HTML/CSS のどんな質問にも優しく答えるスレ 35
■ このスレッドは過去ログ倉庫に格納されています
ここは初心者からベテランまで、全ての人を対象に優しく答えるスレです
類似質問、重複質問、丸投げ大いに結構。HTML / CSS 関係の事なら何でもOK
分からない人は何回聞いても結構。質問するときはIDを出すためにメール欄を
age にすることをおすすめします。
回答してくれる方は優しい人のみ! 質問者に対して暴言を吐く人はこのスレを見るな!!
終わった話を蒸し返すやつは このスレにくるな!!!
自分で調べろという回答も禁止!!回答するかさもなくば何も書き込むな!!
質問側も節度あるレスで!質問前にスレ内を検索しましょう
■次スレについて
基本的にレスナンバー>>980を取った人(立てられない場合は次の宣言者)が立てて下さい
重複を避けるため、独断でスレ立てはせず必ず意思表示をしてから立てて下さい(>>980を取った場合も)
立てられない事が予め分かっている場合は、>>980付近の書き込みは自重しましょう
■前スレ
HTML/CSS のどんな質問にも優しく答えるスレ 34
http://mevius.5ch.net/test/read.cgi/hp/1538966757/
■関連スレ
Webサイト制作初心者用質問スレ part249
http://mevius.5ch.net/test/read.cgi/hp/1529144063/
■HTML
HTML Living Standard 日本語訳
https://momdo.github.io/html/index.html
■CSS
Selectors Level 4 日本語訳
https://triple-underscore.github.io/selectors4-ja.html 横に長いコードをインデント入れて整理してたら1ページ2000行を超えてしまったんですが
行数が多いほど読み込みに時間がかかるとか、そういう事ありますか? プログラマーみたいな底辺奴隷にだけはなりたくないな …むかつくがたしかに日本においては90%くらいは底辺奴隷に身をやつしていると認めざるを得ない… おれが小学生の時はそんなもんなかったからな
石を打ち欠いたり磨いたりしてたのはなんとなく覚えてる 一年坊は対局なんてはえーんだよって言われて
先輩に打ち欠いた碁石を砥石で研がされていたのはいい思い出 俺みたいなフロントもバックもやってる孤高のエンジニアからすれば
ものすごく次元の低い喧嘩だな >>512
処理内容やサーバの性能次第としか答えようがない >>523
HTML部分のファイルサイズはあまり関係がないという事ですか? >>522
お前の次元が低いからフロントもバックもやるんだろ
そんなもの土方にやらせる仕事
お前は他人を使う能力がないから自分が働かないと何もできない
本当に優れた人間は自分が何もしなくても他人が勝手に仕事をこなしてくれることだからな 自分より優れた人に雇われた事ないからわからん
すまん理解してあげられなくて >>525
2000行なら2000回\nが入るってことだ わからない人の質問にわかる人が答える
それだけのことなのに
なんで上だの下だのと順位をつけたがるのか >>512
改行1つに1バイト、スペースやタブ1つに1バイト
2000行なので改行で2KB、それプラススペース・タブ分が無駄に転送量増える
まあ気にすることないけど、気になるならgzipすればいい
ってか最近はgzipするのが当たり前になってきてるから、これを期にしてみれば
>>524
いいけどIEやEdgeでは工夫が必要
Flexboxでさくっといかない時に使ってる こういう疑問や不安て
こんだけネットが速くなってもやっぱ経験するんだな
なんかほっこりした >>530
現実世界で底辺だから、せめてネット上だけでも上に上がった気になりたい
そういう惨めな生物なのだ Viewのプレゼンテーションまでは裏方の仕事だから
末端のHTMLだけで全体の読み込みスピードに影響させる方が難しい
JSは最適化すべきだけどね スピード求めてたみた
htmlにscript要素でjs、style要素でcss書いたら爆速になった
切り分けるのが正義って言い出したのは誰だ と書いた瞬間に答えが出た
昔はそもそも回線速度が遅かったので、
個々のファイルを分けて読み込むロスは気にならなかったのだろう こんにちは。
PCのChromeでテキスト選択できないサイトがあったので、詳細設定でこのドメインのjavascriptを無効にして、さらにUser CSSというアドオンもインストールしたのですが、まだテキスト選択できません。
ソースを見たら本文は普通にHTML記述されているのですが、どのようにしたらテキスト選択できるようになるでしょうか?
ご教示お願いいたします。
http://nicomo.org/ <head>内でuser-select:noneされてるから
ユーザーCSSで値をautoに上書き 開発者ツールのコンソールに以下を打ち込んで出てきたテキストをコピー
jQuery("body").text() >>536
リクエスト数減らすのはわりと基本なきがするがなあ
90年台から変わらず >>536
> htmlにscript要素でjs、style要素でcss書いたら爆速になった
> 切り分けるのが正義って言い出したのは誰だ
えとな、今の上級層はな。
切り分けて作成して、ビルドツールを使って埋め込むんや
切り分けるのは今も正義なんだよ >>541
前からそうだったんですね、すいません
>>542
そうですよね
その辺りってFWでは標準で実装されているのでしょうか?
wordpressしか知らないのですが、標準テーマはjsもcssファイルもガッツリ分かれています
>>544
利用中のvalueserverは非対応とのことでした
残念です、使ってみたい >>546
確かにそうですね
速度や最適化は、何か良くない魔力がありますね 圧倒的大多数のサイトで、SNS関連のボタンって不要だよね
大手でなければ需要ないのに、そういうの固定されてる方がイラッとする バズる可能性もあるから、外すに外せないんだよ
俺はあれのおかげで当たったし、否定は出来ないな 多国籍軍に!
勝利をおさめるために!
今!
我々にできることを!
コーーーーーディンンング!!! 検索フォームのマークアップで下のみたいなコードを時々見るけど、
DL要素の使い方として正しいの?
<dl>
<dt>Search</dt>
<dd><input type="search"></dd>
</dl> SNSボタン外したい。外せば爆速。だけど外せない。 >>551
間違っている
dd inputに探したいものが100%入るなら正しいかもしれないが、
入らないので間違っている
>>552
bodyの終了直前にでも置いてみては?
少しは変わると思う >>553
type="search"は探したいキーワードを入れる場所だから合ってるんじゃね?
その文字列を探してるか探してないかはビジターの脳内での話だし >>550
なついなw
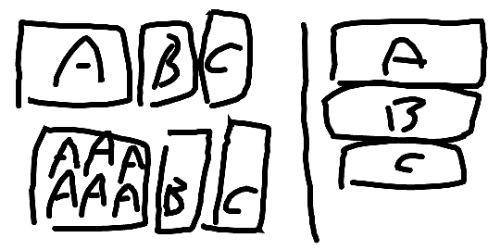
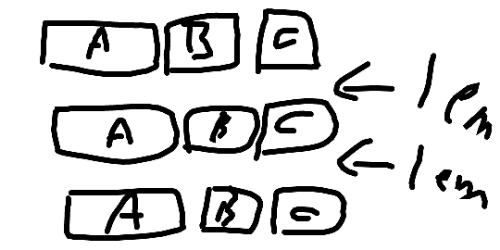
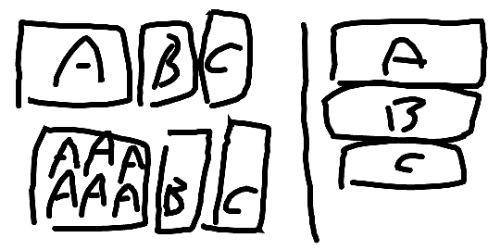
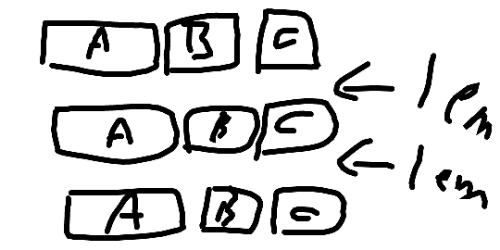
「食事は1日1食コーディングしながら食え」とか「病院往く暇あるならコーディングしろ」とかあったな A、B、C(文章)をインラインブロックで横並び、
レスポンシブで、横幅によって縦並びになるやうにしたい
内容が複数行になる場合、文字列を最終行で揃えたい
縦並びになった時、Cの下だけに余白1em分を入れたい(A、Bの下は余白なし)
なんかうまいこと実装可能?
 A、B、Cのかたまりをいくつか並べたいんだけど、
A、B、Cのかたまりをいくつか並べたいんだけど、
横並びになってる時はABCと次のABCの間に余白入れたいんですじゃ
さっきから頑張ってるけど、複数行の要素が入るとCだけ最終行で揃わなかったりしてうまくいかない
 無職のおっさんなんだけど、
無職のおっさんなんだけど、
時間があるからhtmlの勉強をしたい
ドットインストールやプロゲートでも
学習をする上で問題はないかな? >>556
出来る。が、今日は眠たいので明日
htmlはここにでも書いておいて
http://jsfiddle.net/
とりあえず、使うのはインラインブロックじゃなくflex こんなん当たり前にやってることだからちょっとググれば大量に出てくるのに >>561
めんどうだしわからないから正解書いといてくれると助かるんだが? ごちゃごちゃ言わずにとっとと教えろよ
このスレはどんな質問にも答えるんだろ >>565
じゃあ答えてやる、もとのソースがわからないから書いといてね←これも質問なんだからちゃんと答えろよ? >>556
Cではなく親ブロックの下に1emの余白を取ればいい >>569
おおおマジだ!なんで気づかなかったんだろう
サンクス
他の人たちもあざっした!
お仕事行ってたから上の何人かはワイじゃないやで 誰もお前だとか思ってねえよwww
自意識過剰だろwww >>570
本人証明するために次からid出しておけよな 肉体を失ったから自意識しかねえんじゃw
過剰なくらいでちょうどいいんやで id出さなければ、いくらでもやり直すことが出来るんやで preタグの先頭に空白が何個かあっても
<pre>_____文字列1
________文字列2
</per>
表示すると除去されてしまいます。
でも、途中にある空白(文字列2の前にある)は、除去されません。
そう言う仕様ですか? HTML に直接書いても、勝手に除去されない
たぶん、JavaScript か何かの、trim か何かで、
先頭・末尾の連続した空白類が、除去されているのだろう 半角スペースは一個にまとめられる
それこそperタグにでもなっているんじゃないか >>577
質の低い質問にはそれなりの回答しかつかない 実際、まともな回答してもスルーして、丸投げコードの回答が感謝されるだけ
最も、解決済でもスルーしているきらいがあるがな
(忘れたころにレスしてる奴は巡回中に思い出しただけ) 質問です
:hover{ ... }
というふうに書いた時に、最前面の要素にだけスタイルが適用されるようにする方法ってないんでしょうか?
これを書いただけだと、小さい要素にホバーしただけでその背景(親)のノードもすべて...が適用されてしまいます >>584
全称セレクタ状態だから、classなりidで適用範囲を制限しろ
(こんな質問ばっかかよ…) ええ疑似要素って要素書かなくても機能したの!?
ずっと知らなかったわ
:hover{
color: red !important;
}
確かにhoverで全部redになった
ってか疑似要素を単独で使う場面ってある? >>586
:hoverはどう見ても疑似クラスだろ
何で疑似要素になるんだ?
> ってか疑似要素を単独で使う場面ってある?
疑似クラスなら発想次第であるんじゃないのか
:checkedあたりは扱いやすそうだが 「適当にコードを書いてみたら、動きませんでした。基礎勉強? 何それ美味しいの?」な質問が多過ぎ
根本が分かってないから、「〜だと思うんですが」が大抵間違っていてgdgd >>587
すまん、疑似要素のコード書いてて混ざった
確かに:checkedは使えそう :hover{ ... }をa:hover{ ... }
と脳内変換して読んでてずっと意味がわからなかった
まさか質問が本当にそのままだなんて・・・怖い・・・ 中級者が偉そうにできるスレって少ないから
質問者も察してあげて HTML/CSSのチュートリアルサイトを一から読んだら? リファレンス出して終わる質問多いけど、出しても「難しくて分かりません」でスルーされるのが目に見えているという
地道な勉強が嫌いでてっとり早く済まそうとする人が多いよね >>593
勉強の仕方の勉強じゃね?
小中高で習うことだが >>585
いや適用範囲を制限したくはなくて、全要素のhover時のスタイルを指定したいんです。見たまんまです。
ただし、要素が重なってる時に最前面=最子孫要素だけに適用させたいんです
hoverだけの需要でしょうがそれを指定する方法はないんでしょうか >>600
条件は初めに全部書け
JavaScriptでやれ 俺でもマウントとれるレベルのやついないかなあ
↓
初級者質問スレ巡回
↓
お、これいけるな!
↓
こんなこともわからないのかよwwwちょっとは勉強しろよwww
毎日この繰り返しです ある程度レベルが上がるとマウントなんて取ろうと思わない
カブトムシに相撲でケンカ売らないだろう、それと同じ >>599
学校で教えてる勉強の仕方は主に
・雑多な情報から要点を見抜く
・データや原理を整理して限られた時間で覚える
・求められる解答を理解して過不足なく正確に答える
この3つ
俺らのお仕事に当てはめると
・無数の解説サイトから有用なものを見抜く
・日々増える言語、メソッド、アプリを空き時間で覚える
・書くべきコードを理解、エラーなくデプロイ、事故なくランニング
こんな感じ
もしくは
・客や営業の妄言から要点をエスパー
・ツールを駆使して情報を整理共有、打ち合わせ用に要点は記憶
・客の満足するサイトを作るが、予算以上には働かない >>600
>最前面=最子孫要素だけに
こういう指定方法は、有るかな?
条件が難しすぎる
それら全部に、特定のクラスを付ければ? ■ このスレッドは過去ログ倉庫に格納されています