�摜�����@15���� [�]�ڋ֎~]©2ch.net
���X����900���Ă��܂��B1000����ƕ\���ł��Ȃ��Ȃ��B
>>809�̐v���ʂ�Ȗ��������āA�R���g���X�g���P�̂�
���������������B�ȈՃe�X�g�������ĂȂ����ǁA
�܁A�o�b�`�������B��809�̐v���̐������̏ؖ����B
by 🤡�@�v���}�l���e�X�^�[��J�߂Ă�����
����ς�A�摜�����́A���G�`���Ɛ��w����
by 🥳�@�o�J���e�X�^�[�B���ɕ��ʂ̎�������
�܁A128�t�߂̃R���g���X�g�����P�����
���Ȃ݂ɁAdy/dx��x�̒l�ɂ��ς��
R�AG�AB���ɕ�Ƃ����ꍇ�A�F����ʓx���ω�����
�R���g���X�g��������ƁA�ʓx��VIVID�ƂȂ�B
�܁A�ȂAAS⚫S�̃m�[�g�p�\�R���̉掿�Ɏ��Ă�
�܁A�G�C�X�[�X���ǂ̗l�ȃ��W�b�N��
�N�₩�ȉ掿�̕�����Ă邩�͒m���
by 👤���̉F���l�A�������E���`�N���Ă��x�� ���āA�K���}��A�R���g���X�g�
�̎����ɐ�����
RGB���ꂼ��ɓ���̃K���}��Ƃ���
�����������RGB�ʃK���}��ɖ�����
by 🤡���̃v���}�l ���������A�Ȃm��ǁARGB�ʃK���}����A
�����ƒ�ԓI����[�[�[��B����������Ȃ��ĕ��ʂ��ˁB
by 🥳�e�X�^�[
�܁A���������Ē�����Ȃ��ȁB������A
🔴 �� 255 * ((🔴/255)**(1/��)); �Ȃ�Ēn���̓��发�ۂ�
�R�[�h�́A��߂�[�[�B��͂�A���b�N�A�b�v�e�[�u������
by 👤�F���l(�̐��肷�܂�)
���b�N�A�b�v�e�[�u��?!�@���ꂩ�B
�܁A���发�͌��Ղ��d���B�n���l�́A���x�d���Ń��b�N�A�b�v�e�[�u����
��������̂́A�펯���B�A�Ă����b�N�A�b�v�e�[�u����
�����ɖ��������ɗD�悷�邩�B
by 🤡
�������h���h�����[�B���̂ł��A�������x���e�X���X������
�������ŁA�������ԃ[�����������x�[���ɂ���[�[
by 🥳�o�J���e�X�^�[
�������ԃ[���Ȃ珈�����x�͖�����̒l����
by 👤�F���l�̐��肷�܂�
��( �� )���@by 🤡 �܁ARGB�ʃK���}��A�̖���������������[��BBY🤡
���፡�x�͐F���ϊ����B�Ă��F���ϊ��̈�ԊȒP�Ȃ��
�C�P��Ǝv�����ǁA�ŁA���[�ƁA���[�ƁA�������A
���̖т�🟢�n���Ȃ�🟡�ɕϊ����Ă���Ƀ������
�����ɋ߂������������ł��B
����Ȃ̂ɖ������̂�낤�B����v����`���B
by 🥳�o�J���e�X�^�[�A
�v�����ʼn�f�����̗v����`���
����������������A�T�d�Ɍ�����������
by 🤔���̃v���}�l
���b�N�A�b�v�e�[�u���ł͍���ۂ����A
�������ԃL�j�V�i�C�Ȃ�A�����Ɗy����
��[�[�[����
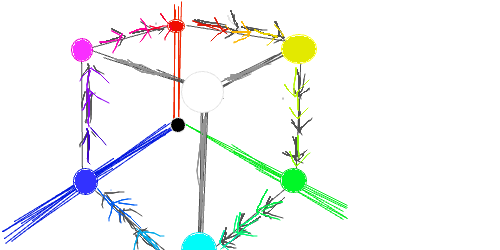
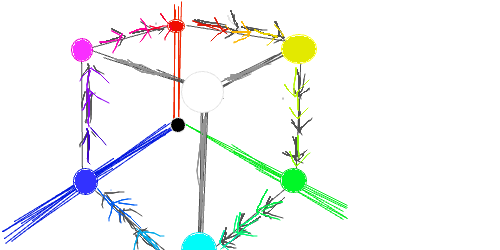
by 👤���̉F���l ���̉F����6�F�̌��Ń��^�V���n�������̂���
Red��Yel��Green��Cyan��Blue��Violet
��6�F��30���^�F�̋�ԃi�m����
�n���l������B�킩�邩�[�[�[
���͎��F�Ƃ̒n����🇯🇵�̐���
�M���Ă͂����Ȃ��B6�F����������
by 👤�����x���g�F���l�@�̋Y�� ���̉F���l���A���̉F���́A�Z�F�Ƃ����Ă邯��
�ł��A�n���l�̗p��ɂ́A�}�[���^�Ƃ����F�������Ă�
�}�[���^�imagenta�j�́u���邭�N�₩�ȐԎ��F�v
������A�F���l�̎咣��
Red��Yel��Green��Cyan��Blue��Violet�@����
Red��Yel��Green��Cyan��Blue��Magenta �̕��������Ǝv���܂��B
by 🤡
�Ă����A���̐���RGB�̂R�F�ŏo���Ă�Ȃ�Ă̂́A
�l�Ԃ̖ڂ̃o�O�ł��AYELLOW CYAN MAZENTA�̂R�F��
�o���Ă�Ǝv���B��������g�傷��Ή����[�[��B
���̐��̓�����🍋�ƕX🧊�Ƃ�����🌸�������Ă邩�炾
BY 🥳�o�J���e�X�^�[�̓N�w �n���l�̎��o��́A�i�]���������A��I���_�ɂ��
���������Ă����B�Ƃɂ����F���͉~�łȂ��A
�P�Ȃ�Z�p�`�ɉ߂��Ȃ��B�܁Adeg�ŕ\����
�n���̎��̒m�I�����̂�deg�ŐF������\�����邪
�����������͂��낤�B�܁A����͂Ƃ�����
���}�[���^�̋������ƁA���C�G���[�̋�������
������Ƃǂ��n���l�Ɍ����邩�͋C�ɂ͂Ȃ�B
�ԂƔ��̖��邭�A�����F�̂͂���
by 👤�F���l�̐��肷�܂�
���邭�āA������ł�❓�B�ւ�ȃ��c
by 🥳�n���l��\�̃o�J���e�X�^�[ RGB=(255,255,0) �Ɓ@RGB=(255,255,128)
�ł́A���`�����A�P�x�͌�҂́A�f�J�C�̂ɁA
�������A�O�҂̕����A���炩�ɖڗ���
���A��҂́A���邢�̂ɂ�����ł�̂�
�Ă������A�n���l�̎��o��̃o�O���낤�B
BY 👤�@���̉F���l�̃g���f�������_ >>895 ����[�����x���g���l
6�F��30���^�F�@�Ȃ�ď����Ă邯��
�S�F���́A30✕6��180�����H�@�ւ�
�U�F�͂������ǁA60���^�F����
R Y G C M ������R�ɖ߂�@�����360����������[�[��
������A���AR��Y�Ȃ�F����60���B���ꂪ�n���̃Z�I���[���B
BY 🤡�v���}�l�A�G�k������`�F�b�N���܂���[�[ �n���l�́A
RGB �� HSV ��H�X�V����HSV ��RGB
�F�������ς�����悤����
�������A���^�N�V�́A
HLS�ɕϊ����Ă��BHLS�Ƃ����Ă�
�n���l��HLS�Ƃ͑�����������B
L��Large S��Small ����
Hue = �H����(🔴,🟢,🔵);�@// 0〜360��
Large = Math.max(🔴,🟢,🔵); // 0〜255
Small = Math.min(🔴,🟢,🔵); // 0〜255
Hue += 30;
🔴 = �H����(Hue,Large,Small);
🟢 = �H����(Hue,Large,Small);
🔵 = �H����(Hue,Large,Small);
by 👤�F���l�̏���ȃv���O�����v
�H�������炯�B�v������������[�[��
by 🥳 �F���g���σv���O���~���O�v�͉��L��
hue = ���@(🔴,🟢,🔵);�@// 0〜360��
max = Math.max(🔴,🟢,🔵); // 0〜255
min = Math.min(🔴,🟢,🔵); // 0〜255
hue += 30; // �F���g��30�����炷�Ƃ���
⚪ = ���A(hue,max,min);
🔴 = ⚪��16�i���2��;
🟢 = ⚪��16�i����2��;
🔵 = ⚪��16�i����2��;
�Ȃ��A���@�A���A�́A
�l�b�g�ɓ]�����Ă�RGB2HSV������
�����g�X��
by 🤡�v���}�l�̃v���O�����v
�ς������Ƃ���BRGB2HSV
by 🥳 👤�@�T�C�R�����Đ��S�ʑ̂����Z�ʑ̂ǂ��������邩?
🥳�@�T�C�R���͐����`������A���s�������S�ʑ̂���
🤡�@�T�C�R���͕��ʂ͂P����U⚀⚁⚂〜⚅���ȁB
👤�@�F��Ԃ͊ۂ��Ă��~�������ǁA�~������Ȃ����Z�ʑ̂� �~�ł͂Ȃ��A�Z�p�`����90���̊p���U����
����́A�����炭���ʂł͂Ȃ��B
�~���Ƃ������P�ł��Ȃ��Bby 👤
 👤���āA�Ȃ�Ȃ́H�B🐴🦌�Ȃ́H
👤���āA�Ȃ�Ȃ́H�B🐴🦌�Ȃ́H
���_��6�A���̒��_�͐F�́A🔴🟡🟢🔵🔵🟣
��6�̐��Z�p�`������A���̓��p��120��
90���Ȃ��Ⴀ��܂���B
90���Ȃ琳�l�p�`�����A👤�̂��G�`���B�w��
by 🥳
�܁A���ʂ̒n���l���x�̒m�\���B
����������ƒn���l�̔]�݂��́A
🔴🟡🟢🔵�@�̂S�_�ł������ʂł��Ȃ��̂�
���Ƃ��ƁA�n���l�͐i���̑O��🟡��🔵��
�i�����Ĕ]�����o�nMT����P���ɋ߂��̈��
🟡��🔴��🟢�ɕ��������悤����
�܂��i���̃��x�����Ⴂ
��͂�A���s�����A🔴🟡🟢🔵🔵🟣��6��
���������A���������A�����x���g���l�̑����ɂ���@�����B
BY 👤�����x���g���l�A�g���f���摜�N�w�x�� �o�O�[(JavaScript����)
�z��̎Q��
❌�@LUT(i) = i/2; /*���x����*/
⭕�@LUT[i]= i/2; /*���x����*/
������
❌�@if �ia > 240�j{�@�E�E�E
⭕�@if (a > 240) {�@�E�E�E
�@�⑫�@�J�b�R�͑S�p����Ȃ��Ĕ��p
�ϐ����ύX
E3��E13�AE3x��E20 �֕ύX���ׂ��Ȃ̂�
E3��E13�AE3x��E13x �ɂȂ��������
by 🤡���̃v���}�l
�ȂA�I���炪�摜�����N�w���r���[
���Ă�ԂɁA�v���}�l�A�������Ă��̂���
���A
�ϐ����ύX
�@E3��E13�AE3x��E20 �֕ύX���ׂ���
�@E3��E13�AE3x��E13x �ɂȂ��������
�́A�n���l���悭���~�X���B�Q���Q��
by 👤���̉F���l ❌�@var d = doc�Ȃ�Ƃ�.value;
⭕�@var d = parseFloat(doc�Ȃ�Ƃ�.value);
�^�錾�I�Ȃ��Ƃ��Ȃ��ƕs�����Ƃ�
�N���[�g������ parseFloat(str) ��
Number(str) ���������悤�@by 👤
�Z������A����������������[�[�[��@by 🥳
�����Ȃ̂��@by 🤡 ❌�@var d = doc�Ȃ�Ƃ�.valu
e;
⭕�@var d = parseFloat(doc�Ȃ�Ƃ�.value);
💮�@var d = Number(doc�Ȃ�Ƃ�.value);
�ȂȁA��L�㑱�Ɂ@dd += d;�@�Ƃ����R�[�h�������
�I���I�ɂ� dd��d�͐��l�Ƃ��Ĕ��肵�ė~�����ȁB
���Ajavascript �̂������A�_���Ȍ��ꂾ�ȁB��(�L�t�M)������
by 🤡���̃v���}�l
JavaScript������ăo�O���Ă�́[�[�[❓
by 🥳�o�J���e�X�^�[
��[�A+���Z�q(+=���܂�)�ł́A������A���Ȃ̂�
���l���Z�Ȃ̂����f����̂́AJavaScript����̌n�I��
�s�\�Ƃ����̂��A�I���̗�I�v�l���ʂ��B
JavaScript����̃o�O�ł͂Ȃ��A����Ȍ����L����
�n���l�̔]�݂��̃o�O�ł���B
by 👤���̉F���l�́A�A����肳���🐴🦌 ����F(��:��🟩)�ɋߎ����镔����
�ʂ̐F(��:黃🟨)�ɕω����������B
������F���ω����W�b�N���������
�܂��A�����������B
by 🤡���̃v���}�l
�ŁA
by 👤�����x���g�F���l
🟩�͗́A����〜�ƐF���͈͂��L��
����̂ɁA-60deg���炵�Ă�
🟨�ɂȂ炸�A🟧�Ƃ�🟩�̂܂܂̃}�_����
�������ȂA��������
�ʓx���グ�Ă��A���F����F����
�{��|�����ɂ��낢�낸���
🟧��🟩�̃}�_���́A���ڂł݂Ă�
������🟨�Ƃ�����💩�F���B
by 🤡�g�z�z
�����v�o�O���ˁ[�[�B���b�z�[
by 🥳�o�J���e�X�^�[ 🟩�ɋߎ����镔�����^�[�Q�b�g�Ƃ����B
�^�[�Q�b�g�𔒍��Ă��O���[��▓���ɕϊ�����B
�^�[�Q�b�g����🟨�ɂ������ꍇ�́ARGB�ʃK���}���
��[�A(R�K���}�AG�K���}�AB�K���})=(1.1 , 1.1 , 0.25)
�����A���Y��őN�₩�ȉ��F�ɉ��w�ω�����
�n���l�͂Ƃ����AHUE���V�t�g���������邪�A�����@💩�F
�ɂȂ邾��B
���̓_�A���烉���x���g���l�́A���p�I���l�p���[��
���s�����A������B���̃��W�b�N�ɂ���Ƃ�낵���[�[�[�[
by 👤���̉F���l�A�a���Œ��ォ��ڐ��̃g���f����� �F�������Y��ɕω�������ɂ́A
Hue��ω�������@�́A�v�ɂ��悩��❓
🟡�F�ɕω������������
��U�O���[▓�ɕϊ����āA
🔵�̖��x�𗎂Ƃ��A��F🟡�ɕω�������
����ȁA���W�b�N�ɁA���������悩��❓
�Ă��AJavaScript�Ŏ������Ă��ȁB
����AC������J���^���Ǝv��������
�r�߂�ƃA�J���ł��[�[�[�[�[�@�Ă���
var a = "1";
var b = a + 1; console.log(b);
b = Number(a) + 1; console.log(b);
�ŕ\��������s�ڂƓ�s�ځA�قȂ�ȁB
�܁A�悤�₭���ꂽ���ǁAC���S���JavsScript
by 🤡
�v���}�l����1+1���v�Z�o���Ȃ���❓
�ǂ������A��Q�Ɍ��܂��Ă����[��!
by 🥳�o�J�b�e�X�^�[
�n���l�ɂ�C���ꃂ�r�����AJavaScript�Ƃ���
���ꂷ������ĂȂ����o�J�Ȑ����̂�
by 👤�@���̉F���l ���b�N�A�b�v�e�[�u���Ƃ����̂Ńn�O�b��
���b�N�A�b�v�e�[�u���Ƃ����z��
256�̔z������ږ�LUT�Ő錾���g�p
🔴��0〜255�̒l�A🟢�A🔵�����l
gray = (🔴+🟢+🔵) / 3;
LUT[gray] = �E�E�E;
���Ċ����B�Ȃ�肭������B
�܁ADEBUG�͍ς����A�I�}�G��A
�ǂ����o�O���Ă邩�A�킩�邩�[�[
by 🤡�v���}�l(����)
gray = (🔴+🟢+🔵) / 3;�@��
🔴��0〜255�̒l�A🟢�A🔵�����l�����A
gray��0〜255�@��
�z��256�̔z��LUT�ւ̒l���
LUT[gray] = �E�E�E;�@�̓I�o�[�t���[
�Ȃ�Ă��܂���B
�v���}�l�̓����o�O���Ă�ƒf�肳�ꂤ��
by 🥳(�o�J���e�X�^�[) toDataURL���\�b�h��PNG
JavaScript�ł́ACanvas�ɕ`��́AtoDataURL���\�b�h�́A�����́A
PNG�ŕۑ��ł́APNG�ŕۑ��ł���ہ@
�@���@BMP2PNG�\���ȁH
PNG�̏ꍇ�Fimage/png
by 🤡 �Ă��A384x216 �L�����p�X�Q�ɂ��邩�@
�ҏW�O�ƕҏW��p��\���̂Q��
by 🤡
384x216 �́A�c�������S�̔{������
FULL HD �̃W���X�g20�������A
4K�̃W���X�g10�������A
���j�^�[�p�Ȃ�A384x216�ł�������
by 👤
�傫���������Ȃ�u���E�U�ŃY�[������
by 🤡
�������A�Y�[���������j�^�[�̉𑜓x��
�Ⴂ��
by 👤
�����́A�܂邲��BMP24bpp�ҏW
�t�@�C���_�E�����[�h�ł�
Canvas����łȂ��A���������o�C�g�z�炾�B�_�E�����[�h�̃t�@�C���̉𑜓x��
�����B
by 🤡
���ȁA�܁A���̖������������������
�n���l�ł��A�ǂ��ɂ��Ȃ邾�낤�B
by 👤 ���j�^�[�ł��A�𑜓x�悢�̂������ȁBCanvas�Q��
768x512���Q��ʂ���������[�[��B���ɕ��ׂĂ�
�p�\�R���̉�ʂ�1920�Ȃ炨���܂����[�[��
by 🥳
��[�A�p�\�R����125%�ŕ\�����Ă邵�A
768✕2✕1.25 ��1920 �]�T��20px�ق���
�X���X���A�E�g�Ǝv����B�@�������� by 👤 ��[�A������canvas��
640x360 ���Q���ȁB
�Ă����ɖ������ςŎ����v�ʓ|�������Ȃ���
����́A�������ȓ��ɂ�����Ɓ@by 🤡 �Ă��ACanvas�̃T�C�Y��
���̓t�@�C�����c1/3 ��1/3 ���ʐϔ�1/9
�Ƃ���B���R�A�����̌����݂��������B
Canvas�̃T�C�Y�Œ�͓��
by 🤡
Canvas�̃T�C�Y�Œ�͓���H
by 👤
���͂̉摜�t�@�C���̃T�C�Y�̓C���C����
�����Canvas�̃T�C�Y�Œ�ɍ��킹��
���W�b�N�͖ʓ|���B
��ԊȒP�ȁA���͂̉摜�t�@�C���̃T�C�Y
��Canvas���A�����T�C�Y�ɂ��A
�܁A������́A������
���̓t�@�C�����c1/3 ��1/3 ���ʐϔ�1/9
�������Ǝ��������݂������A
�ŋߖT�@�ɂ���Ȃ�ȒP����
�]�T���łĂ�������A�����Â邩
by 🤡
���̏ꍇ�́A9�_���ς����ʂ�
�����d�ݕt����̂��L�肾���A
by 👤 ���������݂̌���͈ȉ��̃n�Y
�X�p�Q�e�B�ɂȂ�������Ă�B
�@�@BMPfile
�@�@�@��
�@�y�Ǎ��N���b�N�z
�@�@�@��
�o�C�g�z��BB�@��CANVAS�փ��j�^�[
BB�A�͉��������Ƃ���🌟
�@�@�@��
�@�y🙎�摜�(�����)�z
�@�@�@��
�o�C�g�z��BB�A�ɕ��̂��Z�b�g
�o�C�g�z��BB�A��CANVAS�փ��j�^�[
�@�@�@��
�@�y�_�E�����[�h�N���b�N���z
�@�@�@��
�@�@BMPfile
��BB�A�͏�����(��������🌟�܂�)�Ȃ�
�_�E�����[�h�N���b�N����
�_�E�����[�h�����A
�u�摜��O���_�E���[�h���Ȃ��v�̎|
�̕\���g�X��
BY 🤡�@��L�̗�����V���v���ɉ�����
�V���v���ւ̉����v�����A�C�C�l
�u�摜��O���_�E���[�h���Ȃ��v�Ƃ�
�@�\�̑r���͈Âɗe�F�ƂȂ�B
BY 👤 �@�@BMPfile
�@�@�@��
�@�y�Ǎ��N���b�N�z
�@�@�@��
❌�o�C�g�z��BB�@��CANVAS�փ��j�^�[
❌BB�A�͉��������Ƃ���🌟
⭕�o�C�g�z��BB�A��CANVAS�փ��j�^�[
⭕�o�C�g�z��BB�A��BB�@�֎��̕���
�@�o�C�g�z��BB�@
�@�@�@��
�@�y🙎�摜�(�����)�z
�@�@�@��
�o�C�g�z��BB�A
�o�C�g�z��BB�A��CANVAS�փ��j�^�[
�@�@�@��
�@�y�_�E�����[�h�N���b�N���z
�@�@�@��
�@�@BMPfile
❌��BB�A�͏����l(��������🌟�܂�)�Ȃ�
⭕��BB�A�͏����l�Ȃ�
�_�E�����[�h�N���b�N����
�_�E�����[�h�����A
❌�u�摜��O���_�E���[�h���Ȃ��v�̎|
⭕�uFile�Ǎ��O���_�E���[�h���Ȃ��v�̎|
�̕\���g�X��
BY 🤡����Ƃقړ���chk��degrad.���o�C
�ȑf�����āA��������薂��������[��
�f�O���ăo�O�钴���E���B���ꂿ���ł�
BY 🥳 >>912
gray = (🔴+🟢+🔵) / 3;�@❓❓❓���ꂳ
gray = 0.3�~🔴+0.6�~🟢+0.1�~🔵;�@��
by 🤡
��`�̐����ł́A
▢ = Math.max(🔴,🟢,🔵) / 255;
�� = Math.min(🔴,🟢,🔵) / 255;
▓ =�@(🔴+🟢+🔵) /255 - ▢ - ��;
gray = 255 * Math.sqrt((▢ ** 2 + ▓ ** 2));
by 👤 �a�I�E���`�N�_
gray = Math.round(gray);�@��lj��B
������K�{�@��gray�͌㑱�Ŕz��̗v�f��
by 🤡 >>917 ���r���[�A���x�Ȃ悤�ŁA����N�\��
���������A
�v���}�l(����)��B�`�ʍς�Canvas��
�Y�[��(�g��E�k��)���郍�W�b�N�����A
��Ԏ���Ă�ȁB
�܁A�n��🌏�̃l�b�g�Ɍ��J�̃R�[�h
����Â炢���A��ǂɐ����B
�ȉ��̂悤�Ȋ����ł��Ɨǂ������B
��@3840x2160�Ńf�J���B10%�ɂ�����
���ʂɕ`�ʍς�Canvas�@3840x2160
���A10%�ɏk��������A�R�[�h
var 💙=document.getElementById("📘");
💙.style.width= 384 + "px";
💙.style.height= 216 + "px";
���Ȃ݂ɁA💙.style.width�A💙.style.height
�́A�^�́A������̂悤����
💙.style.width= 384;�@�ł�NG
💙.style.width= 384 + "px";�@
�Ƃ�����A��肭�ł����������_(^o^)�^
by 👤�@�����͐F�œ��� �v���𐴏��BPG�͊��ɏC����
�@�@�ҏW�OBMPfile
�@�@�@��
�@�y�Ǎ��N���b�N�z
�@�@�@��
�@�o�C�g�z��BB�@���y���̕��ʁz
�@�@�@���@�@�@�@�@�@�@�@��
�y🙎�摜㌏����z�@�o�C�g�z��BB�A
�@�@�@���@�@�@�@�@�@�@�@��
�o�C�g�z��BB�A����CANVAS�փ��j�^
�@�@�@��
�@�y�_�E�����[�h�z
�@�@�@��
�@�@�ҏW��BMPfile
�����Đv���𐴏�����O��
PG�͎b��I���������������_(^o^)�^
BY 🤡�@���̃v���}�l
�v���������ƍ��Ȃ���PG������́H�_���ł��B
BY 🥳�@���ȏ��ɐ��]�����e�X�^�[
�Ǎ��ݒ���Ƀo�C�g�z��BB�@�A�A��
�Q���̕��ʂ́A�n���l�����r���[��
�{���N�\�Ɍ�����v���낤���A
���̕������W�b�N�I�Ɋȑf����
�������x���Ȃ��ɋC�Â��Ȃ琻�����ł�
���c�͒n���l�����A���i�_�Ȑv����
BY 👤�@�F���l�͕a�I�Ȓ��ɏォ��ڐ� �ҏW��L���Ȃ�āA�ŁA���͍ʓx������낤�����@�Ă�
���ɁA�A���S���Y������
�䂪�����x���g��͌Q�ɉ�����
�ʓx���ςȂ��`�A��`�̐������B
�ʓx�{�̔�`�A��`�A��`�̐������B
⚪ = (🔴�A🟢�A🔵) �̍ő�l
⚫ = (🔴�A🟢�A🔵) �̍ŏ��l
▓ = (🔴�A🟢�A🔵) �̒����l
var k = (▓�|⚫)/(⚪�|⚫)
var �� = ⚫/2 // �ʓx��{�ɂ���N�w
var ▤ = ⚪*k+��*(1-k)
if (🔴==⚪����🟢==▓����🔵==⚫){
�@🟥 =⚪;�@🟩=▤;�@🟦=��;
}else if (�E�E�E
by 👤�@�[�����l�������Bbut����chk ok
�܁A��`❓�@���i�A���ƕ��ʂ��ˁB
by 🤡 �]��
�@�@�ҏW�OBMPfile
�@�@�@��
�@�y�Ǎ��N���b�N�z
�@�@�@��
�@�y�C���C�����z
�@�@�@��
�@�o�C�g�z��BB�@
��������(�ڏ���������)
�@�@�ҏW�OBMPfile�܂��́APNGfile
�@�@�@��
�@�y�Ǎ��N���b�N��readAsDataURL�z
�@�@�@��
�@�@DataURL
�@�@�@��
�@�yImage.src�z
�@�@�@��
�@�@����IMAGE�^�O
�@�@�@��
�@�yCanvas.Context.drawImage�z
�@�@�@��
�@�@CANVAS�^�O�֕\��
�@�@�@��
�@�y24bitMAP�o�C�g�z��ϊ��@�����z
�@�@�@��
�@�o�C�g�z��BB�@
BY 🤡👤Javascript �}�W�摜�����Ɏg���� �]��
�@�@CANVAS
�@�@�@��
�@�y24bitMAP�z��ϊ��z
�@�@�@��
�@�o�C�g�z��BB2
�@�@�@��
�@�yDownload�z
�@�@�@��
�@�@BMP File
�C����
�@�@CANVAS
�@�@�@��
�@�ytoDataURL("image/png")�z
�@�@�@��
�@�@�f�[�^url�@���o�C�g�z��BB2�s�v
�@�@�@��
�@�yDownload��A�^�O .href�z
�@�@�@��
�@�@PNG File
�ڍ�PG�v
📕��Canvas�^�OID �A📘��A�^�OID
🔴 = document.getElementById("📕");
🔵= document.getElementById("📘");
var 🟢 = 🔴.toDataURL("image/png");
🔵.href = 🟢;
BY 👤 �@�@BMPfile
�@�@�@��
�@�y�Ǎ��N���b�N��readAsDataURL�z
�@�@�@��
�@�@DataURL
�@�@�@��
�@�yImage.src�z
�@�@�@��
�@�@����IMAGE�^�O
�@�@�@��
�@�yCanvas.Context.drawImage�z
�@�@�@��
�@�@CANVAS�^�O�֕\��
�@�@�@��
�ytoDataURL("image/png")�z
�@�@�@��
�@�@�f�[�^url�@���o�C�g�z��BB2�s�v
�@�@�@��
�@�yDownload��A�^�O .href�z
�@�@�@��
�@�@32bpp PNG File
�܁A���X��BMP�̓�������24bpp�̂�
�������͑��݂��Ȃ��B���ǁA
BMP2PNG �ł����[�[�[
by 🥳 ����ɔ��Y�^�@�������ł��B
📕�̓t�@�C�����A�Ⴆ�@test.jpg�Ƃ���
📘��CANVAS�̃^�OID���Ƃ���
JavaScript�́A
var 🏜 = document.getElementById("📘");
var 🗒 = 🏜.getContext("2d");
var 🌌 = new Image();
🌌.src = "📕";
🌌.onload = function()
{
🗒.drawImage(img, 0, 0);
w = 🏜.width; h = 🏜.height;
var src = ctx.getImageData (0, 0,w, h);
var dst = ctx.createImageData(w, h);
�E�E�z��dst��src���C���C�����H���E�E🗒.putImageData(dst, 0, 0)
};
�Ƃ��������ł��ƁA
📕test.jpg�́A���H�����摜�f�[�^�́A
📘�L�����o�X�֕\�������
by 👤���̉F���l�̖Œ��ꒃ�ȉ���� ����I
ctx.getImageData�́A🗒.getImageData�Ƃ���
�����Ɓ[����������[ by 👤�����փO�`�� vs = 0.777;
tmp = 1.0001; // �قڂP�������[�[�[
tmp = (1 - tmp) ** 0.5; //�������Ă�0.5�悾
if�@�@�@(tmp === vs) {}
else if�@(tmp < vs) {}
else if�@(tmp > vs) {}
else�@{alert("��ɃA���G����");}
����Javascript�����ǁE�E�E reader.onload = function(){ // F�Ǎ��ς̎�
var dtu = reader.result; // DataURL��
var img = new Image(); // IMAGE��
img.src = dtu;�@�@//DataURL�ł����V
img.onload = function() { // I�Ǎ��ς̎�
ctx.drawImage(img, 0, 0); // �摜�\��
}
�������ǁ[�[�A�\�[�X�̓��V����
�R�����g���o�O�����
✕�@//DataURL�ł����V
���@//DataURL����Ȃ��ƃ_��
���@//DataURL�Ȃ烈�V
���@//DataURL�Ō㑱getImageData�����V
💮�@// �n���l�̌��t�ŕ\���s�\
by 👤�@�F���l�AgetImageData�ɛƂ܂� img.src = dtu;�@// DataURL��
�Ȃ珇�������ǁA
img.src = "E:/test.png"; //Hard Cording
���ƁA�L�����o�X�\���͂����̂�
�㑱getImageData�@�śƂ邵�A
�㑱Canvas.toDataURL�@�ł��Ƃ邵�A
�̂�PNG�t�@�C���_�E�����[�h�ł��Ȃ�
�Ă��A���̉F���l�̉F���l�̎w�E
�o�b�`������[�[��B��那�[�[�[
by 🥳�@���̉F���l�ɜu�x����e�X�^�[ img.src = "file:///E:/test.png"; �@���͂�PNG or Jpeg or BMP File
�@�@��
�@�yevent.target.files�z �@�@��Fileobject
���yAPI : readAsDataURL�z��DataURL
���yImage��src�z�@�@�@�@�@��image
���yContext.drawImage�z��Canvas1
���yContext.getImageData�z���ް��ڲ1
���y⭐⭐�@�摜�����@⭐⭐�z���ް��ڲ2
���yputImageData�z�@�@�@���@Canvas2
���ytoDataURL�z�@�@�@�@�@�� DataURL
���yA�^�O��href�z��
�@�@�@�@�@�@�@�@�@��
�@�_�E�����[�h�� PNG or Jpeg File
BY 🤡👤�@���̒������̂�Bbut�쐬��
BY 🥳�@BMP�������Ȃ���B�����e�X�^
�]���ł�CANVAS2BMP�@�\�����݃X��
CANVAS�@��
�@�yContext.getImageData�z�� �ް��ڲ1
�@���y⭐24bitMAP�z��ϊ��z���ް��ڲ2
�@�@���yDownload�z��
�@�@�@�@�@�@�@�@�@�@��
�@�@�@�@�@�@�@�@�@24bpp��BMP File
BY 🤡 �������������̃v���}�l
p ��4�Ŋ������]��g�X���Ƃ��A
function i(x,y,w,h,p) => {
return (3*w + p) * (h-1-y) + 3*x + 54 }
BY 👤�F���l�A�i�]����Ŕ�`�̐����L�� JavaScript��CANVAS�ɉ摜��\���̃��c
var src = �R���e�L�X�g1.�z�Q�z�Q;
var dst = �R���e�L�X�g2.�z�Q�z�Q;
for (var x = 0; x < 640; x++) {
for (var y = 0; y < 360; y++) {
var i = 4 * (640 * y + x); // 4�{��⭐⭐⭐
�E�E�E�E�z�Q�z�Q�E�E�E
dst.data[i] = r; //��
dst.data[i+1] = g; //��
dst.data[i+2] = b; //��
}
}
�R���e�L�X�g2.putImageData(dst,0,0);
putImageData�͎��s���ꂽ�̂͊m�F��
�ł��摜�\�������B32bit 4byte�u�c�u�c
by 🥳�@�e�X�^�[�s�v�c����
�����s���@by 🤡�@���̃v���}�l�Y��
�����ȃ��m���A�������\�҂̃��V�ɂ�
�����ȉ摜���\������Ă錩���܂��B
by 👤���̉F���l�A�n���l�𝈝��� �Ă����ABMP��padding�̌�������
����������������������������
w=201;
h=80;
ww=4*Math.floor((w*24+23)/32) ;
hh=h-1;
console.log(index(100,50,ww,hh));
function index(x,y,ww,hh){
i = ww * (hh-y) + 3*x + 54;
return(i);
}
�Ȃ�A100�_�@by�@🤡 17870�ɂȂ���
����������������������������
console.log(index(100,50,201,80));
function index(x,y,w,h) {
i = (3*w + (w % 4)) * (h-1-y) + 3*x + 54
return(i);
}
by 🥳�@17870���B�������Ȃ��X�b�L��
����������������������������
����σI���̔�`�̐������P���@by 👤 ���X����900���Ă��܂��B1000����ƕ\���ł��Ȃ��Ȃ��B