HTML/CSS のどんな質問にも優しく答えるスレ 47
レス数が950を超えています。1000を超えると書き込みができなくなります。
ここは初心者からベテランまで、全ての人を対象に優しく答えるスレです
類似質問、重複質問、丸投げ大いに結構。HTML / CSS 関係の事なら何でもOK
分からない人は何回聞いても結構。
質問するときはIDを出すためにメール欄を age にすることをおすすめします。
回答してくれる方は優しい人のみ! 質問者に対して暴言を吐く人はこのスレを見るな!!
終わった話を蒸し返すやつは このスレにくるな!!!
自分で調べろという回答も禁止!!回答するかさもなくば何も書き込むな!!
質問側も節度あるレスで!質問前にスレ内を検索しましょう
■次スレについて
基本的にレスナンバー>>980を取った人(立てられない場合は次の宣言者)が立てて下さい
重複を避けるため、独断でスレ立てはせず必ず意思表示をしてから立てて下さい(>>980を取った場合も)
立てられない事が予め分かっている場合は、>>980付近の書き込みは自重しましょう
■前スレ
HTML/CSS のどんな質問にも優しく答えるスレ 45
https://mevius.5ch.net/test/read.cgi/hp/1601474123/
HTML/CSS のどんな質問にも優しく答えるスレ 46
https://mevius.5ch.net/test/read.cgi/hp/1608967433/
■関連スレ
Webサイト制作初心者用質問スレ part252
https://mevius.5ch.net/test/read.cgi/hp/1595561376/
■HTML
HTML Living Standard 日本語訳
http://momdo.github.io/html/index.html
■CSS
Selectors Level 4 日本語訳
http://triple-underscore.github.io/selectors4-ja.html >>849
edge,chrome,IEでためしたけどテキストはみ出なかったよ
半角英数字の長い文字列だとはみ出ちゃうけど >>850
canvasだと個々の画像やテキストにリンクを貼ったりフェードインとか
するのが手間かかるから避けたい >>854
IE:はみ出ない
firefox:はみ出ない
chrome:はみ出ない
edge:はみ出る
safari(iPhone):はみ出る edgeで画像がはみ出てなかった理由が分かった
隣にtdを3つ作ってそれぞれに画像とテキストを入れてたので
最初のテキストがはみ出ないようになっていたけど
td3つ削除したらはみ出ていた >>857
なるほど
質問者ではないけど、そうなるとtdをwidth:0とmin-content以外の方法って何だろ?
IE対応考えなきゃ、CSSだけでいくらでもやりようはあるんだけど >>847の方法でEdgeでも問題なかったけどtableタグ使った時と何が違うのかわからん 画像幅に合わせて、親要素をwidth: 100px固定にはしたくない
って条件だからな >>860
見た目が同じでも、もしimgと下のdivに画像と説明文の関係があるなら
figureとfigcaption使う方が、より適切ってだけだよ
何ならテーブルセル1つだけで表組してないんだから、table使う意味なんて
があるのか?っていう話でもあるよね
見た目が同じでいいなら、table使わないでdivだけでもいいわけだし >>862
いや、タグの役割的な意味でなく、
CSSでdisplay:tableにしたやり方では崩れないのにtableタグで崩れる違いはなんだろうって意味です >>861
そのためのdisplay:tableでしょ?
100pxはあくまでミニマム値で中の要素がそれより大きければ自動的に広がるよ >>864
そういうことか
失礼しました
試してみたけどedgeはdisplay:tableにしてwidth:0だとはみ出るけど、width:100pxじゃなく
width:1pxでもはみ出ないね
結局、edgeの場合はwidth:0だとセルとして存在しないって認識されるから、はみ出て
width:1pxでもセルとして存在するなら、子要素のwidthに合わせて伸張するってことなのかな?
しかも、display:tableにしておかないと伸張しないっていう
というか、tableだから伸張するってことなんだろうけど
ということは、全ブラウザ対応の場合はwidth:0じゃなくwidht:1px以上の幅を指定するってのが
正解なのかも?
https://jsfiddle.net/au43v86n/ >>853
当たり判定があるパスは
別の裏Canvasにも描画するようにしておく
パスごとに色を変えておけば
ある特定のポイントがどのパスを指しているかが簡単に取れる
アニメーションは色々方法があるけど
例えばWebAnimationAPIが使える
これはView層がDOMのときは直接適応して使えるし、
DOMと分離してタイムライン管理と値の計算だけをやってもらうこともできるので
View層がCanvasでも使える
もちろんそのへんフレームワークとかを作ってもいいけど
自力で書いてもこのくらい1日で作れるよ >>862
figureとfigcaptionはIEだとはみ出たと思った よくあるページの一番上にあるコーポレートカラーの横一文字バーってどのタグを使うのがベスト?
headerタグのnavより上の部分だけど、
sectionなのか、divでheight指定してbackground-colorとかデザインのためだけに何を使えば良いの? >>870
なんでも良いんじゃない?
自分はheaderを使うことがほとんどだけど >>870
凝ったグラデとかじゃなきゃborder-topじゃね
それか::before >>870
htmlタグでもbodyタグでもいいんでない >>871-874
ありがとう、いろいろ試してみます 横一文字バーってどんなのか教えてほしいです気になって仕方ない 横一文字を「よこ いちもじ」って読んでしまって暫く頭を傾げたけど
「よこいちもんじ」って読むと想像しやすい
fixedにした追尾ナビ等の上に付けたボーダーの事じゃね? livedoor blogの一番上みたいなやつじゃないの?
こんな感じの
ttp://blog.livedoor.jp/mikaiketsujiken/ 870です、そういうのです。
文字は入っていない一番上にあるものです 1年程離れてたんだが最近の流行りが分からんくなったので何でもいいから教えてくれ
ちょいちょい耳にした程度で把握してるのここまで
環境 vscode scss
ベンダープレフィックスつけるのやめた IE対応やめた
display: grid使うの結構見かける
一昔前はボタンマウスオンすると透明度が上がる効果が多かったが、最近は左から右に背景色が動くアニメーション多いなど
この程度しか把握しとらんの プレフィクスつけるのはやめたらいかんで
まだ必要なプロパティはある うちはもう書かんな。PostCSSとAutoprefixerで十分じゃね? autoprefixerでプレフィクスつけてるじゃん
まさかscss内にプレフィクス書いてたのか node sass非推奨になってdart sass推奨@import使えなくなってかわりに@useや@forwordに >>866
canvasって幅は固定値しか使えないので%指定使えないしstyleで幅指定すると
拡大されたりするので使えん >>888
描画のタイミングでキャンバスがどのくらい拡大されてるかを求めてばいいだけ
描画するオブジェクトの位置や幅が絶対的な物なら拡大分掛ければいいだけだし、
%指定も取得したキャンバスの幅に対して求めればいいだけだから
全然手間かからずそれは実現できるよ >>885
PostCSSでググったらこれが書いてあって心理を読まれてたw
・次のCSS?
・またSassみたいなやつ作ったのか
・もうSassで終わりにしようぜ(覚えるの辛い) 誰か今っぽいサイト教えてくれんかの?
結構LP系は昔のコテコテのまんまのが多いな
キャンペーン系は結構目新しいデザインや技術使うが、期間おいて後から見ると酷く劣化してるのが多い。
自社更新にでも切り替えるのだろうか。
上場したての新興企業やスタートアップ企業のWEBサイトは結構参考になる事多いが急いで作った感も感じる >>890
scssの変換もやろうと思えばできるだろうけど、SASSの代わりというより
併用する使い方の方が多いんじゃないかな。 今っぽいサイトっつっても、デザインに関しては1年やそこらで
そんなに大きく変わらん気も
技術的に新しいものやトレンドなんかは、とりあえずこのスレでも
紹介されてる某サイトでも購読しとけばいいよ 親戚が亡くなってこの葬儀場のサイト見ておいて
って見たら1ページものだったわ
スマホで100ページ分の縦ぐらいあって
リンクは全てページ内
こういうのが流行っているのか手抜きなのか雑多というかカオスというか >>891
キャンペーン系は初期しか金出ないから
運用フェイズになると
代理店も制作会社も適当になる、みたいな >>894
PCメインでスマホ意識してない古いサイトを、とりあえず無理矢理
レスポンシブ化だけして、一応スマホでも見られるようにしてみました
みたいな感じだったりして 1ページいくらの制作会社に持ち込んだんじゃねえの
その結果1ページ内に盛り込んだかランサーズあたりの素人に依頼したか 1ページいくらで引き受けますよ!って言ってそんな仕事持ち込まれたら地獄やん >>883
Ruby on Rails 6 では、Webpacker, Sprockets を使う。
SCSS もCSS へ変換できるし、Autoprefixer も使える
VSCode なら、拡張機能のLive Sass Compiler とか
Autoprefixer も、webpack, gulp, npm scripts などで使えるのでは? https://developer.mozilla.org/ja/docs/Web/API/Canvas_API/Tutorial/Using_images
var img = new Image(); // 新たな img 要素を作成
img.src = 'myImage.png'; // ソースのパスを設定
jsでこんな感じで事前に画像を読ませてsetTimeoutで既存のimgのsrcを書き換えているサイトがあるんですが
(ネットワークモニタで事前に読んでいるのを確認)
greasemonkey上で新たな画像を読んだ時点でそのパスを取得する方法ってありますか?
読み込ませる部分はfunctionとなっていてimgのオブジェクトにはスコープ的に見えないと思います。 ありがとうございます。
ネットワークログにはあったのでDOM以外のこの辺からとる方法があったらいいなと思い質問しました。
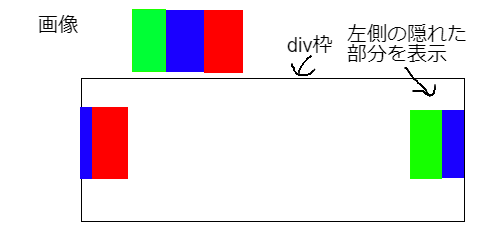
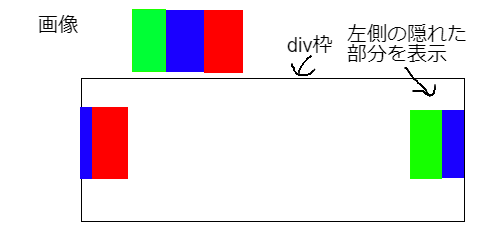
諦めます。 width:800、overflow:hiddenのdivの中に画像があって
left:-200で画像の座標を左にずらすとする
このとき画像の隠れた部分をこのdivの中の右側に表示するというのは
cssでできたらどうやればいいんですか? divの幅が分かってるなら、leftにdivの幅分の値を入れれば? >>901
ありがちょ
Live Sass Compiler つこてるわ やってみたけどなんかズレてるかな
同じ画像並べて親要素にoverflow: hiddenでtransformでずらす
divの幅と画像の幅が同じなら自然になるかね
https://jsfiddle.net/vyLx45t8/1/ なんだ、そういう話か
>>912
それにimgのwidthを.boxの幅の300pxにすればよさげ >>913
質問者じゃないから間違っているかも
こういう質問かなと思って >>914
きっとそういう話なんじゃない?
見た目が同じでいいならbackgroundに高さ合わせで画像表示させて
positionを左にズラしてX方向にリピートさせてもいいかも
https://jsfiddle.net/cuqf7tm6/ remって使えそうでいざって時にダメだな
パーツを切り出して他のサイトに使いまわしたいときなどに一気に死ぬ 質問誤解されているみたいだけど
3色の1枚の画像を例にすると左側の隠れた部分を右側に出したいっていうのはこういうことです
なのでoverflow:hiddenは必要です
同じ画像を2枚用意して表示するしかないのかな? こういう感じです
 絵を見る前にエスパーするとCSSでは無理
絵を見る前にエスパーするとCSSでは無理
強引にbackgroundだけでにすればやってやれない事はないけど 「marquee html」でググると検索結果の
約 35,700,000 件 (0.44 秒)
の部分がカタカタ動いててワロタw
Google粋だな >>921
右端に画像を置くためのボックスを.image
それをラップするボックスを.wrapとする
<div class="wrap">
<div class="image">
<img>
んで基準幅をたとえば1000px
画像を100px四方
外に50pxはみ出てるとすると
.wrap{
position: relative;
width: 100%;
}
.image{
position: absolute;
right: 0;
top: 0;
width: calc(50px + (100% - 1000px) / 2);
height: 100px;
overfrow: hidden;
}
img{
position: absolute;
left: 0;
top: 0;
width: 100px;
height: 100px;
}
みたいな感じ
右端でやるときはimgをabsoluteにする必要はないんだけど、左端でやるときは右に寄せないと上手くいかないので必要になる 画像加工するか
真ん中に一要素、beforeとafterで両隣にimg。
それをz-indexで後ろでどうだろう あ、真ん中の要素が前か
まぁ要するに重ねてみればどうかね だったら同じimg二つ置いて左右に振り分けりゃいいだけだろ
https://jsfiddle.net/xzhb7054/ >>943
No No No
怒ってないよミキコ
わたし全然怒ってなぁ〜いよ
ミキコ smile again? レス数が950を超えています。1000を超えると書き込みができなくなります。