�͖����̂ŃX���Ⴂ�����A�悭�������̂ňӐ}�ʂ�ɓ������͒m���
()���Ő��K�\���g���ă_���Ȃ�Aadblock�n�̃X���Ŏ��₵������������Ȃ�����
CSS��:has-text�Ȃ�ċ^���N���X�͖����̂ŃX���Ⴂ�����A�悭�������̂ňӐ}�ʂ�ɓ������͒m���
()���Ő��K�\���g���ă_���Ȃ�Aadblock�n�̃X���Ŏ��₵������������Ȃ�����
2023/10/16(��) 15:20:19.80ID:???
has�[���N���X�͂��ɂȂ�����Firefox�Ŏg����悤�ɂȂ��
2023/10/16(��) 15:28:01.51ID:???
:has�݂����Ȃ̂�������ȁijs��claddList.contains�݂����Ȃ��Ƃ�肽���ȁj�Ƃ�������イ�v���Ă��͂��Ȃ̂�
���̏� :not �� :is�Ŏ�����Ă���̂͂���
���̏� :not �� :is�Ŏ�����Ă���̂͂���
228Name_Not_Found
2023/10/16(��) 18:42:33.88ID:UcrE7pLb �F����ł�����A��̃^�O���ł������̕�������F�ύX����ꍇ�A�ǂ̂悤�ɋL�q���܂����H
�Ⴆ��
�`.com##.style_td:has-text(�r�[��):style(color:#00ccff!important;)
�Ƃ���ƁA���̃T�C�g��class�l��style_td�̃^�O���Ńr�[���Ƃ�����������܂ꍇ�A����ł̓^�O���ɂ���r�[���ȊO�̕�������S��#00ccff�J���[�֒u���������܂�
�u�r�[���Ƃ��������܂܂ꂽstyle_td�v��:style()�̑Ώۂɂ���邽�߁A�ł�
������A�r�[���̕�������#00ccff�J���[�ɕύX������
�Ⴆ��
�`.com##.style_td:has-text(�r�[��):style(color:#00ccff!important;)
�Ƃ���ƁA���̃T�C�g��class�l��style_td�̃^�O���Ńr�[���Ƃ�����������܂ꍇ�A����ł̓^�O���ɂ���r�[���ȊO�̕�������S��#00ccff�J���[�֒u���������܂�
�u�r�[���Ƃ��������܂܂ꂽstyle_td�v��:style()�̑Ώۂɂ���邽�߁A�ł�
������A�r�[���̕�������#00ccff�J���[�ɕύX������
2023/10/16(��) 20:04:57.54ID:???
�����炻��css����ˁ[����
������
������
2023/10/16(��) 21:02:25.00ID:???
�����̃X���`���ɍ\����
2023/10/16(��) 23:05:55.10ID:???
display�Ȃ���Ȃ�悭�ˁH
���ǃp�t�H�[�}���X���Ń����_�����O�����邳���Ȃ��ɍs�������킯����
���ǃp�t�H�[�}���X���Ń����_�����O�����邳���Ȃ��ɍs�������킯����
2023/10/17(��) 00:40:37.80ID:???
NG���ĂČ����Ȃ��̂�������Ȃ����A>>223,228�݂����Ȃ̂�AdBlock�X���ł��b���
Web����ł�CSS�̘b����Ȃ���
Web����ł�CSS�̘b����Ȃ���
2023/10/22(��) 14:26:43.83ID:???
border��dashed����
�j���̒����A�Ԋu��CSS�Őݒ肷�邱�Ƃ͂ł��܂����ˁH
Figma�����́u���x�Ȑݒ�v���Ŕj���ƊԊu�w��ł���̂�
�Ȃɂ���̂��Ǝv���܂���
�j���̒����A�Ԋu��CSS�Őݒ肷�邱�Ƃ͂ł��܂����ˁH
Figma�����́u���x�Ȑݒ�v���Ŕj���ƊԊu�w��ł���̂�
�Ȃɂ���̂��Ǝv���܂���
2023/10/22(��) 14:42:39.15ID:???
border-style���ᖳ���Ȃ̂�background-image�ōČ�����݂�������
2023/10/22(��) 14:50:26.07ID:???
2023/10/22(��) 14:55:40.34ID:???
2023/10/26(��) 15:05:26.31ID:???
>>236
���X���Ă��̋C�����܂���ł���
�J���҃��[�h�ł�
border: 1px dashed var(--Grey, #666);
�ƂȂ��Ă��邾���ŁA�j���ƊԊu�w��̋L�ڂ͌�������Ȃ��̂ł�
���X���Ă��̋C�����܂���ł���
�J���҃��[�h�ł�
border: 1px dashed var(--Grey, #666);
�ƂȂ��Ă��邾���ŁA�j���ƊԊu�w��̋L�ڂ͌�������Ȃ��̂ł�
2023/10/26(��) 16:59:37.95ID:???
>>237
CSS Trick – Customized Dashed or Dotted Border
https://kovart.github.io/dashed-border-generator/
CSS Trick – Customized Dashed or Dotted Border
https://kovart.github.io/dashed-border-generator/
2023/10/26(��) 17:11:43.99ID:???
>>238
��[�[�[�A�������I�I���肪�Ƃ��������܂��I�I
border img�ł͂Ȃ�
background-image�ō���ł���
�u�b�N�}�[�N���܂�
��[�[�[�A�������I�I���肪�Ƃ��������܂��I�I
border img�ł͂Ȃ�
background-image�ō���ł���
�u�b�N�}�[�N���܂�
2023/10/26(��) 21:29:14.47ID:???
SVG�g���Ȃ�_�b�V���X�g���[�N�̒����𐧌䂵�ď��ɕ`�悷��A�j���[�V�������ʔ�����
>>236,237
figma�̕\����canvas��webGL�ŕ`�悵�Ă�ۂ��̂ŁA���̂܂������ނ͓̂����
>>236,237
figma�̕\����canvas��webGL�ŕ`�悵�Ă�ۂ��̂ŁA���̂܂������ނ͓̂����
2023/10/27(��) 22:33:26.73ID:???
��x���Ȏ���������ĉ�����
�g���q��.html�Ƃ��č쐬�����t�@�C�����A�N�����ȂǂŊJ���ƃu���E�U�\��������
�v���̂ł����A�^�O�ň͂킸�Ⴆ�u���K�v�Ƃ��������Ă��������ł�
�����head�^�O��body�^�O���Ɂu���K�v�Ə����Č���̂�
�Ӗ��I�ɂ͉����Ⴄ�̂ł��傤���H
�g���q��.html�Ƃ��č쐬�����t�@�C�����A�N�����ȂǂŊJ���ƃu���E�U�\��������
�v���̂ł����A�^�O�ň͂킸�Ⴆ�u���K�v�Ƃ��������Ă��������ł�
�����head�^�O��body�^�O���Ɂu���K�v�Ə����Č���̂�
�Ӗ��I�ɂ͉����Ⴄ�̂ł��傤���H
2023/10/27(��) 23:54:17.45ID:???
>>241
�u���E�U���⊮����body���̃e�L�X�g�Ƃ��Ĉ����Ă�
���̃t�@�C�����J���ĊJ���҃c�[���ŗv�f�̏�Ԍ���Δ[���ł���Ǝv����
�u���E�U���⊮����body���̃e�L�X�g�Ƃ��Ĉ����Ă�
���̃t�@�C�����J���ĊJ���҃c�[���ŗv�f�̏�Ԍ���Δ[���ł���Ǝv����
2023/10/28(�y) 13:11:07.93ID:???
2023/11/01(��) 16:36:25.68ID:???
���낻��popover API�g���Ă݂悩�Ȃ��Ďv������A������܂�Firefox�Ή����ĂȂ��̂��c
:has()�����������A�g���Ȃ��܂܂̃v���p�e�B�����Ɣ�Ή��g�Ƀ|�C�b�Ƃ��ꂿ�Ⴄ��
:has()�����������A�g���Ȃ��܂܂̃v���p�e�B�����Ɣ�Ή��g�Ƀ|�C�b�Ƃ��ꂿ�Ⴄ��
2023/11/09(��) 19:38:40.24ID:???
�f�X�N�g�b�v�ŁuFirefox�v�̊J�����uGit�v�Ɉ�{���ցA�uMercurial�v����߂�
https://forest.watch.impress.co.jp/docs/news/1545389.html
�@Mozilla��11��6���i�č����ԁj�A�f�X�N�g�b�v�ŁuFirefox�v�̊J�����uGit�v�Ɉ�{������Ɣ��\�����B
https://forest.watch.impress.co.jp/docs/news/1545389.html
�@Mozilla��11��6���i�č����ԁj�A�f�X�N�g�b�v�ŁuFirefox�v�̊J�����uGit�v�Ɉ�{������Ɣ��\�����B
2023/11/12(��) 22:12:04.95ID:???
�m�荇�����獡�^�c���Ă���HP�������ԌÂ����烊�j���[�A�����Ă��ė��܂ꂽ��ł����A���Ă݂���J���[�~�[�ō���Ă���V���b�v�ł����B�R�[�f�B���O�ō�肽�������̂ł����A�����ō����html�������T�C�g�̃g�b�v�ɕ\����������@���킩�炸�A���ƌ����ăJ���[�~�[�̃e���v���ł͎v���`���T�C�g�ɂ͂قlj����B����T�C�g�ɃJ���[�~�[�̏��i�y�[�W���������N�����悤���Ƃ��v�������ǁA�J���[�~�[�̃V�X�e���ł���u�}�C�A�J�E���g�v�Ƃ������Łc�B�F��������ǂ����܂����H�m�荇���̐����Ђł͐��������ăJ���[�~�[��p�̌�����w���0����V���b�v���R�[�f�B���O�ł���炵���ł����A�����͐��������܂ŗ����o�������ɂȂ��ł��B
2023/11/12(��) 22:49:39.45ID:???
Woocommerce�ł���Ȃ���
2023/11/12(��) 23:16:26.05ID:???
���肪�Ƃ��������܂��BWP�̃v���O�C���ł����ˁH�ǂ��m�b����ϊ��ӂ��Ă���܂��B�S���V�����J�[�g�Ƃ������ł��ˁB�����̃J���[�~�[�V���b�v�Ɍ��\�ȉ���o�^���Ă�w���҂�����̂ł����A�ڍs���Ă��炤���Ȃ��ł����ˁ`(^-^;
250���ځ[��
NGNG���ځ[��
2023/11/13(��) 01:22:42.20ID:???
�J���[�~�[�Ɋ����q����Ȃ�ړ��Ȃ�Đ�ɖ���
���ƃg�b�v�y�[�W��啝�ɕς�����SEO������\��������
�Ƃ��������d���ŎĂ�Ȃ�J���[�~�[���炢���|���H
���̂��炢�ł��Ȃ��Ȃ�WordPress���낤������EC�n�J�X�^�}�C�Y����������
��������html�����ʼn��Ƃ��ł������Ǝv���Ă͂����Ȃ�
���ꂼ��̃V�X�e���ɍ��킹�ăy�[�W���̃��W�b�N�̊w�K�͕K�{
���ƃg�b�v�y�[�W��啝�ɕς�����SEO������\��������
�Ƃ��������d���ŎĂ�Ȃ�J���[�~�[���炢���|���H
���̂��炢�ł��Ȃ��Ȃ�WordPress���낤������EC�n�J�X�^�}�C�Y����������
��������html�����ʼn��Ƃ��ł������Ǝv���Ă͂����Ȃ�
���ꂼ��̃V�X�e���ɍ��킹�ăy�[�W���̃��W�b�N�̊w�K�͕K�{
2023/11/13(��) 02:40:40.49ID:???
>>250
�v�`�҂������ǁA���C���o�Ă���
�v�`�҂������ǁA���C���o�Ă���
253>>247
2023/11/13(��) 14:07:08.36ID:NJab6j04 ������܂������I�����Ă��܂��I���[�������I�I�I
2023/11/13(��) 19:45:18.76ID:???
Shopify �́H
��5��~�`1���~
Shopify�̃J�X�^�}�C�Y�p����́ARuby ����Liquid �����ǁA
�����Ruby on Rails ��irb �ŁAHTML ������Ă���A���ƂȂ�������
���ߕ��́A{% �` %}
�\�������̓q�Q�A{{ �` }}
<h1>{{ collection.title }}</h1>
{% for product in collection.products %}
<p>{{ product.title }}</p>
{% endfor %}
��5��~�`1���~
Shopify�̃J�X�^�}�C�Y�p����́ARuby ����Liquid �����ǁA
�����Ruby on Rails ��irb �ŁAHTML ������Ă���A���ƂȂ�������
���ߕ��́A{% �` %}
�\�������̓q�Q�A{{ �` }}
<h1>{{ collection.title }}</h1>
{% for product in collection.products %}
<p>{{ product.title }}</p>
{% endfor %}
2023/11/13(��) 20:08:06.35ID:???
���r�L�`����
2023/11/13(��) 20:27:22.13ID:???
>>250
����͂��ׂ�����
����͂��ׂ�����
2023/11/13(��) 21:21:00.55ID:???
���肪�Ƃ��������܂��B�J���[�~�[����3,000�~�ŃJ�[�g�@�\�I�ɏ\�Ȃ̂ŁA�u�ǂ��ł��J���[�~�[�v���ēz��p���ĐV�K�T�C�g�ɃJ�[�g��\��t���đΉ����悤���Ȃƍ��v���Ă܂��B�J�[�g����]���̃J���[�~�[�g�b�v�֔�Ȃ��悤�ɂ���&�V�KTOP�ɔ���Ă݂����ȁc����ł����ˁc(T . T)
258Name_Not_Found
2023/11/14(��) 16:21:52.40ID:gKDaMAaV ���݂܂���ICSS�łǂ�����肭�����Ȃ��̂Ŏ��₳���Ă�������
�����ʒu�ɁA�����̃e�L�X�g�����ԂɃt�F�[�h�C���E�t�F�[�h�A�E�g�����āA
�Ō�ɉ摜���t�F�[�h�C�������ČŒ肳�������̂ł����A�ǂ�����Ηǂ��ł��傤���H
�����ʒu�ɁA�����̃e�L�X�g�����ԂɃt�F�[�h�C���E�t�F�[�h�A�E�g�����āA
�Ō�ɉ摜���t�F�[�h�C�������ČŒ肳�������̂ł����A�ǂ�����Ηǂ��ł��傤���H
2023/11/14(��) 16:26:38.06ID:???
jQuery���
2023/11/14(��) 16:45:21.54ID:???
�����ʒu�ɏd�˂ăe�L�X�g�i�����j�Ɖ摜��ݒ�
��ԍŏ�
animation-duration:1s;
animation-delay: 0s;
��Ԗ�
animation-duration:1s;
animation-delay: 1s;
�O�Ԗ�
animation-duration:1s;
animation-delay: 2s;
����animation-delay�̐��l��ς���
��ԍŏ�
animation-duration:1s;
animation-delay: 0s;
��Ԗ�
animation-duration:1s;
animation-delay: 1s;
�O�Ԗ�
animation-duration:1s;
animation-delay: 2s;
����animation-delay�̐��l��ς���
2023/11/14(��) 17:09:52.76ID:???
262258
2023/11/14(��) 17:14:16.13ID:???2023/11/14(��) 17:17:38.31ID:???
Grid�ŏd�˂Ă��������Aposition:absolute�ŏd�˂Ă�������
265258
2023/11/14(��) 17:57:08.89ID:??? �����ƕ\���ʒu�ɂ��ẮA���Ƃ��o���܂����I
�����A#ffffff�̕����Ȃ̂ɐ^�����ɂȂ�Ȃ���ł�
#ffffff�ɂȂ�̂͂ق�̈�u������ł��傤���H
�A�j���[�V������opacity: 1�ɂȂ�Ԃ̕b�����Đݒ�o���Ȃ��ł��傤���H
�����A#ffffff�̕����Ȃ̂ɐ^�����ɂȂ�Ȃ���ł�
#ffffff�ɂȂ�̂͂ق�̈�u������ł��傤���H
�A�j���[�V������opacity: 1�ɂȂ�Ԃ̕b�����Đݒ�o���Ȃ��ł��傤���H
266258
2023/11/14(��) 18:02:38.42ID:??? ���x���\����܂���B
ease-in-out���cubic-bazie()���F�X�����Ă݂܂������A�_���ł���
�A�j���̃^�C�~���O�̖��ł͂Ȃ��̂�������܂���
�摜�͂����Ɛ^�����ɂȂ���ǂȂ�
����ł��ˁd�d
ease-in-out���cubic-bazie()���F�X�����Ă݂܂������A�_���ł���
�A�j���̃^�C�~���O�̖��ł͂Ȃ��̂�������܂���
�摜�͂����Ɛ^�����ɂȂ���ǂȂ�
����ł��ˁd�d
2023/11/14(��) 18:07:16.99ID:???
@keyframes fade {
0% {
opacity:0;
}
70% {
opacity:1.0;
}
80% {
opacity:1.0;
}
100% {
opacity:0.0;
}
�S��5�b�ianimation-duration: 5s;�j���Ƃ���
3.5�b�Ńt�F�[�h�C������
0.5�b�ԕ\������
1�b�����ăt�F�[�h�A�E�g
�������Aanimation-timing-function�̐ݒ肵�����Ōv�Z�ʂ�ɂ����܂���
0% {
opacity:0;
}
70% {
opacity:1.0;
}
80% {
opacity:1.0;
}
100% {
opacity:0.0;
}
�S��5�b�ianimation-duration: 5s;�j���Ƃ���
3.5�b�Ńt�F�[�h�C������
0.5�b�ԕ\������
1�b�����ăt�F�[�h�A�E�g
�������Aanimation-timing-function�̐ݒ肵�����Ōv�Z�ʂ�ɂ����܂���
268258
2023/11/14(��) 18:23:31.14ID:???2023/11/15(��) 09:52:45.87ID:???
���l�ɉ��Ԃ������
2023/11/16(��) 02:02:58.87ID:???
�Ō�܂œ����c�O�Ȏq��������
2023/11/29(��) 23:10:59.54ID:???
:local-link���Ēm���Ă��H
����g�����j���[�Ȃǂ�current�̌��ʂ�CSS�����ŊȒP�ɍ����ˁH
����g�����j���[�Ȃǂ�current�̌��ʂ�CSS�����ŊȒP�ɍ����ˁH
2023/11/30(��) 02:26:37.44ID:???
�u���E�U���Ή������
2023/12/02(�y) 03:30:11.71ID:???
���l�ɉ��Ԃ��A�ǂ������
�����ł͑�������ɏ����Ă�����Ď��������������ꍇ�A�܂����̕n�����҂��~�����čl��������
������{�l�֕Ԃ���Ȃ炲�����Ƃ������ǁA���E�K�͂Ō�����ƂĂ��ǂ��l�����Ǝv����
���Y�v�z���̃}���N�X��`���͍̂D������Ȃ����ǂ�
�����ł͑�������ɏ����Ă�����Ď��������������ꍇ�A�܂����̕n�����҂��~�����čl��������
������{�l�֕Ԃ���Ȃ炲�����Ƃ������ǁA���E�K�͂Ō�����ƂĂ��ǂ��l�����Ǝv����
���Y�v�z���̃}���N�X��`���͍̂D������Ȃ����ǂ�
2023/12/02(�y) 03:56:05.07ID:???
�����O�̏������݂Ƀ��X�����
2023/12/11(��) 19:25:29.25ID:???
�{�ł�HTML�t�@�C���̃C���f���g���X�y�[�X2�ɂȂ��Ă���̂ł����A
�����ŏ����Ƃ��̓X�y�[�X4�ł������ł����H
�����ŏ����Ƃ��̓X�y�[�X4�ł������ł����H
2023/12/11(��) 19:45:15.88ID:???
���D���ɂǂ���
2�A4�A�^�u�ȂǏ@���푈�ɂȂ邩�玩���̐M���铹���B
2�A4�A�^�u�ȂǏ@���푈�ɂȂ邩�玩���̐M���铹���B
2023/12/11(��) 19:48:46.66ID:???
������
2023/12/11(��) 20:26:56.79ID:???
�C���f���g���Ȃ��Ă��悢�H
2023/12/11(��) 20:51:37.57ID:???
�悢
280275
2023/12/11(��) 22:24:05.10ID:??? ������܂���
���X���ꂽ���A���肪�Ƃ��������܂���
���X���ꂽ���A���肪�Ƃ��������܂���
2023/12/12(��) 01:07:35.95ID:???
����3�h
2023/12/12(��) 04:06:19.83ID:???
�ŋ߂̃G�f�B�^�͂��̕ӂ̎���ނ�Ŏ���̈��������R�ɂȂ��Ă邩�珕����
����Tab�h
����Tab�h
2023/12/18(��) 12:41:23.37ID:???
HTML�̕\���ɉ��̃t�H���g���g���Ă��邩���m�F���邽�߂�WhatFont�Ƃ���
�u���E�U�̊g������ꂽ�̂ł����A�t�H���g��serif��san-serif�̏ꍇ�ɂ��ꂪ
���ۂɉ��̃t�H���g�Ȃ̂����m�F������@�͂���ł��傤��?
�{���_���I�ȃt�H���g���ɂ��Ă��������ڍׂɂ������Ȃ��Ƃ������̂Ȃ̂ł��傤���A
���̑��̃t�H���g�Ƃ̌��ˍ�����OS���ɂ��Ⴂ���ꉞ�c�����Ă��������̂ł�
�u���E�U�̊g������ꂽ�̂ł����A�t�H���g��serif��san-serif�̏ꍇ�ɂ��ꂪ
���ۂɉ��̃t�H���g�Ȃ̂����m�F������@�͂���ł��傤��?
�{���_���I�ȃt�H���g���ɂ��Ă��������ڍׂɂ������Ȃ��Ƃ������̂Ȃ̂ł��傤���A
���̑��̃t�H���g�Ƃ̌��ˍ�����OS���ɂ��Ⴂ���ꉞ�c�����Ă��������̂ł�
2023/12/18(��) 12:46:29.15ID:???
chrome��dev�c�[����Computed�̈�ԉ���Rendered fonts�����邶���
2023/12/18(��) 13:38:00.36ID:???
firefox���J���c�[���̉E�y�C���Ƀt�H���g�^�u������
2023/12/20(��) 00:23:13.63ID:???
Firefox121�A�K���:has()�L���ɂȂ�����
2023/12/21(��) 16:48:14.74ID:???
2023/12/22(��) 14:38:48.61ID:???
�摜��css��filter drop-shadow�ʼne������ۂ�
�e������Z��K�p�����邱�Ƃ��Ăł��܂����H
�e������Z��K�p�����邱�Ƃ��Ăł��܂����H
2023/12/22(��) 21:40:19.52ID:???
drop-shadow��mix-blend-mode�p��::before�œ��T�C�Y��block���摜�̉��ɏd�˂�Ƃ��H
��Z�Ȃ�berfore��block��background-color: white;����Ƃ��Ƃ�������
��Z�Ȃ�berfore��block��background-color: white;����Ƃ��Ƃ�������
2023/12/22(��) 22:02:28.83ID:???
�摜����`����Ȃ��ē��߂Ō`�ʂ�̉e����Z�ɂ������Ƃ��Ȃ疳������ˁ[����
2023/12/22(��) 22:08:07.38ID:???
��`�̉摜�Ȃ�div�̔w�i�ɂ��Ă����āA���ɏ�Z�œ��T�C�Y�̋[���v�f��lj�����ł���
�w�i�������摜�͋[���v�f��content�ɓ����摜���w�肷�������
�������T�C�Y�����������Ȃ��̂Ń��X�|���V�u�g�p�ɂ͌�����
��Ԃ̊��Ɍ��ʂ͔����̂ŁA�����Ȃ��Z�͎g�킸������ۂ������铧���x�ɒ������邩��
�C�����Ƃ����ƃf�t�H����Z�ɂȂ��Ă邾���ŁA�f�U�C�i�[���ǂ����Ă���Z��v��������ăP�[�X�͏��Ȃ���
�w�i�������摜�͋[���v�f��content�ɓ����摜���w�肷�������
�������T�C�Y�����������Ȃ��̂Ń��X�|���V�u�g�p�ɂ͌�����
��Ԃ̊��Ɍ��ʂ͔����̂ŁA�����Ȃ��Z�͎g�킸������ۂ������铧���x�ɒ������邩��
�C�����Ƃ����ƃf�t�H����Z�ɂȂ��Ă邾���ŁA�f�U�C�i�[���ǂ����Ă���Z��v��������ăP�[�X�͏��Ȃ���
2023/12/23(�y) 10:02:36.22ID:???
288�ł�
���肪�Ƃ��������܂��I�@���������ʂ��`�ł͂Ȃ������̂���png�摜�ł�
�[���v�f�ɓ����摜���Ă͍̂l���t���Ȃ������ł�
����łł��邩�����Ă݂܂��I
���肪�Ƃ��������܂��I�@���������ʂ��`�ł͂Ȃ������̂���png�摜�ł�
�[���v�f�ɓ����摜���Ă͍̂l���t���Ȃ������ł�
����łł��邩�����Ă݂܂��I
2023/12/24(��) 15:43:39.93ID:???
filter dropshadow���������v�f����position fixed�������Ȃ��Ȃ�
�o�O�i�H�j�ɏ��߂ďo�����
Safari����OK��Chrome�AEdge�AFF��NG
Safari�̋������������Ȃ��̂���
�o�O�i�H�j�ɏ��߂ďo�����
Safari����OK��Chrome�AEdge�AFF��NG
Safari�̋������������Ȃ��̂���
2023/12/24(��) 20:49:00.67ID:???
�z���g��
Chrome��Firefox���A�e��filter�g�����r�[�Ɏq��absolute�̋����ɂȂ��
�����Webkit�̕�����������łȂ��H
Chrome��Firefox���A�e��filter�g�����r�[�Ɏq��absolute�̋����ɂȂ��
�����Webkit�̕�����������łȂ��H
2024/01/02(��) 01:34:59.85ID:???
>>293
https://developer.mozilla.org/ja/docs/Web/CSS/position
>�Œ�ʒu�w��͐�Έʒu�w��Ɏ��Ă��܂����A�v�f�̕�܃u���b�N���r���[�|�[�g�ɂ����
>��`����鏉����܃u���b�N�ł���Ƃ����_���قȂ�A�c��̈�� transform, perspective, filter��
>���ꂩ�̃v���p�e�B�� none �ȊO (CSS Transforms Spec ���Q��) �ɐݒ肳��Ă���ꍇ�͗�O�ŁA
>���̏ꍇ�͑c�悪��܃u���b�N�Ƃ��Ăӂ�܂��܂��B
�܂������̒ʂ��Safari������
https://developer.mozilla.org/ja/docs/Web/CSS/position
>�Œ�ʒu�w��͐�Έʒu�w��Ɏ��Ă��܂����A�v�f�̕�܃u���b�N���r���[�|�[�g�ɂ����
>��`����鏉����܃u���b�N�ł���Ƃ����_���قȂ�A�c��̈�� transform, perspective, filter��
>���ꂩ�̃v���p�e�B�� none �ȊO (CSS Transforms Spec ���Q��) �ɐݒ肳��Ă���ꍇ�͗�O�ŁA
>���̏ꍇ�͑c�悪��܃u���b�N�Ƃ��Ăӂ�܂��܂��B
�܂������̒ʂ��Safari������
2024/01/02(��) 19:30:52.27ID:???
�J�����ɂƂ��Ă͓�d�l���
2024/01/02(��) 22:07:47.20ID:???
��ł��Ȃ��Ǝv����
transform��炪�e�v�f�Ɍ����Ă�̂Ɏq�v�f��fixed���ƁA�e�Ƃ͑S�����W�Ȉʒu�ɔz�u���ꂿ�Ⴄ����
transform�̌��ʂ��ǂ����������炢���̂����߂������܂��ɂȂ����Ⴄ����
����������₱�������Ƃ��N����Ȃ��悤�ɁAfixed���������Ȃ�Ȃ�ׂ�body�����ɒu���Ă����Ƃ���
�d�l�ɂȂ��Ă�����͑Ó��Ȃ�Ȃ���
transform��炪�e�v�f�Ɍ����Ă�̂Ɏq�v�f��fixed���ƁA�e�Ƃ͑S�����W�Ȉʒu�ɔz�u���ꂿ�Ⴄ����
transform�̌��ʂ��ǂ����������炢���̂����߂������܂��ɂȂ����Ⴄ����
����������₱�������Ƃ��N����Ȃ��悤�ɁAfixed���������Ȃ�Ȃ�ׂ�body�����ɒu���Ă����Ƃ���
�d�l�ɂȂ��Ă�����͑Ó��Ȃ�Ȃ���
2024/01/03(��) 01:39:06.29ID:???
fixed�v�f�̓��[�g�����̐ݒu�������͓̂��ӂ����ǁAfilter��transform�œ��삪�ς����Ă͔̂[�������Ȃ���
Webkit�̎����̕��������I���Ǝv����
�܂����̕ӂ͎U�X�c�_���ꂽ��ł��̎d�l�Ȃ낤����
Webkit�̎����̕��������I���Ǝv����
�܂����̕ӂ͎U�X�c�_���ꂽ��ł��̎d�l�Ȃ낤����
2024/01/03(��) 14:00:05.52ID:???
�����I�Ȏ���ł��݂܂���
�摜�̈ʒu�ƃe�L�X�g�̈ʒu���Ăǂ�����Ē��������ł����H
�ǂ����Ƒ���������Ȃ��Ĉʒu��ς������ł��B���肢���܂�
�摜�̈ʒu�ƃe�L�X�g�̈ʒu���Ăǂ�����Ē��������ł����H
�ǂ����Ƒ���������Ȃ��Ĉʒu��ς������ł��B���肢���܂�
2024/01/03(��) 14:51:01.83ID:???
position:absolute;
�Ŏ��R�ɔz�u���悤�I
�Ŏ��R�ɔz�u���悤�I
301Name_Not_Found
2024/01/03(��) 16:42:47.31ID:gZE/gVdw >>300�ł��܂����I�I�I�������I���肪�Ƃ��������܂��I�I�{���ɏ�����܂����I
302Name_Not_Found
2024/01/03(��) 17:00:34.36ID:gZE/gVdw >>300
���݂܂���position:absolute;���ăe�L�X�g�ɂ͎g���Ȃ���ł����H
���݂܂���position:absolute;���ăe�L�X�g�ɂ͎g���Ȃ���ł����H
303Name_Not_Found
2024/01/03(��) 17:00:35.35ID:gZE/gVdw >>300
���݂܂���position:absolute;���ăe�L�X�g�ɂ͎g���Ȃ���ł����H
���݂܂���position:absolute;���ăe�L�X�g�ɂ͎g���Ȃ���ł����H
2024/01/03(��) 17:18:42.76ID:???
>>303
div�Ȃ�span�Ȃ�A�^�O�Ńe�L�X�g���͂�����
div�Ȃ�span�Ȃ�A�^�O�Ńe�L�X�g���͂�����
305Name_Not_Found
2024/01/03(��) 19:36:57.25ID:gZE/gVdw h2 {
color:#66cc99;
font-size: 85px;
font-family: serif;
width: 1500px;
height: 120px;
background-color: #ccffcc;
padding: 2px;
left: 5px;
top: 1px;
}
css����Ȋ����ŁA�e�L�X�g������Ɋ����ł��B���܂������Ȃ��̂ł����ǂ��������Ȃ̂��킩��܂���
�������肢�܂�m(_ _)m
color:#66cc99;
font-size: 85px;
font-family: serif;
width: 1500px;
height: 120px;
background-color: #ccffcc;
padding: 2px;
left: 5px;
top: 1px;
}
css����Ȋ����ŁA�e�L�X�g������Ɋ����ł��B���܂������Ȃ��̂ł����ǂ��������Ȃ̂��킩��܂���
�������肢�܂�m(_ _)m
2024/01/03(��) 19:41:14.33ID:???
2024/01/04(��) 03:17:55.09ID:???
��1500�A����120�͈̔͂�
���o�����T�C�Y85px�Ń��C�A�E�g���������Ă��ƂȂ�
<div class='bg'>
<h2>�^�C�g��</h2>
</div>
���Č`�ɕς���h2�����Ń��C�A�E�g���Ȃ�
���Ȃ݂�css��
.bg {
position: relative;
width: 1500px;
height: 120px;
padding: 2px;
background-color: #ccffcc;
}
h2 {
color: #66cc99;
font-size: 85px;
font-family: serif;
position: absolute;
left: 5px;
top: 1px;
}
�őz��̃f�U�C���Ȃ̂��ȁH
���o�����T�C�Y85px�Ń��C�A�E�g���������Ă��ƂȂ�
<div class='bg'>
<h2>�^�C�g��</h2>
</div>
���Č`�ɕς���h2�����Ń��C�A�E�g���Ȃ�
���Ȃ݂�css��
.bg {
position: relative;
width: 1500px;
height: 120px;
padding: 2px;
background-color: #ccffcc;
}
h2 {
color: #66cc99;
font-size: 85px;
font-family: serif;
position: absolute;
left: 5px;
top: 1px;
}
�őz��̃f�U�C���Ȃ̂��ȁH
309Name_Not_Found
2024/01/04(��) 08:47:05.98ID:Zt3WiyEq >>307
����Ă݂��炷�ׂẴe�L�X�g������ɏW�܂�܂����c���������Ȃ̂ł��傤���H
����Ă݂��炷�ׂẴe�L�X�g������ɏW�܂�܂����c���������Ȃ̂ł��傤���H
2024/01/04(��) 09:55:06.28ID:???
imgur�Ɋ����\�z�}�A
�\�[�X��jsFiddle�ɃA�b�v���Ȃ��Ɠ`���ɂ�����
https://imgur.com/
https://jsfiddle.net/
�\�[�X��jsFiddle�ɃA�b�v���Ȃ��Ɠ`���ɂ�����
https://imgur.com/
https://jsfiddle.net/
311Name_Not_Found
2024/01/10(��) 16:38:53.35ID:ubfcGzUb >>309�ł��I�z�[���y�[�W�������܂����I�{���ɂ��肪�Ƃ��������܂��I
���݂܂���A�X���̎�|�Ƃ͊O��Ă��܂��܂����A�F����̂������߂̃����^���T�[�o�[�͉��ł����H
�w���ł��܂肨�����Ȃ��ł��B���Ԃ͂Ƃ肠����1�N�قǂ��l���Ă��܂��B
���݂܂���A�X���̎�|�Ƃ͊O��Ă��܂��܂����A�F����̂������߂̃����^���T�[�o�[�͉��ł����H
�w���ł��܂肨�����Ȃ��ł��B���Ԃ͂Ƃ肠����1�N�قǂ��l���Ă��܂��B
312Name_Not_Found
2024/01/10(��) 16:48:15.62ID:ubfcGzUb ���l���Ă���̂̓����|�b�v�A���̃����^���T�[�o�[�A�G�b�N�X�T�[�o�[�ł�
2024/01/10(��) 16:56:09.73ID:???
�ǂ�ȓ��e�ʼn����ړI�̃y�[�W���m��ǂ����̐ÓI�T�C�g�Ȃ�X�^�[�t���[�݂����Ȗ����̂ł�����Ȃ���
2024/01/10(��) 17:45:43.71ID:???
���̓v���o�C�_�ɖ�����HP�X�y�[�X���ĂȂ��H
315Name_Not_Found
2024/01/10(��) 19:00:05.58ID:ubfcGzUb >>313�ÓI�T�C�g�ł͂Ȃ��ł��I�X�^�[�t���[���ׂĂ݂܂����I���ɓ���܂��I���肪�Ƃ��������܂��I
316Name_Not_Found
2024/01/10(��) 19:01:40.32ID:ubfcGzUb >>314�����Ȃ�ł����Hwi-fi�̓v���o�C�_�ł����H
2024/01/10(��) 19:03:39.48ID:???
(�N�w)
2024/01/10(��) 19:50:47.99ID:???
��x�v���܂܂���Ă݂����
���܂������Ȃ��Ƃ��Ɋw���Ƃ͖��ɗ���
���܂������Ȃ��Ƃ��Ɋw���Ƃ͖��ɗ���
319Name_Not_Found
2024/01/10(��) 20:33:28.55ID:ubfcGzUb >>318�͂��I���肪�Ƃ��������܂��I�Ƃ肠��������Ă݂܂��I
2024/01/14(��) 22:24:22.97ID:???
�y�[�W����1���Z�O�����g(div)�ɁA�����̃^�C�g���\���v�f������A���̃^�C�g���v�f��position: sticky; (top: 0px)��
�X�N���[�����Ă���ʏ㕔�ɌŒ肳���Ƃ����̂��������ł��B
���̍ۂɂ��łɏ㕔��sticky�ŌŒ肳��Ă���^�C�g���v�f�������ԂŁA�X�N���[���Ŏ���sticky�v�f���㕔�ɗ����Ƃ��A���Ƃ��ƌŒ肳��Ă����v�f�͂��̂܂܁A���̒����ɌŒ肳����悤�ɂ������̂ł����A���̏ꍇ�� 2�Ԗڂ�sticky�v�f�� top �ňʒu�����Ȃ��Ɩ����ł��傤���H
��L�̃^�C�g���v�f��top: 0px �Őݒ肷��ƁA2�Ԗ�3�Ԗڂ̃^�C�g���v�f��1�Ԗڂɏd�Ȃ��ĕ\������܂��B
1�Ԗڂ����łɌŒ��Ԃɂ���Ƃ��ɁA2�Ԗڂ͂���ɏd�Ȃ�Ȃ��悤�ɂ���ɂ͂ǂ�Ȃ���������܂����H
�X�N���[�����Ă���ʏ㕔�ɌŒ肳���Ƃ����̂��������ł��B
���̍ۂɂ��łɏ㕔��sticky�ŌŒ肳��Ă���^�C�g���v�f�������ԂŁA�X�N���[���Ŏ���sticky�v�f���㕔�ɗ����Ƃ��A���Ƃ��ƌŒ肳��Ă����v�f�͂��̂܂܁A���̒����ɌŒ肳����悤�ɂ������̂ł����A���̏ꍇ�� 2�Ԗڂ�sticky�v�f�� top �ňʒu�����Ȃ��Ɩ����ł��傤���H
��L�̃^�C�g���v�f��top: 0px �Őݒ肷��ƁA2�Ԗ�3�Ԗڂ̃^�C�g���v�f��1�Ԗڂɏd�Ȃ��ĕ\������܂��B
1�Ԗڂ����łɌŒ��Ԃɂ���Ƃ��ɁA2�Ԗڂ͂���ɏd�Ȃ�Ȃ��悤�ɂ���ɂ͂ǂ�Ȃ���������܂����H
2024/01/14(��) 22:37:36.47ID:???
�e�̃Z�O�����g��padfing-top�ň�߂�sticky�̊i�[�ꏊ������Ă���
2024/01/15(��) 12:53:28.54ID:???
>>321
���肪�Ƃ��������܂��B���̏ꍇ�Apading�̍�����sticky�v�f�̍����ɉ�킹�Ȃ��Ƃ����Ȃ��Ƃ������Ƃł���ˁH
stickt�v�f�̍������ς̏ꍇ��javascript�Œ������邵���Ȃ��ł����H
���肪�Ƃ��������܂��B���̏ꍇ�Apading�̍�����sticky�v�f�̍����ɉ�킹�Ȃ��Ƃ����Ȃ��Ƃ������Ƃł���ˁH
stickt�v�f�̍������ς̏ꍇ��javascript�Œ������邵���Ȃ��ł����H
2024/01/15(��) 12:58:45.43ID:???
yes
324Name_Not_Found
2024/01/16(��) 14:15:21.74ID:TEvwQnne �h���b�v�_�E�����j���[�ł����p�\�R���Ō���ꍇ�}�E�X�����킹��Ɖ��ɃT�u���j���[���o��̂ł���
�X�}�z���ƃ^�b�v���Ȃ��ƃT�u���j���[���o�܂���
���̂Ƃ��^�b�v�����ƂȂ邽�߈�ԏ�Ƀ����N��u���Ă���Ƃ��̉��̃T�u���j���[�͈�u�\�������̂ł����I�ԑO�Ƀ^�b�v������ԏ�̃��j���[�ɔ��ł��܂��܂�
����������Δ���ɃT�u���j���[���J������Ԃ̂܂ܑI�Ԃ��Ƃ��o����̂ł����A���̂܂��Ƀu���E�U�̂̃T�u���j���[���\�������̂ŏ�����Ƃ��K�v�ɂȂ�܂�
ios�������悤�Ȋ����ł�������ɑ��삪�ώG�ɂȂ�܂�
�Ȃɂ��X�}�[�g�ɓ��삳������@�͂���ł��傤���H
�|�������ł������݂܂���
�X�}�z���ƃ^�b�v���Ȃ��ƃT�u���j���[���o�܂���
���̂Ƃ��^�b�v�����ƂȂ邽�߈�ԏ�Ƀ����N��u���Ă���Ƃ��̉��̃T�u���j���[�͈�u�\�������̂ł����I�ԑO�Ƀ^�b�v������ԏ�̃��j���[�ɔ��ł��܂��܂�
����������Δ���ɃT�u���j���[���J������Ԃ̂܂ܑI�Ԃ��Ƃ��o����̂ł����A���̂܂��Ƀu���E�U�̂̃T�u���j���[���\�������̂ŏ�����Ƃ��K�v�ɂȂ�܂�
ios�������悤�Ȋ����ł�������ɑ��삪�ώG�ɂȂ�܂�
�Ȃɂ��X�}�[�g�ɓ��삳������@�͂���ł��傤���H
�|�������ł������݂܂���
2024/01/16(��) 14:30:51.32ID:???
SP����PC���œ����ς���
2024/01/21(��) 22:37:00.94ID:???
Web��̃e�L�X�g�{�b�N�X�ւ̓��͎��AiPhone Safari������ɃY�[�����Ă��܂��ŁA�����}�~���邽��viewport��"maximum-scale=1.0"��ݒ肵�Ă��܂����A���ꂾ��Android Chrome�Ńs���`�A�E�g�ɂ��g�傪�ł��܂���B
�s���`�A�E�g�ɂ��g��͂ł���悤�ɂ��AiPhone Safari�̏���Y�[�����~�߂���@����܂����H
�t�H���g�T�C�Y��16px�ȏ�Ȃ�g�債�Ȃ������Ȃ̂ł����A���C�A�E�g�̊W�ł����܂Ńt�H���g�T�C�Y�͑傫���͂ł��܂���B
�s���`�A�E�g�ɂ��g��͂ł���悤�ɂ��AiPhone Safari�̏���Y�[�����~�߂���@����܂����H
�t�H���g�T�C�Y��16px�ȏ�Ȃ�g�債�Ȃ������Ȃ̂ł����A���C�A�E�g�̊W�ł����܂Ńt�H���g�T�C�Y�͑傫���͂ł��܂���B
2024/01/22(��) 02:29:59.55ID:???
�t�ɁAiPhone Safari�̏���Y�[�����~�߂���_���I
����̓���������ɕς�����_���I
����͑z��O�Ŏg���ɂ����T�C�g
������g���Ă���l�́A���̋@�\�����邩��g���₷���킯������B
���Ȃ�A���̋@�\���I�t�ɂ��邩�A�u���E�U��ς���͂�
����̓���������ɕς�����_���I
����͑z��O�Ŏg���ɂ����T�C�g
������g���Ă���l�́A���̋@�\�����邩��g���₷���킯������B
���Ȃ�A���̋@�\���I�t�ɂ��邩�A�u���E�U��ς���͂�
2024/01/29(��) 18:56:57.94ID:???
https://maaengineerhouse.com/archives/1551
�����̃T�C�g���Q�l�Ƀy�[�W�J�ڂ��Ȃ����M�y�[�W��������̂ł����S�R�y�[�W�J�ڂ��Ă��܂��܂�
action="./test"�͎����̃��[��URL�ɂ��Ă܂������ɉ����ʖڂȂ̂��킩��Ȃ���Ԃł�
�킩��������Ē��������ł�
�����̃T�C�g���Q�l�Ƀy�[�W�J�ڂ��Ȃ����M�y�[�W��������̂ł����S�R�y�[�W�J�ڂ��Ă��܂��܂�
action="./test"�͎����̃��[��URL�ɂ��Ă܂������ɉ����ʖڂȂ̂��킩��Ȃ���Ԃł�
�킩��������Ē��������ł�
2024/01/29(��) 19:42:56.25ID:???
>>328
�J�ڂ���Ƃ������Ƃ�event.preventDefault();�܂œ��B���ĂȂ��̂ŃX�N���v�g��id���Ԉ���Ă�
���̃y�[�W��new formData(form)�͊ԈႢnew FormData(form)��������
�t�H�[���f�[�^�𑗐M�ł���̂�http/https�ɑ��Ă���
�ǂ����Ă����[���Ŏ�肽���Ȃ玩���̃T�[�o�[���œ]�����邩�AEmailJS��StmpJS�Ƃ������O���̃T�[�r�X�𗘗p����
�J�ڂ���Ƃ������Ƃ�event.preventDefault();�܂œ��B���ĂȂ��̂ŃX�N���v�g��id���Ԉ���Ă�
���̃y�[�W��new formData(form)�͊ԈႢnew FormData(form)��������
�t�H�[���f�[�^�𑗐M�ł���̂�http/https�ɑ��Ă���
�ǂ����Ă����[���Ŏ�肽���Ȃ玩���̃T�[�o�[���œ]�����邩�AEmailJS��StmpJS�Ƃ������O���̃T�[�r�X�𗘗p����
2024/01/30(��) 09:11:26.25ID:???
�����X�|���V�u�f�U�C���̐ÓI�T�C�g�����Ƃ��Ĉ�ԗL�p�ȃc�[���͉��ɂȂ�܂����H
�ЂƐ̑O����DW�������Ǝv���̂ł����ŋ߂͂��܂肨�����߂���Ă��Ȃ��悤�ł�
�K��������ł�
HTML��CSS�̒m���͈�ʂ肠��܂�
��B�̂��m�b��q�������ł�
�ЂƐ̑O����DW�������Ǝv���̂ł����ŋ߂͂��܂肨�����߂���Ă��Ȃ��悤�ł�
�K��������ł�
HTML��CSS�̒m���͈�ʂ肠��܂�
��B�̂��m�b��q�������ł�
2024/01/30(��) 09:39:29.57ID:???
�G�f�B�^�Hvscode�ł�����
2024/01/30(��) 10:09:09.43ID:???
>>330
VSCode����ł�
VSCode����ł�
2024/01/30(��) 12:41:34.11ID:???
>>329
���肪�Ƃ��������܂���
���肪�Ƃ��������܂���
2024/01/30(��) 12:54:03.01ID:???
2024/01/30(��) 13:34:06.76ID:???
�Ȃ�
2024/01/30(��) 13:41:52.20ID:???
�Ȃ����Ƃ͂Ȃ����낤��
2024/01/30(��) 13:54:29.64ID:???
dw�ł����̂ł�
2024/01/30(��) 13:56:34.84ID:???
DW�}�X�^�[���Ă���d����web��Ђɓ��������ɑ����ɒʗp���܂����H
2024/01/30(��) 14:54:15.32ID:???
������
2024/01/30(��) 22:15:55.69ID:???
>>334
WYSIWYG�G�f�B�^�͂��������ĂȂ��̂ŁA�f����VSCode�g��������������
WYSIWYG�G�f�B�^�͂��������ĂȂ��̂ŁA�f����VSCode�g��������������
2024/02/03(�y) 21:31:04.51ID:???
DW�}�X�^�[�������x���Ŏg����Ȃ瑼�̂����ʂɎg���悤
2024/02/04(��) 02:34:58.87ID:???
��������GL��DW��VSCode�Ƃ�������VSCode���K����
�g���l���Ȃ����낤����VisualStudio���ӊO�Ǝg���₷��
�g���l���Ȃ����낤����VisualStudio���ӊO�Ǝg���₷��
2024/02/06(��) 07:56:02.65ID:???
������, �G��, FrontPage, Expression Web, DW(3��), VSCode
����
����
2024/02/06(��) 10:03:43.94ID:???
VSCode��DW�݂����Ƀp�p���ƃe���v���[�g�ǂݍ���Ŏg���܂����H
���������v���O�C����e���v���[�g����܂����H
���������v���O�C����e���v���[�g����܂����H
2024/02/06(��) 16:50:37.79ID:???
>>342
VisualStudio��CSS�̃t�H�[�}�b�^���D��
VisualStudio��CSS�̃t�H�[�}�b�^���D��
2024/02/07(��) 00:03:49.74ID:???
2024/02/07(��) 08:36:48.23ID:???
�ǂ�Ȏ���ɂ��D����������X���Ȃ��炳���B�B
�킴�킴�����Ŏ������炢���Ƃ��Ԕ����ȃ��X���Ă�Ȃ�
�d�����ł��˂���Ȃ낤�Ȃ�
�킴�킴�����Ŏ������炢���Ƃ��Ԕ����ȃ��X���Ă�Ȃ�
�d�����ł��˂���Ȃ낤�Ȃ�
2024/02/07(��) 13:56:17.45ID:???
����͏[���D������
�O�O���Ď��˂ŏ[���������
�O�O���Ď��˂ŏ[���������
2024/02/07(��) 17:09:43.43ID:???
>>347
�ǂ�Ȏ��������ˁ[��X���^�C�ǂ�
�ǂ�Ȏ��������ˁ[��X���^�C�ǂ�
2024/02/07(��) 17:10:57.19ID:???
���邹����w
2024/02/07(��) 17:11:58.90ID:???
���邹���킶��ˁ[��}�k�P
�����Ǝӂ��Ƃ�
�����Ǝӂ��Ƃ�
2024/02/07(��) 17:12:32.55ID:???
���{�Љ�ɂ͂����ƗD�����v�f���K�v�����
�����ł��Ƃ������Ă�ꍇ����˂���
������Y���Ȃ�
�����ł��Ƃ������Ă�ꍇ����˂���
������Y���Ȃ�
2024/02/07(��) 17:13:13.91ID:???
�X���Ⴂ�������D�����͗v��Ȃ�
2024/02/07(��) 17:19:21.30ID:???
���`�}���͂��Ăт���Ȃ��ł� by �X�����p�҈ꓯ
2024/02/08(��) 02:56:37.72ID:???
���ǂ̂Ƃ���A�������g�������@�\�Ƃ��g�����肪�����ɍ����Ă邩�ǂ����Ȃ��
�{�l�ɂ���������Ȃ�����A�Ƃ肠����VSCode���ǂ����������Ă��Ƃ����������̂Ȃ�
�����ŃX���Ⴂ�Ȏ��₷������A�����ŃO�O���ċC�ɂȂ�@�\�g����Ђ��[���玎��������
��҂����������낤
�{�l�ɂ���������Ȃ�����A�Ƃ肠����VSCode���ǂ����������Ă��Ƃ����������̂Ȃ�
�����ŃX���Ⴂ�Ȏ��₷������A�����ŃO�O���ċC�ɂȂ�@�\�g����Ђ��[���玎��������
��҂����������낤
356Name_Not_Found
2024/02/08(��) 14:58:15.90ID:sr5GdnpV ���S�҂ł��B
��Ђ�cms��HTML�������ăy�[�W�̒��������Ă���̂ł����A�e�[�u���̌r�����t�����܂���B
�\�ɍ�����(1�d��)�������̂ł����̂ł����A�����r���Ƃ��ĕ\������Ă��܂��܂��B
�R�[�h�������Acms�̃t�H�[�}�b�g�̏�ł͍����r���Ƃ��ĕ\�������̂ł����A�v���r���[������i�K�ɂȂ�Ɣ����Ȃ��Ă��܂��܂��B
(�F�̕ύX���t�H�[�}�b�g��ł͉\�ł���)
�t�H�[�}�b�g�I��HTML�̂ݎg����̂ł����ACMS�Ɏז�����Ȃ�(�H)�����͂���܂��ł��傤���H
<table border="2" table width="1550" style="height:560px; border-collapse:collapse margin;auto: border-color: black">
��Ђ�cms��HTML�������ăy�[�W�̒��������Ă���̂ł����A�e�[�u���̌r�����t�����܂���B
�\�ɍ�����(1�d��)�������̂ł����̂ł����A�����r���Ƃ��ĕ\������Ă��܂��܂��B
�R�[�h�������Acms�̃t�H�[�}�b�g�̏�ł͍����r���Ƃ��ĕ\�������̂ł����A�v���r���[������i�K�ɂȂ�Ɣ����Ȃ��Ă��܂��܂��B
(�F�̕ύX���t�H�[�}�b�g��ł͉\�ł���)
�t�H�[�}�b�g�I��HTML�̂ݎg����̂ł����ACMS�Ɏז�����Ȃ�(�H)�����͂���܂��ł��傤���H
<table border="2" table width="1550" style="height:560px; border-collapse:collapse margin;auto: border-color: black">
2024/02/08(��) 15:50:19.81ID:???
>>356
�������Ԉ���Ă�
<table border="2" table width="1550" style=�gheight:560px; border-collapse:collapse; margin:auto; border-color:black;�h>
����ł���Č����Ȃ������ӏ���!important��t����
border-color:black!important;
�Ăȋ��
�������Ԉ���Ă�
<table border="2" table width="1550" style=�gheight:560px; border-collapse:collapse; margin:auto; border-color:black;�h>
����ł���Č����Ȃ������ӏ���!important��t����
border-color:black!important;
�Ăȋ��
2024/02/08(��) 16:00:16.97ID:???
border:solid 1px #000;
359Name_Not_Found
2024/02/08(��) 16:46:38.52ID:sr5GdnpV2024/02/08(��) 18:26:16.97ID:???
table�ł͂Ȃ�th��td��border��ݒ肵�Ȃ���
2024/02/08(��) 19:12:47.47ID:???
�f�x���b�p�[�c�[���Ŏ��ۂɂ������Ă�X�^�C���́H
�ڂɌ����Ă锖�����Ƃ�炪����border�ł���Ȃ����������
�ڂɌ����Ă锖�����Ƃ�炪����border�ł���Ȃ����������
2024/02/09(��) 02:09:34.03ID:???
����table�ɊO�g����Ȃ�<table width="1550" style="border:1px solid; height:560px;">�ł������낤����
thtd���ǂ��Ȃ��Ă邩�ǂ��������̂����킩���Ɖ�����������
thtd���ǂ��Ȃ��Ă邩�ǂ��������̂����킩���Ɖ�����������
363Name_Not_Found
2024/02/09(��) 16:26:33.29ID:CyOGOND32024/02/09(��) 21:42:35.43ID:???
����ł��B
stylebot�łǂ̂悤��css�������o�i�[�ƃI�����C�u���\���ɂł��܂����H
Chrome�i64 �r�b�g�jStylebot(�g���@�\)
campaign.showroom-live.com/akb48_sr/#/
�o�i�[�iSHOWROOM�o�����^�C��2024�L�����y�[�� for AKB48�j
www.showroom-live.com/r/akb48_official
�I�����C�u
stylebot�łǂ̂悤��css�������o�i�[�ƃI�����C�u���\���ɂł��܂����H
Chrome�i64 �r�b�g�jStylebot(�g���@�\)
campaign.showroom-live.com/akb48_sr/#/
�o�i�[�iSHOWROOM�o�����^�C��2024�L�����y�[�� for AKB48�j
www.showroom-live.com/r/akb48_official
�I�����C�u
2024/02/09(��) 23:50:18.01ID:???
������ăo�i�[�̃����N��URL��\���Ă�́H
���̏���������ǂ̃y�[�W�łǂ����\���ɂ������̂��������̂����A����ɃG�X�p�[������Ŏ��₷�邯��
������āASHOWROOM�̃g�b�v�y�[�W�̍ŏ㕔�ɂ���e��p�y�[�W�ւ̃o�i�[�̃X���C�_�[�S�̂�
�������g�b�v�y�[�W���傢���ɂ���u#�I�����C�u�v�S�̂��\���ɂ��������Ęb�H
����Ƃ�AKB�Ɍ��肵�ăo�i�[�����\���ɂ��������Ęb�H
����Ƃ��S���ʂ̘b�H
���̏���������ǂ̃y�[�W�łǂ����\���ɂ������̂��������̂����A����ɃG�X�p�[������Ŏ��₷�邯��
������āASHOWROOM�̃g�b�v�y�[�W�̍ŏ㕔�ɂ���e��p�y�[�W�ւ̃o�i�[�̃X���C�_�[�S�̂�
�������g�b�v�y�[�W���傢���ɂ���u#�I�����C�u�v�S�̂��\���ɂ��������Ęb�H
����Ƃ�AKB�Ɍ��肵�ăo�i�[�����\���ɂ��������Ęb�H
����Ƃ��S���ʂ̘b�H
2024/02/10(�y) 08:06:40.11ID:???
>>365
showroom live �S���ł��B�ꉞ���ȉ������܂����B
/* �I�����C�u �A�N�e�B�u */
section.is-show.st-onlivelist.active {
display: none !important;
}
/* �C�x���g�o�i�[ */
div a img {
display: none !important;
}
/* �C�x���g�o�i�[ �{�^�� */
button.room-campaign-close {
display: none !important;
}
showroom live (all)�ʼn��ʂ��w�肷��ꍇ�͂ǂ̂悤��css�������Ηǂ��ł��傤���B
�i�y�[�W���ēǍ�����ƃ~���[�g����n�܂�����̂Łj
showroom live �S���ł��B�ꉞ���ȉ������܂����B
/* �I�����C�u �A�N�e�B�u */
section.is-show.st-onlivelist.active {
display: none !important;
}
/* �C�x���g�o�i�[ */
div a img {
display: none !important;
}
/* �C�x���g�o�i�[ �{�^�� */
button.room-campaign-close {
display: none !important;
}
showroom live (all)�ʼn��ʂ��w�肷��ꍇ�͂ǂ̂悤��css�������Ηǂ��ł��傤���B
�i�y�[�W���ēǍ�����ƃ~���[�g����n�܂�����̂Łj
2024/02/10(�y) 08:09:26.57ID:???
css�ɂ���ȋ@�\�͂Ȃ�
2024/02/10(�y) 14:47:32.48ID:???
�R���Showroom ���A
Ruby �ŁAselenium-webdriver ���g���āA�u���E�U�𑀍삵�āA
��ʏ�̃A�o�^�[��p�l���Ȃǂ��폜���Č��Ă���
Chrome �̊g���@�\�ɂ��AShowroom ������������̂�����̂ł́H
# �e�v�f�̍폜
jsCode = <<'EOT'
var elements = document.getElementsByClassName( 'footer-menu' ) ;
elements[0].parentNode.removeChild(elements[0]) ;
var elem = document.getElementById('js-avatar');
elem.parentNode.removeChild(elem);
elem = document.getElementById('gift-log');
elem.parentNode.removeChild(elem);
elem = document.getElementById('gift-area');
elem.parentNode.removeChild(elem);
elem = document.getElementById('js-room-comment-wrapper');
elem.parentNode.removeChild(elem);
elem = document.getElementById('comment-log');
elem.parentNode.removeChild(elem);
EOT
# JavaScript �����s
driver.execute_script jsCode
Ruby �ŁAselenium-webdriver ���g���āA�u���E�U�𑀍삵�āA
��ʏ�̃A�o�^�[��p�l���Ȃǂ��폜���Č��Ă���
Chrome �̊g���@�\�ɂ��AShowroom ������������̂�����̂ł́H
# �e�v�f�̍폜
jsCode = <<'EOT'
var elements = document.getElementsByClassName( 'footer-menu' ) ;
elements[0].parentNode.removeChild(elements[0]) ;
var elem = document.getElementById('js-avatar');
elem.parentNode.removeChild(elem);
elem = document.getElementById('gift-log');
elem.parentNode.removeChild(elem);
elem = document.getElementById('gift-area');
elem.parentNode.removeChild(elem);
elem = document.getElementById('js-room-comment-wrapper');
elem.parentNode.removeChild(elem);
elem = document.getElementById('comment-log');
elem.parentNode.removeChild(elem);
EOT
# JavaScript �����s
driver.execute_script jsCode
2024/02/10(�y) 14:59:34.83ID:???
�������������
2024/02/10(�y) 15:14:25.72ID:???
���r�[�L�`�K�C�͂����ƃ��r�[�I�����C���Y�Ƃ����̕\�L����
NG���蔲�����
NG���蔲�����
2024/02/11(��) 04:03:12.28ID:???
��ʕ�768~1000�Ƃ��ŃX�N���[���o�[�o���̂��Ăǂ��Ȃ낤
iPad�͗ǂ�����PC�ʼn�ʕ��k���������Ƃ���UI���ǂ��Ȃ����������ׂ��H
iPad�͗ǂ�����PC�ʼn�ʕ��k���������Ƃ���UI���ǂ��Ȃ����������ׂ��H
2024/02/11(��) 06:12:59.17ID:???
���[�U�[���g���g�k���镪��
������̑z��O�ł����Ǝv��
������̑z��O�ł����Ǝv��
373371
2024/02/11(��) 14:01:26.32ID:??? �T���N�X
2024/02/18(��) 14:35:58.17ID:???
�l��Sass�̃\�[�X������@���������ł���
�ȉ���A�EB�A�ǂ������嗬�ł����H
B�ŏ������Ƃ������̂�A�̃����b�g�͂Ȃ�ł��傤�H
A�̏�����
.hoge {
width: 100px;
@media (min-width: 1080px) {
width: 200px;
}
�c
}
B�̏�����
.hoge {
width: 100px;
}
@media (min-width: 1080px) {
.hoge {
width: 200px;
}
}
�ȉ���A�EB�A�ǂ������嗬�ł����H
B�ŏ������Ƃ������̂�A�̃����b�g�͂Ȃ�ł��傤�H
A�̏�����
.hoge {
width: 100px;
@media (min-width: 1080px) {
width: 200px;
}
�c
}
B�̏�����
.hoge {
width: 100px;
}
@media (min-width: 1080px) {
.hoge {
width: 200px;
}
}
2024/02/18(��) 15:17:37.73ID:???
A�͓����Z���N�^�[�̏�ԈႢ���Ƃ킩��
B�͂���sass�̈Ӗ����Ȃ����x��
B�͂���sass�̈Ӗ����Ȃ����x��
2024/02/18(��) 15:21:09.49ID:???
���肪�Ƃ��������܂�
SP����Ă���PC�ł��쐬���ăN�Z��
�X�Ƀ��f�B�A�N�G�����������y�Ȃ��̂�
SP����Ă���PC�ł��쐬���ăN�Z��
�X�Ƀ��f�B�A�N�G�����������y�Ȃ��̂�
2024/02/18(��) 15:32:08.15ID:???
���f�B�A�N�G����mixin������̂�
�ЂƂZ���N�^����������
.hoge{
@include mixin.media(sp){
}
@include mixin.media(tab){
}
@include mixin.media(pc){
}
}
�݂����ɃZ�b�g�ŃR�s�y����悤�ɂ������
�G�f�B�^�̃X�j�y�b�g��Ǝ�emmet���[���ŃV���[�g�J�b�g�ŏo�͂ł���悤�ɂ��Ă����ƂȂ��悵
�ЂƂZ���N�^����������
.hoge{
@include mixin.media(sp){
}
@include mixin.media(tab){
}
@include mixin.media(pc){
}
}
�݂����ɃZ�b�g�ŃR�s�y����悤�ɂ������
�G�f�B�^�̃X�j�y�b�g��Ǝ�emmet���[���ŃV���[�g�J�b�g�ŏo�͂ł���悤�ɂ��Ă����ƂȂ��悵
2024/02/18(��) 15:34:59.92ID:???
�Ȃ�قǁ[
mixin���g���ƌ����C�����邾���ōςނ���ėp�����܂���ł���
�A�h�o�C�X������܂�
mixin���g���ƌ����C�����邾���ōςނ���ėp�����܂���ł���
�A�h�o�C�X������܂�
2024/02/18(��) 16:54:05.41ID:???
Scss�͉������Ƀt�@�C�������Ă����ǂ������Ȃ����������Ȃ�
2024/02/18(��) 17:22:25.13ID:???
>>379
���ʂ����悯��Ȃ�ł������Ǝv������
�����Z���N�^�[�Ƃ������������̂��w���L�q�����J���ɂ��o�ꂷ��Ƃ��ꂾ����class���̕ύX���������Ƃ��Ȃǂɒu��������ӏ��������ĕύX�Ɏキ�Ȃ���
�����&�g��Ȃ����ɂ�������
�����A�e�Z���N�^�ЂƂς���Ύq�����ԕω����ׂĕς�����悤�ȕύX�ɋ����R�[�h��
hoge__fuga�@�݂�����HTML��̃Z���N�^���̂��̂őS���������Ă�������Ȃ��̂�
hoge�@�̒�����T�����A�\�[�X�}�b�v�K�{�ɂȂ�
�ǂ��炪�ێ琫�������ƌ����邩�̓v���W�F�N�g�̋K�͂�`�[���̓����ɂ���ĕς�肤��
���ʂ����悯��Ȃ�ł������Ǝv������
�����Z���N�^�[�Ƃ������������̂��w���L�q�����J���ɂ��o�ꂷ��Ƃ��ꂾ����class���̕ύX���������Ƃ��Ȃǂɒu��������ӏ��������ĕύX�Ɏキ�Ȃ���
�����&�g��Ȃ����ɂ�������
�����A�e�Z���N�^�ЂƂς���Ύq�����ԕω����ׂĕς�����悤�ȕύX�ɋ����R�[�h��
hoge__fuga�@�݂�����HTML��̃Z���N�^���̂��̂őS���������Ă�������Ȃ��̂�
hoge�@�̒�����T�����A�\�[�X�}�b�v�K�{�ɂȂ�
�ǂ��炪�ێ琫�������ƌ����邩�̓v���W�F�N�g�̋K�͂�`�[���̓����ɂ���ĕς�肤��
2024/02/18(��) 18:41:34.89ID:???
>>380
�Ȃ�قǕύX�C�����l���ĕ�����₷�����Ď��ł���
�Ȃ�قǕύX�C�����l���ĕ�����₷�����Ď��ł���
2024/02/29(��) 18:15:32.28ID:???
div.hoge�Ɉȉ��̂悤��css���������܂���
hoge{
position:relative;
}
hoge::after{
position: absolute;
bottom: -20px;
right: -20px;
display: block;
width: 100%;
height: 100%;
background: red
z-index: -1;
}
hoge�v�f�ɐԂ��x�^�̉e���邱�Ƃ��ł��܂���
�Ƃ��낪�Aafter�v�f��filter:drop-shadow()���g����
after�v�f�̏�Ahoge�v�f�̉��ɕ\������Ă��܂��܂�
after�v�f�ɉe�����p�Ƃ����ꍇ�Abefore�v�f��after�v�f�Əd�˂���@�ȊO����܂����H
hoge{
position:relative;
}
hoge::after{
position: absolute;
bottom: -20px;
right: -20px;
display: block;
width: 100%;
height: 100%;
background: red
z-index: -1;
}
hoge�v�f�ɐԂ��x�^�̉e���邱�Ƃ��ł��܂���
�Ƃ��낪�Aafter�v�f��filter:drop-shadow()���g����
after�v�f�̏�Ahoge�v�f�̉��ɕ\������Ă��܂��܂�
after�v�f�ɉe�����p�Ƃ����ꍇ�Abefore�v�f��after�v�f�Əd�˂���@�ȊO����܂����H
2024/02/29(��) 18:40:08.35ID:???
>>382
hoge�̒��ɃC���i�[�����
z-index���@�C���i�[>hoge::after�ɂȂ�悤�ɂ���
�Ƃ������e���邾���Ȃ�^���v�f�Ȃ���Ȃ���
hoge��box-shadow�ł������
hoge�̒��ɃC���i�[�����
z-index���@�C���i�[>hoge::after�ɂȂ�悤�ɂ���
�Ƃ������e���邾���Ȃ�^���v�f�Ȃ���Ȃ���
hoge��box-shadow�ł������
2024/02/29(��) 18:44:44.39ID:???
���肪�Ƃ��������܂�
after�v�f�����������png�Ȃ�ŁAfilter�Ȃ�ł�
�ǂ���z-index�ւ̈��Ɨ���������ĂȂ��B�B
after�v�f�����������png�Ȃ�ŁAfilter�Ȃ�ł�
�ǂ���z-index�ւ̈��Ɨ���������ĂȂ��B�B
2024/02/29(��) 18:48:52.34ID:???
�^���v�f��content��png�����Ă�Ȃ�f����img�^�O�����ׂ�
�w�i�摜��png�Ƃ����Ӗ��Ȃ�drop-shadow�����Ȃ�
�w�i�摜��png�Ƃ����Ӗ��Ȃ�drop-shadow�����Ȃ�
2024/02/29(��) 18:51:45.63ID:???
�w�i�p�^�[���Ȃ̂�png��BG�Ɏg���Ă��܂�
filter drop-shadow���̂͌����悤�ł���
chrome�Ō��������Ȃ̂Ō����Ȃ��̂������ł���
�����܂��@���肪�Ƃ��������܂�
filter drop-shadow���̂͌����悤�ł���
chrome�Ō��������Ȃ̂Ō����Ȃ��̂������ł���
�����܂��@���肪�Ƃ��������܂�
2024/02/29(��) 19:11:48.32ID:???
�����������܂���
after�v�f�ɖ��Ȃ�drop-shadow���t���Ă܂���
�Ȃɂ����������ĂȂ��Ǝv���̂ł���
after�v�f�ɖ��Ȃ�drop-shadow���t���Ă܂���
�Ȃɂ����������ĂȂ��Ǝv���̂ł���
388Name_Not_Found
2024/03/10(��) 12:29:31.95ID:vNGHzsx+ 3DCG��web�\�����������ƍl���Ă��܂��B
�ŏ���Three.js�ł���Ă��̂ł���GPU�g�p���������A���s���낵��
����model-viewer�Ŏ��s���낵�Ă��܂��B
model-viewer�̓��f���������ĂȂ���GPU�g�p����0�ɂȂ�̂ł������Ƃ��������̂ł����A
�\�����Ďb���G��Ȃ��Ə���Ƀ|�C���^���o�Ă��ă��f�������E�ɐU���Ă݂��āA
�������邱�Ƃ��咣���Ă��܂��B����̂�����GPU�g�p�����オ���Ă��܂��܂��B
���́A����Ƀ|�C���^���o�Ă���d�l��OFF�ɂł��Ȃ��ł��傤���B
https://008.server-test.space/
�ŏ���Three.js�ł���Ă��̂ł���GPU�g�p���������A���s���낵��
����model-viewer�Ŏ��s���낵�Ă��܂��B
model-viewer�̓��f���������ĂȂ���GPU�g�p����0�ɂȂ�̂ł������Ƃ��������̂ł����A
�\�����Ďb���G��Ȃ��Ə���Ƀ|�C���^���o�Ă��ă��f�������E�ɐU���Ă݂��āA
�������邱�Ƃ��咣���Ă��܂��B����̂�����GPU�g�p�����オ���Ă��܂��܂��B
���́A����Ƀ|�C���^���o�Ă���d�l��OFF�ɂł��Ȃ��ł��傤���B
https://008.server-test.space/
2024/03/10(��) 17:49:56.50ID:???
�h�L�������g�ǂ�ł݂����ǁA����Ȑݒ薳����
2024/03/10(��) 22:18:22.81ID:???
>>388
interaction-prompt="none"�ł�����˂��́H
https://modelviewer.dev/docs/index.html#entrydocs-stagingandcameras-attributes-interactionPrompt
�O�̂��߃O�O���Ă݂�����{������o�Ă�����
https://mawasu-blog.com/modelviewer_staging_cameras_api/
interaction-prompt="none"�ł�����˂��́H
https://modelviewer.dev/docs/index.html#entrydocs-stagingandcameras-attributes-interactionPrompt
�O�̂��߃O�O���Ă݂�����{������o�Ă�����
https://mawasu-blog.com/modelviewer_staging_cameras_api/
2024/03/11(��) 00:12:36.42ID:???
2024/04/05(��) 23:07:58.30ID:???
<table class="test">
<tr>
<td>aaa1</td><td>bbb2</td><td>ccc1</td>
</tr>
<tr>
<td>aaa2</td><td>bbb2</td><td>ccc2</td>
</tr>
</table>
��ԍ��̗�̂�background�ŐF������ɂ͂ǂ̂悤�ȃZ���N�^�ɂ��Ă�������ł����H
<tr>
<td>aaa1</td><td>bbb2</td><td>ccc1</td>
</tr>
<tr>
<td>aaa2</td><td>bbb2</td><td>ccc2</td>
</tr>
</table>
��ԍ��̗�̂�background�ŐF������ɂ͂ǂ̂悤�ȃZ���N�^�ɂ��Ă�������ł����H
2024/04/06(�y) 00:06:24.81ID:???
>>392
.test tr > :first-child
.test tr > :first-child
2024/04/06(�y) 00:16:44.98ID:???
tr th:first-child,
tr tf:first-child{
}
tr tf:first-child{
}
2024/04/06(�y) 01:55:06.41ID:???
396Name_Not_Found
2024/04/10(��) 22:37:09.78ID:KnIusri3 �v���Q�[�g�Ƃ������̂�����Ă鏉�S�҂ł���
css��active�Ƃ����R�}���h��
position relative
top 7px
boxshadow none
�Ǝw�肷����̂������ł���
���ꂾ�Ə�ɓ����̂����ɓ����̂��킩��ɂ�����
����Ȃ�bottom7px�Ɖ����Ⴄ�̂��ƍl�����肵�Ă��ł����A�ǂ��l�����炢���ł����H
����킩�肸�炩�����炷�݂܂���
���肢���܂�
css��active�Ƃ����R�}���h��
position relative
top 7px
boxshadow none
�Ǝw�肷����̂������ł���
���ꂾ�Ə�ɓ����̂����ɓ����̂��킩��ɂ�����
����Ȃ�bottom7px�Ɖ����Ⴄ�̂��ƍl�����肵�Ă��ł����A�ǂ��l�����炢���ł����H
����킩�肸�炩�����炷�݂܂���
���肢���܂�
2024/04/10(��) 22:53:50.13ID:???
�~�R�}���h→○�^���N���X
position: relative; �{�b�N�X�̌��̈ʒu�����
top: 7px; �u�ォ��v7px�Ƀ{�b�N�X��z�u
bottom: 7px; �u������v7px�Ƀ{�b�N�X��z�u
position: relative; �{�b�N�X�̌��̈ʒu�����
top: 7px; �u�ォ��v7px�Ƀ{�b�N�X��z�u
bottom: 7px; �u������v7px�Ƀ{�b�N�X��z�u
398Name_Not_Found
2024/04/10(��) 23:02:35.99ID:KnIusri32024/04/10(��) 23:04:45.22ID:???
��������Ȃ��ċ���
��ӂ����7px�����Ȃ�top
��ӂ����7px�����Ȃ�top
2024/04/11(��) 00:24:50.12ID:???
�Ƃ�܁A����ł��ǂ�������
position - CSS: �J�X�P�[�f�B���O�X�^�C���V�[�g | MDN
https://developer.mozilla.org/ja/docs/Web/CSS/position
top - CSS: �J�X�P�[�f�B���O�X�^�C���V�[�g | MDN
https://developer.mozilla.org/ja/docs/Web/CSS/top
bottom - CSS: �J�X�P�[�f�B���O�X�^�C���V�[�g | MDN
https://developer.mozilla.org/ja/docs/Web/CSS/bottom
��{�I��top, right, bottom, left�͂��ꂼ��{�b�N�X�̓������������̌������ĉ����Ƃ���
�����͊Ԉ��Ȃ�����
position - CSS: �J�X�P�[�f�B���O�X�^�C���V�[�g | MDN
https://developer.mozilla.org/ja/docs/Web/CSS/position
top - CSS: �J�X�P�[�f�B���O�X�^�C���V�[�g | MDN
https://developer.mozilla.org/ja/docs/Web/CSS/top
bottom - CSS: �J�X�P�[�f�B���O�X�^�C���V�[�g | MDN
https://developer.mozilla.org/ja/docs/Web/CSS/bottom
��{�I��top, right, bottom, left�͂��ꂼ��{�b�N�X�̓������������̌������ĉ����Ƃ���
�����͊Ԉ��Ȃ�����
401Name_Not_Found
2024/04/11(��) 00:46:41.61ID:hmIzBk5l402Name_Not_Found
2024/04/11(��) 07:57:46.10ID:jTR8gzXc �v���Q�[�g�̋��ނʼn摜�̂悤��top wrapper�����w�i���w�肵�āA���̒���container������Ē���
h�v�f�Ap�v�f������Ă������̂������ł���
top wrapper�̒���h�v�f��p�v�f�ڂ���Ă͂����Ȃ���ł��傤���H
container�Ƃ��������Ԃɋ��ވӖ��������ė~�����ł�
��낵�����肢�������܂�
h�v�f�Ap�v�f������Ă������̂������ł���
top wrapper�̒���h�v�f��p�v�f�ڂ���Ă͂����Ȃ���ł��傤���H
container�Ƃ��������Ԃɋ��ވӖ��������ė~�����ł�
��낵�����肢�������܂�
2024/04/11(��) 08:00:41.45ID:???
�摜
404Name_Not_Found
2024/04/11(��) 08:07:48.13ID:jTR8gzXc ���݂܂���Y��Ă܂���
https://i.imgur.com/8myqxfS.jpg
https://i.imgur.com/8myqxfS.jpg
2024/04/11(��) 08:18:31.89ID:???
wrapper���y�[�W�̊O�g���̂��̂�container��������R���e���c�����Ă��
wrapper��container�ɂ��ꂼ��ʂ�padding�Ȃǂ��w��ł��邵
container�̕��𐧌����Ē����Ȃǂ悭����
grid���C�A�E�g�Ȃǎg���R���e�i�Ȃ��ł��ł����肷�邪��Փx�������獡�͌���ꂽ�ʂ�o�����܂�
wrapper��container�ɂ��ꂼ��ʂ�padding�Ȃǂ��w��ł��邵
container�̕��𐧌����Ē����Ȃǂ悭����
grid���C�A�E�g�Ȃǎg���R���e�i�Ȃ��ł��ł����肷�邪��Փx�������獡�͌���ꂽ�ʂ�o�����܂�
406Name_Not_Found
2024/04/11(��) 10:49:36.60ID:jFdHc6MY ���݂܂���A���₳���Ă��������I
������ɂ���������\�������܂��A�Ⴆ��
<h1>hoge1</h1>
<p>hogehoge</p>
<h1>hoge2</h1>
<ol>
<li>hoge01</li>
<li>hoge02</li>
</ol>
�݂����Ȍ`���̕��͂��������Ƃ��āA<p>���̕��͂̑S�s�̃C���f���g��<li>�Ɠ����ʒu�ɂ������̂ł����A
<p>��<ul>�ɕς���list-style: none�ɂ����Ƃ��Ă��A���������ۂ̕��X�y�[�X���c���Ă���
<ol>��<li>�����������Ă��܂����A�{���͒i���Ȃ̂�<ul>���g���̂��ǂ��Ȃ����A�����Ă��܂�
<p>��text-indent�F��em����K�p���Ă��A�ŏ��̍s�̈ꕶ���ڂ����������Ă��ꂸ�A
�������s��2�s�ڈȍ~�̓C���f���g����Ȃ��̂ŖړI���B������܂���
�ǂ����������@���ǂ����A�A�C�f�A�����Ă��������Ȃ��ł��傤���H
������ɂ���������\�������܂��A�Ⴆ��
<h1>hoge1</h1>
<p>hogehoge</p>
<h1>hoge2</h1>
<ol>
<li>hoge01</li>
<li>hoge02</li>
</ol>
�݂����Ȍ`���̕��͂��������Ƃ��āA<p>���̕��͂̑S�s�̃C���f���g��<li>�Ɠ����ʒu�ɂ������̂ł����A
<p>��<ul>�ɕς���list-style: none�ɂ����Ƃ��Ă��A���������ۂ̕��X�y�[�X���c���Ă���
<ol>��<li>�����������Ă��܂����A�{���͒i���Ȃ̂�<ul>���g���̂��ǂ��Ȃ����A�����Ă��܂�
<p>��text-indent�F��em����K�p���Ă��A�ŏ��̍s�̈ꕶ���ڂ����������Ă��ꂸ�A
�������s��2�s�ڈȍ~�̓C���f���g����Ȃ��̂ŖړI���B������܂���
�ǂ����������@���ǂ����A�A�C�f�A�����Ă��������Ȃ��ł��傤���H
407Name_Not_Found
2024/04/11(��) 11:01:59.41ID:9INmCpGN >>405
���肪�Ƃ��������܂�
�킩��܂���
����\�����摜�̂悤��wrapper�����ɔw�i���Ȃ������Ƃ��Ă��Awrapper�̒���container�����ꂽ�ق��������ł����H
���肪�Ƃ��������܂�
�킩��܂���
����\�����摜�̂悤��wrapper�����ɔw�i���Ȃ������Ƃ��Ă��Awrapper�̒���container�����ꂽ�ق��������ł����H
2024/04/11(��) 11:36:34.62ID:???
>>407
�l�������t
�uwrapper�̒���container�͕K�v���v
�ł͂Ȃ�
�u����container�̃X�^�C���̐ݒ肵�Ă���̂�wrapper�͕K�v���v
���^�⎋����ׂ�
���邢��Ȃ��͂��̂�������ɔ��f�ł���悤�ɂȂ�
�l�������t
�uwrapper�̒���container�͕K�v���v
�ł͂Ȃ�
�u����container�̃X�^�C���̐ݒ肵�Ă���̂�wrapper�͕K�v���v
���^�⎋����ׂ�
���邢��Ȃ��͂��̂�������ɔ��f�ł���悤�ɂȂ�
409Name_Not_Found
2024/04/11(��) 12:14:48.80ID:9INmCpGN >>408
���������ԈႦ�܂���
�����������Ƃ͂���ł���
wrapper�̕K�v���������Ƃ킩���ĂȂ���
�w�i������ꍇ�͂킩��₷����ł�����
�Ƃ肠�������̓y�[�W�̊O�g�ƃR���e���c���Ɗo���Ă����܂�
���肪�Ƃ��������܂���
���������ԈႦ�܂���
�����������Ƃ͂���ł���
wrapper�̕K�v���������Ƃ킩���ĂȂ���
�w�i������ꍇ�͂킩��₷����ł�����
�Ƃ肠�������̓y�[�W�̊O�g�ƃR���e���c���Ɗo���Ă����܂�
���肪�Ƃ��������܂���
2024/04/11(��) 12:42:32.26ID:???
>>406
�����w�肵�Ȃ���u���E�U�������Ă���f�t�H���g�̃X�^�C���ŁA�R���e���c��������������
�f�t�H���g��li�̍��]���́Aol��ul��padding-left�Ō��܂�ichrome��firefox�ł̓f�t�H���g��40px�j
�X�ɔԍ��⒆���́Alist-style-position��outside�ɂȂ��Ă��邽�߁Ali�̊O���iol��ul��padding�̈���j�ɕ\�������
�Ȃ̂ŁAlist-style-position��inside�ɂ��Ă��������Ali�̃e�L�X�g�ʂ������ꍇ�ɉ��s�ʒu���Y����̂�
�f�t�H��outside�̂܂܂�ul��ol��padding-left���A�Ⴆ��calc(40px + ○em)�Ƃ��Ŏw�肷��Ɖ��s����Ă��Y���Ȃ�
�i�g�p����t�H���g�ɍ��킹��○��1.2�Ƃ�1.3���炢�H�Ŕԍ��⒆���̕����ʒu�����j
�ȏ�܂Ƃ߂��p��li�̈ʒu�ɍ��킹��Ȃ�Ap�ɂ�padding-left:40px;�Aol�ɂ�padding-left:calc(40px + 1.3em);���w��
�Ƃ����̂��ȒP�ŃI�X�X��
��̓I�ɂ͂���Ȋ���
https://jsfiddle.net/zjt3vxf1/
�Ƃ����킯�ŏ�L�����p����A���D�݂̈ʒu�ŐF�X�ƒ����ł���͂�
�����w�肵�Ȃ���u���E�U�������Ă���f�t�H���g�̃X�^�C���ŁA�R���e���c��������������
�f�t�H���g��li�̍��]���́Aol��ul��padding-left�Ō��܂�ichrome��firefox�ł̓f�t�H���g��40px�j
�X�ɔԍ��⒆���́Alist-style-position��outside�ɂȂ��Ă��邽�߁Ali�̊O���iol��ul��padding�̈���j�ɕ\�������
�Ȃ̂ŁAlist-style-position��inside�ɂ��Ă��������Ali�̃e�L�X�g�ʂ������ꍇ�ɉ��s�ʒu���Y����̂�
�f�t�H��outside�̂܂܂�ul��ol��padding-left���A�Ⴆ��calc(40px + ○em)�Ƃ��Ŏw�肷��Ɖ��s����Ă��Y���Ȃ�
�i�g�p����t�H���g�ɍ��킹��○��1.2�Ƃ�1.3���炢�H�Ŕԍ��⒆���̕����ʒu�����j
�ȏ�܂Ƃ߂��p��li�̈ʒu�ɍ��킹��Ȃ�Ap�ɂ�padding-left:40px;�Aol�ɂ�padding-left:calc(40px + 1.3em);���w��
�Ƃ����̂��ȒP�ŃI�X�X��
��̓I�ɂ͂���Ȋ���
https://jsfiddle.net/zjt3vxf1/
�Ƃ����킯�ŏ�L�����p����A���D�݂̈ʒu�ŐF�X�ƒ����ł���͂�
2024/04/11(��) 13:04:26.27ID:???
412Name_Not_Found
2024/04/12(��) 12:31:41.18ID:UPNbcAUb �摜�̂悤��h2�̉���50px���������������ꍇ
h2��padding-bottom�Ȃ̂�
h2��margin-bottom�Ȃ̂�
icon��padding-top�Ȃ̂�
icon��margin-bottom�Ȃ̂�
�ǂꂪ�K�Ȃ�ł��傤���H
���̕ӂ��悭�������ĂȂ��āA�Ȃ�ƂȂ����o�őI��ł��܂�
��낵�����肢���܂�
https://i.imgur.com/eLzRvvs.jpg
h2��padding-bottom�Ȃ̂�
h2��margin-bottom�Ȃ̂�
icon��padding-top�Ȃ̂�
icon��margin-bottom�Ȃ̂�
�ǂꂪ�K�Ȃ�ł��傤���H
���̕ӂ��悭�������ĂȂ��āA�Ȃ�ƂȂ����o�őI��ł��܂�
��낵�����肢���܂�
https://i.imgur.com/eLzRvvs.jpg
413Name_Not_Found
2024/04/12(��) 12:34:32.92ID:UPNbcAUb2024/04/12(��) 12:48:30.99ID:???
�����̗]����padding
�O���̊Ԋu��margin
�c���їv�f��margin���ォ�����͏@���푈�ɂȂ邩��D���ɂ��悤
�O���̊Ԋu��margin
�c���їv�f��margin���ォ�����͏@���푈�ɂȂ邩��D���ɂ��悤
415Name_Not_Found
2024/04/12(��) 20:07:04.69ID:rpIsvdQA >>414
���肪�Ƃ��������܂�
���肪�Ƃ��������܂�
416Name_Not_Found
2024/04/12(��) 21:06:42.91ID:rpIsvdQA ���₨�肢���܂�
���̎ʐ^�̂悤�ȃT�C�g�����Ƃ����ۑ��
�����̃R�[�h��
height��120��
padding��40�ł���
�����ʐ^������ƍ����̍��v��200�ł���
�Ȃ̂�height��200�ɂ��Ă��̓����̗]���Ƃ���
padding40�Ə������̂ł����ԈႢ�ł���
�悭�Ӗ����킩��Ȃ��̂ŋ����Ă�������
��낵�����肢���܂�
https://i.imgur.com/pLNq31X.jpg
���̎ʐ^�̂悤�ȃT�C�g�����Ƃ����ۑ��
�����̃R�[�h��
height��120��
padding��40�ł���
�����ʐ^������ƍ����̍��v��200�ł���
�Ȃ̂�height��200�ɂ��Ă��̓����̗]���Ƃ���
padding40�Ə������̂ł����ԈႢ�ł���
�悭�Ӗ����킩��Ȃ��̂ŋ����Ă�������
��낵�����肢���܂�
https://i.imgur.com/pLNq31X.jpg
417Name_Not_Found
2024/04/12(��) 21:12:07.81ID:rpIsvdQA height��200�ɂ���
padding��40�ɂ����
footer�̍����������Ȃ��Ă��܂��܂�
padding��40�ɂ����
footer�̍����������Ȃ��Ă��܂��܂�
2024/04/12(��) 22:31:57.01ID:???
419Name_Not_Found
2024/04/13(�y) 12:17:22.88ID:prybyI302024/04/16(��) 18:59:48.33ID:???
>>416
�v���Q���������ȁA�܂���������
����web�͂�������X�^�[�g���č��ł͐̕������C�^���A�����ŔN��2000����������
�ό��q����ɍ��P���ȃ��j���[�o���Ă�
�v���Q���������ȁA�܂���������
����web�͂�������X�^�[�g���č��ł͐̕������C�^���A�����ŔN��2000����������
�ό��q����ɍ��P���ȃ��j���[�o���Ă�
2024/04/17(��) 01:35:18.35ID:???
��ʂ�G�ƐE�ꂪ�ꏏ�̈��H�͖���
2024/04/18(��) 17:45:18.69ID:???
���₳���Ă�������
���LURL��̉摜�̂悤�ɍ�肽���ł�
�摜�����E�ɐݒu���邱�Ƃ͂ł��܂������A
�ΐF�����E�̉摜�̊Ԃɍ��E�̉摜�ڂ����ς��ɕ���ݒ肵�Ēu���܂���ł���
�ΐF�̕����t���L�V�u���ɂ������ł�����������ł��܂���c
�ǂ̂悤�ɂ���悢�̂������Ē����܂���ł��傤��
�X�������肢���܂�m(_ _)m
https://imepic.jp/20240418/637200
���LURL��̉摜�̂悤�ɍ�肽���ł�
�摜�����E�ɐݒu���邱�Ƃ͂ł��܂������A
�ΐF�����E�̉摜�̊Ԃɍ��E�̉摜�ڂ����ς��ɕ���ݒ肵�Ēu���܂���ł���
�ΐF�̕����t���L�V�u���ɂ������ł�����������ł��܂���c
�ǂ̂悤�ɂ���悢�̂������Ē����܂���ł��傤��
�X�������肢���܂�m(_ _)m
https://imepic.jp/20240418/637200
2024/04/18(��) 17:48:48.43ID:???
display:flex���g��������
�Ƃ肠�����O�O���Ă݂悤
�Ƃ肠�����O�O���Ă݂悤
2024/04/18(��) 17:57:41.43ID:???
2024/04/18(��) 18:24:24.43ID:???
���X���肪�Ƃ��������܂��A�����Ă݂���ł��܂����I
�t���L�V�u�����g�������R�ۑ�ł���m(_ _)m
<div class="outline">
<div class="box1"></div>
<div class="greenbox"></div>
<div class="box2"></div>
</div>
.outline {
width: 100%;
height: auto;
display:flex;
}
.box1 {
width: 50px;
height: 50px;
float: left;
background: #da5f2b;
}
.box2 {
width: 50px;
height: 50px;
float: right;
background: #da5f2b;
}
.greenbox {
width: 100%;
height: 50px;
float: left;
background: #76c03d;
}
�t���L�V�u�����g�������R�ۑ�ł���m(_ _)m
<div class="outline">
<div class="box1"></div>
<div class="greenbox"></div>
<div class="box2"></div>
</div>
.outline {
width: 100%;
height: auto;
display:flex;
}
.box1 {
width: 50px;
height: 50px;
float: left;
background: #da5f2b;
}
.box2 {
width: 50px;
height: 50px;
float: right;
background: #da5f2b;
}
.greenbox {
width: 100%;
height: 50px;
float: left;
background: #76c03d;
}
2024/04/18(��) 18:40:13.44ID:???
���я��Ȃ̂�float�w�肢��Ȃ���
2024/04/18(��) 19:34:52.11ID:???
>>425
���R�ۑ肩�E�E�h��Ƃ��ۑ�Ƃ�������������
���Z���ł���Ȃ̂��킯�Ȃ����A���w�Z�H
���Ȃ݂ɃI�����W�{�b�N�X�͋��ʂ̏������ɂ��ăR�[�h���点�邩�����Ă�
flex�g����float���g���K�v������A�̂�float���������炻�ꂪ�͔͉ŏo�Ă����玞��Ƌ��ނ����Ȃ�Â��Ǝv��
���R�ۑ肩�E�E�h��Ƃ��ۑ�Ƃ�������������
���Z���ł���Ȃ̂��킯�Ȃ����A���w�Z�H
���Ȃ݂ɃI�����W�{�b�N�X�͋��ʂ̏������ɂ��ăR�[�h���点�邩�����Ă�
flex�g����float���g���K�v������A�̂�float���������炻�ꂪ�͔͉ŏo�Ă����玞��Ƌ��ނ����Ȃ�Â��Ǝv��
2024/04/18(��) 19:35:27.90ID:???
�Ђ˂����grid�ł�낤��
https://jsfiddle.net/15ufnjgk/
https://jsfiddle.net/15ufnjgk/
2024/04/18(��) 19:39:17.33ID:???
grid�x�@���I�������ȁI
2024/04/18(��) 21:02:16.18ID:???
grid�͍ŏI��i���Ċ���
������g��Ȃ��čςނ悤�ȃf�U�C���g��łق������Ďv��
������g��Ȃ��čςނ悤�ȃf�U�C���g��łق������Ďv��
2024/04/18(��) 21:35:37.87ID:???
grid�͂�������
order��grid-area�ŏ��Ԃ��S�`���S�`���ς��Ȃ��Ɛ������Ȃ��X�}�z�f�U�C���Ƃ��͂���
�X�N���[�����[�_�[�ȂǃA�N�Z�V�r���e�B�I�ɂ��ǂ��Ȃ�
order��grid-area�ŏ��Ԃ��S�`���S�`���ς��Ȃ��Ɛ������Ȃ��X�}�z�f�U�C���Ƃ��͂���
�X�N���[�����[�_�[�ȂǃA�N�Z�V�r���e�B�I�ɂ��ǂ��Ȃ�
2024/04/20(�y) 20:14:49.08ID:???
�ȉ��̂悤�ȃe�[�u��������܂��B
���ۂɂ͂��̎O�s��1�O���[�v�Ƃ��ĕ����O���[�v�����ɑ����Ă��܂��B
�������@�����ŁA�����̍s�ɃJ�[�\�����̂�������
�������@�n�C���C�g����悤�ɂ������ł��B
�������@���̎��A�J�[�\�����ڂ��Ă���E���łȂ�
�������@���̗���n�C���C�g����悤�ɂ���ɂ�
�ǂ�����悢�ł����H
����bootstrap���g���Ă���̂ł����A
1�s�ڂ̂Ƃ��������n�C���C�g����Ȃ��č����Ă��܂��B
���ۂɂ͂��̎O�s��1�O���[�v�Ƃ��ĕ����O���[�v�����ɑ����Ă��܂��B
�������@�����ŁA�����̍s�ɃJ�[�\�����̂�������
�������@�n�C���C�g����悤�ɂ������ł��B
�������@���̎��A�J�[�\�����ڂ��Ă���E���łȂ�
�������@���̗���n�C���C�g����悤�ɂ���ɂ�
�ǂ�����悢�ł����H
����bootstrap���g���Ă���̂ł����A
1�s�ڂ̂Ƃ��������n�C���C�g����Ȃ��č����Ă��܂��B
2024/04/20(�y) 20:18:18.41ID:???
jquery�̂ق���������
css�ł��̂͂��Ƃ炢�̂ł́H
css�ł��̂͂��Ƃ炢�̂ł́H
2024/04/21(��) 01:17:42.06ID:???
����3�s���Ƃ�tbody�ň͂���tbody:hover�łł������ł͂��邪�A�ʂ̖�肪����������
2024/04/21(��) 01:39:40.72ID:???
����ł�
�l�o�c�̓X�ł�������Ǝ҂̃T�[�r�X�Ńz�[���y�[�W���܂���
�Ǝ҂̃T�[�r�X��WordPress�x�[�X�ł������Ή��ł�
����url���Ǝ҂̖��O���f�B���N�g���ȉ��ɖ��@�I�Ȑ����������r�~���[�ł�
�����O.com�Ńh���C����p�ӂ���url�]���T�[�r�X�Ńt���[���]���ɂ��܂���
�����OK�Ǝv������ݒ肵��url�Ńz�[���y�[�W��\�����Ă�ssl�Ή��ɂȂ�܂���
�l��������Ȃ��T�C�g�ł����Z�L�����e�B�\�t�g���M�p�ł��Ȃ��T�C�g�Ƃ��x�����o�܂�
http �� https �̃t���[���]����ssl�Ή��ɂ�����@�͗L��܂����H
�l�o�c�̓X�ł�������Ǝ҂̃T�[�r�X�Ńz�[���y�[�W���܂���
�Ǝ҂̃T�[�r�X��WordPress�x�[�X�ł������Ή��ł�
����url���Ǝ҂̖��O���f�B���N�g���ȉ��ɖ��@�I�Ȑ����������r�~���[�ł�
�����O.com�Ńh���C����p�ӂ���url�]���T�[�r�X�Ńt���[���]���ɂ��܂���
�����OK�Ǝv������ݒ肵��url�Ńz�[���y�[�W��\�����Ă�ssl�Ή��ɂȂ�܂���
�l��������Ȃ��T�C�g�ł����Z�L�����e�B�\�t�g���M�p�ł��Ȃ��T�C�g�Ƃ��x�����o�܂�
http �� https �̃t���[���]����ssl�Ή��ɂ�����@�͗L��܂����H
2024/04/21(��) 04:05:19.54ID:???
�ߋ��ɂ�����̒��ׂ���>>434�Ɠ�����tbody:hover{}���Ă�
css�I�ɖ��͂Ȃ�������jQuery��tbody�𒊏o���Ă����Ȃ�����
�ł���������tbody�̗��p�͂ǂ��Ȃ낤�Ƃ͎v�����A���������Ȃ�NG�ɂȂ邩���������
css�I�ɖ��͂Ȃ�������jQuery��tbody�𒊏o���Ă����Ȃ�����
�ł���������tbody�̗��p�͂ǂ��Ȃ낤�Ƃ͎v�����A���������Ȃ�NG�ɂȂ邩���������
2024/04/23(��) 18:19:08.99ID:???
����ł�
�e�v�f��display:flex��ݒ肵��
�q�v�f1�͍��ɔz�u
�q�v�f2�͉E�ɔz�u�������ł�
�ǂ̂悤�ɏ����Ύ����ł���ł��傤���H
�e�v�f��display:flex��ݒ肵��
�q�v�f1�͍��ɔz�u
�q�v�f2�͉E�ɔz�u�������ł�
�ǂ̂悤�ɏ����Ύ����ł���ł��傤���H
2024/04/23(��) 18:23:49.00ID:???
<div class="parent">
<div class="child01">�q1</div>
<div class="child02">�q2</div>
</div>
.parent{
display:flex;
justify-content:space-between;
}
<div class="child01">�q1</div>
<div class="child02">�q2</div>
</div>
.parent{
display:flex;
justify-content:space-between;
}
2024/04/23(��) 18:40:47.01ID:???
>>438
���肪�Ƃ��������܂�
���̏������͏o�ł��Ȃ������̂ŕ��ɂȂ�܂���
���ʂł����q�v�f1�Ǝq�v�f2�̃T�C�Y���Ⴄ���ƁH�Ŏq�v�f2�̔z�u���^���E�ɕ\������Ă��܂��܂���
���肪�Ƃ��������܂�
���̏������͏o�ł��Ȃ������̂ŕ��ɂȂ�܂���
���ʂł����q�v�f1�Ǝq�v�f2�̃T�C�Y���Ⴄ���ƁH�Ŏq�v�f2�̔z�u���^���E�ɕ\������Ă��܂��܂���
2024/04/23(��) 19:00:41.67ID:???
����css�Ȃ���Ύq�v�f�͓����T�C�Y�̂͂�
�i�q�v�f���̕������ꏏ�Ȃ̂Łj
�q�v�f2���^���E���Ă̂͑���CSS���e�����Ă�Ǝv����
justify-content:space-between;
�͎q�v�f���ϓ��ɔz�u����Ȃ̂�
parent�̍��E�ɂ��ꂼ��s�b�^���z�u����Ă�͂�
�i�q�v�f���̕������ꏏ�Ȃ̂Łj
�q�v�f2���^���E���Ă̂͑���CSS���e�����Ă�Ǝv����
justify-content:space-between;
�͎q�v�f���ϓ��ɔz�u����Ȃ̂�
parent�̍��E�ɂ��ꂼ��s�b�^���z�u����Ă�͂�
2024/04/25(��) 16:35:17.89ID:???
JS�g��Ȃ��Ă��悭�Ȃ�̂�
�����͂�I
Help us invent CSS Grid Level 3, aka �gMasonry�h layout
https://webkit.org/blog/15269/help-us-invent-masonry-layouts-for-css-grid-level-3/
�����͂�I
Help us invent CSS Grid Level 3, aka �gMasonry�h layout
https://webkit.org/blog/15269/help-us-invent-masonry-layouts-for-css-grid-level-3/
2024/04/26(��) 22:09:29.47ID:???
���� WEB �T�C�g�ɓ��͂���ꏊ���Q����Ƃ��āA�����Ɏw��̒l����͂�����Ԃł��̃T�C�g���J���ɂ́A�ǂ̗l�ɏ����Ηǂ��̂ł��傤���H
�Ⴆ�� ttp://www.aaa.com/bbb/ �Ƃ����T�C�g���Ƃ��āA�����ɁAfoo �� bar �����͂��ꂽ��ԂŃu���E�U�ŊJ�������̂ł����c
ttp://www.aaa.com/bbb/ ���������s����ƁA���͗��͋�̂܂܂ŊJ����܂���ˁB
�Ⴆ�� ttp://www.aaa.com/bbb/ �Ƃ����T�C�g���Ƃ��āA�����ɁAfoo �� bar �����͂��ꂽ��ԂŃu���E�U�ŊJ�������̂ł����c
ttp://www.aaa.com/bbb/ ���������s����ƁA���͗��͋�̂܂܂ŊJ����܂���ˁB
2024/04/26(��) 22:38:58.37ID:???
>>442
�T�C�g���ŃN�G���Ȃ�Ȃ�Ȃ�f����d�g�݂��Ȃ��Ɩ������
�T�C�g���ŃN�G���Ȃ�Ȃ�Ȃ�f����d�g�݂��Ȃ��Ɩ������
2024/04/26(��) 22:48:01.15ID:???
2024/04/26(��) 22:55:14.72ID:???
������URL���牽������悤�Ɏ����������̈ȊO�͊�{�I�ɂ���܂���
2024/04/26(��) 23:23:36.71ID:???
chrome�̉����̃A�h�I���ł��ꂪ�ł����悤��
2024/04/27(�y) 01:12:27.09ID:???
>>446
> chrome�̉����̃A�h�I���ł��ꂪ�ł����悤��
�T�C�g���Ŏ�鏀��������ĂȂ��Ă��A���͂�����ԂŊJ����̂ł����H
����͗~�����c
> chrome�̉����̃A�h�I���ł��ꂪ�ł����悤��
�T�C�g���Ŏ�鏀��������ĂȂ��Ă��A���͂�����ԂŊJ����̂ł����H
����͗~�����c
2024/04/27(�y) 01:48:04.72ID:???
�t�H�[���ɏ����l�������Ăė~�����A�Ƃ����V���v���Șb�ł͖�����ˁH
2024/04/27(�y) 02:26:48.94ID:???
>>448
> �t�H�[���ɏ����l�������Ăė~�����A�Ƃ����V���v���Șb�ł͖�����ˁH
���₻�ꂪ��]�ł��B
����T�C�g�ɓ��͂���ꏊ������A�����Ɏw�肵�����������͂�����ԂŃu���E�U�ŊJ�������A�Ɓc
�Ⴆ�� www.google.co.jp �����s����ƌ��������傪���͑҂��ɂȂ�܂����A
���̗��ɁA���������傪���͂��ꂽ��ԂŊJ�������A�ƁB
�O�[�O���Ȃ�A�uttps://www.google.co.jp/search?q=�����������v�Ƃ��ƁA
�u�����������v����͂��Č������s������̏�ԂŊJ���܂���ˁB
�ʂɎ��s��̏�Ԃł��A���͂��������Ŏ��s�҂��̏�Ԃł��ǂ���ł������̂ł����c
> �t�H�[���ɏ����l�������Ăė~�����A�Ƃ����V���v���Șb�ł͖�����ˁH
���₻�ꂪ��]�ł��B
����T�C�g�ɓ��͂���ꏊ������A�����Ɏw�肵�����������͂�����ԂŃu���E�U�ŊJ�������A�Ɓc
�Ⴆ�� www.google.co.jp �����s����ƌ��������傪���͑҂��ɂȂ�܂����A
���̗��ɁA���������傪���͂��ꂽ��ԂŊJ�������A�ƁB
�O�[�O���Ȃ�A�uttps://www.google.co.jp/search?q=�����������v�Ƃ��ƁA
�u�����������v����͂��Č������s������̏�ԂŊJ���܂���ˁB
�ʂɎ��s��̏�Ԃł��A���͂��������Ŏ��s�҂��̏�Ԃł��ǂ���ł������̂ł����c
2024/04/27(�y) 02:40:46.56ID:???
�����google��URL�p�����[�^������悤�ɂ��Ă邩����Ęb��>>443
���������d�l�ō���ĂȂ��Ȃ�g���@�\�őΉ����邩�t�H�[���������̓c�[���g������
������HTML�����b����Ȃ��Ȃ�X���Ⴂ������ڂ����͊Y���X���łǂ���
���������d�l�ō���ĂȂ��Ȃ�g���@�\�őΉ����邩�t�H�[���������̓c�[���g������
������HTML�����b����Ȃ��Ȃ�X���Ⴂ������ڂ����͊Y���X���łǂ���
2024/04/27(�y) 03:57:51.25ID:???
�whtml input �����l�x�ł������ďo�Ă���b����_���Ȃ�H
text��������value�ɏ����Ƃ��A�Ă��
text��������value�ɏ����Ƃ��A�Ă��
2024/04/27(�y) 04:04:58.92ID:???
�����̃T�C�g����Ȃ��đ��l�̃T�C�g��
2024/04/27(�y) 16:47:28.19ID:???
��̓I�ɉ��̃t�H�[���ɉ�����͂��Ă��������́H
2024/04/27(�y) 20:14:56.34ID:???
�Ώۃt�H�[���ɒl����͂���JS�����ău�b�N�}�[�N���b�g�ɂ��Ƃ��������
2024/04/27(�y) 22:38:17.64ID:???
�f���ɓ����������݂��܂����čr�炷��Ȃ����H
456Name_Not_Found
2024/04/28(��) 12:52:06.37ID:VdqyuX+M <div class="test" style="background:#ff00ff">����</div>
�̂悤��class��style�������ď����̂͂��߂Ȃ�ł����H
�w�i�F����perl��php�Ȃǂœ��͂��ꂽ�l�ɂ������̂�
�̂悤��class��style�������ď����̂͂��߂Ȃ�ł����H
�w�i�F����perl��php�Ȃǂœ��͂��ꂽ�l�ɂ������̂�
2024/04/28(��) 13:24:15.30ID:???
�_���Ȃ�Ă��Ƃ͂Ȃ�
���D���ɂǂ���
���D���ɂǂ���
2024/04/28(��) 13:41:30.39ID:???
2024/04/28(��) 18:58:20.80ID:???
���W�b�N���Œ��ڎw�肵�Ă���ƌォ��ʓ|�Ȃ��ƂɂȂ邵�ȁ[
�e�[�}�݂����ɒl�����܂��Ă�Ȃ�N���X��ւ������������Ǝv��
�e�[�}�݂����ɒl�����܂��Ă�Ȃ�N���X��ւ������������Ǝv��
2024/04/29(��) 03:15:20.52ID:???
<div class="test magenta">����</div>
2024/05/01(��) 09:04:37.45ID:???
>>456
�ނ��낻��ł���
�ނ��낻��ł���
462Name_Not_Found
2024/05/18(�y) 16:23:14.67ID:+V0JB20F Bootstrao�g���Ă���l�Ɏ���ł��B�t�H���g�T�C�Y���������Ȃ��ł����H
�����K�p���Ă��Ȃ��A1rem�̏�ԁifs-6�j�ł����������A
�t�H���g�T�C�Y��16px�̃N���X������ēK�p���Ă������������܂�
�����K�p���Ă��Ȃ��A1rem�̏�ԁifs-6�j�ł����������A
�t�H���g�T�C�Y��16px�̃N���X������ēK�p���Ă������������܂�
�������Ǝv�������Ɩ���
�{�ƂŃT���v��DL���ĕ\�������Ă����������Ă����Ȃ�
�u���E�U��OS�̐ݒ肩�A���o�̖�肶��ˁH
�{�ƂŃT���v��DL���ĕ\�������Ă����������Ă����Ȃ�
�u���E�U��OS�̐ݒ肩�A���o�̖�肶��ˁH
2024/05/19(��) 00:26:49.17ID:???
�{�Ƃ̃T���v���͏������Ȃ��ł��B
�Ȃ���CDN�œǂݍ���Ŏ��T�C�g�Ō���Ə����������܂��B
font-size-base��16px�i�f�t�H���g�j�̂܂܂Ȃ�ł����E�E�E
�Ȃ���CDN�œǂݍ���Ŏ��T�C�g�Ō���Ə����������܂��B
font-size-base��16px�i�f�t�H���g�j�̂܂܂Ȃ�ł����E�E�E
2024/05/19(��) 01:18:17.15ID:???
������������Ƃ������Ă��������̂���
���Y�����͉�px�ŕ\������Ă�́H
�J���҃c�[���Ō���ᕪ����Ǝv����
���Y�����͉�px�ŕ\������Ă�́H
�J���҃c�[���Ō���ᕪ����Ǝv����
2024/05/19(��) 09:43:23.97ID:???
>>465
16px�ł��B�܂�ύX���Ă��܂���B
����ŁAbootstrap��scss��ǂݍ���ŁA
$font-size-base: 1.1rem;
�ɂ�����{�ƂƓ����悤�ȕ����T�C�Y�ɂȂ�܂�
������Ď��̊��Ȃ�ł����ˁH
�����T�C�Y���������Ȃ�����Ă���̂��낤���E�E�E
16px�ł��B�܂�ύX���Ă��܂���B
����ŁAbootstrap��scss��ǂݍ���ŁA
$font-size-base: 1.1rem;
�ɂ�����{�ƂƓ����悤�ȕ����T�C�Y�ɂȂ�܂�
������Ď��̊��Ȃ�ł����ˁH
�����T�C�Y���������Ȃ�����Ă���̂��낤���E�E�E
2024/05/19(��) 09:53:36.75ID:???
������J���҃c�[���ʼn�px�Ȃ�
2024/05/19(��) 11:08:50.65ID:???
�ύX���ĂȂ��̂�1rem�̂܂܂ł��B
2024/05/19(��) 11:26:07.48ID:???
px���Z�o����邾��@�����������
2024/05/19(��) 13:05:18.18ID:???
>>468
1rem�͉�px�ŕ\������Ă�́H���Ęb
Chrome�̊J���҃c�[���Ńt�H���g�������������̃^�O��I��������Ԃ�
�u�v�Z�ς݁v�^�u�ɂ���uText�v�̉��́ufont-size�v��px�ŕ\������Ă�Ǝv������
�ǂ��Ȃ��Ă�H
1rem�͉�px�ŕ\������Ă�́H���Ęb
Chrome�̊J���҃c�[���Ńt�H���g�������������̃^�O��I��������Ԃ�
�u�v�Z�ς݁v�^�u�ɂ���uText�v�̉��́ufont-size�v��px�ŕ\������Ă�Ǝv������
�ǂ��Ȃ��Ă�H
2024/05/19(��) 14:26:52.38ID:???
�O����^��Ȃ̂����A���̊E�G�Ɉ�萔����
��ɊJ���c�[���J�������Ȃ��}�����ĉ��Ȃ�H
�f�o�b�O���̍ŏ��̑I�����ł���A���ۈ�ԗL���ȕ��@���Ǝv���̂���
��ɊJ���c�[���J�������Ȃ��}�����ĉ��Ȃ�H
�f�o�b�O���̍ŏ��̑I�����ł���A���ۈ�ԗL���ȕ��@���Ǝv���̂���
2024/05/19(��) 16:10:56.39ID:???
��肠�镔���ɉ��������ĕs����o�Ă�̂�
�J���҃c�[���g���A������x������̂ɂ˂�
�J���҃c�[���g���A������x������̂ɂ˂�
2024/05/19(��) 19:41:15.52ID:???
2024/05/19(��) 20:12:35.50ID:???
�y�[�W�̃Y�[���{���������Ă��肵��
2024/05/19(��) 20:30:02.99ID:???
���Ƃ�
�u���E�U���ƂňႢ���o�邩�H
�X�}�z�A�^�u���b�g���ł͂ǂ��Ȃ�H
�t�H���g�͉����g���Ă�̂��H
��������bootstrap���g�����T�C�g�͎���H�e���v���[�g�H
�u���E�U���ƂňႢ���o�邩�H
�X�}�z�A�^�u���b�g���ł͂ǂ��Ȃ�H
�t�H���g�͉����g���Ă�̂��H
��������bootstrap���g�����T�C�g�͎���H�e���v���[�g�H
>>474
�������ꏑ�������Ǝv�������ǁA�܂�����
�������ꏑ�������Ǝv�������ǁA�܂�����
2024/05/19(��) 21:46:37.63ID:???
2024/05/19(��) 21:54:46.25ID:???
������F����J���҃c�[���ʼn�px�����Đq�˂Ă�̂ł���
�̂̓u���E�U�̃t�H���g�T�C�Y��14px�ɂ��Ă��̂����ǁA
�l��HP�𗧂��グ������16px��ɂ����炵�炭�����傫�������߂��Ă�w
�̂̓u���E�U�̃t�H���g�T�C�Y��14px�ɂ��Ă��̂����ǁA
�l��HP�𗧂��グ������16px��ɂ����炵�炭�����傫�������߂��Ă�w
2024/05/19(��) 22:07:49.90ID:???
2024/05/19(��) 22:25:37.96ID:???
2024/05/20(��) 07:50:46.02ID:???
>>480
�f���A���f�B�X�v���C�Ȃ̂ŁA����ׂĂ͂��܂��B
�������S�Ă̏����J�����Đ����ł��Ȃ��ł��B
���������҂��������́u�������Ə������Ȃ�v
�ł������A�܂���������O�iHTML��R���\�[���̊m�F�Ȃǁj
�ɂ��Ă��l�̌܂̌�����Ǝv���܂���ł���
����ɓ�����C���Ȃ��A�P�ɂ����߂Ă邾������Ȃ��ł���
�f���A���f�B�X�v���C�Ȃ̂ŁA����ׂĂ͂��܂��B
�������S�Ă̏����J�����Đ����ł��Ȃ��ł��B
���������҂��������́u�������Ə������Ȃ�v
�ł������A�܂���������O�iHTML��R���\�[���̊m�F�Ȃǁj
�ɂ��Ă��l�̌܂̌�����Ǝv���܂���ł���
����ɓ�����C���Ȃ��A�P�ɂ����߂Ă邾������Ȃ��ł���
2024/05/20(��) 07:52:40.77ID:???
���O��Ȃ��AI�ɗ�����
AI�ɂł��Ȃ��ߋ��̌o������邮�炢�����Ȃ��̂�
�悭���Ȃ��A�`�N�`�N���Ƃ݂����ɓ˂�����ł���̂�
�ǂ������̌����Ȃ����H����Ă邱�Ƃ��Â���
AI�ɂł��Ȃ��ߋ��̌o������邮�炢�����Ȃ��̂�
�悭���Ȃ��A�`�N�`�N���Ƃ݂����ɓ˂�����ł���̂�
�ǂ������̌����Ȃ����H����Ă邱�Ƃ��Â���
2024/05/20(��) 08:22:30.50ID:???
>>481
�R�[�h�Ƃ��X�N�V���Ƃ��A�Č����邽�߂̏����o�����Ɂu�C������v�Ȃ�ĞB���Ȃ��Ƃ��������Ȃ����A������{�I�ȂƂ�����̊m�F�ɂȂ���
�R�[�h�Ƃ��X�N�V���Ƃ��A�Č����邽�߂̏����o�����Ɂu�C������v�Ȃ�ĞB���Ȃ��Ƃ��������Ȃ����A������{�I�ȂƂ�����̊m�F�ɂȂ���
2024/05/20(��) 08:25:52.37ID:???
>>481
���߂Ă��铚���������Ȃ����R�́u����̎d���������v�u�����Ȃ��v�u�ԓx�������v�̂ǂꂩ��
���߂Ă��铚���������Ȃ����R�́u����̎d���������v�u�����Ȃ��v�u�ԓx�������v�̂ǂꂩ��
2024/05/20(��) 08:27:20.65ID:???
2024/05/20(��) 08:30:03.36ID:???
�ȑO�����ŕ��������肭�ǂ����������Ԃ����������Ŗ{���I�Ȃ��Ƃ͉B���Ċw�K����݂����Ȗꂳ������
ChatGPT�ɕ�������ꂳ��̂�����1000�{�X�}�[�g�Ȃ̂������Ɏ����Ă��ꂽ���Ƃ�������
ChatGPT�ɕ�������ꂳ��̂�����1000�{�X�}�[�g�Ȃ̂������Ɏ����Ă��ꂽ���Ƃ�������
2024/05/20(��) 08:55:22.68ID:???
>>481
�Ȃ�ŏ����炻�̏؋����グ��ςb����
�܂�A2��ʓ����ɕ��ׂāA�����Ƃ��J���҃c�[���J������ԂŁA�t�H���g�̑傫�����Ⴄ�Ǝ咣���镔����I�����āAStyle�������Ă��ԂŁA�X�N�V��
���ꂪ�������܂ł̑S�Ă̂��Ƃ�͕K�v�Ȃ�������
�����Ă��ꂪ�o���Ȃ�����A�o���Ȃ����x�̒����S�҂ƌ��Ȃ���ē��R
���O�̍���Ɂu�l���Ԉ���Ă�킯���Ȃ��v�̒����S�҂��邠�邪����_�����
�{���Ƀu���E�U/OS/�t���[�����[�N/CDN�̂ǂꂩ�Ƀo�O������̂Ȃ�A
������O������O�҂��m�F�o����؋��ƍČ����@�������K�v������
������܂Ƃ��ȓz�Ȃ�ŏ������L�X�N�V�����o�Ă����
> �����̖ڂ̖�肩������܂���B
���������͑ʖڂ��A������x�Ƒ���ɂ��Ȃ��悤�ɂ��悤�A�ƃ��A���Ȃ�v�����
�t�ɂ��������N�Y�����ߕ��Ƃ���Ă��܂����玿���オ��Ȃ��č����܂܂Ȃ̂��l�b�g����
�܂����O��(�r�W�l�X�ɕK�v�ȁA�������Ӗ��ł�)�R�~������ēz��
����`����Α���ɒʂ��邩�A�܂�ŕ������ĂȂ��Ƃ�����
�Œ�����ꂾ�������Ό���̋��ꂪ�Ȃ��A�Ƃ����Ƃ���܂ł͓`����K�v�������āA
���y���ĂȂ������͊e�����z�肷���Ԋm���̍������̂ŕ⊮����ē��R
�}�k�P�Ȏ��������Ă邩��}�k�P��������Ă�͎̂��ɑÓ�
�b���i�܂Ȃ��̂͂��O�̖��
�����ꉞ�����Ă����ƁA
> ���������҂��������́u�������Ə������Ȃ�v
���炪�z�肵�Ă�̂́A�u���O�́������Ԉ���Ă��n���^���A�������͂Ȃ�˂���{�P�v��
�����牴��͂��O�̂ǂ����Ԉ���Ă邩�A�ԈႢ�T�������ĂāA
�����炨�O�́u��ɖl�͊Ԉ���ĂȂ�����I�I�I�v�Ɖ���ɂ��[��������Ȃ��؋����o���K�v������킯
�����Ă��ꂪ�Ȃ��ƃo�O���|�[�g���o���Ȃ�����
���O�͉����牽�܂ŁA�{���ɉ����������ĂȂ�
������b���i�܂Ȃ�
�Ȃ�ŏ����炻�̏؋����グ��ςb����
�܂�A2��ʓ����ɕ��ׂāA�����Ƃ��J���҃c�[���J������ԂŁA�t�H���g�̑傫�����Ⴄ�Ǝ咣���镔����I�����āAStyle�������Ă��ԂŁA�X�N�V��
���ꂪ�������܂ł̑S�Ă̂��Ƃ�͕K�v�Ȃ�������
�����Ă��ꂪ�o���Ȃ�����A�o���Ȃ����x�̒����S�҂ƌ��Ȃ���ē��R
���O�̍���Ɂu�l���Ԉ���Ă�킯���Ȃ��v�̒����S�҂��邠�邪����_�����
�{���Ƀu���E�U/OS/�t���[�����[�N/CDN�̂ǂꂩ�Ƀo�O������̂Ȃ�A
������O������O�҂��m�F�o����؋��ƍČ����@�������K�v������
������܂Ƃ��ȓz�Ȃ�ŏ������L�X�N�V�����o�Ă����
> �����̖ڂ̖�肩������܂���B
���������͑ʖڂ��A������x�Ƒ���ɂ��Ȃ��悤�ɂ��悤�A�ƃ��A���Ȃ�v�����
�t�ɂ��������N�Y�����ߕ��Ƃ���Ă��܂����玿���オ��Ȃ��č����܂܂Ȃ̂��l�b�g����
�܂����O��(�r�W�l�X�ɕK�v�ȁA�������Ӗ��ł�)�R�~������ēz��
����`����Α���ɒʂ��邩�A�܂�ŕ������ĂȂ��Ƃ�����
�Œ�����ꂾ�������Ό���̋��ꂪ�Ȃ��A�Ƃ����Ƃ���܂ł͓`����K�v�������āA
���y���ĂȂ������͊e�����z�肷���Ԋm���̍������̂ŕ⊮����ē��R
�}�k�P�Ȏ��������Ă邩��}�k�P��������Ă�͎̂��ɑÓ�
�b���i�܂Ȃ��̂͂��O�̖��
�����ꉞ�����Ă����ƁA
> ���������҂��������́u�������Ə������Ȃ�v
���炪�z�肵�Ă�̂́A�u���O�́������Ԉ���Ă��n���^���A�������͂Ȃ�˂���{�P�v��
�����牴��͂��O�̂ǂ����Ԉ���Ă邩�A�ԈႢ�T�������ĂāA
�����炨�O�́u��ɖl�͊Ԉ���ĂȂ�����I�I�I�v�Ɖ���ɂ��[��������Ȃ��؋����o���K�v������킯
�����Ă��ꂪ�Ȃ��ƃo�O���|�[�g���o���Ȃ�����
���O�͉����牽�܂ŁA�{���ɉ����������ĂȂ�
������b���i�܂Ȃ�
2024/05/20(��) 09:48:37.06ID:???
���̋�̗���v���o���Ȃ��ꂳ��
2024/05/20(��) 11:43:52.65ID:???
box-sizing: border-box;��height��px�Ŏw�肷��ƌ�������
height:auto;�ɂ���������܂���ł����B
�ǂ������height:auto�ł������܂����H
height:auto;�ɂ���������܂���ł����B
�ǂ������height:auto�ł������܂����H
2024/05/20(��) 11:51:22.83ID:???
�������
2024/05/20(��) 16:04:56.44ID:???
width��height����auto�ɂ����border-box�͖���������Ȃ����������H
2024/05/20(��) 17:50:15.31ID:???
����Ȃ���
2024/05/20(��) 21:59:13.05ID:???
�����Ă݂�Ε����邪�����
2024/05/20(��) 23:35:02.52ID:???
�Ȃɂ�������border-box�����������ƌ����Ă��
border-box�̎d�l�̂ق������Ⴂ���Ă�Ȃ���
border-box�̎d�l�̂ق������Ⴂ���Ă�Ȃ���
2024/05/21(��) 00:38:39.02ID:???
�m�F�������nj������
�����ڂ͓����ɂȂ�͂������ǁAgetComputedStyle���g����height/width���擾����Ƃ�����border�̕��̍����o���
�����ڂ͓����ɂȂ�͂������ǁAgetComputedStyle���g����height/width���擾����Ƃ�����border�̕��̍����o���
2024/05/21(��) 01:15:11.17ID:???
�J���c�[���ł͖�������Ă�悤�Ɍ����邾�����Ă��ƁH
2024/05/21(��) 08:08:52.71ID:???
�����Ȃ�
2024/05/21(��) 08:39:10.30ID:???
�ubox-sizing: border-box�������Ă��Ȃ��v�Ǝv���̂ł���A�Ȃɂ��F�����H������Ă���̂ł͂Ȃ��낤��
box-sizing��height: auto�ɑ��鎩���̔F���͂���
box-sizing: border-box;
height: auto;
border: 10px solid red;
�����X�^�C�����w�肵���v�f�́u�q�v�f���{�[�_�[�̓����Ɏ��܂�v�悤�ɂȂ�̂�
�v�Z�ς݂�height�́u�q�v�f�ɂ���Čv�Z����鍂��+20px(�㉺�̃{�[�_�[)�v
�ɂȂ�
box-sizing: content-box�ɂ���Ɓu�q�v�f���{�[�_�[�̓����Ɏ��܂�v�͕̂ς��Ȃ����ǁu�{�[�_�[�������̌v�Z�ɓ���Ȃ��Ȃ�v�̂ł��̕��������Ȃ�
box-sizing��height: auto�ɑ��鎩���̔F���͂���
box-sizing: border-box;
height: auto;
border: 10px solid red;
�����X�^�C�����w�肵���v�f�́u�q�v�f���{�[�_�[�̓����Ɏ��܂�v�悤�ɂȂ�̂�
�v�Z�ς݂�height�́u�q�v�f�ɂ���Čv�Z����鍂��+20px(�㉺�̃{�[�_�[)�v
�ɂȂ�
box-sizing: content-box�ɂ���Ɓu�q�v�f���{�[�_�[�̓����Ɏ��܂�v�͕̂ς��Ȃ����ǁu�{�[�_�[�������̌v�Z�ɓ���Ȃ��Ȃ�v�̂ł��̕��������Ȃ�
2024/05/21(��) 08:59:36.33ID:???
�uheight:auto���Ǝq�v�f���{�[�_�[�̓����Ɏ��܂�悤�Ɍv�Z�����v�̂�box-sizing�̎w��ł͕ς���̂ŁA��ʏ�̌����ڂ��J���҃c�[���̌v�Z�ς݃^�u�̐}�ŕ\������鐔�l���ς���
���ꂪ�u�����Ă��Ȃ��v�悤�Ɍ����Ă��邾���ł͂Ȃ����ȁc�c
���ꂪ�u�����Ă��Ȃ��v�悤�Ɍ����Ă��邾���ł͂Ȃ����ȁc�c
2024/05/21(��) 11:21:04.55ID:???
����ł�
�ȉ��̃R�[�h��pic1���㉺���������A
�e�L�X�g�P�����s����height���L���Ȃ��Ă��摜���㉺���������ɂȂ�悤�ɂ������ł�
�ǂ̂悤�ɂ���Ώ�肭�ł���ł��傤���H
[HTML]
<div id="main">
<div id="acmenu">
<dl>
<img src="pic1">
<dt>�e�L�X�g�P</dt>
<dd>
�{���P
</dd>
</dl>
<dl>
<dt>�e�L�X�g�Q</dt>
<dd>
�{���Q
</dd>
</dl>
<dl>
<dt>�e�L�X�g�R</dt>
<dd>
�{���R
</dd>
</dl>
</div>
</div>
�ȉ��̃R�[�h��pic1���㉺���������A
�e�L�X�g�P�����s����height���L���Ȃ��Ă��摜���㉺���������ɂȂ�悤�ɂ������ł�
�ǂ̂悤�ɂ���Ώ�肭�ł���ł��傤���H
[HTML]
<div id="main">
<div id="acmenu">
<dl>
<img src="pic1">
<dt>�e�L�X�g�P</dt>
<dd>
�{���P
</dd>
</dl>
<dl>
<dt>�e�L�X�g�Q</dt>
<dd>
�{���Q
</dd>
</dl>
<dl>
<dt>�e�L�X�g�R</dt>
<dd>
�{���R
</dd>
</dl>
</div>
</div>
2024/05/21(��) 11:22:55.10ID:???
[CSS]
#main {
width: 500px;
margin: 80px auto;
position: relative;
#acmenu {
dl {
border-top: 1px solid gray;
counter-increment: question;
margin: 0;
&:last-of-type {
border-bottom: 1px solid gray;
}
dt {
cursor: pointer;
font-size: 1rem;
line-height: 1;
position: relative;
display: block;
padding: 15px 8px 12px 64px;
&.active {
font-weight: bold;
}
}
dd {
display: none;
margin-bottom: 16px;
padding: 12px 24px 16px;
background: #f7f7f9;
border: 1px solid gray;
border-radius: 8px;
}}}}
#main {
width: 500px;
margin: 80px auto;
position: relative;
#acmenu {
dl {
border-top: 1px solid gray;
counter-increment: question;
margin: 0;
&:last-of-type {
border-bottom: 1px solid gray;
}
dt {
cursor: pointer;
font-size: 1rem;
line-height: 1;
position: relative;
display: block;
padding: 15px 8px 12px 64px;
&.active {
font-weight: bold;
}
}
dd {
display: none;
margin-bottom: 16px;
padding: 12px 24px 16px;
background: #f7f7f9;
border: 1px solid gray;
border-radius: 8px;
}}}}
2024/05/21(��) 11:28:51.29ID:???
2024/05/21(��) 11:43:27.91ID:???
2024/05/21(��) 13:26:20.98ID:???
>>502
���肪�Ƃ��������܂��A�������܂����I
���肪�Ƃ��������܂��A�������܂����I
2024/05/21(��) 15:28:13.23ID:???
>>498-499
�����炾���ǁA�Ȃ�قǕ������A�ƈ�u�v������
height:auto���ƁAcontent-box�ł�border-box�Ɠ������u�{�[�_�[�̓����Ɏ��܂�v�Ƃ����O���height���v�Z����Ă��邩��
content-box�̃R���e���c�̈�̐��l��border-box�̐��l�Ɠ����ɂȂ���čl�����痝���ł����i�������Ă�̂�������ɂ����Ƃ͎v�����j
�Ƃ������J���҃c�[���Ń}�E�X�I�[�o�[�ŕ\�������t���[�e�B���O�{�b�N�X������������ĂāA�v�Z�ς݃^�u�̕���height�ɍ����o�Ă�̌����Ƃ��Ă���
������肪�Ƃ��A���ɂȂ�܂���
�����炾���ǁA�Ȃ�قǕ������A�ƈ�u�v������
height:auto���ƁAcontent-box�ł�border-box�Ɠ������u�{�[�_�[�̓����Ɏ��܂�v�Ƃ����O���height���v�Z����Ă��邩��
content-box�̃R���e���c�̈�̐��l��border-box�̐��l�Ɠ����ɂȂ���čl�����痝���ł����i�������Ă�̂�������ɂ����Ƃ͎v�����j
�Ƃ������J���҃c�[���Ń}�E�X�I�[�o�[�ŕ\�������t���[�e�B���O�{�b�N�X������������ĂāA�v�Z�ς݃^�u�̕���height�ɍ����o�Ă�̌����Ƃ��Ă���
������肪�Ƃ��A���ɂȂ�܂���
506Name_Not_Found
2024/05/23(��) 14:52:59.88ID:pd9pga9F �i�P�jbefore��aaa:before�̂悤��:���P�̏ꍇ�ŏ����Ă�������aaa::before�̂悤��
:���Q�ŏ����Ă������肷��Ƃ��낪���邯�LjႢ�͂���܂����H
�i�Q�jstyle="aaa:before"�̂悤��style�̒���before�͎g���܂����H
:���Q�ŏ����Ă������肷��Ƃ��낪���邯�LjႢ�͂���܂����H
�i�Q�jstyle="aaa:before"�̂悤��style�̒���before�͎g���܂����H
2024/05/23(��) 15:00:35.12ID:???
2024/05/23(��) 15:02:18.54ID:???
>>506
�R�����ЂƂł����Ȃ��������Ⴄ����
�[���v�f�͓�������ƂɂȂ��Ă܂�
html��style�ł͋[���v�f���������Ƃ��ł��܂���
�R�����ЂƂł����Ȃ��������Ⴄ����
�[���v�f�͓�������ƂɂȂ��Ă܂�
html��style�ł͋[���v�f���������Ƃ��ł��܂���
2024/05/23(��) 15:17:31.11ID:???
�[���v�f�̃R����1��CSS2.1�܂ł̌݊��̂��߂Ɏc���Ă邾���Ȃ̂Ŏg��Ȃ���������
2024/05/28(��) 01:22:52.49ID:???
WindowsPC�ł�Chrome�̊g���@�\��stylus�ŁAyoutube��ʂ̕s�p�ȋ@�\�̔�\���Ȃǂ��J�X�^�}�C�Y���Ă��܂��B
�~�j�v���C���[���ɂ������A�ȉ��̒�`�̒lj��Ń~�j�v���C���[�̃{�^���͔�\���ɂł����̂ł����A
#movie_player .ytp-right-controls button.ytp-miniplayer-button {
display: none !important;
}
�^�b�`�p�l�����t���Ă�PC���ƁA����Đ��G���A���^�b�`���Ȃ��牺�փX���C�v����ƁA
�~�j�v���C���[�ɐ�ւ���Ă��܂���������܂����B
���̓�������������̂ł����A���@������܂����狳���Ă��������B
���X�Astyle="touch-action: �`"�̂悤�ȑ������y�[�W���ɂ���̂ł��̕ӂ肪�������Ǝv���Ă�̂ł����A
�ǂ������炢�����܂łɎ����Ă܂���B
�~�j�v���C���[���ɂ������A�ȉ��̒�`�̒lj��Ń~�j�v���C���[�̃{�^���͔�\���ɂł����̂ł����A
#movie_player .ytp-right-controls button.ytp-miniplayer-button {
display: none !important;
}
�^�b�`�p�l�����t���Ă�PC���ƁA����Đ��G���A���^�b�`���Ȃ��牺�փX���C�v����ƁA
�~�j�v���C���[�ɐ�ւ���Ă��܂���������܂����B
���̓�������������̂ł����A���@������܂����狳���Ă��������B
���X�Astyle="touch-action: �`"�̂悤�ȑ������y�[�W���ɂ���̂ł��̕ӂ肪�������Ǝv���Ă�̂ł����A
�ǂ������炢�����܂łɎ����Ă܂���B
2024/05/29(��) 06:53:07.62ID:???
������Web����ł�
2024/05/29(��) 13:43:44.80ID:???
���Ȃ�����Ȃ�ق��Ƃ�����̂�
ChatGPT4o�H��CSS�̓K�p�����ł͕s�\����Tampermonkey��javascript���g�����Ƃ�
ChatGPT4o�H��CSS�̓K�p�����ł͕s�\����Tampermonkey��javascript���g�����Ƃ�
2024/05/29(��) 13:47:56.88ID:???
>>512
�Ⴂ������
�Ⴂ������
2024/05/29(��) 13:51:48.83ID:???
�Ⴂ�Ȃ̂��ȁH�ǂ��Ŏ��₵���炢���ł�����
CSS�Ƃ��ɏڂ������������̂��̔��炢�������������̂�����
CSS�Ƃ��ɏڂ������������̂��̔��炢�������������̂�����
2024/05/29(��) 13:52:27.76ID:???
<div><a></a><div><div></div></div></div>
�ƂȂ��Ă��S�̂��w�肷��ɂ͂ǂ������炢��?
�ƂȂ��Ă��S�̂��w�肷��ɂ͂ǂ������炢��?
2024/05/29(��) 13:55:23.82ID:???
���Ƃ��̘b���ĊO�l�̃T�C�g�ł��債�����o�ĂȂ��č����Ă���
>>1�ǂ�ł��̃X���Ȃ���v�������ȁ[�Ǝv������܂��������~�ɐ�����Ƃ�
������Ƃł��d���ˁ[���ׂĂ�����I�ȐS�͉萶���Ȃ��������ˁH
>>1�ǂ�ł��̃X���Ȃ���v�������ȁ[�Ǝv������܂��������~�ɐ�����Ƃ�
������Ƃł��d���ˁ[���ׂĂ�����I�ȐS�͉萶���Ȃ��������ˁH
2024/05/29(��) 14:01:25.70ID:???
2024/05/29(��) 14:07:15.10ID:???
���ɂ��W�Ȃ�div�͂����ς�������
���̕��тɂȂ��Ă�Ƃ����������o������
���̕��тɂȂ��Ă�Ƃ����������o������
2024/05/29(��) 14:07:34.73ID:???
>>518
class�����悤
class�����悤
2024/05/29(��) 14:09:39.06ID:???
���l�������Ă�̂�class�͕t�����܂���
2024/05/29(��) 14:10:49.38ID:???
�p�^�[���}�b�`��m���ƌ����邪
���̃p�^�[���ɂȂ��Ă�����Ƃ����悤�ȏ�����CSS�ł͏����Ȃ�
�c�O��������
���̃p�^�[���ɂȂ��Ă�����Ƃ����悤�ȏ�����CSS�ł͏����Ȃ�
�c�O��������
2024/05/29(��) 14:10:57.48ID:???
�Ƃ��Ă̓X�N���C�s���O���Ă��āA����̃f�[�^���o���ׂ̃Z���N�^�̏�����
2024/05/29(��) 14:13:31.96ID:???
>>522
�Ⴂ������
�Ⴂ������
2024/05/29(��) 14:16:37.05ID:???
�Ґ����˂����ˁH100�������č��������������Ȃ̂��\��Ă�Ƃ��悤��
525Name_Not_Found
2024/05/29(��) 14:19:22.27ID:eZz6URnG <div class="aaa">aaa1</div>
<div class="aaa">aaa2</div>
<div class="aaa">aaa3</div>
���̂悤�Ɏq�v�f�͂Ȃ�����
class="aaa"�̂Q�Ԗځi�܂�aaa2�j�̕�������background-color:#ffff00�Ƃ���ɂ�
�ǂ̂悤�ɃZ���N�^���w�肷�������ł����H
<div class="aaa">aaa2</div>
<div class="aaa">aaa3</div>
���̂悤�Ɏq�v�f�͂Ȃ�����
class="aaa"�̂Q�Ԗځi�܂�aaa2�j�̕�������background-color:#ffff00�Ƃ���ɂ�
�ǂ̂悤�ɃZ���N�^���w�肷�������ł����H
2024/05/29(��) 14:20:42.80ID:???
�����炢���悤
���[�J�����[��
>�����b��
>�@HTML�ACSS�Ȃǂ̃T�C�g����̋Z�p
>�@JavaScript�AVBScript�Ȃǂ̃N���C�A���g�T�C�h�v���O����
>�@Web�T�C�g�̉^�c����ъǗ��ɂ��Ă̏������E�G�k
>�@2ch�ł͍r�炵�˗��͂ł��܂���
>�Ⴂ�Șb��
>�@�l�b�g��̎��ۂ̊ώ@���w�l�b�gwatch�x
>�@�����^���T�[�o�[�A�h���C�����w�����^���I�x
>�@HP�̐�`�A�l�b�g���邾���Ŗׂ���b�����w��`�f���x
>�@CGI�APerl�APHP�Ȃǂ̃T�[�o�T�C�h�v���O���~���O���wWebProg�x
>�@Flash���쁨�wFLASH�E����x
>�@�A�t�B���G�C�g�A�l�b�g�L���̘b�聨�wWeb�����x
>�@�A�_���g�T�C�g�̐���֘A���w�E�F�u�}�X�^�[�x(21��)
���̃X��
>�����͏��S�҂���x�e�����܂ŁA�S�Ă̐l��ΏۂɗD����������X���ł�
>�ގ�����A�d������A�ۓ����傢�Ɍ��\�BHTML / CSS �W�̎��Ȃ牽�ł�OK
���[�J�����[��
>�����b��
>�@HTML�ACSS�Ȃǂ̃T�C�g����̋Z�p
>�@JavaScript�AVBScript�Ȃǂ̃N���C�A���g�T�C�h�v���O����
>�@Web�T�C�g�̉^�c����ъǗ��ɂ��Ă̏������E�G�k
>�@2ch�ł͍r�炵�˗��͂ł��܂���
>�Ⴂ�Șb��
>�@�l�b�g��̎��ۂ̊ώ@���w�l�b�gwatch�x
>�@�����^���T�[�o�[�A�h���C�����w�����^���I�x
>�@HP�̐�`�A�l�b�g���邾���Ŗׂ���b�����w��`�f���x
>�@CGI�APerl�APHP�Ȃǂ̃T�[�o�T�C�h�v���O���~���O���wWebProg�x
>�@Flash���쁨�wFLASH�E����x
>�@�A�t�B���G�C�g�A�l�b�g�L���̘b�聨�wWeb�����x
>�@�A�_���g�T�C�g�̐���֘A���w�E�F�u�}�X�^�[�x(21��)
���̃X��
>�����͏��S�҂���x�e�����܂ŁA�S�Ă̐l��ΏۂɗD����������X���ł�
>�ގ�����A�d������A�ۓ����傢�Ɍ��\�BHTML / CSS �W�̎��Ȃ牽�ł�OK
2024/05/29(��) 14:24:11.98ID:???
2024/05/29(��) 14:28:01.57ID:???
�\�͂�����͔̂Ⴂ
2024/05/29(��) 14:32:59.50ID:???
�܂��������Ꮚ�F���̃��x�������
�{���ɉ����������Ȃ�Z�p�nSNS�ŕ���������������
�{���ɉ����������Ȃ�Z�p�nSNS�ŕ���������������
2024/05/29(��) 14:35:42.28ID:???
chat-GPT�ɂ܂�����
���̃X���ł����Ɖ��o�Ă��鎨�^�R����n�Ȃ�ꔭ�ʼn�������ꍇ������
���̃X���ł����Ɖ��o�Ă��鎨�^�R����n�Ȃ�ꔭ�ʼn�������ꍇ������
2024/05/29(��) 15:02:15.53ID:???
chat-GPT�Ƀ��K�V�[�T�C�g�̃\�[�X�����S�������������悤�Ǝ��݂����ǂ܂���������
2024/05/29(��) 15:25:47.21ID:???
�ŏ��̓p�^�[���}�b�`���������
�܂�python���perl���嗬�ȍ�
bs4�������Ă��Afind����select�������Ă��A�Ƃ�������Ȃ̂ɁA
�܂����n�I�ȕ��@�ɖ߂�Ȃ��Ƃ����Ȃ�
�܂�python���perl���嗬�ȍ�
bs4�������Ă��Afind����select�������Ă��A�Ƃ�������Ȃ̂ɁA
�܂����n�I�ȕ��@�ɖ߂�Ȃ��Ƃ����Ȃ�
2024/05/29(��) 16:50:27.16ID:???
�ق�ƃS�~�l�Ԃ͔Ⴂ����F���ł��Ȃ��̂́A�����l�Ԃł͂Ȃ����
�����L�[�{�[�h�@������w
�����L�[�{�[�h�@������w
2024/05/29(��) 16:55:12.72ID:???
���肪�m��Ȃ��Ď������m���Ă邱�Ƃ����ċC�����悭�Ȃ肽������A
�m��Ȃ����ƕ����悤�ȓz�͗����Ȃ�
�m��Ȃ����ƕ����悤�ȓz�͗����Ȃ�
2024/05/29(��) 17:04:16.85ID:???
>>525
class�����ƂɃJ�E���g�ł���d�g�݂ɃA�b�v�f�[�g�܂��[
class�����ƂɃJ�E���g�ł���d�g�݂ɃA�b�v�f�[�g�܂��[
2024/05/29(��) 17:10:28.08ID:???
>>534
�m��Ȃ���Ȃ���nth�Z���N�^���ᖳ��������js�g��Ȃ��Ƃł��Ȃ����r��
�m��Ȃ���Ȃ���nth�Z���N�^���ᖳ��������js�g��Ȃ��Ƃł��Ȃ����r��
2024/05/29(��) 17:53:52.12ID:???
538Name_Not_Found ���낱��
2024/05/29(��) 18:10:41.31ID:???2024/05/29(��) 18:29:51.22ID:???
���ꂢ����
����<a>�����x���I�����Ȃ��̂�����
����ōr���E���Ă����āA���Ƃ͏����ɍ���Ȃ��̂�e���Ώ\���g����
1�K�w�܂ł̓p�^�[����������̂�
����<a>�����x���I�����Ȃ��̂�����
����ōr���E���Ă����āA���Ƃ͏����ɍ���Ȃ��̂�e���Ώ\���g����
1�K�w�܂ł̓p�^�[����������̂�
2024/05/29(��) 18:50:10.33ID:???
div:has(> a + div)
����Ŋ��S�Ȃ��̂�����ꂽ
����Ŋ��S�Ȃ��̂�����ꂽ
2024/05/29(��) 19:37:36.95ID:???
>div:not([class]):has(> a) {
>div:has(> a + div)
����Ɍ������b����Ȃ�����1�T�Ԃł�1�����ł���œǂ�ʼn��̂��Ƃ�������̂Ȃ́H
�Z���N�^���Ă����ƋL�q�I�ɏ����܂��H
>div:has(> a + div)
����Ɍ������b����Ȃ�����1�T�Ԃł�1�����ł���œǂ�ʼn��̂��Ƃ�������̂Ȃ́H
�Z���N�^���Ă����ƋL�q�I�ɏ����܂��H
2024/05/29(��) 19:40:27.90ID:???
�ێ琫���l����Ȃ�class��U��ׂ�
class��������Ȃ��Ƃ������o�J�Č��ɂ͂��������ד�����邵���Ȃ�
class��������Ȃ��Ƃ������o�J�Č��ɂ͂��������ד�����邵���Ȃ�
2024/05/29(��) 19:43:29.93ID:???
�R�����g�ł������Ƃ�
2024/05/29(��) 23:09:23.75ID:???
:has()�Ȃ�Ďg�������ƂȂ��āACSS�ł͖����Ɣ��������Ⴄ�����������́A
div:has(> a + div) �Ȃ�ĉ����Ă邩�S��������Ȃ����낤��
div:has(> a + div) �Ȃ�ĉ����Ă邩�S��������Ȃ����낤��
2024/05/29(��) 23:11:28.55ID:???
���̂����₷�鑤�̐~�[���e�ȉ҂̈Ђ���ă}�E���g����X��
2024/05/29(��) 23:14:44.82ID:???
:is :not :where :has�Ȃ�ăX���ŕp�o�Ȃ̂�
>>544�͉����������Ă������Ă���̂��킩��Ȃ�
>>544�͉����������Ă������Ă���̂��킩��Ȃ�
2024/05/29(��) 23:19:02.91ID:???
�ق���w
���蓾�Ȃ��قǂق������܂�Ă���www
���������U��
CSS�͖��ʂɉ����[���̂ŁA�I舂ɖ����Ƃ���������ʖڂ���
���蓾�Ȃ��قǂق������܂�Ă���www
���������U��
CSS�͖��ʂɉ����[���̂ŁA�I舂ɖ����Ƃ���������ʖڂ���
2024/05/29(��) 23:29:58.95ID:???
�Ⴂ���w�E���ꂽ�q���r�炵�ɐi�������p�^�[������
2024/05/29(��) 23:31:16.15ID:???
���܂ɔ�������L�`�K�C��r�L�`��NG���邽�߂ɂ��̔ɂ����b�`���C��������̂�
2024/05/29(��) 23:35:12.82ID:???
�Ⴂ���Ǝv�����Ⴄ�q�͊���x���ȉ��Ȃ���
���܂Ȃ�����������
���܂Ȃ�����������
2024/05/29(��) 23:37:22.97ID:???
2024/05/29(��) 23:38:19.52ID:???
>>550
�����L��������ĂȂ�������L�b�Y�Ȃ̂ɉւ̂�����Ȃ��r�炷���Ƃ������ɂȂ�
�����L��������ĂȂ�������L�b�Y�Ȃ̂ɉւ̂�����Ȃ��r�炷���Ƃ������ɂȂ�
2024/05/29(��) 23:42:00.88ID:???
�����玟�ւƂق���
�Ȃ��Ȃ��̗ǖ₾�����݂�������
�Ȃ��Ȃ��̗ǖ₾�����݂�������
2024/05/29(��) 23:45:41.49ID:???
�^�ʖڂȘb
�X�V�ŃR���e���c���������菇�Ԃ��ς�����胉�b�p�[���������肷��̂�
�Ӓn�ł�class�t�����Ƀp�Y���݂����ȋ^���N���X�g���Ă�I�i�j�[�R�[�h�͂��܂ɂ���
�X�V�ŃR���e���c���������菇�Ԃ��ς�����胉�b�p�[���������肷��̂�
�Ӓn�ł�class�t�����Ƀp�Y���݂����ȋ^���N���X�g���Ă�I�i�j�[�R�[�h�͂��܂ɂ���
2024/05/30(��) 01:53:59.28ID:???
�u���b�N��ɂ͗L��
2024/05/30(��) 06:45:36.63ID:???
2024/06/05(��) 13:53:13.15ID:???
��u����siki��CSS�G���Ă݂Ă邯�ǃ��P���J��
2024/06/05(��) 14:19:00.19ID:???
���ǂ�CSS����ŏ������Ăǂ�������?
2024/06/05(��) 20:33:04.75ID:???
chatGPT�ɂł���������́H
2024/06/06(��) 12:03:07.13ID:???
�R�s�y�ōςނ��Ƃ������Ȃ����
2024/06/06(��) 20:45:14.87ID:???
��ł������Ⴞ�߂Ȃ́c�H���͕⏕�@�\�g�����Ă����Ӗ��H
2024/06/07(��) 16:08:33.73ID:???
Ruby on Rails 7 �̃f�t�H���g��CSS �t���[�����[�N�́A
Bootstrap, Bulma, Tailwind, PostCSS, Dart Sass ��5��
CSS��������Ȃ�����t�́A
Bootstrap, Bulma, Tailwind �Ȃǂ̃��X�|���V�u�E�t���[�����[�N���g���悢
Bootstrap, Bulma, Tailwind, PostCSS, Dart Sass ��5��
CSS��������Ȃ�����t�́A
Bootstrap, Bulma, Tailwind �Ȃǂ̃��X�|���V�u�E�t���[�����[�N���g���悢
2024/06/07(��) 16:27:51.12ID:???
���r�L�`����
2024/06/08(�y) 00:59:40.17ID:???
>>564
�����A�������ڂĂȂ��́H
�����A�������ڂĂȂ��́H
2024/06/08(�y) 01:26:18.02ID:???
���ڂĂĂ�����
2024/06/09(��) 00:16:31.26ID:???
<style>
#test{
display:flex;
list-style:none;
align-items:center;
}
</style>
<ul id="test">
<li>aaa</li>
<li>bbb</li>
<li>aaa<br>bbb<br>ccc</li>
</ul>
���ꂾ�ƑS�Ă�li���c�̒��������ɂȂ��Ă��܂�����
�ŏ���li�����c�̒��������ɂ���ɂ͂ǂ���������ł����H
ul��align-items:center���폜����
#test li:nth-child(1){align-items:center}�Ƃ���Ă������Ȃ������ł�
#test{
display:flex;
list-style:none;
align-items:center;
}
</style>
<ul id="test">
<li>aaa</li>
<li>bbb</li>
<li>aaa<br>bbb<br>ccc</li>
</ul>
���ꂾ�ƑS�Ă�li���c�̒��������ɂȂ��Ă��܂�����
�ŏ���li�����c�̒��������ɂ���ɂ͂ǂ���������ł����H
ul��align-items:center���폜����
#test li:nth-child(1){align-items:center}�Ƃ���Ă������Ȃ������ł�
2024/06/09(��) 00:39:57.45ID:???
>>567
#test li:first-child { align-self: center; }
#test li:first-child { align-self: center; }
569Name_Not_Found
2024/06/09(��) 08:31:24.31ID:cfJ6pxYN >>568
���肪�Ƃ��������܂�
���肪�Ƃ��������܂�
2024/06/16(��) 21:59:14.87ID:???
�C�����C���� CSS ���㏑������ɂ͂ǂ�������H
2024/06/16(��) 22:06:05.82ID:???
!important
2024/06/16(��) 22:13:54.23ID:???
�S�����B
�C�����C���Ɋ��� !important �������Ă�ꍇ�ł��B
�C�����C���Ɋ��� !important �������Ă�ꍇ�ł��B
2024/06/16(��) 22:39:49.54ID:???
�C�����C����important�͏ڍדx���ō��Ȃ̂œ������C�����C���ł����㏑���ł��Ȃ�
js�ō폜���邭�炢�����Ȃ�
js�ō폜���邭�炢�����Ȃ�
2024/06/16(��) 22:59:48.91ID:???
���肪�ƁB
�������ACMS ���ł������ߑł����Ă��ƂȂ̂ˁB
�������ACMS ���ł������ߑł����Ă��ƂȂ̂ˁB
2024/06/17(��) 02:12:51.62ID:???
<thead>�ɂ͐��<th>���g��Ȃ��Ă͂����Ȃ��Ƃ����K�i���͂���܂����H
2024/06/17(��) 03:59:09.64ID:???
����
2024/06/17(��) 06:49:56.24ID:???
���肪�Ƃ��������܂����S���܂���
�Ȃ�ׂ�����tabl;e�^�O�g�킸�ɍςނ悤�ɐ��i���܂�
�Ȃ�ׂ�����tabl;e�^�O�g�킸�ɍςނ悤�ɐ��i���܂�
2024/06/17(��) 09:50:04.83ID:???
���������́whtml ����q�x�ŃO�O��Ώo�Ă����[
2024/06/17(��) 16:21:59.87ID:???
https://jsfiddle.net/m84csfn3/
������Ȋ�����subgrid���g���ă��C�A�E�g�����̂ł����A
3�ڂ�card-item���ɒ��߂�lj����邱�ƂɂȂ����ꍇ�A
�x�X�g�ȕ��@�������Ă��������B
grid-row: span 3;��4�ɂ���ƒ��߂��Ȃ��J�[�h�ɖ��ʂȋX�y�[�X�����܂��̂�����������ł��B
������Ȋ�����subgrid���g���ă��C�A�E�g�����̂ł����A
3�ڂ�card-item���ɒ��߂�lj����邱�ƂɂȂ����ꍇ�A
�x�X�g�ȕ��@�������Ă��������B
grid-row: span 3;��4�ɂ���ƒ��߂��Ȃ��J�[�h�ɖ��ʂȋX�y�[�X�����܂��̂�����������ł��B
2024/06/17(��) 17:01:16.89ID:???
>>578
���肪�Ƃ��������܂�
�e�q�W�Ŗ�肪������ΐe���ɉe�����Ȃ��Ƃ����l���ł����̂ł��傤��
����̌��ł�<thead><tbody><tfoot>�̎q��<tr>�ł���A<tr>�̎q��<th><td>������<thead>��<td>���g���Ă��e���Ȃ�
���肪�Ƃ��������܂�
�e�q�W�Ŗ�肪������ΐe���ɉe�����Ȃ��Ƃ����l���ł����̂ł��傤��
����̌��ł�<thead><tbody><tfoot>�̎q��<tr>�ł���A<tr>�̎q��<th><td>������<thead>��<td>���g���Ă��e���Ȃ�
2024/06/17(��) 17:43:18.30ID:???
>>579
card-item����grid����Ȃ�flex�ɂ�����H
card-item����grid����Ȃ�flex�ɂ�����H
2024/06/17(��) 18:02:03.36ID:???
2024/06/17(��) 21:16:14.74ID:???
>>580
��������[
��������[
2024/06/17(��) 22:25:32.04ID:???
>>579
grid�ł��Ȃ�subgrid�g�킸��:has()��grid-template-rows�̎w����邩�ȁ[
https://jsfiddle.net/a2x0rLfu/
�܁[�ł�flex�g�������y��
grid�ł��Ȃ�subgrid�g�킸��:has()��grid-template-rows�̎w����邩�ȁ[
https://jsfiddle.net/a2x0rLfu/
�܁[�ł�flex�g�������y��
2024/06/18(��) 02:52:54.93ID:???
>>583
���肪�Ƃ��������܂��I
���肪�Ƃ��������܂��I
2024/06/18(��) 13:24:01.41ID:???
�����������߂̓�����̓f�U�C���I�ɂǂ���͕ʖ�肩�ȁH��
2024/06/19(��) 03:10:47.57ID:???
���������f�U�C���w��Ȃ�Č����邵���Ȃ����[
2024/06/19(��) 23:35:47.89ID:???
�䂢�܁[�邳�[
2024/06/20(��) 15:02:17.10ID:???
nth-chlid��of�\�����Ă�����g���Ă��́H
�֗���
�֗���
2024/06/20(��) 15:31:49.35ID:???
>>589
���N��5����firefox���Ή����ă��_���u���E�U���܂���
���N��5����firefox���Ή����ă��_���u���E�U���܂���
2024/06/20(��) 15:33:20.01ID:???
���肪�Ƃ��I
�n���Ɋ�����
�n���Ɋ�����
2024/06/21(��) 03:10:38.05ID:???
<br>��A���Ŏg���Ă͂����Ȃ����R���Č��lj��Ȃ�ł��傤��
�s�p��css�H���킩��Ȃ��āA����3�s�����ȂƂ��ʐ^�̊Ԃɐ������ꂽ�����Ƃ����p��������Ă܂�
���̏��s��o�ĂȂ��̂ł�����߂��ق����ǂ��̂ł��傤��
�s�p��css�H���킩��Ȃ��āA����3�s�����ȂƂ��ʐ^�̊Ԃɐ������ꂽ�����Ƃ����p��������Ă܂�
���̏��s��o�ĂȂ��̂ł�����߂��ق����ǂ��̂ł��傤��
593Name_Not_Found
2024/06/21(��) 09:21:15.53ID:NqoZZWrQ �i���̍s�Ԃ�������Ƃ���������css�ł��ׂ��������
�P���ɂ��s���Ƃ����̂Ȃ�g������ʖڂƂ������Ƃ͖���
���������X�|���V�u�ł��̋s�����ꂵ���Ȃ�Ȃ����Ƃ��O���
�P���ɂ��s���Ƃ����̂Ȃ�g������ʖڂƂ������Ƃ͖���
���������X�|���V�u�ł��̋s�����ꂵ���Ȃ�Ȃ����Ƃ��O���
2024/06/21(��) 09:21:38.77ID:???
�g���Ă����Ȃ����R�͉�������܂���
1�s���ہX���Ⴄ�̂Ńf�U�C���I�Ɏg�����肪�����Ƃ���������
1�s���ہX���Ⴄ�̂Ńf�U�C���I�Ɏg�����肪�����Ƃ���������
2024/06/21(��) 10:17:44.56ID:???
�g���Ă͂����Ȃ��Ƃ����̂͂ǂ��̏��H
2024/06/21(��) 10:45:22.27ID:???
�����͕����A�͋�
�����̈ꕔ�ł�����s�͒i����ς��邱�Ƃł����ċɂ��ׂ��ł͂Ȃ�
�������R�s�y����ƂȂ������s��3���Ă���Ƃ��N�\�ł����Ȃ�
�����̈ꕔ�ł�����s�͒i����ς��邱�Ƃł����ċɂ��ׂ��ł͂Ȃ�
�������R�s�y����ƂȂ������s��3���Ă���Ƃ��N�\�ł����Ȃ�
2024/06/21(��) 12:11:51.12ID:???
�Ƃ�܁A�T�����J�ł��ǂ�ǂ�
HTML�ʼn��s������@�Fbr��p�^�O�̎g���������́H
ttps://saruwakakun.com/html-css/reference/br
HTML�ʼn��s������@�Fbr��p�^�O�̎g���������́H
ttps://saruwakakun.com/html-css/reference/br
2024/06/21(��) 12:42:33.89ID:???
>>592
��s������Ȃ�i�����ς��̂�p�v�f�Ń}�[�N�A�b�v���ׂ��A�Ƃ����_���\����̖��B
https://momdo.github.io/html/text-level-semantics.html#the-br-element
��s������Ȃ�i�����ς��̂�p�v�f�Ń}�[�N�A�b�v���ׂ��A�Ƃ����_���\����̖��B
https://momdo.github.io/html/text-level-semantics.html#the-br-element
2024/06/21(��) 21:51:44.76ID:???
display:grid�Ɉڍs������Ęb�����邯�ǂ܂�flex��inline-box�Ő킦��́H
2024/06/21(��) 22:07:08.92ID:???
>>599
inline-box�͂���ȏ�A���s������s��Ȃ����Ȃ����o����Ȃ�flex�����ŏ\��
grid�́A�ꕔ�����������Ă邯�ǁA�����炭���̂܂܍L�܂�Ȃ��܂I���̂���
inline-box�͂���ȏ�A���s������s��Ȃ����Ȃ����o����Ȃ�flex�����ŏ\��
grid�́A�ꕔ�����������Ă邯�ǁA�����炭���̂܂܍L�܂�Ȃ��܂I���̂���
2024/06/21(��) 22:25:53.02ID:???
subgrid�Ŋo��������
�֗�������
�֗�������
2024/06/21(��) 23:32:31.35ID:???
�ڍs����Ȃ��Ēlj����
����{�͎�����������ǁA���ۂ͂�������template�w�肵�Ȃ��Ă��g���邵�Aflex�Ɠ������炢�֗�
�o���Ȃ��ł���̂͂��������Ȃ�
����{�͎�����������ǁA���ۂ͂�������template�w�肵�Ȃ��Ă��g���邵�Aflex�Ɠ������炢�֗�
�o���Ȃ��ł���̂͂��������Ȃ�
603���ځ[��
NGNG���ځ[��
2024/06/24(��) 00:36:29.30ID:???
flexbox��
�摜�@���o��
�@�@�@�e�L�X�g
�̂悤�Ȍ`����X�}�z����
���o��
�摜
�e�L�X�g
�̂悤�ɂȂ�f�U�C�����悭����̂ł����A
���̏ꍇ�A�����̓X�}�z�p�̌��o����p�ӂ���display:none�ŏo���������Ă���̂ł����A
����html����ɂȂ邽�߁A�ǂ��Ȃ��̂ł͂Ǝv���Ă��܂��B
�F����͂ǂ̂悤�ɂ��Ă���̂ł��傤���H
�摜�@���o��
�@�@�@�e�L�X�g
�̂悤�Ȍ`����X�}�z����
���o��
�摜
�e�L�X�g
�̂悤�ɂȂ�f�U�C�����悭����̂ł����A
���̏ꍇ�A�����̓X�}�z�p�̌��o����p�ӂ���display:none�ŏo���������Ă���̂ł����A
����html����ɂȂ邽�߁A�ǂ��Ȃ��̂ł͂Ǝv���Ă��܂��B
�F����͂ǂ̂悤�ɂ��Ă���̂ł��傤���H
2024/06/24(��) 00:39:09.32ID:???
606Name_Not_Found
2024/06/24(��) 00:40:47.94ID:6zRY5YVb ���킩��ɂ��������ł����A
���o���ƃe�L�X�g�͓���div�ɓ����Ă���悤�ȃC���[�W�ł�
���o���ƃe�L�X�g�͓���div�ɓ����Ă���悤�ȃC���[�W�ł�
2024/06/24(��) 00:43:52.19ID:???
>>605
�������肪�Ƃ��������܂��I
grid�͂܂��w�K���Ă��Ȃ��̂őz��ɂ���܂���ł����c
������@��grid�ɂ��G��Ă݂����Ǝv���܂�
�������肪�Ƃ��������܂��I
grid�͂܂��w�K���Ă��Ȃ��̂őz��ɂ���܂���ł����c
������@��grid�ɂ��G��Ă݂����Ǝv���܂�
2024/06/24(��) 09:35:38.20ID:???
flex�ł�order�v���p�e�B�g����PC��SP�ŃR���e���c�̔z�u�ύX�͊ȒP��
2024/06/24(��) 10:00:56.32ID:???
grid���Ӗ��s��������order�Œ����撣���Ă���
��d�ɂȂ���̓}�V�Ƃ͂������X�|���V�u�ɑΉ����邽�߂����̃O���[�s���Odiv���K�v�ɂȂ����肵�Ă��̂�
���܂�grid���
��d�ɂȂ���̓}�V�Ƃ͂������X�|���V�u�ɑΉ����邽�߂����̃O���[�s���Odiv���K�v�ɂȂ����肵�Ă��̂�
���܂�grid���
2024/06/24(��) 10:37:18.50ID:???
flex=VHS
grid=�x�[�^
grid=�x�[�^
2024/06/24(��) 10:45:25.21ID:???
dvd���
2024/06/25(��) 04:04:10.98ID:???
GitHub Pages�ʼnc�ƃ}���̓���V�X�e�������J�ł���Ɗ��ł��܂���
�]�ƈ�10�l�ȉ��Ŏ菑���̑���ɂƂ肠�����ȒP�Ƀf�W�^�����Ƃ����ژ_���������̂ł����c
�i����1�j
���̓t�H�[�����O�[�O���X�v���b�h�V�[�g�ɑ��������ł�����
���ꂾ�ƃ\�[�X�R�[�h��API�����邵�V�[�g��URL������̂�
���ӂ�����Ώ���ɉ�����ł���Ƃ������Ƃł���ˁH
�i����2�j
���O�C����ʂ����Ȃ��i�[���I�ɂ����Ă���͂�id��pass���\�[�X�ɏ����Ă���j���ǂ�����̂��悢�̂ł��傤���H
�f�l�Ȃ̂ŔF�T�[�o�[���o�R���āA�Ȃǂ��܂������Ƃ͂킩��܂��f�[�^��csv�ɂ��ă��[���ő��M���āA
���Ƃ͎�����Excel�ȂǂɎ�荞�ނƂ��ł��傤���H
�]�ƈ�10�l�ȉ��Ŏ菑���̑���ɂƂ肠�����ȒP�Ƀf�W�^�����Ƃ����ژ_���������̂ł����c
�i����1�j
���̓t�H�[�����O�[�O���X�v���b�h�V�[�g�ɑ��������ł�����
���ꂾ�ƃ\�[�X�R�[�h��API�����邵�V�[�g��URL������̂�
���ӂ�����Ώ���ɉ�����ł���Ƃ������Ƃł���ˁH
�i����2�j
���O�C����ʂ����Ȃ��i�[���I�ɂ����Ă���͂�id��pass���\�[�X�ɏ����Ă���j���ǂ�����̂��悢�̂ł��傤���H
�f�l�Ȃ̂ŔF�T�[�o�[���o�R���āA�Ȃǂ��܂������Ƃ͂킩��܂��f�[�^��csv�ɂ��ă��[���ő��M���āA
���Ƃ͎�����Excel�ȂǂɎ�荞�ނƂ��ł��傤���H
2024/06/25(��) 07:38:29.01ID:???
���̕��A����ǂ���
2024/06/25(��) 18:40:09.91ID:???
2024/06/25(��) 18:50:07.99ID:???
>>612
Google�t�H�[���ł����Ⴄ�H
Google�t�H�[���ł����Ⴄ�H
2024/06/25(��) 21:10:57.85ID:???
Web�n�Ȃ̂ɓ������Ȃ��̂��H
2024/06/25(��) 21:59:20.25ID:???
Web�n�Ȃ�A���W�ȃX���Ŏ��₵�Ă������̂��H
2024/06/26(��) 11:09:11.47ID:???
Web�����疳�W�Ƃ͌����Ȃ�
2024/06/26(��) 11:26:01.97ID:???
�W�Ȃ���
2024/06/26(��) 11:45:03.20ID:???
2024/06/27(��) 01:40:46.37ID:???
����Ƃ�����GitHub�g��Ȃ��őS��Google�̃T�[�r�X�g����������
2024/06/27(��) 03:18:21.13ID:???
�Ј��ԍ��ƃp�X�Ő��������t�H�[���y�[�W����ăt�@�C����f���o�������̒P���Ȃ��ƂȂ̂�
�ǂ����Ă��X�v���V�[�g�g��Ȃ����Ⴂ���Ȃ��̂�
��̓I�ȓ��e���킩���N����ֈĂ��o���Ȃ������X���ւ̗U������ł��Ȃ�
�O�҂Ńt�H�[���f�U�C����css�ł킩��Ȃ�������������ŕ�������
�����łȂ��Ȃ�X���`
�ǂ����Ă��X�v���V�[�g�g��Ȃ����Ⴂ���Ȃ��̂�
��̓I�ȓ��e���킩���N����ֈĂ��o���Ȃ������X���ւ̗U������ł��Ȃ�
�O�҂Ńt�H�[���f�U�C����css�ł킩��Ȃ�������������ŕ�������
�����łȂ��Ȃ�X���`
2024/06/27(��) 14:30:21.65ID:???
GitHub pages��HTML��CSS�ō���Ă����P�`�L�����ƌ���Ȃ��œ����Ă���
�ǂ�Ȏ���ɂ��D����������X���Ȃ�H
�ǂ�Ȏ���ɂ��D����������X���Ȃ�H
2024/06/27(��) 15:02:55.41ID:???
�܂��r�炵����
2024/06/28(��) 06:08:04.50ID:???
>>607
glid��flex���o�����֗��Ȃ̂Ń}�X�^�[���ׂ���
glid��flex���o�����֗��Ȃ̂Ń}�X�^�[���ׂ���
626Name_Not_Found
2024/06/28(��) 15:45:02.75ID:p4R0jnlD link rel="canonical"�Ŏ���ł��B
���N1��^�C�g���́����N������ς��ĐV�K�̋L�����A�b�v���Ă��܂��B
�^�C�g���̔N�ȊO�Ɗe�\��(h2)�͓����ł����A���e���{���͖��N�Ⴂ�܂��B
�ȑO�������L����href=��
(1)���N���̂܂܂ł����ł��傤���H
hage2021.html�Fhref="https://hoge.com/hage2022.html";
hage2022.html�Fhref="https://hoge.com/hage2023.html";
hage2023.html�Fhref="https://hoge.com/hage2024.html";
hage2024.html�F�Ȃ�
(2)�S�čŐV�N�ɖ��N����������ׂ��ł��傤���H
hage2021.html�Fhref="https://hoge.com/hage2024.html";
hage2022.html�Fhref="https://hoge.com/hage2024.html";
hage2023.html�Fhref="https://hoge.com/hage2024.html";
hage2024.html�F�Ȃ�
���N1��^�C�g���́����N������ς��ĐV�K�̋L�����A�b�v���Ă��܂��B
�^�C�g���̔N�ȊO�Ɗe�\��(h2)�͓����ł����A���e���{���͖��N�Ⴂ�܂��B
�ȑO�������L����href=��
(1)���N���̂܂܂ł����ł��傤���H
hage2021.html�Fhref="https://hoge.com/hage2022.html";
hage2022.html�Fhref="https://hoge.com/hage2023.html";
hage2023.html�Fhref="https://hoge.com/hage2024.html";
hage2024.html�F�Ȃ�
(2)�S�čŐV�N�ɖ��N����������ׂ��ł��傤���H
hage2021.html�Fhref="https://hoge.com/hage2024.html";
hage2022.html�Fhref="https://hoge.com/hage2024.html";
hage2023.html�Fhref="https://hoge.com/hage2024.html";
hage2024.html�F�Ȃ�
2024/06/28(��) 18:16:46.19ID:???
>>626
�X�p�}�[�͎���ł���
�X�p�}�[�͎���ł���
628Name_Not_Found
2024/06/28(��) 18:46:29.44ID:qxaAyTO6 >>626
> �^�C�g���̔N�ȊO�Ɗe�\��(h2)�͓����ł����A���e���{���͖��N�Ⴂ�܂��B
���e�̈قȂ�y�[�W�Ȃ̂�(1)��(2)��canonical�̌�p
�����G���W���ɖ�������Ă���Ǝv���܂�
���ۂɌ������ėv�m�F
SEO�I��canonical�̖�����
���e���ς��Ȃ��y�[�W���d���C���f�b�N�X�ɂȂ�
�y�i���e�B��h���ׂ̂ł�
�Ⴆ��
https://hoge.com/hage2022.html";
https//hoge.com/hage2022.html"
https://www.hoge.com/hage2022.html";
http://www.hoge.com/hage2022.html";
���d���C���f�b�N�X�ɂȂ�y�i���e�B��h�����߂�
canonical�Ɉȉ��̂悤�Ɏw�肵�ďd���C���f�b�N�X��h�����̂ł�
https://hoge.com/hage2022.html";
> �^�C�g���̔N�ȊO�Ɗe�\��(h2)�͓����ł����A���e���{���͖��N�Ⴂ�܂��B
���e�̈قȂ�y�[�W�Ȃ̂�(1)��(2)��canonical�̌�p
�����G���W���ɖ�������Ă���Ǝv���܂�
���ۂɌ������ėv�m�F
SEO�I��canonical�̖�����
���e���ς��Ȃ��y�[�W���d���C���f�b�N�X�ɂȂ�
�y�i���e�B��h���ׂ̂ł�
�Ⴆ��
https://hoge.com/hage2022.html";
https//hoge.com/hage2022.html"
https://www.hoge.com/hage2022.html";
http://www.hoge.com/hage2022.html";
���d���C���f�b�N�X�ɂȂ�y�i���e�B��h�����߂�
canonical�Ɉȉ��̂悤�Ɏw�肵�ďd���C���f�b�N�X��h�����̂ł�
https://hoge.com/hage2022.html";
2024/06/28(��) 20:10:09.09ID:???
2024/06/28(��) 23:03:13.12ID:???
���Ȃ݂Ɂu�ގ��v�y�[�W�ɂ͊ԈႢ�Ȃ��ł��B
���ꂪgoogle�̌����u�ގ��v�Ƃ͈Ⴄ�̂�������܂��B
���̓_�Ŋe�u���O�̗�͂ǂ���Q�l�ɂȂ�܂���ł����̂ŁB
���ꂪgoogle�̌����u�ގ��v�Ƃ͈Ⴄ�̂�������܂��B
���̓_�Ŋe�u���O�̗�͂ǂ���Q�l�ɂȂ�܂���ł����̂ŁB
2024/06/29(�y) 03:55:57.54ID:???
Google��SEO�̕]�����@�ς�����
2024/06/29(�y) 04:59:55.98ID:???
SEO�̓X���`
633Name_Not_Found
2024/06/29(�y) 09:55:05.73ID:uCt6ztZ4 �X���`�ł��Ȃ�
head���ɏ���
<link rel="canonical" href="���K�y�[�WURL">
�̈Ӗ�������Ă��闬��Ȃ̂�
head���ɏ���
<link rel="canonical" href="���K�y�[�WURL">
�̈Ӗ�������Ă��闬��Ȃ̂�
2024/06/29(�y) 10:15:18.95ID:???
>>633
SEO�̓X���`
SEO�̓X���`
2024/06/29(�y) 15:40:44.17ID:???
��ł���
2024/06/29(�y) 18:40:53.51ID:???
<link rel="canonical" href="���K�y�[�WURL">
���K�y�[�WURL�����ł͂Ȃ����ǂ�
�ȑO���炻��Ȍ����������H
�����Ƃ������肵�Ă��C��
�d�����������Ȃ��y�[�W�ł��g���Ă��悤��
�������L�q���ۂ���631�ɊW���Ă���̂ŃX���`�ł͂Ȃ���
�ނ���]���̂��߂Ȃ̂ŊW������
���K�y�[�WURL�����ł͂Ȃ����ǂ�
�ȑO���炻��Ȍ����������H
�����Ƃ������肵�Ă��C��
�d�����������Ȃ��y�[�W�ł��g���Ă��悤��
�������L�q���ۂ���631�ɊW���Ă���̂ŃX���`�ł͂Ȃ���
�ނ���]���̂��߂Ȃ̂ŊW������
2024/06/29(�y) 21:42:10.21ID:???
SEO�̓X���`
2024/06/30(��) 01:18:32.35ID:???
�X���`�ɂ���Ɖߑa�邶���
2024/06/30(��) 19:32:35.34ID:???
�₽��SEO�����l���Ď����̂���ʂɗ������ƂȂ��낤��
�������L�q��SEO�̊֘A���𗝉����ĂȂ�����
�������L�q��SEO�̊֘A���𗝉����ĂȂ�����
2024/06/30(��) 20:24:52.03ID:???
���������ł�肽�܂�
�ySEO�zGoogle�� �p�[�g84�yGoogle�z
https://mevius.5ch.net/test/read.cgi/hp/1567608679/
�ySEO�zGoogle�� �p�[�g84�yGoogle�z
https://mevius.5ch.net/test/read.cgi/hp/1567608679/
2024/07/01(��) 17:32:16.22ID:???
����N�������s���قǂ̘b���ĂȂ����炗
2024/07/01(��) 18:19:31.96ID:???
>>641
SEO�̓X���`
SEO�̓X���`
2024/07/01(��) 20:41:37.64ID:???
�Ƃ肠����NG�ɓ���Ƃ���
2024/07/02(��) 02:53:21.99ID:???
>>643
�X���`
�X���`
2024/07/02(��) 20:57:03.56ID:???
>>642
�X���`
�X���`
2024/07/25(��) 18:14:11.86ID:???
���L�[�{�[�h
https://i.imgur.com/cmjjdKf.jpeg
https://i.imgur.com/cmjjdKf.jpeg
2024/08/01(��) 16:09:33.13ID:???
�ŋ�CSS�̃l�X�g��m���ĕ֗��ł�������g���Ă���ǁA�J���c�[���ő��̃T�C�g����ƑS�R�g���ĂȂ��̂��C�ɂȂ�
������肪�������肷��́H
������肪�������肷��́H
2024/08/01(��) 16:15:34.11ID:???
�Â��u���E�U���Ǝg���Ȃ����炶��Ȃ�����
iOS����O(iOS16)��Safari���ƃl�X�g�̓_���݂�������
��������scss�ŏ����o���Ă邩��
iOS����O(iOS16)��Safari���ƃl�X�g�̓_���݂�������
��������scss�ŏ����o���Ă邩��
2024/08/01(��) 16:22:12.07ID:???
���ꂾ�ƃN���C�A���g��[�U�[���ǂ�Ȗ�킩���u���E�U�ł݂Ă邩�킩��Ȃ�����ŐV�̃v���p�e�B��\���͂܂��܂��g���Â炢
�����̂��߂����Ƀt�H�[���o�b�N��|���t�B������邭�炢�Ȃ�]���̏������ł����ƂȂ�
IE�������������}�V����
�����̂��߂����Ƀt�H�[���o�b�N��|���t�B������邭�炢�Ȃ�]���̏������ł����ƂȂ�
IE�������������}�V����
2024/08/01(��) 16:59:17.96ID:???
CSS�l�X�g�͂܂Ƃ��Ɏg����悤�ɂȂ��Ă܂�1�N�������ĂȂ�����˂�
2024/08/02(��) 00:49:14.54ID:???
�푦���X����Ă��A���肪�Ƃ����O��
�Ή��u���E�U���[��������˕��ʂ͂��������̍l���Ȃ��Ⴞ�����ς����
�����͎����������Ȃ����炻�ꎩ�̂ɖ�肪�����Ȃ��Ȃ�ǂ�ǂ�g�����Ⴈ��
�Ή��u���E�U���[��������˕��ʂ͂��������̍l���Ȃ��Ⴞ�����ς����
�����͎����������Ȃ����炻�ꎩ�̂ɖ�肪�����Ȃ��Ȃ�ǂ�ǂ�g�����Ⴈ��
652Name_Not_Found
2024/08/03(�y) 10:03:16.20ID:O9m0mgyg ���܂�:has-text(AAA)���ꌾ���L�q��NG���[�h�����Ƃ��Ă��܂������A�������\�Ȍ����s�ւ܂Ƃ߂邱�Ƃ͂ł��Ȃ��ł��傤��
:has()�ɂ�:has(AAA, BBB, CCC)�Ƃ�����i�����������̂�:has-text()�ł͓K�p���ꂸ
##[class*="XXX"]:has-text(AAA)�̏c��##[class*="XXX"]:has-text(AAA, BBB, CCC)�I�Ȋ����ł܂Ƃ߂����ł�
��낵�����肢�������܂�
:has()�ɂ�:has(AAA, BBB, CCC)�Ƃ�����i�����������̂�:has-text()�ł͓K�p���ꂸ
##[class*="XXX"]:has-text(AAA)�̏c��##[class*="XXX"]:has-text(AAA, BBB, CCC)�I�Ȋ����ł܂Ƃ߂����ł�
��낵�����肢�������܂�
2024/08/03(�y) 12:37:41.17ID:???
654Name_Not_Found
2024/08/03(�y) 12:59:03.51ID:O9m0mgyg >>�L���u���b�N�Ǝ�
�����ł������A���N�̋^���₦�܂���
##[class*="XXX"]:has-text(AAA+BBB+CCC)�ŏ�肭���������ł�
�L��������܂���
�����ł������A���N�̋^���₦�܂���
##[class*="XXX"]:has-text(AAA+BBB+CCC)�ŏ�肭���������ł�
�L��������܂���
655654
2024/08/03(�y) 13:02:06.01ID:O9m0mgyg AAA+BBB+CCC�ł͏�肭�����܂���ł���orz
2024/08/03(�y) 13:16:27.07ID:???
657Name_Not_Found
2024/08/03(�y) 13:19:51.69ID:O9m0mgyg ����������������
���K�\���Ƃ����p����q���g�Ɍ������܂�������F�X�o�Ă������������
:has-text(/(AAA|BBB)/)�Ŋ�Ղ̓����I�I�I�I����[�撣������[
���K�\���Ƃ����p����q���g�Ɍ������܂�������F�X�o�Ă������������
:has-text(/(AAA|BBB)/)�Ŋ�Ղ̓����I�I�I�I����[�撣������[
658Name_Not_Found
2024/08/03(�y) 13:23:08.80ID:O9m0mgyg >>656
���ȉ������Ă��܂��܂������A�q���g�ɂȂ鏕����L��������܂���
���Ă��邻����̃R�[�h�̕����ȗ����o�������Ȃ̂Ŏ��������Ǝv���܂�
�܂��A�L���n�̃X���̓X�N���v�g�őS�Ł�������̏Z�l�B��莿������Ă���悤�ł���^^;
�ł����ucss�ł͂Ȃ��L���u���b�N�Ǝ��̕��v�ł���Ȃ��ʂ�ł��傤�ˁE�E�E�c�O�ł�
���ȉ������Ă��܂��܂������A�q���g�ɂȂ鏕����L��������܂���
���Ă��邻����̃R�[�h�̕����ȗ����o�������Ȃ̂Ŏ��������Ǝv���܂�
�܂��A�L���n�̃X���̓X�N���v�g�őS�Ł�������̏Z�l�B��莿������Ă���悤�ł���^^;
�ł����ucss�ł͂Ȃ��L���u���b�N�Ǝ��̕��v�ł���Ȃ��ʂ�ł��傤�ˁE�E�E�c�O�ł�
2024/08/03(�y) 15:54:16.30ID:???
����Ă���Ƒ��l���������Ă邪
�����Ɠ����l�ɊW�Ȃ��X���ŊW�Ȃ����₵�ĕ��u����Ă邾���ȋC������
���K�\�����Ƌ����Ă�����ĂȂ����K�\���X���ɍs�����Ƃ��Ȃ���
�����Ɠ����l�ɊW�Ȃ��X���ŊW�Ȃ����₵�ĕ��u����Ă邾���ȋC������
���K�\�����Ƌ����Ă�����ĂȂ����K�\���X���ɍs�����Ƃ��Ȃ���
2024/08/03(�y) 17:36:52.78ID:???
^^;
2024/08/03(�y) 17:37:49.98ID:???
>>659
�����ČN�ɍ\������_��
�����ČN�ɍ\������_��
2024/08/19(��) 08:39:17.57ID:???
>>657-658
���̌��҃^�C���̃`�[���������낢��w
���̌��҃^�C���̃`�[���������낢��w
663Name_Not_Found
2024/09/21(�y) 12:45:26.33ID:FxuRYvLJ <ul style="display:flex;width:80%;list-style:none;margin:0px;padding:0px">
<li><img scr="test1.png"></li>
<li>aaa</li>
<li><img src="test2.png"></li>
</ul>
aaa�̕�����li����ul�S�̂̕�����test1�摜����test2�摜�������������ɂ���������
�ǂ̂悤�ɂ���ł��܂����H
�摜�̕��̓E�C���h���ɂ���ĕς����̂Ƃ��܂��B
<li><img scr="test1.png"></li>
<li>aaa</li>
<li><img src="test2.png"></li>
</ul>
aaa�̕�����li����ul�S�̂̕�����test1�摜����test2�摜�������������ɂ���������
�ǂ̂悤�ɂ���ł��܂����H
�摜�̕��̓E�C���h���ɂ���ĕς����̂Ƃ��܂��B
2024/09/21(�y) 13:19:59.48ID:???
aaa��li��width:100%���w�肷������Ⴄ
https://jsfiddle.net/7mkvnfxs/
https://jsfiddle.net/7mkvnfxs/
2024/09/21(�y) 14:46:52.15ID:???
aaa��flex-grow: 1;���Ⴞ�߁H
666Name_Not_Found
2024/09/21(�y) 15:32:40.60ID:uPxFE6ix667Name_Not_Found
2024/09/29(��) 11:18:15.18ID:tpRsXLlu JavaScript���g�p���ăC�����C���t���[��(iframe)���̃R���e���c���ւ�
ttps://detail.chiebukuro.yahoo.co.jp/qa/question_detail/q1017254935
����������iframe���̏����^�u��html��ւ������ꍇ
<input type="button" onClick="changeFramePage('test1.html');" value="test1">
<input type="button" onClick="changeFramePage('test2.html');" value="test2">
���̕�����test1��test2���O��html��ǂݍ��ނ�Ȃ�
index.html���̂ɋL�q���ꂽhtml�^�O��ǂݍ��܂���ɂ͂ǂ����́H
index.html
test1.html
test2.html
�݂����ɕ�����html����Ȃ�index.html�݂̂Ń^�u��ւ�����������
ttps://detail.chiebukuro.yahoo.co.jp/qa/question_detail/q1017254935
����������iframe���̏����^�u��html��ւ������ꍇ
<input type="button" onClick="changeFramePage('test1.html');" value="test1">
<input type="button" onClick="changeFramePage('test2.html');" value="test2">
���̕�����test1��test2���O��html��ǂݍ��ނ�Ȃ�
index.html���̂ɋL�q���ꂽhtml�^�O��ǂݍ��܂���ɂ͂ǂ����́H
index.html
test1.html
test2.html
�݂����ɕ�����html����Ȃ�index.html�݂̂Ń^�u��ւ�����������
2024/09/29(��) 11:24:58.44ID:???
>>667
�v�f��id��class���w�肵�ĕϐ��ɃR�s�[���i�[
�i�[�����R�s�[��insertAdjacentHTML�Ȃǂő}��
������������html���Ȃ炻���dom���삹��display���ւ����ق��������Ǝv��
������ɂ���javascript�X����
�v�f��id��class���w�肵�ĕϐ��ɃR�s�[���i�[
�i�[�����R�s�[��insertAdjacentHTML�Ȃǂő}��
������������html���Ȃ炻���dom���삹��display���ւ����ق��������Ǝv��
������ɂ���javascript�X����
669Name_Not_Found
2024/09/30(��) 11:17:58.42ID:d8/DL3kD <style>
#waku{
background:#0000ff;
width:100%;
padding:30px;
}
#aaa{
width:150px;
height:150px;
}
</style>
<div id="waku">
<img id="aaa">
</div>
img�ɘg�����\������邯�ǁA�����\�������Ȃ��悤�ɂ���ɂ͂ǂ����������ł����H
#aaa��border:none;�Ƃ���Ă������܂���ł����B
�摜��js�ł��Ƃ���}������̂�URL�̎w��͂��ĂȂ��ł�
#waku{
background:#0000ff;
width:100%;
padding:30px;
}
#aaa{
width:150px;
height:150px;
}
</style>
<div id="waku">
<img id="aaa">
</div>
img�ɘg�����\������邯�ǁA�����\�������Ȃ��悤�ɂ���ɂ͂ǂ����������ł����H
#aaa��border:none;�Ƃ���Ă������܂���ł����B
�摜��js�ł��Ƃ���}������̂�URL�̎w��͂��ĂȂ��ł�
2024/09/30(��) 11:30:16.20ID:???
>>669
1x1�̓���PNG���v���[�X�z���_�Ƃ���src�Ɏw�肵�Ă������A
JS�Ń��[�h��������܂�visibility:hidden�ɂ��Ă���
1x1�̓���PNG���v���[�X�z���_�Ƃ���src�Ɏw�肵�Ă������A
JS�Ń��[�h��������܂�visibility:hidden�ɂ��Ă���
671Name_Not_Found
2024/09/30(��) 22:41:16.53ID:d8/DL3kD >>670
�ł��܂����A���肪�Ƃ��������܂���
�ł��܂����A���肪�Ƃ��������܂���
2024/10/04(��) 11:36:28.58ID:???
��������AI��html�\�[�X��点�邩�C��������Α�����Ă�����
2024/10/04(��) 13:37:35.37ID:???
Noto sans jp��font-feture-settings�������悤�ɂȂ��Ƃ�I
2024/10/21(��) 09:45:48.74ID:???
�E�N���b�N�֎~�̃T�C�g��CTRL+S�Ń��[�J���ɕۑ����ăe�L�X�g�Ƃ��ĊJ���ĕҏW���Ă���E�N���b�N�֎~��HTML��̂ǂ̕��ɓ������?
java��script�Ō������Č��čs���Ă�������Ȃ�
java��script�Ō������Č��čs���Ă�������Ȃ�
2024/10/21(��) 09:57:21.36ID:???
oncontextmenu="return false;"
���ꂪ�E�N���b�N�֎~
�ǂ����ɂ����Ȃ����Abody�Ƃ�div�Ƃ���
���ꂪ�E�N���b�N�֎~
�ǂ����ɂ����Ȃ����Abody�Ƃ�div�Ƃ���
2024/10/21(��) 13:45:30.03ID:???
�X���Ⴂ�����₯�ǁB
�C�O�̊O���T�[�r�X���g���ă����}�K�z�M�B
SEO ���l���A�܂��܂��̂悤�ȏ����o�b�N�i���o�[�̃y�[�W�����Ѓh���C�����Ńu���O�Ƃ��č�肽���B
����
�E�O���T�[�r�X�ł̓����}�K�̃\�[�X�͒��ĂȂ�
�E�����}�K�����[���A�v���Ń\�[�X���݂Ă������������Ă�
�ǂ��ɂ������}�K���L���C�� HTML �����āA�u���O�̋L���Ƃ��ăo�b�N�i���o�[����邱�Ƃ͂ł��܂��ˁH
�C�O�̊O���T�[�r�X���g���ă����}�K�z�M�B
SEO ���l���A�܂��܂��̂悤�ȏ����o�b�N�i���o�[�̃y�[�W�����Ѓh���C�����Ńu���O�Ƃ��č�肽���B
����
�E�O���T�[�r�X�ł̓����}�K�̃\�[�X�͒��ĂȂ�
�E�����}�K�����[���A�v���Ń\�[�X���݂Ă������������Ă�
�ǂ��ɂ������}�K���L���C�� HTML �����āA�u���O�̋L���Ƃ��ăo�b�N�i���o�[����邱�Ƃ͂ł��܂��ˁH
678676
2024/10/21(��) 13:48:20.94ID:??? ���[���A�v������PDF�ɕۑ����Ă���HTML������̂��l�������ǁA�c�ɒ��������}�K����PDF����������ă_���ł����B
2024/10/21(��) 18:24:30.47ID:???
Thunderbird�Ń��[����HTML�`���ŕۑ�
2024/10/27(��) 22:19:38.16ID:???
��r�I�ŋߒlj����ꂽ�悤�ȃv���p�e�B��P�ʂȂǂŎ������x���ŕ֗��Ȃ̂������炨���[�Ă�������
text-wrap: balance�A
:has
�Ƃ��g���Ă�H
text-wrap: balance�A
:has
�Ƃ��g���Ă�H
2024/10/27(��) 22:21:39.95ID:???
2024/10/27(��) 22:27:38.35ID:???
>>648
����B�l�X�g��iOS�Ή����ĂȂ��Đ�]����
����B�l�X�g��iOS�Ή����ĂȂ��Đ�]����
2024/10/27(��) 23:48:54.76ID:???
dvh�A�}�W������
2024/10/28(��) 03:37:04.74ID:???
>>680
:has()�͂Ȃɂ��Ƃ��𗧂�
:has()�͂Ȃɂ��Ƃ��𗧂�
2024/10/28(��) 13:12:41.07ID:???
�}�W��iOS��������
�F�XiOS�̃P�c�@���̂߂�ǂ����[��
�F�XiOS�̃P�c�@���̂߂�ǂ����[��
2024/10/28(��) 13:14:37.79ID:???
�Ⴆ�Ή��H
2024/10/28(��) 13:19:27.37ID:???
�����炾��grid��align��justify������̏����ł����Ȃ��Ȃ邱�Ƃ�������
flex�ł��悢�ꏊ����������flex�ɂ�������
���Ƃ�js������iOS����transitionEnd��animationEnd�������Ǝ擾�ł��Ȃ��̂ł��ꂾ���̂��߂�promise�ɏ�����������
flex�ł��悢�ꏊ����������flex�ɂ�������
���Ƃ�js������iOS����transitionEnd��animationEnd�������Ǝ擾�ł��Ȃ��̂ł��ꂾ���̂��߂�promise�ɏ�����������
2024/10/28(��) 13:33:09.68ID:???
IE�����m���Ă邩�m��Ȃ����Ŕ����������ꂻ�����
2024/10/28(��) 13:41:09.75ID:???
IE�Ƃ����̂͂�����ʂ̓G���������
���ꂪ���Ȃ��Ȃ�����safari��firefox�̓Ǝ��d�l�����������Ă��Ƃ�
�uIE�͂Ȃ��Ȃ��Ă������_���ȃR�[�f�B���O�ł����Ȃ������̂���I�悭���x�����@�A�A�A�I�v���ĂȂ���
���ꂪ���Ȃ��Ȃ�����safari��firefox�̓Ǝ��d�l�����������Ă��Ƃ�
�uIE�͂Ȃ��Ȃ��Ă������_���ȃR�[�f�B���O�ł����Ȃ������̂���I�悭���x�����@�A�A�A�I�v���ĂȂ���
2024/10/28(��) 14:37:24.98ID:???
>>686
���Ƃ���linear-gradient�ŁAtransparent���g���Ȃ�����rgba�g�������
���͒m���
�O�ɈČ��Ńl�X�g�g���č\�z������A
�ŐV����Ȃ�iOS��safari�ł݂�Ȃ��āA�S��������������
���������߂�ǂ�
���Ƃ���linear-gradient�ŁAtransparent���g���Ȃ�����rgba�g�������
���͒m���
�O�ɈČ��Ńl�X�g�g���č\�z������A
�ŐV����Ȃ�iOS��safari�ł݂�Ȃ��āA�S��������������
���������߂�ǂ�
2024/10/28(��) 14:47:47.08ID:???
�̂�IE�ł悭�������悤�ȁusafari��firefox�̂��̃o�O�ɋC������v�݂�����tips�̗ߘa�ŐV�ł��ق�����
2024/10/28(��) 14:57:02.49ID:???
���V�������炾���Aflex����float�����̃��Z�b�g�p�H��display:table;���w�肳�ꂽ
��̋^���v�f�ɁAsafari���������1px�̗]�����}������āA�����������炸
���ꎞ�ԃn�}����������
�����ŏ��������̂ł͂Ȃ��C�O����jquery�v���O�C���ŐF�X�Ɩʓ|�L������
��̋^���v�f�ɁAsafari���������1px�̗]�����}������āA�����������炸
���ꎞ�ԃn�}����������
�����ŏ��������̂ł͂Ȃ��C�O����jquery�v���O�C���ŐF�X�Ɩʓ|�L������
693Name_Not_Found
2024/10/28(��) 15:05:49.58ID:og/cUIgJ chm���Č���html�Ȃ�
pdf������ۂǎg���₷���̂ɉ��ŕ��y���Ȃ������낤
pdf������ۂǎg���₷���̂ɉ��ŕ��y���Ȃ������낤
2024/10/28(��) 15:11:55.01ID:???
2024/10/28(��) 15:21:03.26ID:???
>>694
��ʕ��������ŁA�e�v�f���������ƁA�q�v�f���̃v���p�e�B���Ȃ����������ǁH���炢�܂Ŏ����Ō�������q�b�g������͂������
�p��̃t�H�[���������Ȃ��Ƃ���
��ʕ��������ŁA�e�v�f���������ƁA�q�v�f���̃v���p�e�B���Ȃ����������ǁH���炢�܂Ŏ����Ō�������q�b�g������͂������
�p��̃t�H�[���������Ȃ��Ƃ���
2024/10/28(��) 16:00:23.40ID:???
���r�J�X����
2024/10/28(��) 17:03:54.10ID:???
2024/10/28(��) 17:07:30.37ID:???
2024/10/28(��) 17:59:44.13ID:???
�������������̃u���E�U������html�̎d�l���ꂳ��ĂȂ��̂����Ȃ���
2024/10/28(��) 18:06:10.63ID:???
�ɂ�������炸Web�G���W�����₻���I���Đ��͂������ɂ������
2024/10/28(��) 18:26:25.27ID:???
�G���W���͑��l�Ȃق��������Ƃ����͎̂����Ȃ�
�������������ڂ̕`��ɍ�������̂����
���l�����Ă̂͂��̏����͑������ǂ��̏����͋�肾��˂Ƃ�
���̃Z�L�����e�B�z�[���͑��͖����������˂Ƃ�������������Ȃ̂�
css��js���Ƃ��̉��߂Ō����ڂ�����܂��Ƃ��A�z����
�������������ڂ̕`��ɍ�������̂����
���l�����Ă̂͂��̏����͑������ǂ��̏����͋�肾��˂Ƃ�
���̃Z�L�����e�B�z�[���͑��͖����������˂Ƃ�������������Ȃ̂�
css��js���Ƃ��̉��߂Ō����ڂ�����܂��Ƃ��A�z����
2024/10/29(��) 00:41:29.78ID:???
HTML5����5.2�Ƃ�5.3�Ń}�C�i�[�`�F���W���Ă�݂���������
�����Ⴄ��
�����Ⴄ��
2024/10/29(��) 02:13:30.18ID:???
>>694
����������������L���Ă��炦��Ƃ��肪��������
����������������L���Ă��炦��Ƃ��肪��������
2024/10/29(��) 03:01:10.28ID:???
CSS��UA CSS���قȂ�f�U�C����C�A�E�g���ς��d�l�Ȃ̂ŁA������x�͎d���Ȃ��B
���̖��Ȃ烊�Z�b�g�ʼn�������B
js�ɂ��Ă��d�l�ɏ�����ĂȂ������͎����ˑ��Ȃ̂�����A�d�l�O�̕����ɋ��ʐ������߂Ă���Ȃ炻��͊ԈႢ�B
�ܘ_�A�d�l�ʂ�Ɏ�������ĂȂ��Ȃ�o�O�B
���ǁA���͓ǂތ���A�d�l�Ǝ�������ʂł��Ă�̂��ȂƎv�����B
���̖��Ȃ烊�Z�b�g�ʼn�������B
js�ɂ��Ă��d�l�ɏ�����ĂȂ������͎����ˑ��Ȃ̂�����A�d�l�O�̕����ɋ��ʐ������߂Ă���Ȃ炻��͊ԈႢ�B
�ܘ_�A�d�l�ʂ�Ɏ�������ĂȂ��Ȃ�o�O�B
���ǁA���͓ǂތ���A�d�l�Ǝ�������ʂł��Ă�̂��ȂƎv�����B
2024/10/29(��) 05:41:22.28ID:???
2024/10/29(��) 07:46:57.57ID:???
place-contet:center��safari���������ɂȂ�Ȃ��Ƃ�grid�n�̓o�O���炯
2024/10/29(��) 07:56:47.26ID:???
>>704
���Z�b�g�Ȃ��Ă�Ɍ��܂��Ă���
���Z�b�g�Ȃ��Ă�Ɍ��܂��Ă���
2024/10/29(��) 13:17:39.06ID:???
>>703
�����͂킩�����̂ŋ��L���܂��@2�_����܂�
1.
�q�v�f�𒆉��ɂ���ۂɁA�q�v�f��template��fit-content���g����
Firefox�ł͒������킹�ɂȂ�Ȃ�
���������fit-content���g��Ȃ�
2.
subgrid���g���ꍇ�A�q�v�f��img����Ԑ�̏ꍇ��
Firefox�ł̓��C�A�E�g�������i�摜���ɓ�̃X�y�[�X���ł���j
���������figure�ň͂�
html��scss�͂�������Q��
https://jsfiddle.net/r17vx2s0/1/
�����͂킩�����̂ŋ��L���܂��@2�_����܂�
1.
�q�v�f�𒆉��ɂ���ۂɁA�q�v�f��template��fit-content���g����
Firefox�ł͒������킹�ɂȂ�Ȃ�
���������fit-content���g��Ȃ�
2.
subgrid���g���ꍇ�A�q�v�f��img����Ԑ�̏ꍇ��
Firefox�ł̓��C�A�E�g�������i�摜���ɓ�̃X�y�[�X���ł���j
���������figure�ň͂�
html��scss�͂�������Q��
https://jsfiddle.net/r17vx2s0/1/
2024/10/29(��) 16:19:07.61ID:???
����AI�Ńx�[�X�ɂȂ�html�Ajavascript���������ꍇ
javascript����GPL�Ƃ����쌠���ĂȂ��́H
javascript����GPL�Ƃ����쌠���ĂȂ��́H
2024/10/29(��) 16:28:27.30ID:???
�L�����薳��������Ƃ�����
javascript�Ɍ��炸�AAI�ŏo�͂��ꂽ�R�[�h�̌��ɂȂ��Ă�g���[�j���O�f�[�^��
���C�Z���X�������m�F����K�v������̂ŁA���Ɏd���Ŏg���ɂ͒��ӂ��K�v
javascript�Ɍ��炸�AAI�ŏo�͂��ꂽ�R�[�h�̌��ɂȂ��Ă�g���[�j���O�f�[�^��
���C�Z���X�������m�F����K�v������̂ŁA���Ɏd���Ŏg���ɂ͒��ӂ��K�v
2024/10/29(��) 16:30:33.84ID:???
> ���ɂȂ��Ă�g���[�j���O�f�[�^�̃��C�Z���X�������m�F
����Ȃ��āu�g���[�j���O�f�[�^�̏o���Ƀ��C�Z���X�������m�F�v����
����Ȃ��āu�g���[�j���O�f�[�^�̏o���Ƀ��C�Z���X�������m�F�v����
2024/10/29(��) 20:44:29.56ID:???
>>708
���肪�Ɓ[�I
���肪�Ɓ[�I
713Name_Not_Found
2024/10/30(��) 23:00:21.56ID:CqzsUK2m nth-of-type�ɂ��āA�ŋ�(n+3)�Ȃǂ̎w��L�q���o���d�Ă��܂�
���łɂ����ŋ�����W�Ȃ��A2��3��7���w��݂����ȋL�q���@�͑��݂��Ȃ��̂ł��傤��
(/|/)�̗l�Ȑ��K�\���Ɠ��l�̎g�����ł�
��낵�����肢�������܂�m(vv)m
���łɂ����ŋ�����W�Ȃ��A2��3��7���w��݂����ȋL�q���@�͑��݂��Ȃ��̂ł��傤��
(/|/)�̗l�Ȑ��K�\���Ɠ��l�̎g�����ł�
��낵�����肢�������܂�m(vv)m
2024/10/30(��) 23:12:49.36ID:???
����тƂ��@����������������J���}���ŃZ���N�^���������̂ƕς��Ȃ�
2024/10/30(��) 23:14:28.92ID:???
�����_���ɉ�����o�Ă����Ȃ�N���X���t�����ق����悭�Ȃ�
716Name_Not_Found
2024/10/30(��) 23:25:24.68ID:CqzsUK2m :nth-of-type(2,3,7)�Ƃ������Ƃł��傤���H
:has-text()�ɒʗp����L�q�Ȃǂ��������̂ł����A�S���G���[�Ȃ�ł���ˁE�E�E
�₯�����Ł��������ǁA���������̂̓G���[�ɂȂ�Ȃ����ʁA���R�̂悤�ɃT�C�g�ւ����f���ꂸ
:nth-of-type(2):nth-of-type(3):nth-of-type(7)
a:nth-of-type(2)
a:nth-of-type(3)
a:nth-of-type(7)
�̂悤�ȏc�����R�[�h�����k�������̂ł�m(vv)m
:has-text()�ɒʗp����L�q�Ȃǂ��������̂ł����A�S���G���[�Ȃ�ł���ˁE�E�E
�₯�����Ł��������ǁA���������̂̓G���[�ɂȂ�Ȃ����ʁA���R�̂悤�ɃT�C�g�ւ����f���ꂸ
:nth-of-type(2):nth-of-type(3):nth-of-type(7)
a:nth-of-type(2)
a:nth-of-type(3)
a:nth-of-type(7)
�̂悤�ȏc�����R�[�h�����k�������̂ł�m(vv)m
717Name_Not_Found
2024/10/30(��) 23:51:34.83ID:OdRbtHRj �݂�Ȃ̃R�����g���炽���ւ���ɂȂ����BCSS��API�e�X�g�Ƃ͒��ڊW�Ȃ����AEchoAPI�ƃt�����g�G���h�̃V�[�����X�ȓ���ɂ��A�X�^�C������蓝�����邱�Ƃ��ł���ƕ����āB�������߁I
2024/10/31(��) 00:41:36.17ID:???
719Name_Not_Found
2024/10/31(��) 01:38:10.70ID:snkqWTnV �Ⴆ��
##.btn-category-list.category-list>li:nth-of-type(2)
##.btn-category-list.category-list>li:nth-of-type(3)
##.btn-category-list.category-list>li:nth-of-type(7)
���܂Ƃ߂�Ƃ��A�������s�ŕ\�L����ɂ͂ǂ̂悤�ȋL�q�Ⴊ����̂ł��傤��
li��class�����ł�m(vv)m
##.btn-category-list.category-list>li:nth-of-type(2)
##.btn-category-list.category-list>li:nth-of-type(3)
##.btn-category-list.category-list>li:nth-of-type(7)
���܂Ƃ߂�Ƃ��A�������s�ŕ\�L����ɂ͂ǂ̂悤�ȋL�q�Ⴊ����̂ł��傤��
li��class�����ł�m(vv)m
720Name_Not_Found
2024/10/31(��) 01:43:42.04ID:snkqWTnV �����
##.btn-category-list.category-list>li:nth-of-type(2), .btn-category-list.category-list>li:nth-of-type(3)
�͉\�ł����A�܂�������̂��Ƃ����Ă���̂ł��傤���H
������͋L�q�̈�̈��k���ʂɖR�����A�̗p�����˂܂�^^;
��R�̃A�h�o�C�X�L��������܂�m(vv)m
##.btn-category-list.category-list>li:nth-of-type(2), .btn-category-list.category-list>li:nth-of-type(3)
�͉\�ł����A�܂�������̂��Ƃ����Ă���̂ł��傤���H
������͋L�q�̈�̈��k���ʂɖR�����A�̗p�����˂܂�^^;
��R�̃A�h�o�C�X�L��������܂�m(vv)m
2024/10/31(��) 02:10:26.51ID:???
class1�����^�����Ȃ��Ƃ��v���Ă���
2024/10/31(��) 02:15:47.24ID:???
�܂�Ȃ��ނ�
2024/10/31(��) 03:02:24.52ID:???
AdBlock�L����
2024/10/31(��) 03:08:11.02ID:???
���[�����ŏ����Ă�R�[�h����Ȃ��Ȃ�����������class�t�^�͂ł��Ȃ����Ă��Ƃ�
�Ȃ�̃u���b�J�[���m��Y���X���s��
�Ȃ�̃u���b�J�[���m��Y���X���s��
2024/10/31(��) 03:35:59.64ID:???
:is()
�L���u���b�N�͓��L�̏����������邵���X���ŕ���������������
�L���u���b�N�͓��L�̏����������邵���X���ŕ���������������
726Name_Not_Found
2024/10/31(��) 04:06:47.40ID:snkqWTnV ��������������:is()�Œ��ׂ���m���ɂ��ꂾ�ƃJ���}��()���֕����w��ł��ĉ��̖ړI�ʂ肾���
����Ȋ�����237����s�Ɏw��E�W��ł���Ȃ�ō����悗
���͉������x�������Ă���##�`�̋L�q�ɂ�����ǂ��g�ݍ��ނ̂����[�b���낗��������
�lj�͕s�����H����
����ɍ����́u�Z���͌����v�݂����ȕ����́A�����m�ꂳ��Ȃǂ̈ꕔ������ʗp�����ł����āA
���₨�O��̂悤�Ȑ��Ԉ�ʂ̑命���́A�P�Ȃ錾�t���炸�Ȏ��ǂ�ɂ��Ă��銴�o���悗����
�������ė���s�\���������}�l���V�˂̉��^���������ˁ[����
����Ȋ�����237����s�Ɏw��E�W��ł���Ȃ�ō����悗
���͉������x�������Ă���##�`�̋L�q�ɂ�����ǂ��g�ݍ��ނ̂����[�b���낗��������
�lj�͕s�����H����
����ɍ����́u�Z���͌����v�݂����ȕ����́A�����m�ꂳ��Ȃǂ̈ꕔ������ʗp�����ł����āA
���₨�O��̂悤�Ȑ��Ԉ�ʂ̑命���́A�P�Ȃ錾�t���炸�Ȏ��ǂ�ɂ��Ă��銴�o���悗����
�������ė���s�\���������}�l���V�˂̉��^���������ˁ[����
727Name_Not_Found
2024/10/31(��) 04:07:00.47ID:snkqWTnV �ŏ�����L�q���@��L�q��Ȃǂ��āA��������̓I�ȃR�[�h��ł܂Ŏ����Ă�̂Ɂi�j
����Œʂ��Ȃ������������ăo�J���낤������������
������Ȃ��Ȃ疳�̕����S�{�}�V������������������
���A���r�����w�L�т��ēڒ����ȉ�����A�����m�ꂳ��̐^������������i���`���b�e�����l�̃I�i�j�[���A
���͉��x�����e�ł��ˁ[�悗��
������Ȃ��Ȃ番����Ȃ��ƁA�o���Ȃ��Ȃ�o���Ȃ��ƌ����ₗ������
�w�L�т�I�i�j�[�Ŗ��ʂɈ����~����˂���������
�ق�ƁA�̗{��w�Z�փ{�����e�B�A�ɍs�����Ƃ��̂��Ƃ��v���o�����킗����������
���������ɂ����{�P������������m9�i^�t^�j
����Œʂ��Ȃ������������ăo�J���낤������������
������Ȃ��Ȃ疳�̕����S�{�}�V������������������
���A���r�����w�L�т��ēڒ����ȉ�����A�����m�ꂳ��̐^������������i���`���b�e�����l�̃I�i�j�[���A
���͉��x�����e�ł��ˁ[�悗��
������Ȃ��Ȃ番����Ȃ��ƁA�o���Ȃ��Ȃ�o���Ȃ��ƌ����ₗ������
�w�L�т�I�i�j�[�Ŗ��ʂɈ����~����˂���������
�ق�ƁA�̗{��w�Z�փ{�����e�B�A�ɍs�����Ƃ��̂��Ƃ��v���o�����킗����������
���������ɂ����{�P������������m9�i^�t^�j
2024/10/31(��) 06:07:59.89ID:???
�X���Ⴂ♡
2024/10/31(��) 07:47:54.16ID:???
��������
2024/10/31(��) 12:17:37.25ID:???
���x����̎��ȏЉ��ȁ[
2024/10/31(��) 14:54:49.07ID:???
�ߑa�X���ɃL�`�K�C������Ă��čr��Ă���Ȃ�
2024/10/31(��) 23:50:43.19ID:???
����CSS������width: auto;��height: auto;�ւ̃A�j���[�V�������ł���悤�ɂȂ�܂�
https://coliss.com/articles/build-websites/operation/css/animate-to-height-auto-in-css.html
Chrome�ȊO���͂�
https://coliss.com/articles/build-websites/operation/css/animate-to-height-auto-in-css.html
Chrome�ȊO���͂�
733Name_Not_Found
2024/11/01(��) 01:00:36.88ID:0cvTizyf CSS�ŃA�j���[�V��������
�I�����ڂ����ɐL����悤�ɂȂ邾���H
�I�����ڂ����ɐL����悤�ɂȂ邾���H
2024/11/01(��) 01:05:18.89ID:???
���͂��o�Ԃ���̂��킩�������
details���J���悤�ȃA�j���[�V�����ō����Œ肵����js�g��Ȃ��Ă悭�Ȃ���Ă��Ƃ���
�߂��Ⴍ����ł���
����ł͒N������x�͉��Ŗ�����Ǝv�������Ƃ�����͂��̋@�\
details���J���悤�ȃA�j���[�V�����ō����Œ肵����js�g��Ȃ��Ă悭�Ȃ���Ă��Ƃ���
�߂��Ⴍ����ł���
����ł͒N������x�͉��Ŗ�����Ǝv�������Ƃ�����͂��̋@�\
2024/11/01(��) 01:16:28.50ID:???
�I��������F�ς����x�ŏ\��
2024/11/01(��) 03:13:49.95ID:???
����������肶��˂���
737Name_Not_Found
2024/11/02(�y) 01:46:37.11ID:2dBAOKx/ AI��html���js��ꂿ�Ⴄ��
�܂Ƃ��Ɋo����Ӗ������Ȃ�����
�܂Ƃ��Ɋo����Ӗ������Ȃ�����
2024/11/02(�y) 07:00:23.09ID:???
�悩������
2024/11/02(�y) 09:45:03.68ID:???
��܂��Ɋo���čׂ����Ƃ����AI�ɕ���
��܂��ɕ������ĂȂ����AI�g���Ă�����
��܂��ɕ������ĂȂ����AI�g���Ă�����
2024/11/02(�y) 16:15:38.44ID:???
�S��AI���Ă̂����쌠�I�ȈӖ������Ŋ�Ȃ�����
���̂Ƃ���͉��Ƃ������A���@�\��Emmet�g���Ă�݂����Ȋ��o�����Ȃ�
���̂Ƃ���͉��Ƃ������A���@�\��Emmet�g���Ă�݂����Ȋ��o�����Ȃ�
2024/11/02(�y) 17:02:59.51ID:???
html�͂��܂��ɂ߂��Ⴍ����v�����v�g�����Ȃ��Ƃ���
css�Ɏ����Ă͏�Â�
�M���ł���̂�js��php��������ł��u
�Ȃ��requestAnimationFrame����Ȃ�settimeout�Ȃg���Ă�˂�v�u���ꃋ�[�v�̂��тɓ����v�f�擾���ĂˁH�v�Ƃ��|���R�c�R�[�h�o���Ă��邱�Ƃ͂���
css�Ɏ����Ă͏�Â�
�M���ł���̂�js��php��������ł��u
�Ȃ��requestAnimationFrame����Ȃ�settimeout�Ȃg���Ă�˂�v�u���ꃋ�[�v�̂��тɓ����v�f�擾���ĂˁH�v�Ƃ��|���R�c�R�[�h�o���Ă��邱�Ƃ͂���
2024/11/05(��) 07:33:33.91ID:???
�����S�҂Ȃ̂ł����A��낵�����肢���܂�
�y�P�z�@div style="background-color:#444444; width:800px; height:1300px;
�̗l�ȏꍇ�ɓr������
�y�Q�z�@div style="background-color:#444444; width="800px" height="1300px"
�̗l�ɃC�R�[���ƃ_�u���N�H�[�e�[�V�����̌`���ɂȂ��Ă��ǂ����̂ł��傤���H
�y�P�z�̏ꍇ����"background-color�Ɏn�܂�̃_�u���N�H�[�e�[�V������ł��������߂ɁA�Ō�̕��鏊�܂Ń_�u���N�H�[�e�[�V�������g���Ȃ���ł��傤���H
���������F�Ȃǂ��w�肷��ꍇ�A�R�����ƃZ�~�R�����ň͂��X�^�C���ƁA�C�R�[���ƃ_�u���N�H�[�e�[�V�������g���X�^�C���͂ǂ���ł��Ȃ�ł��傤���H
���p���č��݂��Ă��Ă��L���Ȃ̂ł��傤���H
�\��������Ȃ̂Ō������Ă��Ȃ��Ȃ������ɒH�蒅�����A�킩��ɂ����Ă��݂܂���낵�����肢���܂�
�y�P�z�@div style="background-color:#444444; width:800px; height:1300px;
�̗l�ȏꍇ�ɓr������
�y�Q�z�@div style="background-color:#444444; width="800px" height="1300px"
�̗l�ɃC�R�[���ƃ_�u���N�H�[�e�[�V�����̌`���ɂȂ��Ă��ǂ����̂ł��傤���H
�y�P�z�̏ꍇ����"background-color�Ɏn�܂�̃_�u���N�H�[�e�[�V������ł��������߂ɁA�Ō�̕��鏊�܂Ń_�u���N�H�[�e�[�V�������g���Ȃ���ł��傤���H
���������F�Ȃǂ��w�肷��ꍇ�A�R�����ƃZ�~�R�����ň͂��X�^�C���ƁA�C�R�[���ƃ_�u���N�H�[�e�[�V�������g���X�^�C���͂ǂ���ł��Ȃ�ł��傤���H
���p���č��݂��Ă��Ă��L���Ȃ̂ł��傤���H
�\��������Ȃ̂Ō������Ă��Ȃ��Ȃ������ɒH�蒅�����A�킩��ɂ����Ă��݂܂���낵�����肢���܂�
2024/11/05(��) 08:18:46.29ID:???
744742
2024/11/05(��) 17:07:53.54ID:??? >>743
�Ȃ�قǁA�Ȃ�ł�����ł��S���ЂƊ���ɂ��悤�Ƃ��Ă܂���
���f����Ȃ��v�f���������肷��̂ŁA�Ȃ�ł��Ȃƍ����Ă܂���
�Ȍ��Ȃ��Ԏ����肪�Ƃ��������܂���
�Ȃ�قǁA�Ȃ�ł�����ł��S���ЂƊ���ɂ��悤�Ƃ��Ă܂���
���f����Ȃ��v�f���������肷��̂ŁA�Ȃ�ł��Ȃƍ����Ă܂���
�Ȍ��Ȃ��Ԏ����肪�Ƃ��������܂���
745Name_Not_Found
2024/11/06(��) 00:37:59.07ID:l6mrxaRQ �c���T�C�Y���o���o����2�̉摜�����ɕ��ׂ���@�ɂ��Ď���ł��B
2�̉摜�ɂ����č��������������ɍ��킹�A�X�y�N�g���ۂ����܂܉��������������i���摜�̍����𑵂������͕s������OK�j���A
���S���i�e�v�f #oya�̕��ɉ����ĉ摜���L�k�j�ɂ�����@�킩��l���܂����HCSS�݂̂Ŏ����������ł��B�@
���L�ł�height: ****vh;�ӏ������Ȃ��Ɛe�v�f��˂��j���Ă��܂����߁A�����Ń��T�C�Y�����悤�ɂ������ł��B
.image-container {
width: 100%;
display: flex;
gap: 10px;
.image-wrapper {
flex: 0 0 auto;
height: ****vh;/*�����l�w�肵�����Ȃ�*/
scroll-snap-align: start;
img {
height: 100%;
width: auto;
object-fit: cover;
}
}
}
<div id="oya">
<div class="image-container">
<div class="image-wrapper">
<img src="image-1.png">
</div>
<div class="image-wrapper">
<img src="image-2.png">
</div>
</div>
</div>
2�̉摜�ɂ����č��������������ɍ��킹�A�X�y�N�g���ۂ����܂܉��������������i���摜�̍����𑵂������͕s������OK�j���A
���S���i�e�v�f #oya�̕��ɉ����ĉ摜���L�k�j�ɂ�����@�킩��l���܂����HCSS�݂̂Ŏ����������ł��B�@
���L�ł�height: ****vh;�ӏ������Ȃ��Ɛe�v�f��˂��j���Ă��܂����߁A�����Ń��T�C�Y�����悤�ɂ������ł��B
.image-container {
width: 100%;
display: flex;
gap: 10px;
.image-wrapper {
flex: 0 0 auto;
height: ****vh;/*�����l�w�肵�����Ȃ�*/
scroll-snap-align: start;
img {
height: 100%;
width: auto;
object-fit: cover;
}
}
}
<div id="oya">
<div class="image-container">
<div class="image-wrapper">
<img src="image-1.png">
</div>
<div class="image-wrapper">
<img src="image-2.png">
</div>
</div>
</div>
746745
2024/11/06(��) 00:55:04.99ID:??? �⑫
css�́�����ł�>>745���l�ɂł��邯�ǂ����height:�̐��l�w�肪�K�v
.image-wrapper {
display: inline-block;
margin-left:10px;
&:first-of-type{
margin-left:0;
}
height: 470px;/*�����l�w�肵�����Ȃ�*/
img {
height: 100%;
}
}
css�́�����ł�>>745���l�ɂł��邯�ǂ����height:�̐��l�w�肪�K�v
.image-wrapper {
display: inline-block;
margin-left:10px;
&:first-of-type{
margin-left:0;
}
height: 470px;/*�����l�w�肵�����Ȃ�*/
img {
height: 100%;
}
}
2024/11/06(��) 01:12:07.32ID:???
height�͋L�q�������Ȃ����Ǐ��������̉摜�̍������擾���đ����������Ă��ƁH
2024/11/06(��) 01:18:58.48ID:???
>>747
���̒ʂ�ł��B
�ł��Ȃ���Ŏ��ȉ��������L���A�A
.image-container{
width: 100%;
display: flex;
gap: 10px;
.image-wrapper {
&:last-of-type {
flex: 1;
img{
height: 100%;
object-fit: cover;
}
}
}
}
���v���Ȃ���A�A
���̒ʂ�ł��B
�ł��Ȃ���Ŏ��ȉ��������L���A�A
.image-container{
width: 100%;
display: flex;
gap: 10px;
.image-wrapper {
&:last-of-type {
flex: 1;
img{
height: 100%;
object-fit: cover;
}
}
}
}
���v���Ȃ���A�A
2024/11/06(��) 07:15:49.01ID:???
�����ĂȂ�����HTML���������Ă����Ȃ�
�����ق��̉摜��image-wrapper������0�ɂ���Ƃ�
position: absolute; �� height: 0;
�����ق��̉摜��image-wrapper������0�ɂ���Ƃ�
position: absolute; �� height: 0;
751745
2024/11/06(��) 08:46:34.16ID:l6mrxaRQ �\�[�X���A�b�v���܂����B
�����ڂ����������i���̏�Ő��l���w�肵�����Ȃ��j
https://jsfiddle.net/05Lhyo8x/1/
>>750����̌��ʁi�_���ł����j
https://jsfiddle.net/05Lhyo8x/2/
�����ڂ����������i���̏�Ő��l���w�肵�����Ȃ��j
https://jsfiddle.net/05Lhyo8x/1/
>>750����̌��ʁi�_���ł����j
https://jsfiddle.net/05Lhyo8x/2/
2024/11/06(��) 12:06:12.14ID:???
> �����ڂ���������
�A�X�y�N�g��͂���ł����́H
�A�X�y�N�g��͂���ł����́H
2024/11/06(��) 12:24:42.46ID:???
2024/11/06(��) 15:10:29.47ID:???
�摜�T�C�Y�����܂��Ă�Ȃ�Acalc�Ōv�Z����Ƃ�����s������Ȃ�
2024/11/06(��) 16:05:26.80ID:???
2024/11/06(��) 17:09:00.17ID:???
>>755
���肪�Ƃ��B�@�������ɐɂ����A�A
#oya�Ƀ{�[�_�[�t���Ă݂�Ƃ킩�邯�ǑS���ɂȂ��ĂȂ���ȁ`�B����ȊO�̓o�b�`���Ȃ̂ɁA�A
https://jsfiddle.net/6d9f4esq/1/
���肪�Ƃ��B�@�������ɐɂ����A�A
#oya�Ƀ{�[�_�[�t���Ă݂�Ƃ킩�邯�ǑS���ɂȂ��ĂȂ���ȁ`�B����ȊO�̓o�b�`���Ȃ̂ɁA�A
https://jsfiddle.net/6d9f4esq/1/
2024/11/06(��) 17:16:16.78ID:???
2024/11/06(��) 17:44:07.43ID:???
>>757
���肪�Ƃ��B�����Aflex��1 0 auto �ɂ����2�Ԗڂ̉摜���e�v�f�i�����{�[�_�[�j�̊O�ɏo�Ă��܂��l�q�B
#oya�̃T�C�Y���傫���Ɨ]�����ł��Ă�����Ă�̂��킩��₷������
https://jsfiddle.net/a6401L3d/1/
�p�r�Ƃ��ẮA�c���o���o���̉摜�i20�S���o���o���j��2�Â����тō����𑵂��ĕ��ׂĂ���
���̍ہA���ꂼ��̉摜�ɍ��킹�Đ��l��䗦�����������N���X����ĉ摜���ɏ��������Ȃ��̂�
�ėpCSS1�őS���ɑΉ�������悤�ɂ������@���Ċ����ł�
js�g��Ȃ��Ɩ��������ł��˂�
���肪�Ƃ��B�����Aflex��1 0 auto �ɂ����2�Ԗڂ̉摜���e�v�f�i�����{�[�_�[�j�̊O�ɏo�Ă��܂��l�q�B
#oya�̃T�C�Y���傫���Ɨ]�����ł��Ă�����Ă�̂��킩��₷������
https://jsfiddle.net/a6401L3d/1/
�p�r�Ƃ��ẮA�c���o���o���̉摜�i20�S���o���o���j��2�Â����тō����𑵂��ĕ��ׂĂ���
���̍ہA���ꂼ��̉摜�ɍ��킹�Đ��l��䗦�����������N���X����ĉ摜���ɏ��������Ȃ��̂�
�ėpCSS1�őS���ɑΉ�������悤�ɂ������@���Ċ����ł�
js�g��Ȃ��Ɩ��������ł��˂�
2024/11/06(��) 18:09:29.90ID:???
2024/11/06(��) 18:23:49.05ID:???
>���������N���X����ĉ摜���ɏ��������Ȃ��̂�
�Ȃ�Ō��Ȃ̂����������˂邪�܂��͂���Ŏ������Ȃ���
���̏�Ŏ��s����ʼn��ǂ��Ă����Ηǂ�
�Ȃ�Ō��Ȃ̂����������˂邪�܂��͂���Ŏ������Ȃ���
���̏�Ŏ��s����ʼn��ǂ��Ă����Ηǂ�
2024/11/06(��) 18:36:34.56ID:???
>>759
��Ă̓_���ł��B���̑��艡���̓o���o���ł�OK�ł��B
>>760
�Ⴆ�ΐ��̒��ɂ���o�i�[�i�c���A�����A�����`�A�����`�j��S�ăR���N�V�������Ă����T�C�g���˗����ꂽ�Ƃ���
���̌�ɉ摜100�A200�A3000�Ƒ�����\����O��ɍl���Ă����ׂ����ƁB
3000���̉摜�T�C�Y�����ăN���X�S�������Ă��̂͂��������I�����A20�̃N���X�������Ă����Ă����ł��l�I�ɂ͔ėp���������ׂ����ă��x���B
js�͌�������ǑS���N���X�����Ă��̂͂������Ƀ����e��ǐ��̖ʂł��������������
��Ă̓_���ł��B���̑��艡���̓o���o���ł�OK�ł��B
>>760
�Ⴆ�ΐ��̒��ɂ���o�i�[�i�c���A�����A�����`�A�����`�j��S�ăR���N�V�������Ă����T�C�g���˗����ꂽ�Ƃ���
���̌�ɉ摜100�A200�A3000�Ƒ�����\����O��ɍl���Ă����ׂ����ƁB
3000���̉摜�T�C�Y�����ăN���X�S�������Ă��̂͂��������I�����A20�̃N���X�������Ă����Ă����ł��l�I�ɂ͔ėp���������ׂ����ă��x���B
js�͌�������ǑS���N���X�����Ă��̂͂������Ƀ����e��ǐ��̖ʂł��������������
2024/11/06(��) 18:38:42.57ID:???
�Ȃ�ɂ���ςȂ��Ƃ����f����grid�ŕ��ׂ�����悤�ȋC�����邯��
763761
2024/11/06(��) 18:40:01.80ID:??? WordPress�Ƃ�CMS����Ă�l�Ȃ��Ɋ�{�͔ėp�����x�[�X�ɍl����͂��B
������ӏ��ɂ����Ă��B
������ӏ��ɂ����Ă��B
2024/11/06(��) 18:43:13.73ID:???
2024/11/06(��) 18:57:48.17ID:???
���̐l�������Ă�͎̂g���܂킵�̂����d�l�Ɍ����Ȃ����Ă��Ƃ��Ǝv���您
�T�C�Y�̈Ⴄ�摜�����ꂢ�ɕ��ׂ�����͂��낢�날�邩��O�O���Ă݂�
�悭����̂͂���Ȋ���
https://coliss.com/articles/build-websites/operation/css/aligning-logo-images-in-css.html
CSS�Ń��S�̂悤�ɃT�C�Y���قȂ�摜������������Ĕz�u����X�^�C���V�[�g�̎����e�N�j�b�N
�T�C�Y�̈Ⴄ�摜�����ꂢ�ɕ��ׂ�����͂��낢�날�邩��O�O���Ă݂�
�悭����̂͂���Ȋ���
https://coliss.com/articles/build-websites/operation/css/aligning-logo-images-in-css.html
CSS�Ń��S�̂悤�ɃT�C�Y���قȂ�摜������������Ĕz�u����X�^�C���V�[�g�̎����e�N�j�b�N
2024/11/06(��) 19:18:21.55ID:???
>>765
���肪�Ƃ��B�ł����䂱�Ƃ���Ȃ���ȁ`��
�p�r�͂����܂ŗ�ł���A�����ւ͂b�r�r�̎��₵�ɗ��������ł�����
���͂ނ���f�U�C���̕������ӂȂ̂Ń��C�A�E�g�Ƃ��f�U�C���ς���Ƃ������������Ȃ�2�b�ʼn����ł��B
���肪�Ƃ��B�ł����䂱�Ƃ���Ȃ���ȁ`��
�p�r�͂����܂ŗ�ł���A�����ւ͂b�r�r�̎��₵�ɗ��������ł�����
���͂ނ���f�U�C���̕������ӂȂ̂Ń��C�A�E�g�Ƃ��f�U�C���ς���Ƃ������������Ȃ�2�b�ʼn����ł��B
767761,766
2024/11/06(��) 19:21:29.09ID:??? >>765
�C�����͂��肪�����ł��B�ƂĂ��e�ȉ��Ǝv���܂��B
���S�҂Ȃ炻�������̕����ǂ����Ƃ����邩������Ȃ����B
�����������܂���
�C�����͂��肪�����ł��B�ƂĂ��e�ȉ��Ǝv���܂��B
���S�҂Ȃ炻�������̕����ǂ����Ƃ����邩������Ȃ����B
�����������܂���
2024/11/06(��) 19:24:55.50ID:???
>>756
>#oya�Ƀ{�[�_�[�t���Ă݂�Ƃ킩�邯�ǑS���ɂȂ��ĂȂ����~
#oya��width:600px�ł����border: solid 1px���w��Ȃ�#oya����600�����̕��փ{�[�_�[�\���ɂȂ�͓̂����ł́H
>#oya�Ƀ{�[�_�[�t���Ă݂�Ƃ킩�邯�ǑS���ɂȂ��ĂȂ����~
#oya��width:600px�ł����border: solid 1px���w��Ȃ�#oya����600�����̕��փ{�[�_�[�\���ɂȂ�͓̂����ł́H
2024/11/06(��) 19:29:11.53ID:???
2024/11/06(��) 19:32:52.92ID:???
�Ȃ܂��ނ肩
2024/11/06(��) 19:37:11.61ID:???
>>765
�����������ɑI��������������m���ĕ����Ƃ��Έ����o���������邩���
�˗������p�r��z��ƌ����Ă��R���N�V�����T�C�g�ɉ摜3000�Ƃ������������ɂ����T�C�g���낤�Ȃ�
�����������ɑI��������������m���ĕ����Ƃ��Έ����o���������邩���
�˗������p�r��z��ƌ����Ă��R���N�V�����T�C�g�ɉ摜3000�Ƃ������������ɂ����T�C�g���낤�Ȃ�
2024/11/06(��) 19:48:20.41ID:???
�Ă��A���ʂɃ��S�Ƃ��Ȃ�>>765�݂����ɂȂ�A�Ƃ��������ꂵ���Ȃ��Ǝv���B
�ł��Ⴆ�A���S�ł͂Ȃ��A�c���i��700�~100�j�̃o�i�[��ݒu�����炻�̃f�U�C�����Ə㉺�̗]���Ȃ��č��E�����]���₽��ł��ĉ����̃o�i�[���אڂ����猩�ꂵ�����낤�ˁB
�ł��Ⴆ�A���S�ł͂Ȃ��A�c���i��700�~100�j�̃o�i�[��ݒu�����炻�̃f�U�C�����Ə㉺�̗]���Ȃ��č��E�����]���₽��ł��ĉ����̃o�i�[���אڂ����猩�ꂵ�����낤�ˁB
2024/11/06(��) 19:52:28.67ID:???
774745
2024/11/06(��) 19:57:58.13ID:??? ����̃x�X�g�A���T�[��>>755����Ƃ����Ă��������B(��₱�������e���ꔭ�����ł��A���Ǝ��Ă��o�����Ƃ�������)
CSS�̎d�l�ł킩��������
�@2�̉摜�͐e�v�f�T�C�Y�ɉ�����������L�k�ł���@�i�A�X�y�N�g���ۂ����܂܁j
�A2�̉摜�͏��������̍����ɍ��킹�ĐL�k�ł���
�@�ƇA�͓����ɂ͂ł��Ȃ�
����������
CSS�̎d�l�ł킩��������
�@2�̉摜�͐e�v�f�T�C�Y�ɉ�����������L�k�ł���@�i�A�X�y�N�g���ۂ����܂܁j
�A2�̉摜�͏��������̍����ɍ��킹�ĐL�k�ł���
�@�ƇA�͓����ɂ͂ł��Ȃ�
����������
2024/11/06(��) 19:58:45.35ID:???
>>772
����ȋɒ[�ȃT�C�Y�����荬����摜���ǂ����Ă��ꗗ�ɕ��ׂȂ��Ƃ����Ȃ��Ȃ�
�����`�Ƃ��ŃT�C�Y�����Đ��邩��
�O���b�h���C�A�E�g��object-fit�g����
����ȋɒ[�ȃT�C�Y�����荬����摜���ǂ����Ă��ꗗ�ɕ��ׂȂ��Ƃ����Ȃ��Ȃ�
�����`�Ƃ��ŃT�C�Y�����Đ��邩��
�O���b�h���C�A�E�g��object-fit�g����
2024/11/06(��) 20:01:31.15ID:???
2024/11/06(��) 20:08:19.21ID:???
>>773
�����Ƃ���͌������͂������ǂ˂��E�E�E
�܂������Ȃ�Z�p�̎���ɕʂ̊p�x�ʼn���Ȃ�A�܂��u�ł��Ȃ��v�Ƃ�������`���āA���̏�ł��Ď��Ō������Ȃ�
�����łȂ��Ƃ܂�łł��Ȃ�����A������e�ɋt�ꂵ�Ă�݂�������E�E�E
�����Ƃ���͌������͂������ǂ˂��E�E�E
�܂������Ȃ�Z�p�̎���ɕʂ̊p�x�ʼn���Ȃ�A�܂��u�ł��Ȃ��v�Ƃ�������`���āA���̏�ł��Ď��Ō������Ȃ�
�����łȂ��Ƃ܂�łł��Ȃ�����A������e�ɋt�ꂵ�Ă�݂�������E�E�E
2024/11/06(��) 20:08:59.48ID:???
���Ⴀfloat�ŃK�^�K�^���ƕ��ׂ�̂͂ǂ��I
2024/11/06(��) 20:11:24.18ID:???
���A�����B
�̂͂��������̑�������������ł������������������
�̂͂��������̑�������������ł������������������
2024/11/06(��) 20:29:29.79ID:???
> ��������܂Ōv�Z����ăf�U�C�����ꂽ���̂��I�ɏ���ɐ���̂̓i���Z���X����
�v�Z���ꂽ�f�U�C���Ȃ珟��ɂ��ƃe���v���I�ɕ��ׂ�̂��i���Z���X���Ȃ�
�v�Z���ꂽ�f�U�C���Ȃ珟��ɂ��ƃe���v���I�ɕ��ׂ�̂��i���Z���X���Ȃ�
2024/11/06(��) 20:33:20.47ID:???
> ����������������
> �l�ɐe�ɂ���Ƌw�ŕԂ����
����̎���z�͒P�ɓ����������o�����Ƃ��Ă邾���ŋc�_����Ȃ���C�͖������������l��
> �l�ɐe�ɂ���Ƌw�ŕԂ����
����̎���z�͒P�ɓ����������o�����Ƃ��Ă邾���ŋc�_����Ȃ���C�͖������������l��
2024/11/06(��) 20:44:07.28ID:???
2024/11/06(��) 20:50:32.44ID:???
�ނ�Ƃ��r�炵�Ƃ��������͎����̖��\�͂�I�ɂ����Đ�l�ɏ|�˂��~�[���
2024/11/06(��) 20:53:28.47ID:???
�܁A�����������͋G�߂̕ς��ڂɂ͒���I�Ɍ�������
���N�͉Ă����������������ɂ��Ă悤�₭�H�{�Ԃ�
���N�͉Ă����������������ɂ��Ă悤�₭�H�{�Ԃ�
2024/11/06(��) 21:01:14.88ID:???
>>783
���\���������[�A���ǂł����l�͂��납�A�u�ł��Ȃ��v�ƌ������l�������Ɉ�l�����Ȃ����������B
�ł��Ȃ����Č��_�Â����̉��Ȃ��ǁ`�H
��l�Č����Ă����[�����������������邯�ǂ�float�ւ̉��Ă��ꂪ�@����Ȃ��Ȃ炠�Ȃ������̒��x���Ď������H
���\���������[�A���ǂł����l�͂��납�A�u�ł��Ȃ��v�ƌ������l�������Ɉ�l�����Ȃ����������B
�ł��Ȃ����Č��_�Â����̉��Ȃ��ǁ`�H
��l�Č����Ă����[�����������������邯�ǂ�float�ւ̉��Ă��ꂪ�@����Ȃ��Ȃ炠�Ȃ������̒��x���Ď������H
2024/11/06(��) 21:04:27.65ID:???
�Ă��A�������Z�p�I�ɂł��Ȃ�������Ĉ˗��҂ɋt��Ƃ��A���e��P���Ȃ���Ƃ����Ď��ۂ̌���ł����邠��Ȃ�ˁB
����������y������`
�Љ�l�Ȃ�A�܂��u�����ɂ͓���ł��A�����A����Ƃ��ꂱ��ȗ��R������̂ł�����ƕς��܂������������������@�͂ǂ��ł����H�v���Ă̂����������p�����B
���������҂��������Ď��ŏI��炻���Ƃ��ď�Ȃ�
����������y������`
�Љ�l�Ȃ�A�܂��u�����ɂ͓���ł��A�����A����Ƃ��ꂱ��ȗ��R������̂ł�����ƕς��܂������������������@�͂ǂ��ł����H�v���Ă̂����������p�����B
���������҂��������Ď��ŏI��炻���Ƃ��ď�Ȃ�
2024/11/06(��) 21:08:47.23ID:???
�����B�撣���čl���Ă��ꂽ�ґS���ɂ܂Ō��ܔ����Ă����X�^�C���H
�����Ă����Ȃ�ăX���[���Ƃ������̂ɁA���������Ƃ������I
�����Ă����Ȃ�ăX���[���Ƃ������̂ɁA���������Ƃ������I
2024/11/06(��) 21:17:02.49ID:???
�ق��ق�����Ɩ{���o���Ă����������Ȃ�
789Name_Not_Found
2024/11/06(��) 21:18:08.43ID:ynnwiHHq �ėp���ɂ��ĕ֏掿���
�v���̐l�͎����p�R�s�y�f�ނƂ��������C�u�����[�݂����Ȃ��̂������Ă���̂ł���
����Ƃ����̂Ȃ��̈����o���ɓ����Ă܂���
�f�l�Ȃ̂Ŗ���O�O���ĂČ����������Ȃ��Ǝv����
�v���̐l�͎����p�R�s�y�f�ނƂ��������C�u�����[�݂����Ȃ��̂������Ă���̂ł���
����Ƃ����̂Ȃ��̈����o���ɓ����Ă܂���
�f�l�Ȃ̂Ŗ���O�O���ĂČ����������Ȃ��Ǝv����
2024/11/06(��) 21:18:49.61ID:???
����AI�ɂł���������
2024/11/06(��) 21:18:52.42ID:???
>>789
�X�j�y�b�g�������
�X�j�y�b�g�������
2024/11/06(��) 21:19:21.70ID:???
�撣���čl���Ă��ꂽ�җl���肪�Ƃ��������܂��B
�Ă��ŏ��̎���ŗv�������ł��������ł�������̐l���D��Ă܂��i���Ԃ�j
����������
�Ă��ŏ��̎���ŗv�������ł��������ł�������̐l���D��Ă܂��i���Ԃ�j
����������
2024/11/06(��) 21:21:19.56ID:???
�Ȃ����点�����B��
794792
2024/11/06(��) 21:23:38.61ID:??? �Ă��A�_���I�c�_�ł��Ȃ����c�͗���ł���Ȃ悗
�ǂ����Z�p�Ɛ��_�ł͑����ł��ł��Ȃ����炻������Ē��ۓI�Ȍ��t�ōU�����邵�������肪�Ȃ���H���H
���e���Ȃ�����e��
�ǂ����Z�p�Ɛ��_�ł͑����ł��ł��Ȃ����炻������Ē��ۓI�Ȍ��t�ōU�����邵�������肪�Ȃ���H���H
���e���Ȃ�����e��
2024/11/06(��) 21:25:33.16ID:???
�����������B�Ȍ���������ID�����̂���������ł��������̂��낤
SNS���Ɩ{���o���n�߂����_�ő��u���b�N����邻�������l��
SNS���Ɩ{���o���n�߂����_�ő��u���b�N����邻�������l��
2024/11/06(��) 21:29:32.08ID:???
2024/11/06(��) 21:29:47.87ID:???
���̔��B����_�j�ł��Ȃ����炻������Ď���ƊW�Ȃ��b�Ɋ撣���Ď����Ă������Ƃ���
SNS�Ƃ��u���b�N�Ƃ����b�����ƁH
SNS�Ƃ��u���b�N�Ƃ����b�����ƁH
2024/11/06(��) 21:33:28.57ID:???
2024/11/06(��) 21:34:49.81ID:???
�������i�������ď�
2024/11/06(��) 21:35:19.68ID:???
>>798
��������ŃZ���X�̖������݂�Ȃɓ`����Ă��
��������ŃZ���X�̖������݂�Ȃɓ`����Ă��
2024/11/06(��) 21:38:40.49ID:???
>>800
������������킩���
�����ɂ�CSS�̋Z�p�ɂ��ĕ����ɗ����̂ł����āA�Z���X�Ƃ������ɗ��ĂȂ��́B
���̂��߂ɂ͒Z���\�[�X�ƃC���[�W���₷���Ⴊ�K�v�Ȃ킯�B
���̎���ɂ̓f�R���[�V�����Ƃ��J�R�C�C�Ƃ��͕s�v�Ȃ́B�킩��H�킩��ȁ[�@�܂��d���Ȃ���
������������킩���
�����ɂ�CSS�̋Z�p�ɂ��ĕ����ɗ����̂ł����āA�Z���X�Ƃ������ɗ��ĂȂ��́B
���̂��߂ɂ͒Z���\�[�X�ƃC���[�W���₷���Ⴊ�K�v�Ȃ킯�B
���̎���ɂ̓f�R���[�V�����Ƃ��J�R�C�C�Ƃ��͕s�v�Ȃ́B�킩��H�킩��ȁ[�@�܂��d���Ȃ���
2024/11/06(��) 21:40:10.29ID:???
���낻��age�邩HN���Ƃ��Ă���
2024/11/06(��) 21:40:16.28ID:???
> �܂��������{���Ƀo�i�[3000�f�ڂ���T�C�g������Ă���Ƃ��Ԉ���Ă��v���ł����
����͑z�肵�Ȃ��Č����Ƃ��ċ����邨�O���S�ʓI�Ɉ���
������قǓD�����G�ɕ`�����悤��
����͑z�肵�Ȃ��Č����Ƃ��ċ����邨�O���S�ʓI�Ɉ���
������قǓD�����G�ɕ`�����悤��
2024/11/06(��) 21:40:43.50ID:???
�Čf��
>>794�@�ǂ�łˁB
>>794�@�ǂ�łˁB
2024/11/06(��) 21:43:49.77ID:???
>>803
�Ӗ��s���B���ۂ̈Č��̏ڍׂ������ق����A�z�B
�\�[�X�������ƒ����ĕ��G�Ȃ̂͗e�Ղɑz�������B
����ɂ��������T�C�g�͎��ۂɂ���̂���BGoogle�f�B�X�v���C�L���֘A�Ŏ��v����낤��
�Ӗ��s���B���ۂ̈Č��̏ڍׂ������ق����A�z�B
�\�[�X�������ƒ����ĕ��G�Ȃ̂͗e�Ղɑz�������B
����ɂ��������T�C�g�͎��ۂɂ���̂���BGoogle�f�B�X�v���C�L���֘A�Ŏ��v����낤��
2024/11/06(��) 21:46:39.81ID:???
���O�̔\�͂ɂ��l�i�ɂ����v�͂Ȃ����ǂ�
2024/11/06(��) 21:47:47.89ID:???
�ÓT�I�Ȍf���炵�����قł̐�����Ǔ_���ꂽ�肵�Ă��Ċ�^���ԂȂ̂��e�Ղɑz������
808805
2024/11/06(��) 21:48:53.66ID:??? ���܂���Ȃ{������ĂȂ�Ƃ�������������̂��ړI�ɂȂ��ĂȂ����H
���̎�������������ӂ邩���̓I�Ƀ��X�Ԃł��߂��Ă���H
����ł������H�@���ꂪ�Ԉ�������Ə����Ă�Ȃ�ӂ��
���̎�������������ӂ邩���̓I�Ƀ��X�Ԃł��߂��Ă���H
����ł������H�@���ꂪ�Ԉ�������Ə����Ă�Ȃ�ӂ��
2024/11/06(��) 21:50:54.94ID:???
�ӂ�Ȃ��Ă�����������Ă���
�����ē�x�Ɨ��Ȃ��ł���
�����ē�x�Ɨ��Ȃ��ł���
2024/11/06(��) 21:51:08.92ID:???
�Ӎ߂͂��[���������x�Ə������܂Ȃ���
2024/11/06(��) 21:53:30.44ID:???
���߂�ID�͗~������
2024/11/06(��) 21:54:21.01ID:???
�[���Ɍ������ċA�����牴�����悤�Ǝv���Ă�����
�A���Ă����炭����ׁ[�z�ő�
�A���Ă����炭����ׁ[�z�ő�
2024/11/06(��) 21:58:28.68ID:???
�[�����炢�Ŏ~�߂Ƃ��悩�������̂����{���o���Ă����点��������Ȃ�
814Name_Not_Found
2024/11/06(��) 22:04:25.84ID:gUB7Lc2R >>791
�i�r�Q�[�V�����p�Ƃ��J�[�h���C�A�E�g�p�Ƃ��Ő������Ă�̂ł��傤��
�u����Ȍ��ʂ�t�������Ƃ��v�݂����ȏ��Z�W������Ă܂����H
�i�r�Q�[�V�����p�Ƃ��J�[�h���C�A�E�g�p�Ƃ��Ő������Ă�̂ł��傤��
�u����Ȍ��ʂ�t�������Ƃ��v�݂����ȏ��Z�W������Ă܂����H
815Name_Not_Found
2024/11/06(��) 22:05:33.22ID:gUB7Lc2R ID�ς���������789�ł�
2024/11/06(��) 22:29:32.10ID:???
�Z�����̓t�H�[���œs���{�������v���_�E�����ɂ���̂��Ăǂ��l���Ă��g���Â炢�Ǝv���̂ł���
�Ȃ����p����Ă�̂ł��傤��
�X�֔ԍ����玩���⊮�����悤�ɂȂ��Ă鎞�͂����̂ł���
�Ȃ����p����Ă�̂ł��傤��
�X�֔ԍ����玩���⊮�����悤�ɂȂ��Ă鎞�͂����̂ł���
2024/11/06(��) 22:30:37.87ID:???
>>814
���̂܂g���邱�Ƃ͂Ȃ��ɂ��Ă�
mixin
��������イ�g���ϐ�
���f�B�A�N�G���Ǘ�����ϐ��}�b�v
css�A�j���[�V����
�L���ꗗ�@�L���J�[�h
�����N�{�^���̃p�^�[��
�i�r�Q�[�V�����̃p�^�[��
���K���j���[
�S��ʃ��j���[
���j���[�̊J��h�����[�A�j���[�V����
js����lazy�̉摜�̓ǂݍ��ݏI�������ȂN���X�t����Ƃ�
���̂܂g���邱�Ƃ͂Ȃ��ɂ��Ă�
mixin
��������イ�g���ϐ�
���f�B�A�N�G���Ǘ�����ϐ��}�b�v
css�A�j���[�V����
�L���ꗗ�@�L���J�[�h
�����N�{�^���̃p�^�[��
�i�r�Q�[�V�����̃p�^�[��
���K���j���[
�S��ʃ��j���[
���j���[�̊J��h�����[�A�j���[�V����
js����lazy�̉摜�̓ǂݍ��ݏI�������ȂN���X�t����Ƃ�
2024/11/06(��) 22:44:10.34ID:???
���̃X�j�y�b�g���������Ƃ��Q�l�܂łɃR�[�h�����ĂƂ������Ă����J������_��������
2024/11/06(��) 22:47:44.96ID:???
2024/11/06(��) 23:16:47.55ID:???
>>819
������g�������A����ȃp�^�[������������֗������Ƃ��ŏW�߂��Ⴄ�Ƃ��肪�Ȃ����ӊO�Əo�ԂȂ��̂�
�u�܂����O���v�݂����ȏ�ʂ����x���o�Ă�������u���O�������x����R�s�y�ȁv�݂����ɑ��₵�Ă����Ă�
������g�������A����ȃp�^�[������������֗������Ƃ��ŏW�߂��Ⴄ�Ƃ��肪�Ȃ����ӊO�Əo�ԂȂ��̂�
�u�܂����O���v�݂����ȏ�ʂ����x���o�Ă�������u���O�������x����R�s�y�ȁv�݂����ɑ��₵�Ă����Ă�
821Name_Not_Found
2024/11/07(��) 11:33:56.50ID:1ECuRlpz ���肢���܂��B
�Ⴆ�Ή͐색�C�u�J�����̃r���[�A�[��ʂŃN���b�N�����獶��E�փJ��������������{�^���Ă���܂���ˁB���̎�̃{�^���̂悤�ɃN���b�N���Ă��V���ȃE�C���h�E���J�����胊���N��֔�肹���A�����Ă���y�[�W�̂܂܂�URL�`���̃R�}���h�𑗂��{�^���͂ǂ���������ł��܂����H
�Ⴆ�Ή͐색�C�u�J�����̃r���[�A�[��ʂŃN���b�N�����獶��E�փJ��������������{�^���Ă���܂���ˁB���̎�̃{�^���̂悤�ɃN���b�N���Ă��V���ȃE�C���h�E���J�����胊���N��֔�肹���A�����Ă���y�[�W�̂܂܂�URL�`���̃R�}���h�𑗂��{�^���͂ǂ���������ł��܂����H
2024/11/07(��) 15:52:59.55ID:???
�܂�Web�f�U�C�i�[�ł��G���W�j�A�ł��Ȃ����ގ҂̃S�~�����点���J�}�`���ړI�ʼn҂̃t�����Ď����ōr�炵�Ă��̂�
���������y�̓S�L�u���݂����ɂǂ��ɂł��N���Ă���Ȃ�
���������y�̓S�L�u���݂����ɂǂ��ɂł��N���Ă���Ȃ�
2024/11/07(��) 16:41:52.88ID:???
>>816
�E�t�H�[���ɒ��ړ��͂�������ȈՂ��ƍl�����Ă�������
�E���͂̕\�L�h������炵��������
�E�������̓��C�u�����̃e���v���[�g�̎w�肾����
�E�t�H�[���ɒ��ړ��͂�������ȈՂ��ƍl�����Ă�������
�E���͂̕\�L�h������炵��������
�E�������̓��C�u�����̃e���v���[�g�̎w�肾����
2024/11/07(��) 16:50:21.92ID:???
>>821
JavaScript�Ŕ��ʐM���Ă�������
JavaScript�Ŕ��ʐM���Ă�������
2024/11/07(��) 19:34:00.84ID:???
> �Z�����̓t�H�[���œs���{�������v���_�E�����ɂ���̂��Ăǂ��l���Ă��g���Â炢�Ǝv���̂ł���
�������̒�����ŏ�肭���܂��Ă�킯�łĂ߂��̓s���Ȃm�������Ƃ���Ȃ��̂Ŋ���Ă�������
�������̒�����ŏ�肭���܂��Ă�킯�łĂ߂��̓s���Ȃm�������Ƃ���Ȃ��̂Ŋ���Ă�������
2024/11/07(��) 23:41:37.13ID:???
html5���ĉ��������́H
������o�[�W����html6�Ƃ��ɂȂ�́H
������o�[�W����html6�Ƃ��ɂȂ�́H
2024/11/08(��) 00:00:38.89ID:???
>>826
�����Ȃ�Ȃ�
���Ė��̂����ς�������̂�living standard�́u5�n����Ȃ��v�킯�ł͂Ȃ�
5.2���i���o�����O��p�~���Đi���������Ă���悤�Ȃ���
�����Ȃ�Ȃ�
���Ė��̂����ς�������̂�living standard�́u5�n����Ȃ��v�킯�ł͂Ȃ�
5.2���i���o�����O��p�~���Đi���������Ă���悤�Ȃ���
2024/11/08(��) 01:11:47.77ID:???
�ڂ��̍l�����ŋ���html�ɂ��Ȃ���
�Ƃ��������̂ł����n��������I�Ɍ���Ȃ����Ƃ��肤����
�Ƃ��������̂ł����n��������I�Ɍ���Ȃ����Ƃ��肤����
2024/11/08(��) 02:11:00.95ID:???
�Q�[���U���T�C�g����
���퍀�ڑI�ԁ�����̃����N�����������Ă遨������N���b�N�ŏڍ�
�T�C�g���Ƃ��Ă͐�]�I�ɃZ���X����������
�����������N����čL���A�t�B�\��������ׂɂ킴�Ƃ����������ɂ��Ă�̂���
���퍀�ڑI�ԁ�����̃����N�����������Ă遨������N���b�N�ŏڍ�
�T�C�g���Ƃ��Ă͐�]�I�ɃZ���X����������
�����������N����čL���A�t�B�\��������ׂɂ킴�Ƃ����������ɂ��Ă�̂���
830Name_Not_Found
2024/11/08(��) 20:53:39.18ID:lvY3XC74 <img src="./test.png" id="test">
<style>
#test{
transform:matrix(0, 2, -2, 0, 0, 0);
}
</style>
����ʼn摜���Q�{�Ɋg�傳��X�O�x��]����邯��
matrix�̑�P������scaleX�ő�S������scaleY�炵��������炪�O�Ȃ̂ɉ��łQ�{�Ɋg�傳����ł����H
�O�Ȃ牽���\������Ȃ��̂ł́H
<style>
#test{
transform:matrix(0, 2, -2, 0, 0, 0);
}
</style>
����ʼn摜���Q�{�Ɋg�傳��X�O�x��]����邯��
matrix�̑�P������scaleX�ő�S������scaleY�炵��������炪�O�Ȃ̂ɉ��łQ�{�Ɋg�傳����ł����H
�O�Ȃ牽���\������Ȃ��̂ł́H
2024/11/08(��) 22:01:02.15ID:???
�������������������Ă��Ȃ��̂ł���ł����A
scaleX��scaleY���̂��̂Ƃ͈قȂ�܂�
matrix(
ix, iy,
jx, jy,
tx, ty)
ix, iy �c �����������`�ϊ� i �i�䗦�j
jx, jy �c �����������`�ϊ� j �i�䗦�j
tx, ty �c �ړ��� (px)
�Q�l
ginpen.com/2018/11/13/understanding-transform-matrix/
�V�~�����[�V�����H
understanding-transform-matrix.ginpei.info
scaleX��scaleY���̂��̂Ƃ͈قȂ�܂�
matrix(
ix, iy,
jx, jy,
tx, ty)
ix, iy �c �����������`�ϊ� i �i�䗦�j
jx, jy �c �����������`�ϊ� j �i�䗦�j
tx, ty �c �ړ��� (px)
�Q�l
ginpen.com/2018/11/13/understanding-transform-matrix/
�V�~�����[�V�����H
understanding-transform-matrix.ginpei.info
2024/11/08(��) 22:11:03.78ID:???
2024/11/08(��) 22:12:13.39ID:???
���A���Ԃ��Ă���
2024/11/08(��) 22:36:59.36ID:???
�W�F�l���[�^�[�T���Ă݂�Ɨ����̏����ɂȂ����肷����
CSS Generator - Matrix Transform
ttps://angrytools.com/css-generator/transform/
CSS Generator - Matrix Transform
ttps://angrytools.com/css-generator/transform/
2024/11/08(��) 22:50:13.35ID:???
�Ȃ�قǁA�ʂ����Ԃ��Ă��ԂȂ̂�
2024/11/08(��) 23:28:01.68ID:???
2024/11/08(��) 23:54:08.52ID:???
2024/11/09(�y) 06:32:46.89ID:???
839821
2024/11/09(�y) 07:08:18.82ID:??? >>824
���肪�Ƃ��������܂��B
����҃��x���Ȃ̂Œ��ׂ�肪����ɂȂ�܂����B
�uJavaScript�Ŕ��ʐM�v�Ō�����������ʂ肩���������̂ł��ꂱ�ꎎ���Ă݂܂��B
���肪�Ƃ��������܂��B
����҃��x���Ȃ̂Œ��ׂ�肪����ɂȂ�܂����B
�uJavaScript�Ŕ��ʐM�v�Ō�����������ʂ肩���������̂ł��ꂱ�ꎎ���Ă݂܂��B
840Name_Not_Found
2024/11/09(�y) 08:32:04.82ID:J9l09JFT2024/11/09(�y) 17:07:10.65ID:???
>>839
���͔������̏������������Ԋy�ɂȂ��Ă邩�炪����āI
���͔������̏������������Ԋy�ɂȂ��Ă邩�炪����āI
842821
2024/11/10(��) 06:41:05.58ID:???843Name_Not_Found
2024/11/14(��) 10:13:54.35ID:IOx0D+vM ��SPA�̍������ׂĂ���ǁACSS��JS�̎g�������Ƃ��ĐÓI�ȃy�[�W�̑J�ڂȂ�CSS�ŃT�[�o�[�Ƃ̒ʐM�O��̓��I�ȃy�[�W��JS�ł݂����Ȋ����H
�y�[�W�̗ʂƂ��ł��g��������̂���
�y�[�W�̗ʂƂ��ł��g��������̂���
2024/11/14(��) 10:21:47.69ID:???
css�������킩���Ă邩�H
845Name_Not_Found
2024/11/14(��) 13:05:30.84ID:5otm0rHs �킩�邯�ǂȂ������Ȃ��ƌ����Ă��H
2024/11/14(��) 13:22:30.46ID:???
css in js���ĈӖ��Ȃ��
���������ÓI�y�[�W��SPA����Ȃ������
���������ÓI�y�[�W��SPA����Ȃ������
2024/11/14(��) 20:59:23.60ID:???
�y�[�W�̑J�ڂ�CSS���o�Ă���̂��킩��Ȃ�
2024/11/14(��) 22:57:30.12ID:???
�Ȃ�ɂ���SPA��js�X������
849Name_Not_Found
2024/11/21(��) 16:54:35.45ID:IPwk3O1p ����AI�̏o���ɂ�莿��X���̓I���R���ɂȂ�����
2024/11/21(��) 16:58:35.73ID:???
�悩������
851Name_Not_Found
2024/11/26(��) 21:26:12.90ID:7n/+5uJ7 object-fit�Ȃǂō���160px�̉摜��C�ӂ̈ʒu�ł���ʂ��ۂ�
�ォ�����������̂ł͂Ȃ��A�㉺����30px�Â������Ăł���H
img{
object-fit: cover;
object-position: 0 100px;/*���ꂾ�Ɖ���60px�����邾��*/
}
�����F�e�v�f�Ȃ��i�e�v�foverflow��absolute�Ȃǂ͕̉s�v�ł��j
�ォ�����������̂ł͂Ȃ��A�㉺����30px�Â������Ăł���H
img{
object-fit: cover;
object-position: 0 100px;/*���ꂾ�Ɖ���60px�����邾��*/
}
�����F�e�v�f�Ȃ��i�e�v�foverflow��absolute�Ȃǂ͕̉s�v�ł��j
852Name_Not_Found
2024/11/26(��) 22:09:56.86ID:GhHgyrlw EchoAPI��VS Code�ł�API��Ƃ��ƂĂ��ȒP�ɂ��Ă��ꂽ�̂ŁA���L�����������I
2024/11/27(��) 00:42:16.41ID:???
2024/11/27(��) 00:48:42.26ID:???
����img��width���w��
2024/11/27(��) 01:40:29.52ID:???
������
img {
object-view-box: inset(30px 0px 30px 0px);
}
���Ă̂��ꉞ���邯�ǁc
CSS property: object-view-box | Can I use... Support tables for HTML5, CSS3, etc
https://caniuse.com/mdn-css_properties_object-view-box
img {
object-view-box: inset(30px 0px 30px 0px);
}
���Ă̂��ꉞ���邯�ǁc
CSS property: object-view-box | Can I use... Support tables for HTML5, CSS3, etc
https://caniuse.com/mdn-css_properties_object-view-box
2024/11/27(��) 02:12:59.65ID:???
>>745
��������������
��������������
2024/11/27(��) 02:23:24.43ID:???
>>856
����
����
2024/11/27(��) 02:37:55.86ID:???
���ɂ���
> �����F�e�v�f�Ȃ��i�e�v�foverflow��absolute�Ȃǂ͕̉s�v�ł��j
> �����F�e�v�f�Ȃ��i�e�v�foverflow��absolute�Ȃǂ͕̉s�v�ł��j
2024/11/27(��) 09:22:51.20ID:???
>>856-858
�Ó�
�Ó�
2024/11/27(��) 12:07:08.55ID:???
��o���ŏ����t���Ă�����m��
2024/11/27(��) 23:35:05.98ID:???
Web�J�������Ȃ���HTML����form��9���݂����ȂƂ�����H
����ȊO�͂��������ڕς��邾���ł����Ȃ��������������
����ȊO�͂��������ڕς��邾���ł����Ȃ��������������
2024/11/28(��) 00:23:22.51ID:???
�Ǘ���ʌn��form���炯�̃y�[�W�͂���
2024/11/28(��) 00:49:45.32ID:???
���[���h���C�g �a��(�ɂ��݂���)
ttps://world��mate��fan.bl��og.fc��2.co��m/
����FC2�u���O�Ƃ͎v���|�I�f�U�C���������g�b�v�y�[�W�͋��ق̂S�J�����B�L���y�[�W�͂R�J�����Ƃ��������ϑԃu���O
���T�́u���v�͔����Ĕ��
ttps://world��mate��fan.bl��og.fc��2.co��m/
����FC2�u���O�Ƃ͎v���|�I�f�U�C���������g�b�v�y�[�W�͋��ق̂S�J�����B�L���y�[�W�͂R�J�����Ƃ��������ϑԃu���O
���T�́u���v�͔����Ĕ��
2024/11/28(��) 01:18:47.89ID:???
���A���������̑��v�ł�
2024/11/28(��) 10:06:07.66ID:???
9�����Đ�����Ȃ��ďd�v���̘b��
�o�b�N�G���h�ƌq��������form��JS�ŃC�x���g�o�^���邵���Ȃ���ˁH
�o�b�N�G���h�ƌq��������form��JS�ŃC�x���g�o�^���邵���Ȃ���ˁH
2024/11/28(��) 10:43:50.45ID:???
php��������
2024/11/28(��) 15:25:25.62ID:???
�d�v���ł����ǂ���d�v������
�Ȃ�������d�v�Ȃ�
�Ȃ�������d�v�Ȃ�
2024/11/28(��) 18:02:07.01ID:???
form�^�O����Ƃ肠����Web�V�X�e���Ƃ��ċ@�\���ăo�b�N�G���h�������邩��
2024/11/29(��) 07:44:56.46ID:???
>>863
���߂����
���߂����
2024/11/29(��) 20:39:04.96ID:???
�A���J�[�����N�ŌŒ�w�b�_�[�̍������������@�͍��͂ǂ������̂��嗬�Ȃ́H
2024/11/29(��) 20:58:43.40ID:???
scroll-padding-block-start
2024/11/29(��) 22:42:53.45ID:???
>>865
GET�p�����[�^�g���Aform�g��Ȃ��Ă��o�b�N�G���h�͓���
mod_rewrite���g���A�N�G��������s�v
XHR��fetch�g���̂����ł͒������Ȃ�
JS�ŃC�x���g�o�^�̓o�b�N�G���h�ƑS���W�Ȃ�
form9���̍������܂�ŗ����ł��Ȃ����A�N���킩��?
GET�p�����[�^�g���Aform�g��Ȃ��Ă��o�b�N�G���h�͓���
mod_rewrite���g���A�N�G��������s�v
XHR��fetch�g���̂����ł͒������Ȃ�
JS�ŃC�x���g�o�^�̓o�b�N�G���h�ƑS���W�Ȃ�
form9���̍������܂�ŗ����ł��Ȃ����A�N���킩��?
2024/11/29(��) 22:51:51.97ID:???
>>872
���͑�����form�����Ȃ��Ȃ��H
html�ɗp�ӂ���Ă�o�b�N�G���h�ƌq�����i��form���炢�����Ȃ�����d�v���Ǝv��������
�ʂ�9���Ȃ�č����Ȃ����炻���������Ȃ��Ă�����
���͑�����form�����Ȃ��Ȃ��H
html�ɗp�ӂ���Ă�o�b�N�G���h�ƌq�����i��form���炢�����Ȃ�����d�v���Ǝv��������
�ʂ�9���Ȃ�č����Ȃ����炻���������Ȃ��Ă�����
2024/11/30(�y) 00:41:28.61ID:???
�Ƃɂ����������Ȃ��ł���
2024/11/30(�y) 00:48:38.73ID:???
�킩��
2024/11/30(�y) 03:46:54.57ID:???
>>873
form�ȊO�ɂ��o�b�N�G���h�ɕ��͑����i����������Ɛ�������
���Ȃ��������o���Ă��Ȃ�����
�b�ɂȂ�Ȃ�����A�������Ȃ��ł���
form�ȊO�ɂ��o�b�N�G���h�ɕ��͑����i����������Ɛ�������
���Ȃ��������o���Ă��Ȃ�����
�b�ɂȂ�Ȃ�����A�������Ȃ��ł���
2024/11/30(�y) 07:47:50.35ID:???
scroll-margin-top
2024/11/30(�y) 10:21:12.16ID:???
>>876
����HTML����Ȃ������
���ʂ�Web�̎d�g�݂Ƃ��m��Ȃ��l�����͑�����@��form���炢�����Ȃ��Ȃ��H
��HTML�̃X����HTML�̘b���Ă���Ă����O��͎����ė~����
����HTML����Ȃ������
���ʂ�Web�̎d�g�݂Ƃ��m��Ȃ��l�����͑�����@��form���炢�����Ȃ��Ȃ��H
��HTML�̃X����HTML�̘b���Ă���Ă����O��͎����ė~����
2024/11/30(�y) 10:25:20.28ID:???
html�����łǂ��ɂ��o�b�N�G���h�ƒʐM�������Ȃ�ăP�[�X���������݂��Ȃ�
20�N�O����^�C���X���b�v���Ă����̂��H
20�N�O����^�C���X���b�v���Ă����̂��H
2024/11/30(�y) 10:28:51.48ID:???
2024/11/30(�y) 10:30:28.89ID:???
��Ƃ̃T�C�g���Ă��₢���킹�t�H�[���̂��Ƃ�
2024/11/30(�y) 13:02:45.93ID:???
>>881
��͂�A��o���ŏ������o�Ă���^�C�v��������
��͂�A��o���ŏ������o�Ă���^�C�v��������
2024/11/30(�y) 13:19:52.60ID:???
�܂�����������̂����ɒN���ɍ\���Ă��炢�����o�����Ȃ����y�j�̒����ς炩�玩�����Ă�̂�
2024/11/30(�y) 13:23:26.66ID:???
html������form�����Ȃ��Ijs��php�̘b�͂��ĂȂ��I
��
Amazon��form���N�_�ɂȂ��Ă�I
�L�`�K�C�ł���
��
Amazon��form���N�_�ɂȂ��Ă�I
�L�`�K�C�ł���
2024/11/30(�y) 13:28:56.08ID:???
��o���Ƃ������⑫�Ȃ��ǁc
���e���ԂƂ��A�����ē��e���Ă�̌�����ꂭ�炢�킩��Ȃ��H
���e���ԂƂ��A�����ē��e���Ă�̌�����ꂭ�炢�킩��Ȃ��H
2024/11/30(�y) 13:31:09.10ID:???
������
2024/11/30(�y) 13:33:49.91ID:???
Web�J����form�d�v����ˁH���ɓ����悤�ȋ@�\������̂���H���Ęb�Ȃ̂ɁA�Ȃ����I�O��Ȃ��ƌ����ăL�`�K�C�Ƃ������Ă���ǂȂ��ςȂ��ƌ����Ă�H
���ʂɘb�ł��Ȃ��̂����̐l
���ʂɘb�ł��Ȃ��̂����̐l
2024/11/30(�y) 14:00:42.43ID:???
�܂��O�ɗ��Ă��R�C�c����
���͂Ƃ肠����ChatGPT�ɂł�������������
���͂Ƃ肠����ChatGPT�ɂł�������������
2024/11/30(�y) 14:37:21.68ID:???
�����������
���O�ȊO�̂��̐��̐l�ޑS�����O�������Ŗ��f�ł��Ȃ��Ȃ��Ăق�����
���O�ȊO�̂��̐��̐l�ޑS�����O�������Ŗ��f�ł��Ȃ��Ȃ��Ăق�����
2024/11/30(�y) 18:37:56.06ID:???
�D�����������Ȃ���͏������
2024/11/30(�y) 19:01:24.38ID:???
�r�炵�ɗD��������z�͏������
2024/11/30(�y) 19:07:13.13ID:???
�ʂɗD��������Ƃ͌���Ȃ����ǁA����ɑ��ēI�O��Ȃ��Ƃ�����Ȃ��A���Ⴂ���Ƃ킩���ċt�M�������l�ɍU�����Ȃ��A���b�e���\���ߓx�ȒP�����Ȃǂ����Ȃ��Ȃǂ̂��Ƃ͂��Ă����
���͕��ʂɎ��₵�Ă邾���Ȃ��畁�ʂɓ����Ă�������
���������Ȃ��Ȃ疳���������
���ꂾ���̂���
����ō��͂ǂ������P�[�X�����W���[�Ȃ́H
���͕��ʂɎ��₵�Ă邾���Ȃ��畁�ʂɓ����Ă�������
���������Ȃ��Ȃ疳���������
���ꂾ���̂���
����ō��͂ǂ������P�[�X�����W���[�Ȃ́H
2024/11/30(�y) 19:08:59.46ID:???
����������
2024/12/01(��) 13:45:11.41ID:???
AI�Ȃ當�匾�킸�ɒ��J�ɑΉ����Ă�����~��
2024/12/01(��) 20:56:15.24ID:???
javascript�͂Ƃ�����
html���Ă����l�Ԃ������K�v����́H
html���Ă����l�Ԃ������K�v����́H
2024/12/01(��) 21:42:03.98ID:???
���̂����ǂ���
2024/12/02(��) 09:11:31.34ID:???
>>895
����Ō�100���ȏ�҂��ł܂��������H
����Ō�100���ȏ�҂��ł܂��������H
2024/12/02(��) 17:29:19.62ID:???
����1000�����I

CSS��API�e�X�g�Ƃ͒��ڊW����܂��AEchoAPI�ƃt�����g�G���h�̃V�[�����X�ȓ���ɂ��A�X�^�C������蓝�����邱�Ƃ��ł��܂��B
2024/12/03(��) 11:16:07.49ID:???
�����҂��Đ����Ă������牽�ł�������
AI�ł���Ƃ��ǂ��ł���������
�����Ƃ�|�\�l�M���ɐ��̒��̎d����7���͖����Ă������d���Ȃ�
AI�ł���Ƃ��ǂ��ł���������
�����Ƃ�|�\�l�M���ɐ��̒��̎d����7���͖����Ă������d���Ȃ�
2024/12/03(��) 14:11:30.55ID:???
���������Ȃ�Ƃ���͂���Ő��̒���肭���Ȃ��킯�łȂ�
2024/12/03(��) 14:14:45.34ID:???
�����̎d���͖����Ȃ��Ă����̒��͉���
2024/12/04(��) 11:44:38.39ID:???
CSS�̐V�����������S���a�����܂���
2024/12/06(��) 17:45:39.01ID:???
>>885
�����̂�玿��҂��X�L���Ⴂ�P�[�X��������
������₷��Ƌt�ꂳ��邩�璍�Ӂ@
����𗝕s�s�Ǝw�E����Ɛl�i�ے肳���
���X���ł͕��ʂɉ�b���Ă鉴�����������̓}�W����
�����̂�玿��҂��X�L���Ⴂ�P�[�X��������
������₷��Ƌt�ꂳ��邩�璍�Ӂ@
����𗝕s�s�Ǝw�E����Ɛl�i�ے肳���
���X���ł͕��ʂɉ�b���Ă鉴�����������̓}�W����
2024/12/06(��) 17:51:26.82ID:???
>>892
�z������B�v���O�����Ƃ�js�ł͕��ʂɑΉ����Ă���邪
�����̓z��͂��Ԃ�X�L���s�����ΐl�X�L�������낵���Ⴂ�Ɗ�����
�����������̐���ł͂Ȃ�����Ŕ��f���邩��b�ɂȂ���
�z������B�v���O�����Ƃ�js�ł͕��ʂɑΉ����Ă���邪
�����̓z��͂��Ԃ�X�L���s�����ΐl�X�L�������낵���Ⴂ�Ɗ�����
�����������̐���ł͂Ȃ�����Ŕ��f���邩��b�ɂȂ���
2024/12/06(��) 18:17:12.01ID:???
>>895
��ƈČ��āA�f�U�C�i�[���쐬�������b�N�摜��HTML/CSS�ōČ�����̂��ʏ킾��
�����AI�łł���T�[�r�X�͂Ȃ��ł���
�摜�����Ă�����R�[�f�B���O����T�[�r�X����Ȃ�ނ���m�肽��
��ƈČ��āA�f�U�C�i�[���쐬�������b�N�摜��HTML/CSS�ōČ�����̂��ʏ킾��
�����AI�łł���T�[�r�X�͂Ȃ��ł���
�摜�����Ă�����R�[�f�B���O����T�[�r�X����Ȃ�ނ���m�肽��
2024/12/06(��) 18:28:15.38ID:???
ID�����Ƃ��Ŏ������ƌ��ʂ�����
2024/12/06(��) 18:37:37.96ID:???
����ꂽ�L�b�Y���\��Ă�̂�
2024/12/06(��) 19:36:08.22ID:???
������Ȃ��l�������Ɗ��Ⴂ���Ċ��݂��Ă�̂��n������
���̐l�����Ɠ����咣���Ă邩��ߋ��̉��̎咣�͊Ԉ���ĂȂ������Əؖ����ꂿ�������
�����Ɏ����Ƃ������ċ�ʂł��ĂȂ����@�͂̂Ȃ�
���l�Ⴗ���đ�����
���̐l�����Ɠ����咣���Ă邩��ߋ��̉��̎咣�͊Ԉ���ĂȂ������Əؖ����ꂿ�������
�����Ɏ����Ƃ������ċ�ʂł��ĂȂ����@�͂̂Ȃ�
���l�Ⴗ���đ�����
2024/12/06(��) 20:32:30.81ID:???
���X�Ə�������ł鎞�_�ł���Ⴈ�@����
2024/12/06(��) 20:59:50.31ID:???
���킢����
2024/12/06(��) 22:58:36.37ID:???
�̂đ䎌�Ƃ����܂���( �L�[�M)y-~~
2024/12/06(��) 22:58:44.63ID:???
ID�Ȃ����甽�_�����ׂē���l���ƌ��߂��Ę_�j�����C�ɂȂ��Ă��ł���H
�������ł���ȃ��x���̔n����������ƂȂ��悗
�f�����Ė��������
�������ł���ȃ��x���̔n����������ƂȂ��悗
�f�����Ė��������
2024/12/06(��) 23:16:21.47ID:???
���������݂�Ȃ��O���x���̂ɂ͖ő��ɏo���Ȃ���
2024/12/07(�y) 10:04:56.14ID:???
�Ȃ�̌����������Ă�́H
�����҂��ł�l�͂��傤���Ȃ��������Ȃ�����
�����҂��ł�l�͂��傤���Ȃ��������Ȃ�����
2024/12/07(�y) 10:15:24.44ID:???
���̎�̒p�������l���Ėق��ď����ĖY��Ă������Ȃ��̂����_�q���I�ɂ���Ԃ������낤��
�Ȃ����߂��Ă��čr�炵�n�߂�낤��
�Ȃ����߂��Ă��čr�炵�n�߂�낤��
2024/12/07(�y) 11:23:52.87ID:???
>>916 ����͒p�������Ǝv���ĂȂ����炾��(���)
���X����d���ł����l�ɂȂ�Ȃ玩���������ƍl���邪�@�S������Ȃ��Ƃ͂Ȃ��P�ɂ����̃��x���̒Ⴓ�����炩�ɂȂ�������������
�v���O�����������Ă�Ε��ʂ̓��W�J���V���L���O���g�ɂ��Ă邪�A�����͂������������͂Ȃ�����D��Řb���n������ł��b�ɂȂ��̂ł�
�ł��������Ԉ���ĂȂ��������ꉞ�m�F�Ƃ��Č��ɂ���킯��B�����F�X�����Ă邤���ł�
���X����d���ł����l�ɂȂ�Ȃ玩���������ƍl���邪�@�S������Ȃ��Ƃ͂Ȃ��P�ɂ����̃��x���̒Ⴓ�����炩�ɂȂ�������������
�v���O�����������Ă�Ε��ʂ̓��W�J���V���L���O���g�ɂ��Ă邪�A�����͂������������͂Ȃ�����D��Řb���n������ł��b�ɂȂ��̂ł�
�ł��������Ԉ���ĂȂ��������ꉞ�m�F�Ƃ��Č��ɂ���킯��B�����F�X�����Ă邤���ł�
2024/12/07(�y) 12:46:18.51ID:???
�o�J�Ȃ̂Ƀv���C�h�����͍�������u���Ԃ��Ă��v���ċC������}�����Ȃ�
�����Ό����قǃo�J�����N�������Ȃ̂Ɏ����݂̂��߂��ɋC�Â���Œ���̒m�����Ȃ�
���ɂ��̃o�J�̌����悤�Ɂu���̂�炱�����o�J�v�Ȃ̂ł������ȃo�J�̗��܂��ɂ킴�킴����Ă���ȂNj��̍����Ȃ̂���
�u���l�����O����Ă�낤�Ǝv�����v�Ƃ������Ȃ���r�炵�Ƃ��ď풓����悤�ɂȂ�
�ǂ̔ɂ����̃^�C�v�̃L�`�K�C�ɍr�炳��Ă�X��������
�����Ό����قǃo�J�����N�������Ȃ̂Ɏ����݂̂��߂��ɋC�Â���Œ���̒m�����Ȃ�
���ɂ��̃o�J�̌����悤�Ɂu���̂�炱�����o�J�v�Ȃ̂ł������ȃo�J�̗��܂��ɂ킴�킴����Ă���ȂNj��̍����Ȃ̂���
�u���l�����O����Ă�낤�Ǝv�����v�Ƃ������Ȃ���r�炵�Ƃ��ď풓����悤�ɂȂ�
�ǂ̔ɂ����̃^�C�v�̃L�`�K�C�ɍr�炳��Ă�X��������
2024/12/07(�y) 12:52:59.46ID:???
2024/12/07(�y) 14:00:22.13ID:???
>>918�@���킩��₷�����
����Ȏv�����݁i����Ɗ�]�j�Ɖ��������Řb���Ă�̂��悭�킩��ł���
���̊m���؋����Ȃ��̂ɏ���ɘb������Ă����Ƃ傤�ȕ����ɏ���ɐi��ł����Ă�
�b�ɂȂ��̂���
����Ȏv�����݁i����Ɗ�]�j�Ɖ��������Řb���Ă�̂��悭�킩��ł���
���̊m���؋����Ȃ��̂ɏ���ɘb������Ă����Ƃ傤�ȕ����ɏ���ɐi��ł����Ă�
�b�ɂȂ��̂���
2024/12/07(�y) 14:02:57.14ID:???
��ł��̓{������ɂԂ���O��>>918�̕��͂�������x��ÂɓǂݕԂ��Ă݂Ă�
����100%�̓��e���ċC���t���܂�
����100%�̓��e���ċC���t���܂�
2024/12/07(�y) 14:08:20.42ID:???
�K���ɔ��_���Ăđ�
2024/12/07(�y) 15:35:26.38ID:???
�r�炵�ɍ\����͍r�炵
�܂Ƃ��Ȏv�l���o�����玩���ƕ�����킯�����������o���Ă���̂��C�ɂ����L�`�K�C���\�ꑱ���Ă����
�܂Ƃ��Ȏv�l���o�����玩���ƕ�����킯�����������o���Ă���̂��C�ɂ����L�`�K�C���\�ꑱ���Ă����
2024/12/07(�y) 16:26:28.98ID:???
>>923
�������ɂ͎����łȂ����������m�ɂ킩���Ă���킯�ŁA�i�����̎��Ȃ̂œ�����O�����j
�N�ɂ͂��ꂪ�킩���Ă��Ȃ���ԂŊ�]�Ɖ����Ō��߂Ă���������Ă�H
�K���Ȏ����p�Ȃ�����Ԃ��������������̔@���U�����Ă���@(���Ȃ��Ƃ��������͎�����c�����Ă���)
�����[�Ԕ��������A���F�͂��̒��x�̴����ݽ�ł���ׂ��ĂȂ��ĂȂ�
�������ɂ͎����łȂ����������m�ɂ킩���Ă���킯�ŁA�i�����̎��Ȃ̂œ�����O�����j
�N�ɂ͂��ꂪ�킩���Ă��Ȃ���ԂŊ�]�Ɖ����Ō��߂Ă���������Ă�H
�K���Ȏ����p�Ȃ�����Ԃ��������������̔@���U�����Ă���@(���Ȃ��Ƃ��������͎�����c�����Ă���)
�����[�Ԕ��������A���F�͂��̒��x�̴����ݽ�ł���ׂ��ĂȂ��ĂȂ�
2024/12/07(�y) 16:28:47.55ID:???
����ŁA�_���I�ɏ��ĂȂ��ƍēx�F������
�Ԉ�������Ƃɏ����C���t���Ă�������������F�߂���
�b��l�i�ے�Ƃ����ۓI�Ȍ��t�������Ƃ��Z�����t�ł��������Ԃ��Ȃ��Ȃ�
���̌J��Ԃ�
�Ԉ�������Ƃɏ����C���t���Ă�������������F�߂���
�b��l�i�ے�Ƃ����ۓI�Ȍ��t�������Ƃ��Z�����t�ł��������Ԃ��Ȃ��Ȃ�
���̌J��Ԃ�
2024/12/07(�y) 16:37:27.51ID:???
2024/12/07(�y) 16:40:28.81ID:???
����ȂɌ��Ȃ炱��ȂƂ���ŕ����Ȃ��Ă�SNS�ŕ���������ꡂ��ɗL�v���Ǝv�����H
���������R�~���j�e�B�ɓ���Ȃ��Ƃ��l�I�Ȑ��i�܂ł͖ʓ|�݂���ǂ�
���������R�~���j�e�B�ɓ���Ȃ��Ƃ��l�I�Ȑ��i�܂ł͖ʓ|�݂���ǂ�
2024/12/07(�y) 16:51:06.05ID:???
���������ʂɖ{���ɒm�肽���Ď��₵�Ă��킯�ł��Ȃ����낤����
2024/12/07(�y) 16:51:34.05ID:???
HTML/CSS �̂ǂ�Ȏ���ɂ��D�����������
�����Ă̂ɉ��X�ƃX���Ⴂ��߂悤��
�����Ă̂ɉ��X�ƃX���Ⴂ��߂悤��
2024/12/07(�y) 17:03:49.99ID:???
�\���N�O�ɃT�[�N��������htmlcssJavaScript�t�H�g�V����������x�o���Ă��V�тł�����ۂ��̍�������炢����
�����畛�Ƃ�Web�f�U�C�i�[���������H
�Ƃ肠�����c�ɂ̐g���ƒm�荇���ł�����x�d����ꂻ���Ȃ�
�����畛�Ƃ�Web�f�U�C�i�[���������H
�Ƃ肠�����c�ɂ̐g���ƒm�荇���ł�����x�d����ꂻ���Ȃ�
931�K�����܂�łȂ����c�Ǝ�
2024/12/07(�y) 18:05:01.89ID:f22RXg9Y �E�P�s�����ʼn�����
�E�ׂ߂̕s�σw�b�_�[
��ݒu���鎞�́A���S�I�Ȃg�s�l�k���ߍ\�����ĉ��������āI�I
�i�������ʂ݂����ɁA�b�r�r�Ƃ��\�������o�����ƁA�����ł��Ȃ��j
�`���[�W���̃N���J�ŃW���[�X�キ�炢�ӗ�ۋ����܂�
�E�ׂ߂̕s�σw�b�_�[
��ݒu���鎞�́A���S�I�Ȃg�s�l�k���ߍ\�����ĉ��������āI�I
�i�������ʂ݂����ɁA�b�r�r�Ƃ��\�������o�����ƁA�����ł��Ȃ��j
�`���[�W���̃N���J�ŃW���[�X�キ�炢�ӗ�ۋ����܂�
2024/12/07(�y) 18:39:51.30ID:???
���Ȃ��Ƃ������Ƃ������Ă����ϑz�Řb���Ă邱�Ƃ͖��炩�����
�t�Ɏ������Əؖ��ł���Ȃ炵�ė~��������
�t�Ɏ������Əؖ��ł���Ȃ炵�ė~��������
2024/12/07(�y) 18:40:52.01ID:???
ID�����b�`���C������Έꔭ�ŏ�����낤�Ȃ�
2024/12/07(�y) 19:10:39.53ID:???
>>930
�\���N�O�ƍ��Ƃ���S�R�Ⴄ�̂ŁA�����̒m�������ň�ʓI��Web�d������̂͌������Ǝv����
�g���ƒm�荇�������̂�邢�d���Ȃ�A�v���X�y�b�N�������Ȃ���Ή��Ƃ��Ȃ�C������
������ɂ���m���̍X�V�͕K�v
�\���N�O�ƍ��Ƃ���S�R�Ⴄ�̂ŁA�����̒m�������ň�ʓI��Web�d������̂͌������Ǝv����
�g���ƒm�荇�������̂�邢�d���Ȃ�A�v���X�y�b�N�������Ȃ���Ή��Ƃ��Ȃ�C������
������ɂ���m���̍X�V�͕K�v
2024/12/07(�y) 19:12:40.93ID:???
>>931
�h�肩�����H
�h�肩�����H
936Name_Not_Found
2024/12/07(�y) 22:33:10.06ID:f22RXg9Y ���@�m�l�݂�ȂɈ������قǃ_�T���g�o
�����鎩�c�Ǝ҂����ǁA
��l�ȏ؋��ɃJ�[�h�ۋ����邩��A�����āI�I
�����鎩�c�Ǝ҂����ǁA
��l�ȏ؋��ɃJ�[�h�ۋ����邩��A�����āI�I
2024/12/08(��) 06:46:51.45ID:???
>>930
���̐��E�͗��ꑬ������\���N�O�̒m���Ȃ��Έ����łقƂ�ǐ�͂ɂȂ���
�T�[�N���̉����Ƃ��čl���Ă�悤�ł����邩�炻�������߂Ȃ��Ƃ�
�܂��͍��̃x�[�X������ȁB���ɂ͒x������Ƃ������Ƃ͂Ȃ���
���̐��E�͗��ꑬ������\���N�O�̒m���Ȃ��Έ����łقƂ�ǐ�͂ɂȂ���
�T�[�N���̉����Ƃ��čl���Ă�悤�ł����邩�炻�������߂Ȃ��Ƃ�
�܂��͍��̃x�[�X������ȁB���ɂ͒x������Ƃ������Ƃ͂Ȃ���
2024/12/08(��) 07:56:00.17ID:???
2024/12/08(��) 10:21:47.51ID:???
���q�ȊO�͒N�Ƃ��A�g����1�l�ōD���������Ă����Ȃ�Ȃ�Ƃ��Ȃ��
�������Ȏ������Ă��N���C���t���Ȃ����ςȃ\�[�X��f�U�C���ł��N�����Ȃ�����
�������Ȏ������Ă��N���C���t���Ȃ����ςȃ\�[�X��f�U�C���ł��N�����Ȃ�����
2024/12/08(��) 10:32:22.56ID:???
>>938
���̕ӂ̗L���T�C�g��CSS��\�[�X�R�[�h���Ă݂�ŋ߂̂����Ƃ��킩���
�f�U�C����C�A�E�g���ǂ������\�������s���Ă邩���킩��@���̂��ꂪ�����̂��͌�ł킩��
SEO��\�z��̌��ʂȂ��ӎ����č���Ώ��悢
���̕ӂ̗L���T�C�g��CSS��\�[�X�R�[�h���Ă݂�ŋ߂̂����Ƃ��킩���
�f�U�C����C�A�E�g���ǂ������\�������s���Ă邩���킩��@���̂��ꂪ�����̂��͌�ł킩��
SEO��\�z��̌��ʂȂ��ӎ����č���Ώ��悢
2024/12/08(��) 10:56:42.27ID:???
�Ȃ�[��
��b��������x�ł��Ă���Ό�͎ʌo�⑽���̍ĕ��Ō��\���������Ȃ�
�t�����g�G���h�G���W�j�A�Ƃ��͈�x�����ƋZ�p���̂��̂��������邩��ǂ����悤���Ȃ��Ƃ͂�����
��b��������x�ł��Ă���Ό�͎ʌo�⑽���̍ĕ��Ō��\���������Ȃ�
�t�����g�G���h�G���W�j�A�Ƃ��͈�x�����ƋZ�p���̂��̂��������邩��ǂ����悤���Ȃ��Ƃ͂�����
2024/12/08(��) 11:22:40.63ID:???
2024/12/08(��) 13:20:00.35ID:???
�\��T�C�g�Ƃ�EC�T�C�g�Ȃ�@�\�������Ɠ������AXSS��SQL�n�b�L���O��ȂǕK�{���������ŕ~�����邪
�����ڂ����]�X�Ȃ琳�����B��������f�l��table�ō���Ă�WP�e���v���ō���Ă��f�l�q���炵����킩���
���ƂɌ���ꂽ�烄�o������
�����ڂ����]�X�Ȃ琳�����B��������f�l��table�ō���Ă�WP�e���v���ō���Ă��f�l�q���炵����킩���
���ƂɌ���ꂽ�烄�o������
2024/12/08(��) 13:24:20.20ID:???
>>941
�ڋq��1��1�Ȃ炢�����A�㗝�X�⓯�ƁA�v���O���}�Ƌ��Ƃ��Ă���ōŐV�Z�p�g���ĂȂ��ƂЂ��ߊ����邭�炢����
�ڋq��1��1�Ȃ炢�����A�㗝�X�⓯�ƁA�v���O���}�Ƌ��Ƃ��Ă���ōŐV�Z�p�g���ĂȂ��ƂЂ��ߊ����邭�炢����
945931
2024/12/08(��) 14:18:27.21ID:haJbgPCD >>942�@�����ڂ𐮂���̂�CSS�͕K�{����H
�E����P�ʎ���������̂g�s�l�k�m����
�E�w�i���A���Ƃ̑f���炵���������锒���ۂ��ʐ^��
�E�㕔���A�Z�~�v���̖����
���l�q���قǂ��܂��떂�������g�o���A�m�l��Ɍ�������
���w���̗������g�o�ŋq�����Ă�Ƃ�����ꂽ����A
�R�R�Ȃ�Ŏ蒼�����Ė���Ă邯�ǁA�����ōX�V�ł��郌�x����
��������������F�X�������Ȃ��B
�����ϕ��݂����Ȃb�r�r�Ɋ|����O�ɁA���w�����x���ȉ���
����|����ɂȂ�g�s�l�k�^�O���������ė~��������ł��@(�-�l-�)
�����命�����ؑւ��P�s�@�~�@���̌Œ�w�b�_�[�����N�H�ł���Ηǂ��ł��B
�E����P�ʎ���������̂g�s�l�k�m����
�E�w�i���A���Ƃ̑f���炵���������锒���ۂ��ʐ^��
�E�㕔���A�Z�~�v���̖����
���l�q���قǂ��܂��떂�������g�o���A�m�l��Ɍ�������
���w���̗������g�o�ŋq�����Ă�Ƃ�����ꂽ����A
�R�R�Ȃ�Ŏ蒼�����Ė���Ă邯�ǁA�����ōX�V�ł��郌�x����
��������������F�X�������Ȃ��B
�����ϕ��݂����Ȃb�r�r�Ɋ|����O�ɁA���w�����x���ȉ���
����|����ɂȂ�g�s�l�k�^�O���������ė~��������ł��@(�-�l-�)
�����命�����ؑւ��P�s�@�~�@���̌Œ�w�b�_�[�����N�H�ł���Ηǂ��ł��B
2024/12/08(��) 14:28:49.21ID:???
�R�~���P�[�V�����X�L���Ƃ���������\�͂��Ⴂ����l�ɗ��ނ�莩���ŕ����邩�Ζʂň˗������ق���������
2024/12/08(��) 14:57:09.49ID:???
> �����命�����ؑւ��P�s�@�~�@���̌Œ�w�b�_�[�����N
�ǂ�����������Ă�̂��T�b�p���Ȃ�
livedoor�u���O�Ƃ��̍ŏ㕔�ɂ���ׂ��A���݂����Ȃ��H
�Ƃ肠�����G��`�����A��肽�����̂ɋ߂������ڂ̃T�C�g��T���Ă���
URL�\���Ė���������A���͂Ő��������蕪����₷���Ǝv����
�܂��A�J���҃c�[���ł��̃T�C�g�̃\�[�X����ᓚ���͏����Ă��邯�ǂ�
�ǂ�����������Ă�̂��T�b�p���Ȃ�
livedoor�u���O�Ƃ��̍ŏ㕔�ɂ���ׂ��A���݂����Ȃ��H
�Ƃ肠�����G��`�����A��肽�����̂ɋ߂������ڂ̃T�C�g��T���Ă���
URL�\���Ė���������A���͂Ő��������蕪����₷���Ǝv����
�܂��A�J���҃c�[���ł��̃T�C�g�̃\�[�X����ᓚ���͏����Ă��邯�ǂ�
2024/12/08(��) 15:01:30.30ID:???
�ŋ߂�css���킩��Ȃ��Ƃ��Ȃ�Ƃ�����
html�w�K������������Ȃ�m�[�R�[�h���w�Ԃ����Ȃ���Ȃ�
�ɂ߂���R�[�f�B���O��艽���������������
html�w�K������������Ȃ�m�[�R�[�h���w�Ԃ����Ȃ���Ȃ�
�ɂ߂���R�[�f�B���O��艽���������������
2024/12/08(��) 16:51:28.94ID:???
ChatGPT����o�Ԃł�
2024/12/08(��) 17:20:50.61ID:???
>>944
�����ڂ͂܂����Q���Ȃ����������
�[���ŐV�Z�p����Ȃ���Ή��������������Ȃ�
�G���W�j�A�Ȃ�Ƃ�����Web�f�U�C���ōŐV��ǂ��Ă����Ӗ��Ƃ�������ł����Ȃ�����Ǝv����
���Ȃ��Ƃ��N���C�A���g�͍ŐV�̗��s��Ƃ�����Ȃ���͋��߂ĂȂ��ł���
�����ڂ͂܂����Q���Ȃ����������
�[���ŐV�Z�p����Ȃ���Ή��������������Ȃ�
�G���W�j�A�Ȃ�Ƃ�����Web�f�U�C���ōŐV��ǂ��Ă����Ӗ��Ƃ�������ł����Ȃ�����Ǝv����
���Ȃ��Ƃ��N���C�A���g�͍ŐV�̗��s��Ƃ�����Ȃ���͋��߂ĂȂ��ł���
951Name_Not_Found
2024/12/08(��) 17:32:39.54ID:RxebKqNh base64���ĉ摜����́H
2024/12/08(��) 17:36:51.51ID:???
>>950
�S�����Ȃ����炻�̂܂܂ł�����
�S�����Ȃ����炻�̂܂܂ł�����
953931�@�̖ϑz�k�o
2024/12/08(��) 21:29:20.21ID:haJbgPCD �����N�P�@�����N�Q�@�����N�R�@�����N�S�@�����N�T�@���S�������Ȃ�
�������x�ɕς��Ƃ���@�������x�ɕς��Ƃ���@�������x�ɕς��Ƃ���@
�������x�ɕς��Ƃ���@�������x�ɕς��Ƃ���@�������x�ɕς��Ƃ���@
�������x�ɕς��Ƃ���@�������x�ɕς��Ƃ���@�������x�ɕς��Ƃ���@
�������x�ɕς��Ƃ���@�������x�ɕς��Ƃ���@�������x�ɕς��Ƃ���@
�������x�ɕς��Ƃ���@�������x�ɕς��Ƃ���@�������x�ɕς��Ƃ���@
�������x�ɕς��Ƃ���@�������x�ɕς��Ƃ���@�������x�ɕς��Ƃ���@
�������x�ɕς��Ƃ���@�������x�ɕς��Ƃ���@�������x�ɕς��Ƃ���@
�������x�ɕς��Ƃ���@�������x�ɕς��Ƃ���@�������x�ɕς��Ƃ���@
�������x�ɕς��Ƃ���@�������x�ɕς��Ƃ���@�������x�ɕς��Ƃ���@
�������x�ɕς��Ƃ���@�������x�ɕς��Ƃ���@�������x�ɕς��Ƃ���@
�������x�ɕς��Ƃ���@�������x�ɕς��Ƃ���@�������x�ɕς��Ƃ���@
�������x�ɕς��Ƃ���@�������x�ɕς��Ƃ���@�������x�ɕς��Ƃ���@
�������x�ɕς��Ƃ���@�������x�ɕς��Ƃ���@�������x�ɕς��Ƃ���@
�������x�ɕς��Ƃ���@�������x�ɕς��Ƃ���@�������x�ɕς��Ƃ���@
�������x�ɕς��Ƃ���@�������x�ɕς��Ƃ���@�������x�ɕς��Ƃ���@
�������x�ɕς��Ƃ���@�������x�ɕς��Ƃ���@�������x�ɕς��Ƃ���@
�������x�ɕς��Ƃ���@�������x�ɕς��Ƃ���@�������x�ɕς��Ƃ���@
�������x�ɕς��Ƃ���@�������x�ɕς��Ƃ���@�������x�ɕς��Ƃ���@
�������x�ɕς��Ƃ���@�������x�ɕς��Ƃ���@�������x�ɕς��Ƃ���@
�������x�ɕς��Ƃ���@�������x�ɕς��Ƃ���@�������x�ɕς��Ƃ���@
954931
2024/12/08(��) 21:37:14.90ID:haJbgPCD > livedoor�u���O�Ƃ��̍ŏ㕔�ɂ���ׂ��A���݂����Ȃ��H
�����A�����X�}�z�œǂ߂���x�ɋɍׂɂ�������>>953�@�ɂ���
�g�s�l�k�^�O���ł��I�I�@�������珇�Ɏn�߂Ȃ��Ɨ����ł��܂���B
> html�w�K������������Ȃ�m�[�R�[�h���w�Ԃ����Ȃ���Ȃ�
���̃m�[�R�[�h���Č��ǁA�G�N�Z���̃A�C�R���g�����Ȃ����x�ł����Ȃ���
�b�t�h���̓}�V���炢�ɂ�������Ȃ��F���ł��B�@���[�h�v���X�����R���܂�
�����A�����X�}�z�œǂ߂���x�ɋɍׂɂ�������>>953�@�ɂ���
�g�s�l�k�^�O���ł��I�I�@�������珇�Ɏn�߂Ȃ��Ɨ����ł��܂���B
> html�w�K������������Ȃ�m�[�R�[�h���w�Ԃ����Ȃ���Ȃ�
���̃m�[�R�[�h���Č��ǁA�G�N�Z���̃A�C�R���g�����Ȃ����x�ł����Ȃ���
�b�t�h���̓}�V���炢�ɂ�������Ȃ��F���ł��B�@���[�h�v���X�����R���܂�
2024/12/08(��) 21:44:42.87ID:???
������
2024/12/08(��) 23:55:44.15ID:???
WordPress���x�ō��܂���悤����A����ȂƂ��Ŏ��₵���Ƃ����
���͂ō��͖̂�������Ȃ����˂�
�f���ɋƎ҂ɗ����������悤��
���͂ō��͖̂�������Ȃ����˂�
�f���ɋƎ҂ɗ����������悤��
2024/12/09(��) 00:28:25.70ID:???
�Ƃ肠�����uhtml �w�b�_�[ �i�r�Q�[�V�����v�Ƃ��Ō����������̂�\���Ƃ�
�y�T���v�������zHTML��nav�^�O���g�����@����{���璚�J�ɉ��
ttps://itc.tokyo/html/html-nav/
HTML�Ńw�b�_�[���쐬������@�F��{���牞�p�܂œO����
ttps://innovative.jp/archives/1149
HTML�̊�{�Iheader�^�O�Ńw�b�_�[����邽�߂̊��S�K�C�h
ttps://www.sejuku.net/blog/258512
�������V���v����CSS�w�b�_�[���R�s�y�Ŏg����I
ttps://deshinon.com/2019/03/03/osyare-simpl-header-css/
�y�T���v�������zHTML��nav�^�O���g�����@����{���璚�J�ɉ��
ttps://itc.tokyo/html/html-nav/
HTML�Ńw�b�_�[���쐬������@�F��{���牞�p�܂œO����
ttps://innovative.jp/archives/1149
HTML�̊�{�Iheader�^�O�Ńw�b�_�[����邽�߂̊��S�K�C�h
ttps://www.sejuku.net/blog/258512
�������V���v����CSS�w�b�_�[���R�s�y�Ŏg����I
ttps://deshinon.com/2019/03/03/osyare-simpl-header-css/
2024/12/09(��) 08:34:24.27ID:???
959931
2024/12/09(��) 10:06:05.62ID:5HNyYCzO > �Ƃ肠�����uhtml �w�b�_�[ �i�r�Q�[�V�����v�Ƃ��Ō����������̂�\���Ƃ�
���������������~����������I�I
���ݕ��゠����������A�h�c�ς��Ȃ�����
�J�[�h�ԍ��Ƃ����͂���u�^�����ȁv�ۋ��拳���Ƃ���
���������������~����������I�I
���ݕ��゠����������A�h�c�ς��Ȃ�����
�J�[�h�ԍ��Ƃ����͂���u�^�����ȁv�ۋ��拳���Ƃ���
2024/12/09(��) 10:23:15.95ID:???
���ꂢ���̂��|���ς��čr�炵�Ă��
2024/12/09(��) 17:26:13.34ID:???
�J�[�h�`���̃R���e���c���ē�����O�Ɏg���Ă邩��݂�Ȏ����悤�ɍ���Ă�̂��Ǝv���Ă����LjĊO�o���o������
shopify�Ƃ��g���Ă�G���W���ɍ��E����Ă銴��
shopify�Ƃ��g���Ă�G���W���ɍ��E����Ă銴��
2024/12/09(��) 21:28:22.61ID:???
2024/12/10(��) 00:04:24.42ID:???
>>962
����A�悭���g�������ɓK���ɓ\�������Aheader�^�O�̐��������Ă�̂�
���̂��r����head�^�O�̘b�����܂��Ă���A�f�l���R�s�y�ō�����݂�����
�_���L���������킗
����A�悭���g�������ɓK���ɓ\�������Aheader�^�O�̐��������Ă�̂�
���̂��r����head�^�O�̘b�����܂��Ă���A�f�l���R�s�y�ō�����݂�����
�_���L���������킗
2024/12/10(��) 03:57:26.89ID:???
2024/12/10(��) 05:00:16.25ID:???
�d�v�Ȃ͕̂ω��������邱��
2024/12/10(��) 10:16:19.41ID:???
�ɓK���������邱�Ƃ��[��
2024/12/10(��) 16:59:05.89ID:???
header��head
���܂���head�^�O�ς����Ȃ��̂͂킩�邪�������傢�����Ȃ�Ƃ��Ȃ�����̂�
���܂���head�^�O�ς����Ȃ��̂͂킩�邪�������傢�����Ȃ�Ƃ��Ȃ�����̂�
2024/12/10(��) 17:01:59.03ID:???
head header headest�I�I
2024/12/10(��) 18:02:53.54ID:???
foot��낤��
2024/12/10(��) 18:26:55.69ID:???
React��Helmet�͂������Ђ˂�o��������������
2024/12/10(��) 23:57:41.56ID:???
>>905
�����Ă�JavaScript�̃X���ǂ��ɂ���H�ǂ����ߑa�Ŏ₵��
�����Ă�JavaScript�̃X���ǂ��ɂ���H�ǂ����ߑa�Ŏ₵��
972931
2024/12/11(��) 10:17:43.85ID:wYXnbJzk ���܂g�o�J�����ܒ��Ȃ�ł����A
�����N�����������тȃy�[�W>>953�@�́A
�ȒP�Ȃg�s�l�k�u�����v�ł͍��Ȃ�����A
�����������₷���Љ��Ă�
�b�r�r�Ƃ����R�s�y���邵�������ł����H
�����N�����������тȃy�[�W>>953�@�́A
�ȒP�Ȃg�s�l�k�u�����v�ł͍��Ȃ�����A
�����������₷���Љ��Ă�
�b�r�r�Ƃ����R�s�y���邵�������ł����H
2024/12/11(��) 14:36:16.70ID:???
�Ȃ�
2024/12/11(��) 16:21:37.96ID:???
�[�I�ȉ����ł��Ȃ��Ȃ珑�����܂Ȃ��ł���
2024/12/11(��) 16:26:24.90ID:???
>>974
�r�炵������
�r�炵������
2024/12/11(��) 16:35:25.60ID:???
2024/12/11(��) 16:53:56.92ID:???
> �����ڂ𐮂���̂�CSS�͕K�{����H
978Name_Not_Found
2024/12/11(��) 17:46:03.72ID:wYXnbJzk �����L��A
���߂ĂP�O�s���炢�ŁA�ɍ׃w�b�_�[�����N
���钴�ꗬ�̂�����W�i���H�t���j���܂��@��
���߂ĂP�O�s���炢�ŁA�ɍ׃w�b�_�[�����N
���钴�ꗬ�̂�����W�i���H�t���j���܂��@��
2024/12/11(��) 21:11:52.64ID:???
2024/12/11(��) 21:57:20.94ID:???
�����Đe���Ȃ�
https://jsfiddle.net/6ybLadug/
https://jsfiddle.net/6ybLadug/
2024/12/11(��) 22:15:23.20ID:???
�₳������
-inline�A-block�̏��������܂��Ɋ����
-inline�A-block�̏��������܂��Ɋ����
2024/12/12(��) 08:49:16.01ID:???
�_���v���p�e�B�Ȃ��Ȃ��g��Ȃ���
�c������������ւ���悤�ȃy�[�W���ƕ֗��Ȃ낤����
�c������������ւ���悤�ȃy�[�W���ƕ֗��Ȃ낤����
2024/12/13(��) 10:28:22.53ID:???
livedoor�̂����
HTML��CSS�����ɌŎ����Ă���
���̃X������K�ȉ͓����Ȃ�
HTML��CSS�����ɌŎ����Ă���
���̃X������K�ȉ͓����Ȃ�
2024/12/13(��) 10:32:12.72ID:???
�܂��r�炵����Ȃ��̂�
2024/12/14(�y) 03:30:05.49ID:???
>>983
�A�X�y���ȁH
�A�X�y���ȁH
986972
2024/12/14(�y) 03:32:14.20ID:2R0XPc4n �ނ���b�r�r�����ނ����ŁA
�s�����{�Ń��P������Ȃ��Ȃ�̂�
�P�O�s���x�łł��钴�ꗬ�̕��҂��Ă܂��@(�m�D`)�E�K�E�B
���\���w�b�_�[�l����������A������₷��
�ŏ��\�����甭�W�����鎖���ł���I�I
�s�����{�Ń��P������Ȃ��Ȃ�̂�
�P�O�s���x�łł��钴�ꗬ�̕��҂��Ă܂��@(�m�D`)�E�K�E�B
���\���w�b�_�[�l����������A������₷��
�ŏ��\�����甭�W�����鎖���ł���I�I
2024/12/14(�y) 10:31:13.90ID:???
�̂�CSS��؎g�킸�e�[�u���őg��
���[���I�[�o�[������java�X�N���v�g�g��������
�y�[�W�P��16000�~���炢�ʼn҂����Ȃ�
20�y�[�W���x�̃T�C�g�Ńf�U�C�������70���Ƃ����炦���Ȃ�
���[���I�[�o�[������java�X�N���v�g�g��������
�y�[�W�P��16000�~���炢�ʼn҂����Ȃ�
20�y�[�W���x�̃T�C�g�Ńf�U�C�������70���Ƃ����炦���Ȃ�
2024/12/14(�y) 15:34:13.11ID:???
�܂��A�����͎����Ŏ��s���낵�Č������Ă�������Ȃ������������₷��X���Ȃ�
����ł��e�ɉ��Ă���Ă邩��R�s�y�ł����ł�����Ⴂ���̂�
����������������Ȃ���������C���Ȃ��̂őS���N���N�����Ă͖̂ʓ|����Ȃ���
�X���Ⴂ�Ȃ̂ŁA���Ƃ͋Ǝ҂ɗ��߂��Ęb�����
����ł��e�ɉ��Ă���Ă邩��R�s�y�ł����ł�����Ⴂ���̂�
����������������Ȃ���������C���Ȃ��̂őS���N���N�����Ă͖̂ʓ|����Ȃ���
�X���Ⴂ�Ȃ̂ŁA���Ƃ͋Ǝ҂ɗ��߂��Ęb�����
2024/12/14(�y) 16:56:57.96ID:???
�e�[�u�����C�A�E�g�ŃT�C�g����Ƃ������炢�܂ł���Ă������Ȃ��H��
2024/12/14(�y) 17:32:11.89ID:???
float�ʼn��ɕ��ׂĂ��������������
991972
2024/12/15(��) 03:17:24.15ID:6Qsu0sT8 �璷�ȃv���O�����ɂȂ�̂��A�����Ǝ҂������ᖳ������
���Ă̕�����������A�y�[�W���炢�߂��Ă����q����
�����ɂȂ鎖�Ƃ̂܂܂ōs����B
�߂��N�\�q�͑��������낗����
���Ă̕�����������A�y�[�W���炢�߂��Ă����q����
�����ɂȂ鎖�Ƃ̂܂܂ōs����B
�߂��N�\�q�͑��������낗����
2024/12/16(��) 22:07:39.24ID:???
5ch�ǂ�̃T�C�g���ɂ��Ď���ł�
https://donguri.5ch.net/transfer
�L�u�����łǂ�ƌĂ��|�C���g�̂��������Ă���̂ł����A
URL�ނ����ŊȒP�ɂ����ł���悤�ɂ���ɂ͂ǂ������炢���̂ł��傤���H
https://donguri.5ch.net/transfer&recipientid=****&transferamt=12345
����Ȋ������ȂƎv�����̂ł����ǂ����Ԉ���Ă܂����H
https://donguri.5ch.net/transfer
�L�u�����łǂ�ƌĂ��|�C���g�̂��������Ă���̂ł����A
URL�ނ����ŊȒP�ɂ����ł���悤�ɂ���ɂ͂ǂ������炢���̂ł��傤���H
https://donguri.5ch.net/transfer&recipientid=****&transferamt=12345
����Ȋ������ȂƎv�����̂ł����ǂ����Ԉ���Ă܂����H
2024/12/16(��) 22:41:52.66ID:???
�X���`
2024/12/16(��) 23:17:03.37ID:???
POST���\�b�h���g���Ă鑗���Ă���ۂ���
���AURL�Ƀp�����[�^�L�q���đ����̂�GET���\�b�h
POST���\�b�h�ɂ��p�����[�^�n��
ttps://zenn.dev/masahiro_toba/books/3daf7dc0d5dfd7/viewer/e4239c
���AURL�Ƀp�����[�^�L�q���đ����̂�GET���\�b�h
POST���\�b�h�ɂ��p�����[�^�n��
ttps://zenn.dev/masahiro_toba/books/3daf7dc0d5dfd7/viewer/e4239c
995Name_Not_Found
2024/12/24(��) 10:19:04.88ID:tptwg6NN <style>
body{
background:#ff00ff;
}
#test{
font-size:200px;
color:#00ffff;
-webkit-text-stroke: 20px #00ffff;
}
</style>
<div id="test">�Ă��Ƃ���</div>
���������\������������text-stroke�g���Ă܂����g�債�Ă݂�ƕ����ɔ��������̐����\������Ă��܂��܂����ǂ�����Ε\������Ȃ��悤�ɂł��܂����H
���F�͎g���ĂȂ��̂�
body{
background:#ff00ff;
}
#test{
font-size:200px;
color:#00ffff;
-webkit-text-stroke: 20px #00ffff;
}
</style>
<div id="test">�Ă��Ƃ���</div>
���������\������������text-stroke�g���Ă܂����g�債�Ă݂�ƕ����ɔ��������̐����\������Ă��܂��܂����ǂ�����Ε\������Ȃ��悤�ɂł��܂����H
���F�͎g���ĂȂ��̂�
2024/12/24(��) 12:00:44.17ID:???
���ꂪ�Č��ł�����i�u���E�U���j�́H
997Name_Not_Found
2024/12/24(��) 12:57:19.13ID:AIU+U6Zn >>966
chrome
chrome
2024/12/24(��) 13:22:00.72ID:???
�����ł͍Č����Ȃ�
���̃u���E�U�ł��Č�����H
���̃u���E�U�ł��Č�����H
2024/12/24(��) 13:37:38.61ID:???
�q�}�����玩��������Ă݂���Č����Ȃ�������
mac safari��chrome
mac safari��chrome
1000Name_Not_Found
2024/12/24(��) 13:46:26.02ID:??? windows�Achrome�n�Ńn�[�h�E�F�A�A�N�Z�����[�V�����I������-webkit-text-stroke�����Ă��������o�Ă�
�n�[�h�E�F�A�A�N�Z�����[�V�����I�t��Firefox�̓u�����h����ĉ������ۂ��Ȃ��Ă�
�n�[�h�E�F�A�A�N�Z�����[�V�����I�t��Firefox�̓u�����h����ĉ������ۂ��Ȃ��Ă�
10011001
Over 1000Thread ���̃X���b�h�͂P�O�O�O���܂����B
�V�����X���b�h�𗧂ĂĂ��������B
life time: 488�� 18���� 54�� 13�b
�V�����X���b�h�𗧂ĂĂ��������B
life time: 488�� 18���� 54�� 13�b
10021002
Over 1000Thread 5�����˂�̉^�c��UPLIFT����̊F���܂Ɏx�����Ă��܂��B
�^�c�ɂ����͂��肢�������܂��B
��������������������������������������
�sUPLIFT����̎�ȓ��T�t
�� 5�����˂��p�u���E�U����̍L������
�� 5�����˂�̉ߋ����O���擾
�� �������K���̊ɘa
��������������������������������������
����o�^�ɂ͌l���͈�ؕK�v����܂���B
4 USD/mon. ���瓽���ł��w�����������܂��B
�� UPLIFT����o�^�͂����� ��
https://uplift.5ch.net/
�� UPLIFT���O�C���͂����� ��
https://uplift.5ch.net/login
�^�c�ɂ����͂��肢�������܂��B
��������������������������������������
�sUPLIFT����̎�ȓ��T�t
�� 5�����˂��p�u���E�U����̍L������
�� 5�����˂�̉ߋ����O���擾
�� �������K���̊ɘa
��������������������������������������
����o�^�ɂ͌l���͈�ؕK�v����܂���B
4 USD/mon. ���瓽���ł��w�����������܂��B
�� UPLIFT����o�^�͂����� ��
https://uplift.5ch.net/
�� UPLIFT���O�C���͂����� ��
https://uplift.5ch.net/login
���X����1000���Ă��܂��B����ȏ㏑�����݂͂ł��܂���B
�j���[�X
- �y�������܂钆�z���{�O���Ȃ̒S���ǒ���17���ɓ��{���o���������K��ցc [BFU��]
- �K�����A���s�ւ̑ԓx�d���@��p�L�������ŘA�����@���� ��8 [���ꁚ]
- �K�������l�����Ȃ�GDP���U��@�G�R�m�~�X�g�����Z ��3 [�a�̎s��]
- �y���Z�T�b�J�[�z�{�錧���D���̐��a�w���j�q�T�b�J�[���ŕ����������ċx�ݒ��Ɉ����E�i���@�{��̑�\�Z�͂ǂ��Ȃ� [�s�g�d�@�e�t�q�x�Ӂ�]
- �o�[�K�[�L���O���{���Ɣ��p�A�S�[���h�}���ɗD������@700���~�K�� [�a�̎s��]
- �y�����L���O�z�������j���[���[�N������u���E�ő�̌o�ϓs�s�v��...���{����́A����1�s�s�����g�b�v10���� [���ꁚ]
- �y�ߕ�z�W���b�v�u�������w�����Ύ����x�̎��T���J���₪�����I�v�l�g�E���u�ӂ�����ȁI(����Ȏ����m���)�v [616817505]
- ���{�W�O�������v���W�F�N�g�A�x���҂Ɗ�t�z�̃��X�g�����J➡���s���c��1���~�����o���Ă��Ȃ��Ɣ��� [603416639]
- �O���Ȋ����A���s�̌��ƒ�����SNS�ւ̓��e�ɂ��čR�c���邽�߁A�킴�킴�������n�֕����Ē��ړ`���ɍs���͗l👈😲�H [521921834]
- �啨�����Ƃ�cis����A�L�I�N�V�A�S�c�b�p�̌���100���~�̑��肵�Ă��܂� [709039863]
- �y���s����z��㖜���A6000���~�ȏ�̐Ԏ��� [931948549]
- �I�[�g�o�b�N�X�s������E�}���̂ł����R���{�C���X�g�����Ėu�N����
